非a标签的锚点定位
- 锚点设置id
- 点击元素添加点击事件,使用scrollIntoView()方法
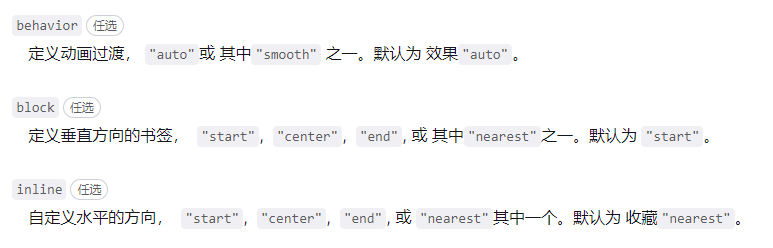
el.scrollIntoView()将元素对用户可见(滚动到可视区),参数alignToTop或scrollIntoViewOptions 这里使用第二个,其中包括三个属性:
<template><div><!-- 点击元素 --><div @click="changePoint(index)" v-for="(item, index) in list" :key="index">点击{{ index }}</div><!-- 锚点:设置id --><span :id="`point${index}`" v-for="(item, index) in list" :key="index">item</span></div></template><script>export default {data() {return {list: [1, 2, 3]};},methods: {changePoint(index) {const el = document.querySelector(`#point${index}`);el.scrollIntoView({block: 'center',behavior: 'smooth'});}}};</script><style></style>

