环境准备:
安装两个包
npm install -g yo generator-code
重要的文件
package.json
{"name": "ff",//文件名"displayName": "ff",//插件名"description": "",//插件描述"version": "0.0.1",//插件版本号"engines": {"vscode": "^1.60.0"//***最低支持的vscode版本***},"categories": ["Other"//扩展类别],"activationEvents": [ //激活事件组,在哪些事件情况下被激活 举例如下"onCommand:ff.helloWorld" //onCommand 当调用命令时激活事件"onLanguage:html",//onLanguage 特定语言环境打开时激活],"main": "./extension.js",//插件的入口文件"contributes": {//贡献点//配置命令"commands": [{"command": "ff.helloWorld","title": "Hello World"}],"menus": {// 编辑器上下文 右键菜单"editor/context": [{"command": "createdirindex",//命令所在的分组就右键该命令所在的分区,参考:https://code.visualstudio.com/api/references/contribution-points#Sorting-of-groups"group": "1_modification",// 对于哪些文件或哪些条件下显示扩展命令"when": "explorerResourceIsFolder"}]}}"scripts": {"lint": "eslint .","pretest": "yarn run lint","test": "node ./test/runTest.js"},//开发依赖项"devDependencies": {"@types/vscode": "^1.66.0","@types/glob": "^7.2.0","@types/mocha": "^9.1.0","@types/node": "14.x","eslint": "^8.11.0","glob": "^7.2.0","mocha": "^9.2.2","typescript": "^4.5.5","@vscode/test-electron": "^2.1.3"}}
extension.js
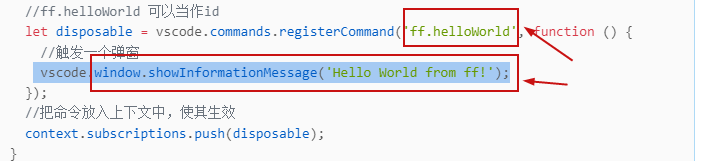
const vscode = require('vscode');function activate(context) {//此时插件已经被激活console.log('插件已经被激活');//定义一个命令//ff.helloWorld 可以当作idlet disposable = vscode.commands.registerCommand('ff.helloWorld', function () {//触发一个弹窗vscode.window.showInformationMessage('Hello World from ff!');});//把命令放入上下文中,使其生效context.subscriptions.push(disposable);}//插件被销毁时调用的方法function deactivate() {}//方法暴露出去module.exports = {activate,deactivate}
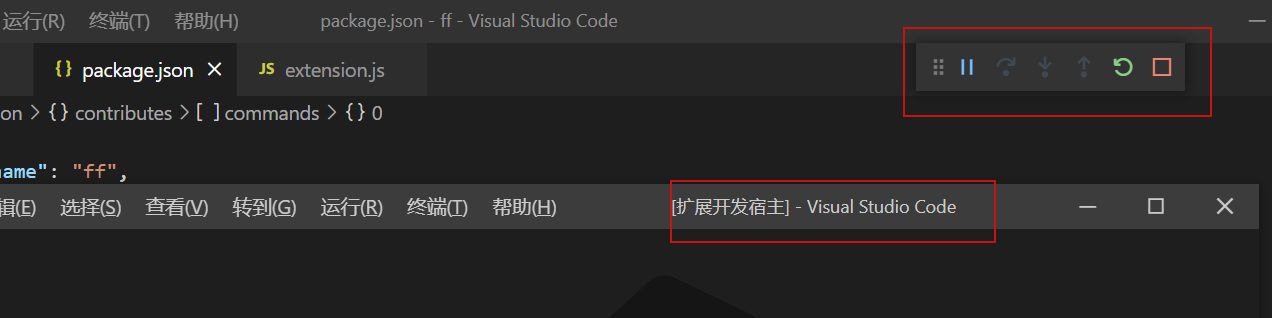
调试
ctrl+f5进入调试模式,出现一个新窗口(此窗口里包含开发的插件)
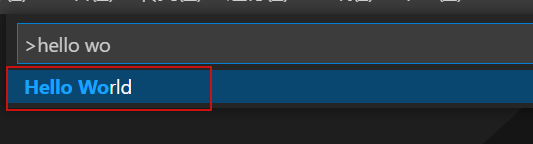
看看是否生效:新窗口里(ctrl+shift+p )输入配置的命令名,回车
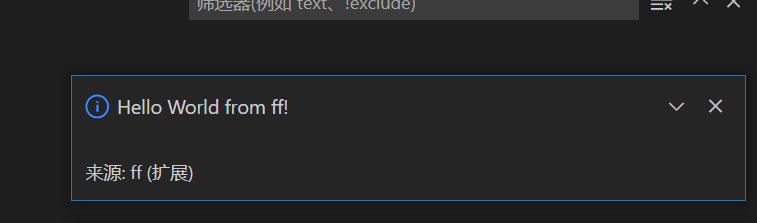
新窗口右下角出现扩展弹窗,成功🎈
输入命令激活插件,触发弹窗👇
API
https://code.visualstudio.com/api
目前接触到的api不多,vscode的api灵活性比较低,所以开发功能时以简单实用为主
举个例子🌰
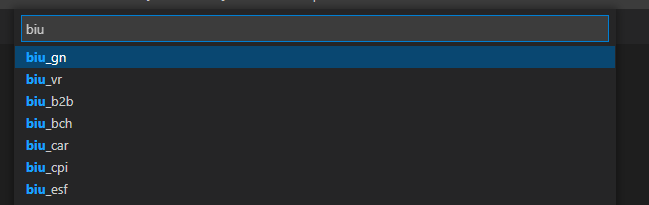
createQuickPick:快速过滤选择输入框,可以对输入的内容进行实时过滤并选择,如下👇
发布一个插件
这里我们本地打包插件
npm i vsce -g
vsce package