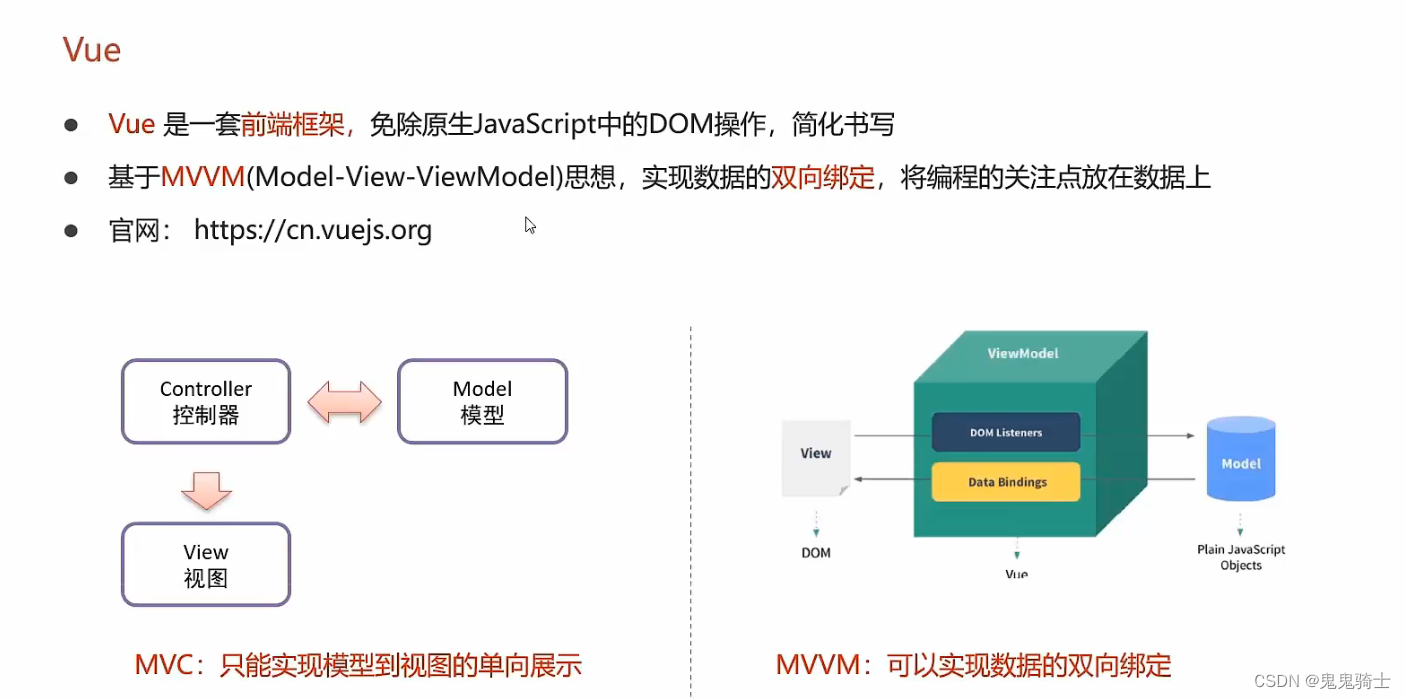
Vue概述 Vue快速入门
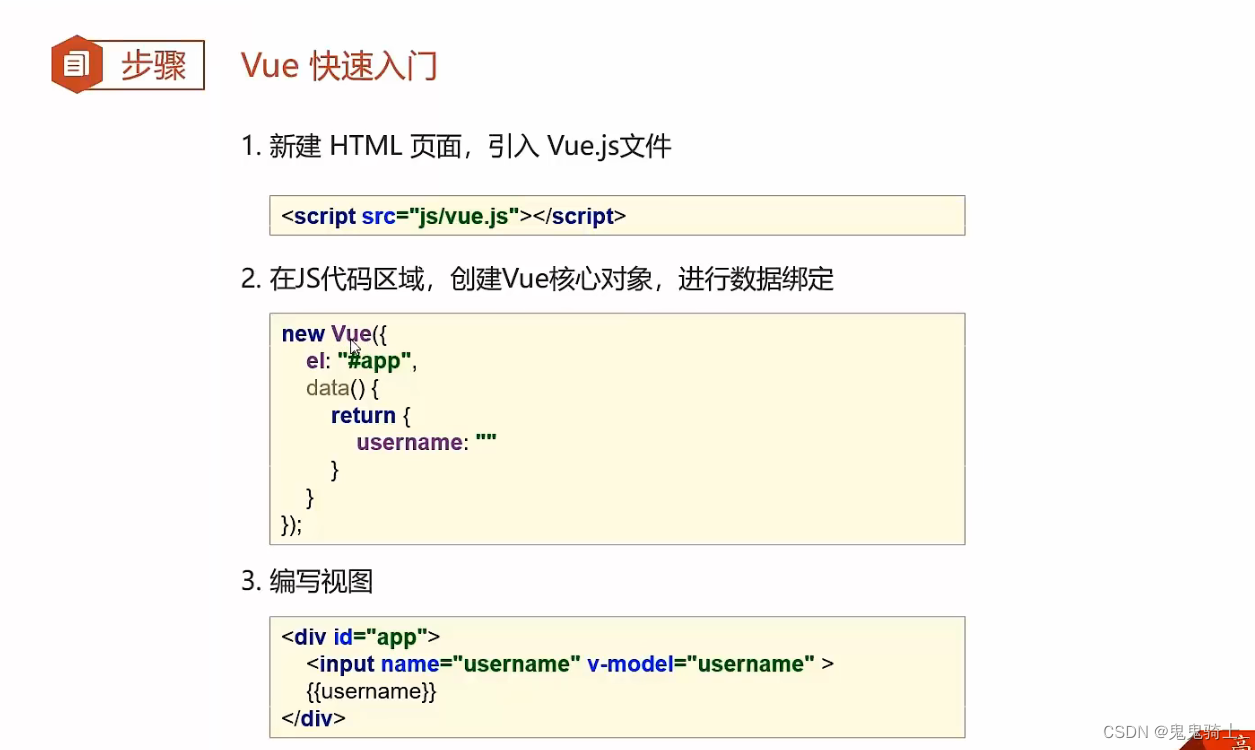
Vue快速入门
案例演示
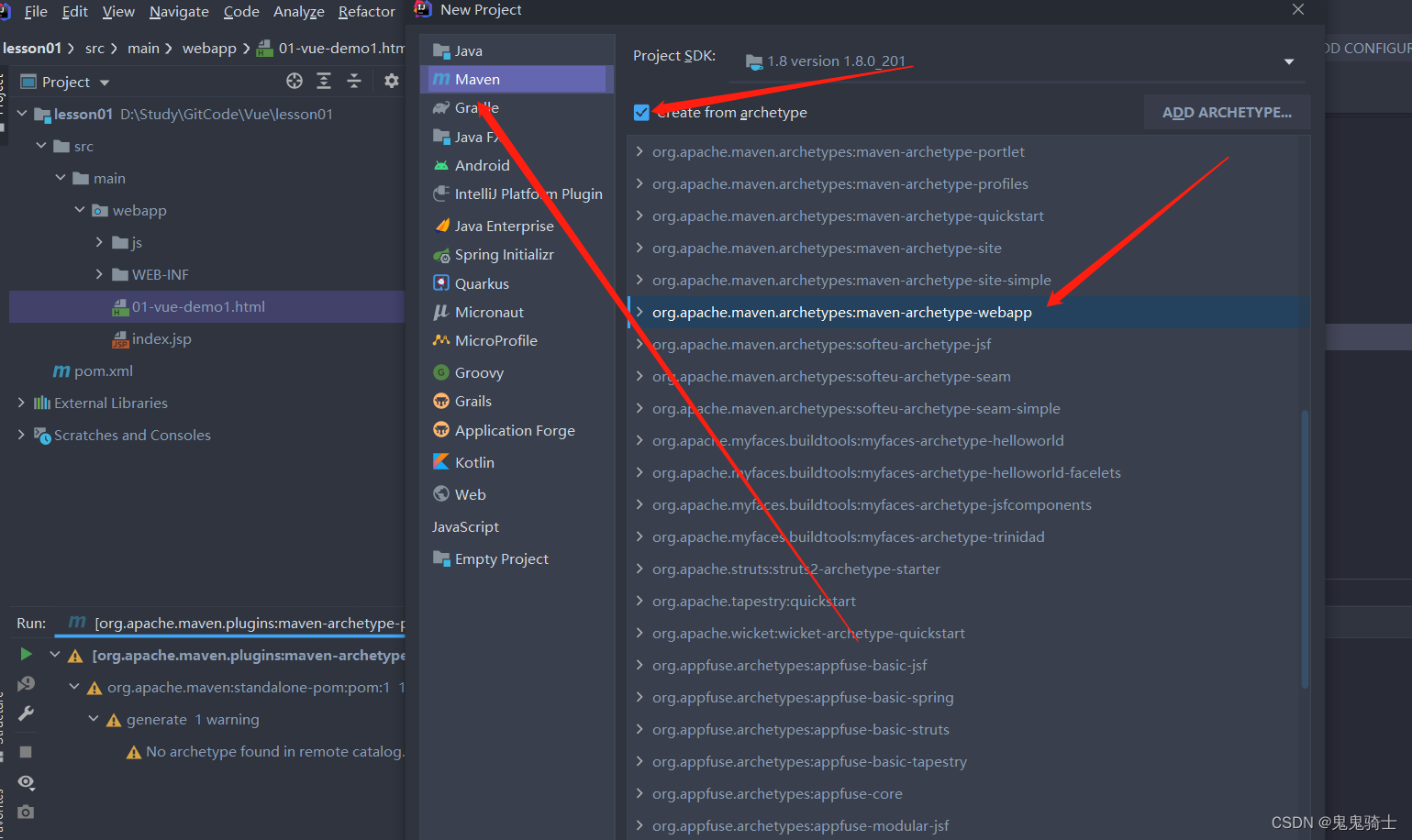
创建web骨架项目

导入vue.js
:::info
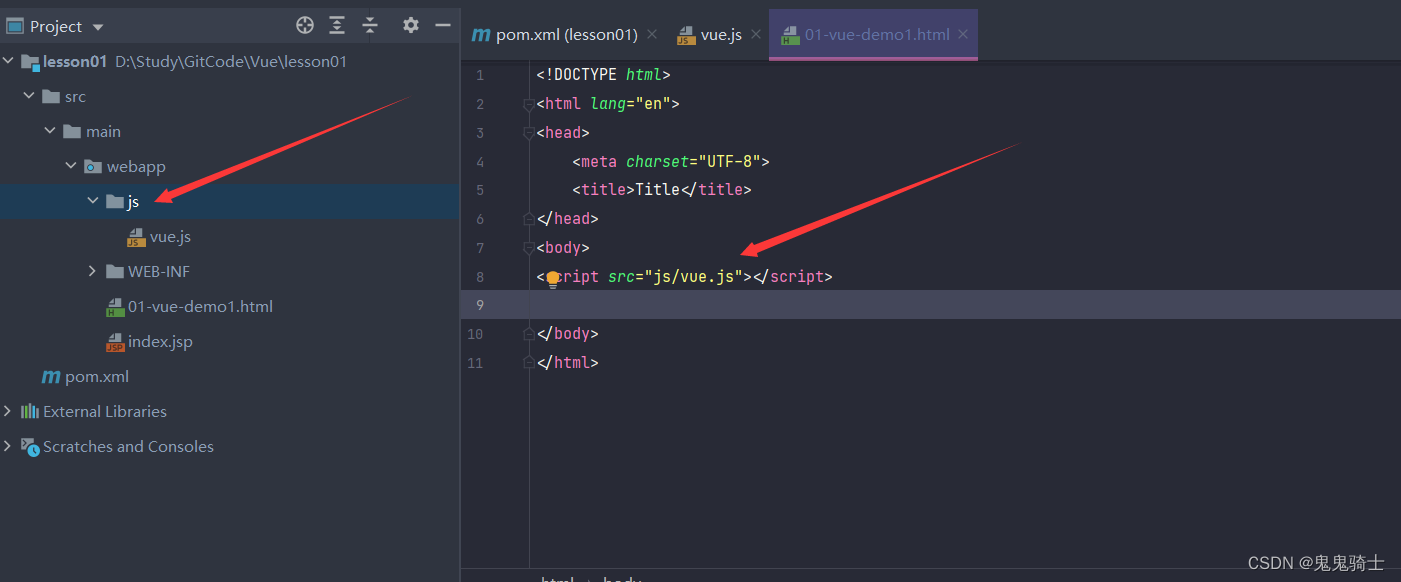
创建js目录放入vue.js,并在html页面中引入
:::

编写Html页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"><input v-model="username"><!-- 差值表达式-->{{username}}</div><script src="js/vue.js"></script><script>//1.创建Vue核心对象new Vue({el:"#app",data(){return {username:""}}});</script></body></html>
运行测试 Vue常用指令
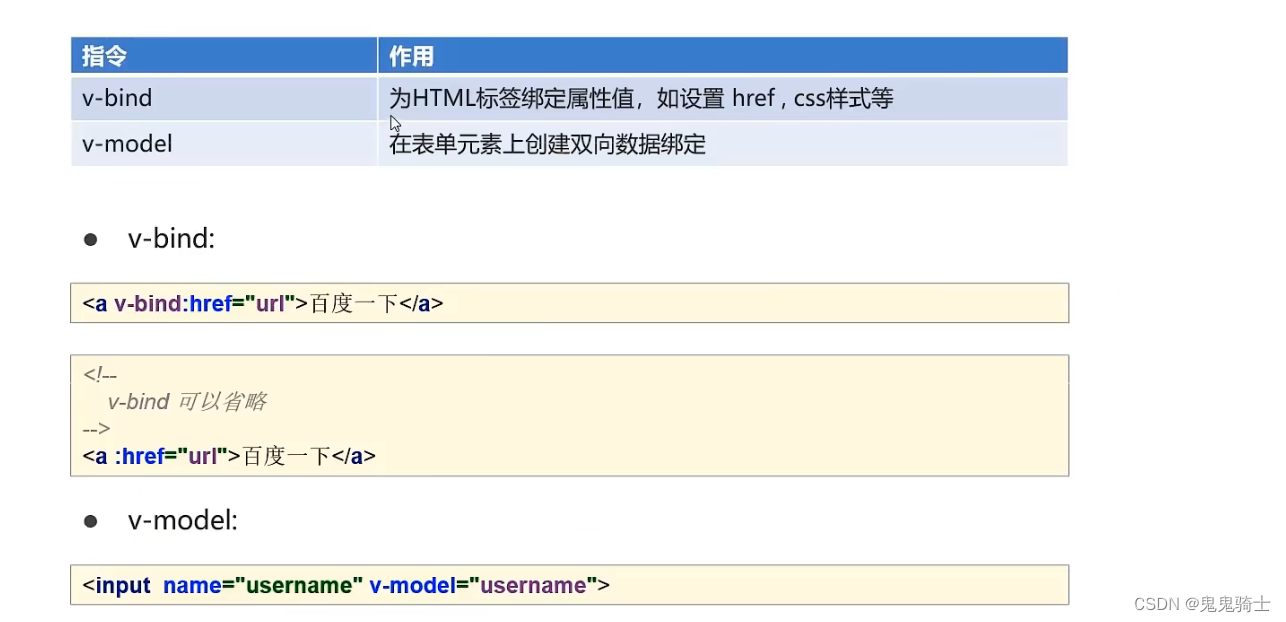
Vue常用指令
演示v-bind
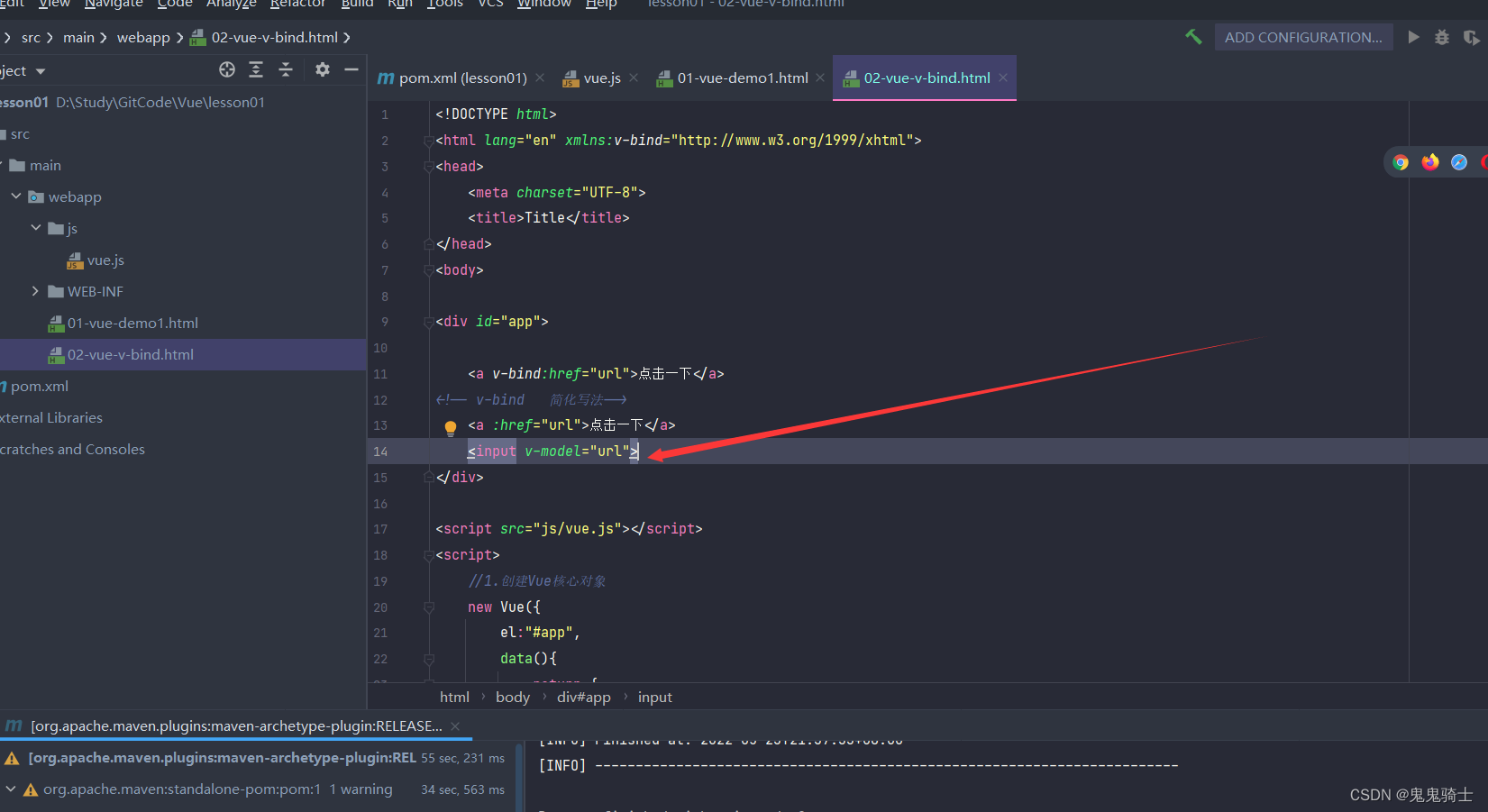
编辑html
<!DOCTYPE html><html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"><a v-bind:href="url">点击一下</a><!-- v-bind 简化写法--><a :href="url">点击一下</a></div><script src="js/vue.js"></script><script>//1.创建Vue核心对象new Vue({el:"#app",data(){return {username:"",url:"https://www.baidu.com"}}});</script></body></html>

 演示">编辑html
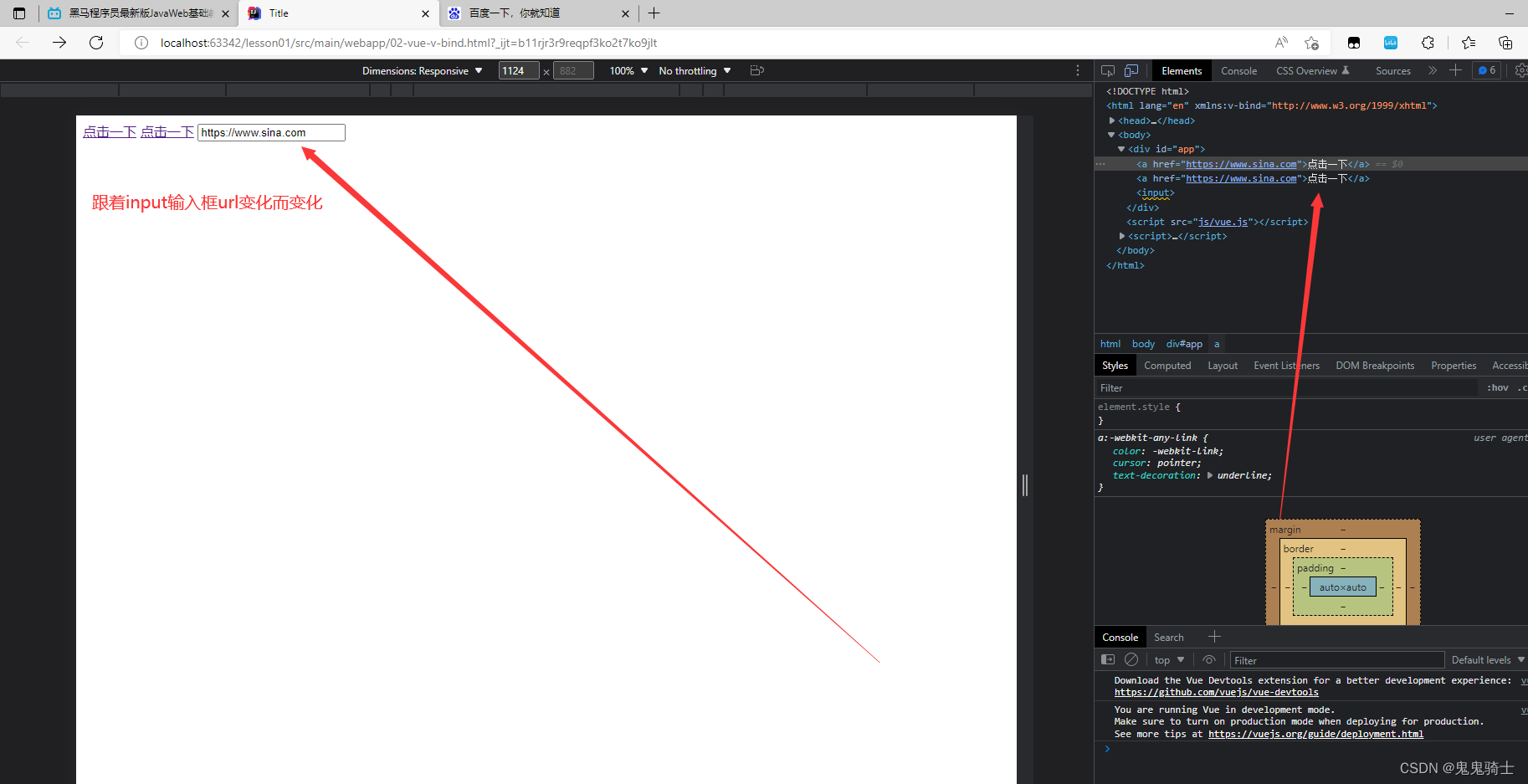
演示">编辑html 运行测试
运行测试