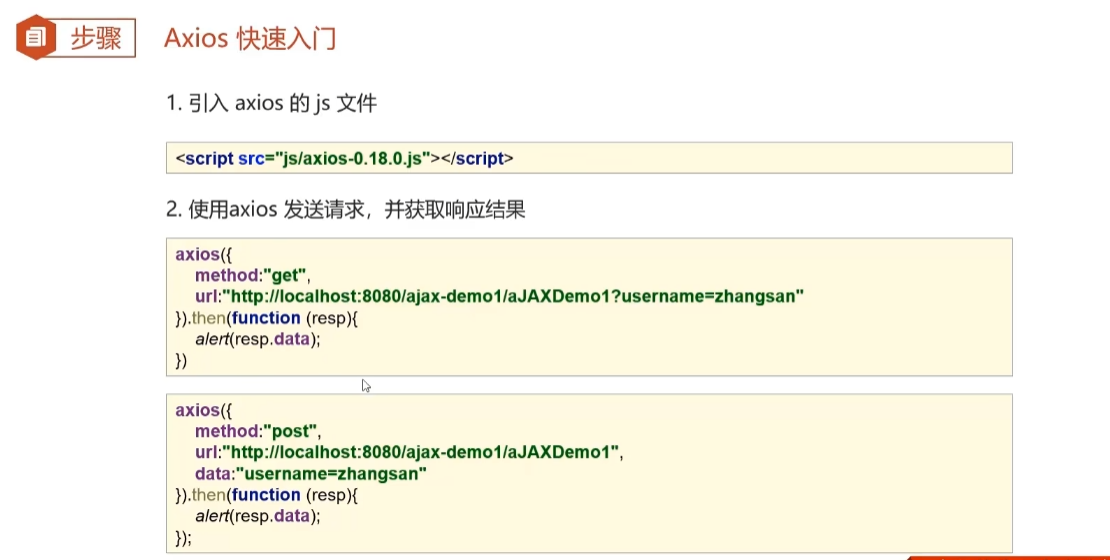
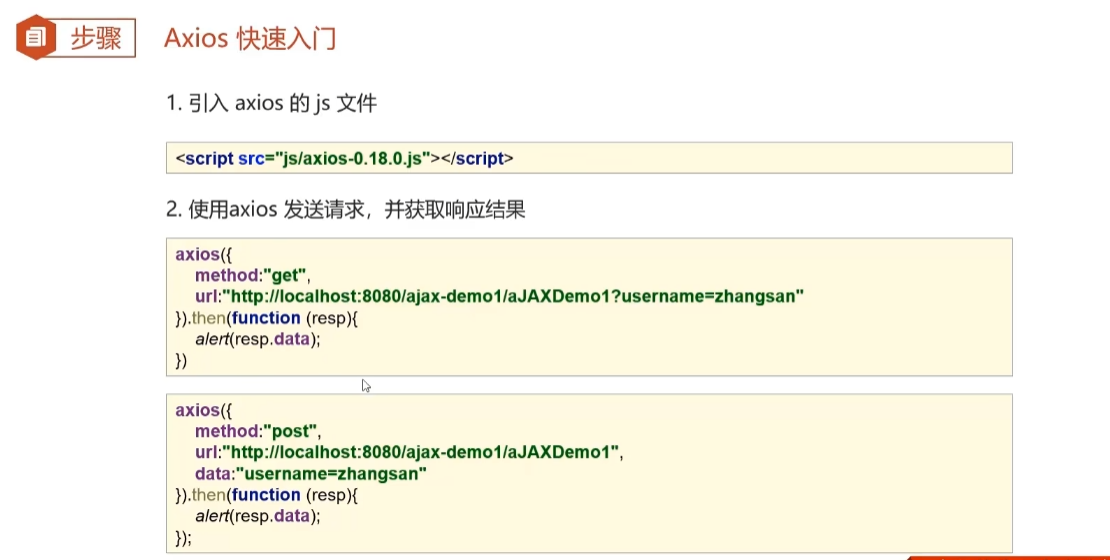
Axios异步框架使用:

前端ajax代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><script src="js/axios-0.18.0.js"></script><script> // // 1. get // axios({ // method:"get", // url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" // }).then(function (resp) { // alert(resp.data) // }) // 2. post axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data) })</script></body></html>
后端servlet代码
package com.itheima.web.servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/axiosServlet")public class AxiosServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("get..."); // 1. 接收请求参数 String username = request.getParameter("username"); System.out.println(username); // 2. 响应数据 response.getWriter().write("hello Axios"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("post..."); this.doGet(request,response); }}
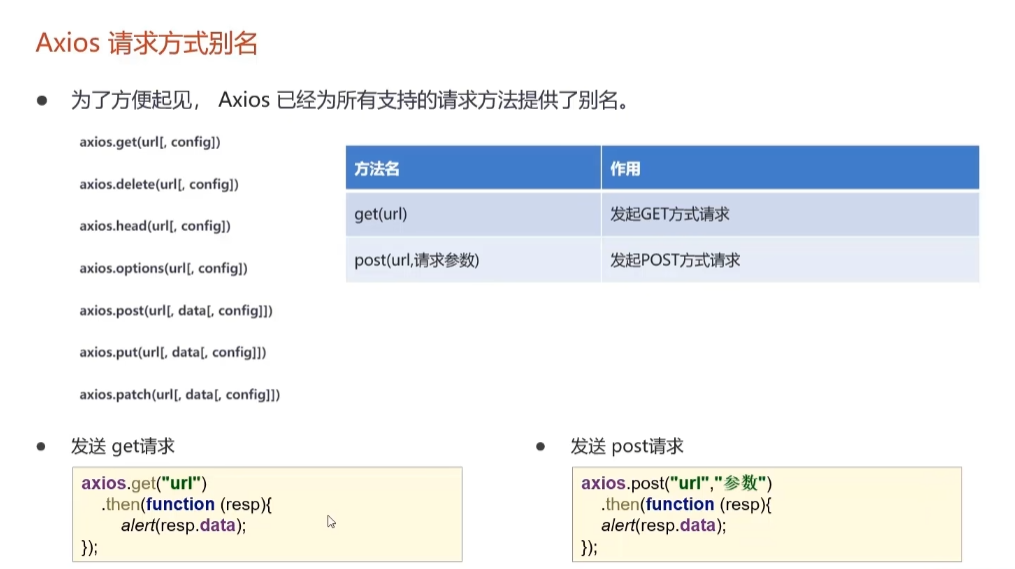
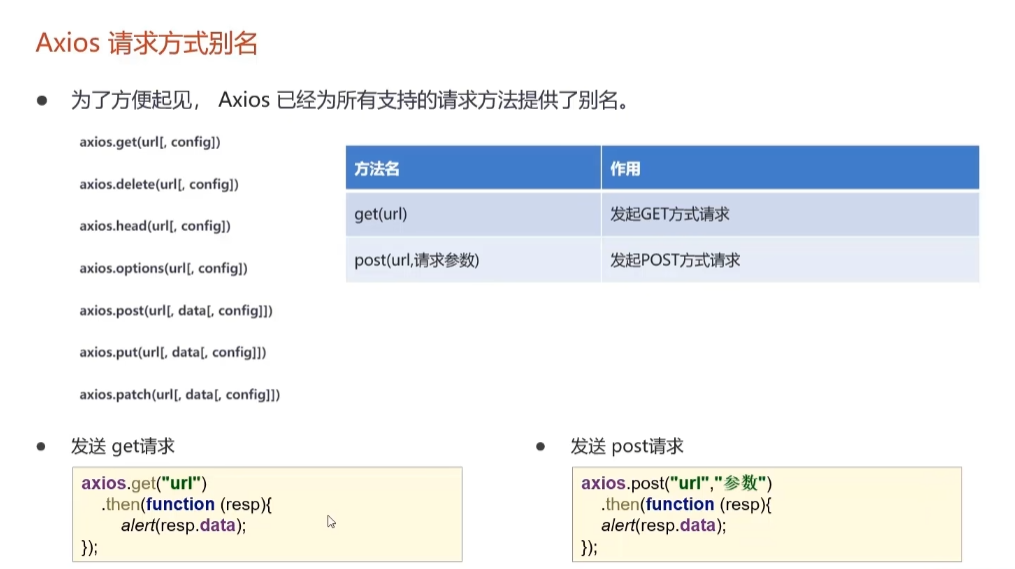
Axios请求方式别名

运行代码