背景:之前都是在开发机上直接开发;现在改为本地开发,将代码同步到开发机(服务器)
- 安装插件:SDFTP

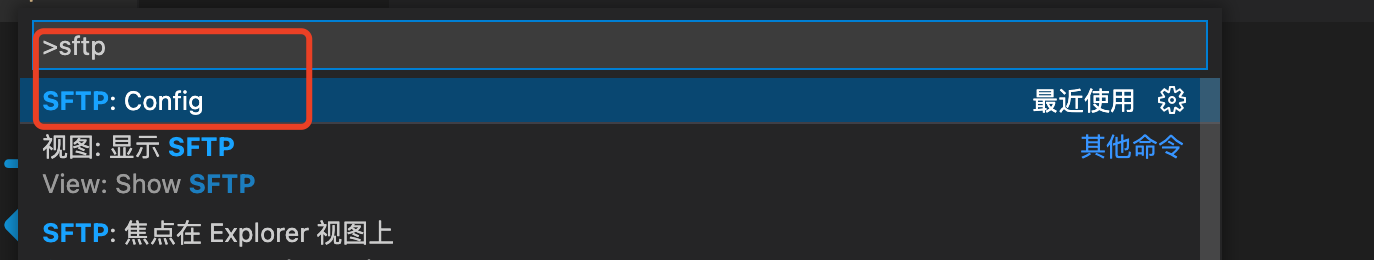
- shift+command+p (mac) 输入👇图命令 SFTP:Config

会在项目的根目录的.vscode文件夹里生成一个 stfp.json文件
配置stfp.json文件
[{"name":"ox","protocol": "sftp","host": "10.xx.xxx.xxx",//开发机ip"username": "xy",//开发机登陆的名字"password": "xxxxxxx",//开发机登陆密码"remotePath": "/home/user/xxx/xxx",//开发机上的文件目录 pwd可查看文件目录"context": "/Users/xx/xxx/xxx",//本地对应的文件目录"uploadOnSave": true,//保存更新"ignore": [".vscode",".git",".DS_Store","node_modules"],"watcher": {"files": "**/*","autoUpload": true,"autoDelete": false}}]
主要配置 host,username,passsword,remotePath。
- 我们这里把autoUpload配置为true,不需要手动操作即同步到远程;
- 如果配置为false,需要同步单个文件,则在需要同步的文件上右键,选择Upload;需要同步文件夹,则在需要同步的文件夹上右键,选择Sync to remote
⚠️注意:我在配置完上面内容时发现sftp报错
[warn] ENOENT: no such file or directory, open ‘/Users/fangfangdemac/.ssh/config’ load /Users/fangfangdemac/.ssh/config failed
解决办法:
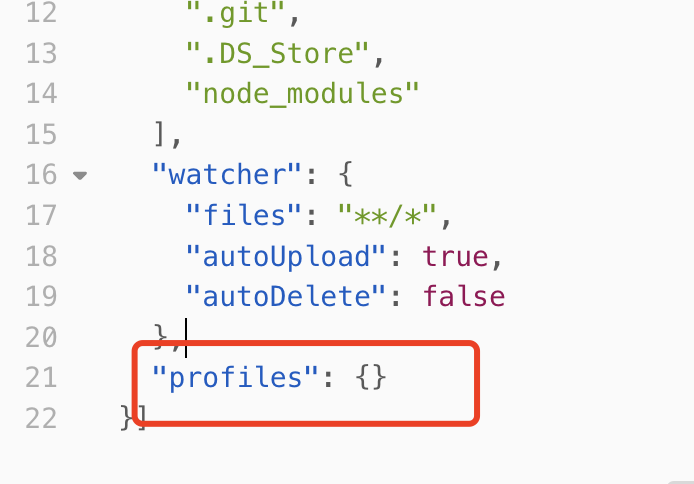
sftp配置文件增加“profiles”: {}
这样我们的sftp就配置完成了!!!
如下图👇