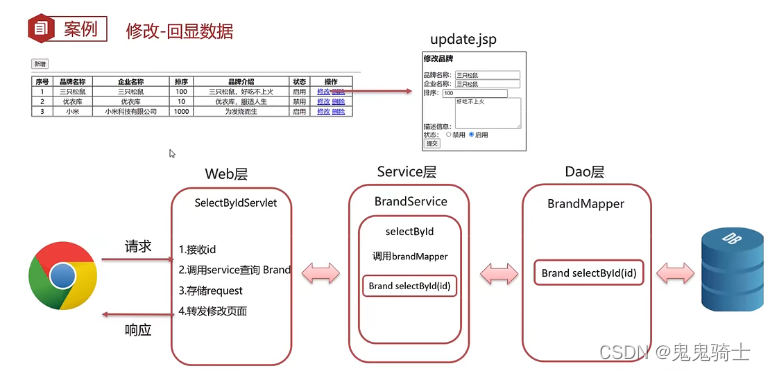
修改-回显数据
:::info
完成一个根据id进行查询数据的功能
所以直接命名为SelectById
:::
流程图
编写BrandMapper.java
package com.taotao.mapper;import com.taotao.pojo.Brand;import org.apache.ibatis.annotations.ResultMap;import org.apache.ibatis.annotations.Select;import java.util.List;/*** create by 刘鸿涛* 2022/3/29 16:12*/public interface BrandMapper {//查询所有List<Brand> selectAll();//添加、新增数据void add(Brand brand);//修改-回显数据Brand selectById(int id);}
编写BrandMapper.xml
:::info 这里注意应用resultmap :::
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.taotao.mapper.BrandMapper"><!-- 查询所有功能--><select id="selectAll" resultMap="brandResultMap">select *from tb_brand</select><resultMap id="brandResultMap" type="brand"><result column="brandName" property="brand_name"></result><result column="companyName" property="company_name"></result></resultMap><!-- 添加功能--><insert id="add" >insert into tb_brandvalues (#{id},#{brand_name},#{company_name},#{ordered},#{description},#{status});</insert><!-- 修改-回显数据--><select id="selectById" resultMap="brandResultMap">select * from tb_brand where id = #{id};</select></mapper>
编写BrandService.java
package com.taotao.service;import com.taotao.mapper.BrandMapper;import com.taotao.pojo.Brand;import com.taotao.util.SqlSessionfactoryUtils;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import java.util.List;/*** create by 刘鸿涛* 2022/3/29 16:59*/@SuppressWarnings({"all"})public class BrandService {SqlSessionFactory factory = SqlSessionfactoryUtils.getSqlSessionFactory();/*** 查询所有* @return*/public List<Brand> selectAll(){//调用BrandMapper.selectAll()//2.获取sqlSessionSqlSession sqlSession = factory.openSession();//3.获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4.调用方法List<Brand> brands = mapper.selectAll();//5.关闭资源sqlSession.close();return brands;}/*** 添加数据*/public void add(Brand brand){//调用BrandMapper.add(Brand brand);//2.获取sqlSessionSqlSession sqlSession = factory.openSession();//3.获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4.调用方法mapper.add(brand);//5.提交事务sqlSession.commit();//6.释放资源sqlSession.close();}/*** 通过id修改数据* @param id* @return*/public Brand selectById(int id){//调用BrandMapper.selectById(Integer id)//获取sqlSessionSqlSession sqlSession = factory.openSession();//获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//调用方法Brand brand = mapper.selectById(id);//提交事务sqlSession.commit();//6.释放资源sqlSession.close();return brand;}}
编写表单
编写brand.jsp
:::info 连接selectByIdServlet.java获取id :::
<%--Created by IntelliJ IDEA.User: guiguiDate: 2022/3/29Time: 10:32To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><%@ page isELIgnored="false" %><html><head><title>Title</title></head><body><input type="button" value="新增" id="add"><br><hr><table border="1" cellspacing="0" width="%80"><tr><th>序号</th><th>品牌名称</th><th>公司名称</th><th>价格</th><th>描述</th><th>状态</th></tr><c:forEach items="${brands}" var="brand" varStatus="status"><tr align="center"><td>${brand.id}</td><td>${brand.brand_name}</td><td>${brand.company_name}</td><td>${brand.ordered}</td><td>${brand.description}</td><c:if test="${brand.status == 1}"><td>启用</td></c:if><c:if test="${brand.status != 1}"><td>禁用</td></c:if><td><a href="/brand_demo/selectByIdServlet?id=${brand.id}">Update</a> <a href="">Delete</a></td></tr></c:forEach><script>document.getElementById("add").onclick = function (){location.href = "/brand_demo/addBrand.jsp";}</script></table></body></html>
编写Servlet
编写SelectByIdServlet.java
package com.taotao.web;import com.taotao.pojo.Brand;import com.taotao.service.BrandService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/*** create by 刘鸿涛* 2022/3/31 21:25*/@WebServlet("/selectByIdServlet")public class SelectByIdServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//接收idString id = req.getParameter("id");//调用service查询Brand brand = service.selectById(Integer.parseInt(id));//存储到request中req.setAttribute("brand",brand);//转发到update.jspreq.getRequestDispatcher("/update.jsp").forward(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doGet(req,resp);}}
编写update.jsp
<%--Created by IntelliJ IDEA.User: guiguiDate: 2022/3/31Time: 12:43To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><%--引用c标签--%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><%--<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>--%><%--<%@ page isELIgnored="false" %>--%><html><head><meta charset="UTF-8"><title>Title</title></head><style>* {margin: 0; /*外边距*/padding: 0; /*内边距 */font-family: "微软雅黑 Light";} /*清除所有默认样式*/:root,form { /*选择最外层标签HTML*/height: 70%;display: flex; /*改变元素*/align-items: center; /*垂直方向对齐方式*/justify-content: center; /*水平方向子项的对齐和分布方式*/}form {flex-direction: column; /*控制子项整体布局方向(从上到下)*/padding: 40px; /*上内边距*/width: 300px; /*盒子模型宽*/box-shadow: 0 15px 20px rgba(0, 0, 0, 0.5); /*应用阴影 a是alpha “透明 ”的意思*/}.form-title {margin-bottom: 20px; /*下外边距*/}.form-input,.form-radio,.form-button {width: 100%;margin-bottom: 20px; /*下外边距*/}.form-input input { /*两个选择器具有包含关系*/padding-left: 10px;height: 40px;width: 100%;box-sizing: border-box; /*盒子边框*/border: 2px solid rgba(0, 0, 0, 0.82); /*边框线宽度,样式(实线),颜色*/}.form-radio,.form-button {height: 40px;display: flex; /*控制元素类型*/align-items: center;justify-content: space-between;}.form-radio-choose {display: flex;align-items: center;}.form-radio-choose input {margin-right: 20px; /*右外边距*/height: 30px;width: 30px;}.form-button {justify-content: center;background-color: black;color: white;}</style><body><form action="/brand_demo/AddServlet" method="post"><div class="form-title"><h2>Update Data</h2></div> <!--块容器标记实现网页的规划和布局--><div class="form-input"><input type="text" placeholder="Brand Name:" name="brand_name" value="${brand.brand_name}"></div><div class="form-input"><input type="text" placeholder="Company Name:" name="company_name" value="${brand.company_name}"></div><div class="form-input"><input type="text" placeholder="Price:" name="ordered" value="${brand.ordered}"></div><div class="form-input"><input type="text" placeholder="Remarks:" name="description" value="${brand.description}"></div><c:if test="${brand.status == 0}"><div class="form-radio"><div class="form-radio-title">Status:</div><div class="form-radio-choose"><input type="radio" checked value="1" name="status" />On</div><div class="form-radio-choose"><input type="radio" value="0" name="status"/>Off</div></div></c:if><c:if test="${brand.status == 1}"><div class="form-radio"><div class="form-radio-title">Status:</div><div class="form-radio-choose"><input type="radio" value="1" name="status" />On</div><div class="form-radio-choose"><input type="radio" checked value="0" name="status"/>Off</div></div></c:if><div class="form-button"><%-- <input type="radio" name="status" value="0">禁用--%><%-- <input type="radio" name="status" value="1" >启用--%><input class="form-button" type="submit" value="Submit"></div><%-- <div class="form-button">--%><%--<%– <p>重置</p>–%>--%><%-- </div>--%></form></body></html>
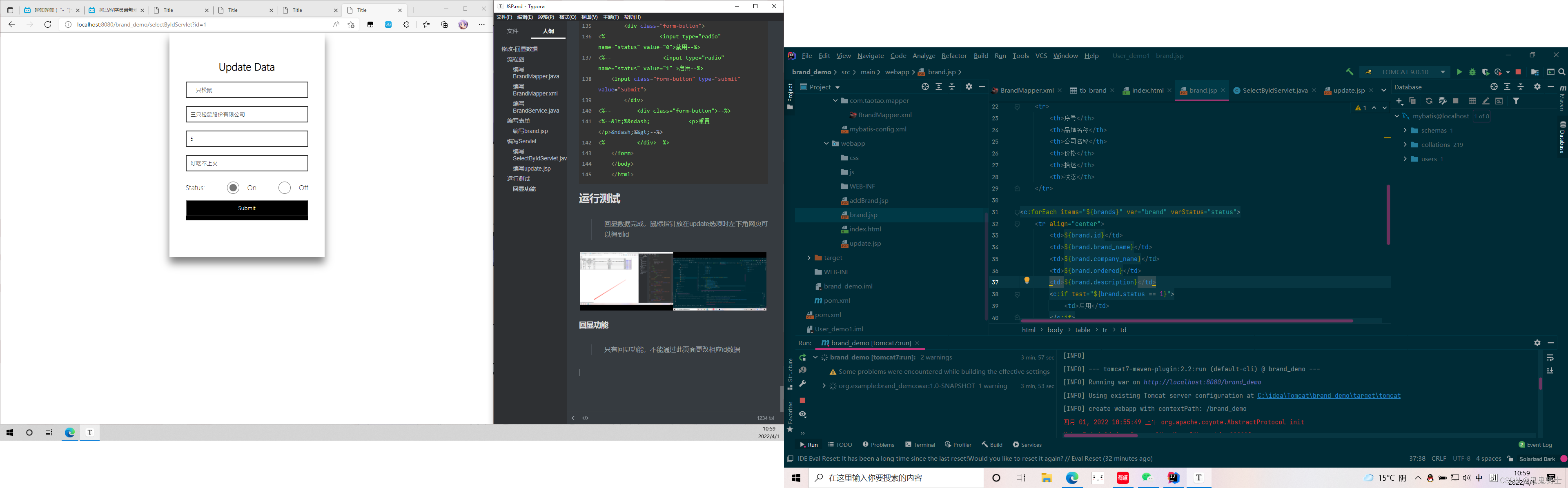
运行测试
:::info
回显数据完成,鼠标指针放在update选项时左下角网页可以得到id
:::

回显功能
:::info
只有回显功能,不能通过此页面更改相应id数据
:::

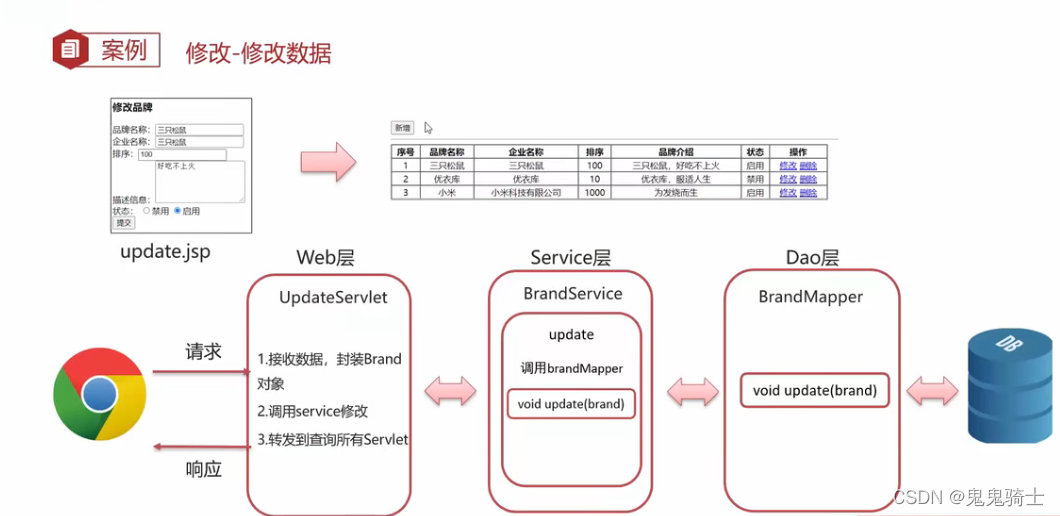
修改-修改数据
流程图
编写BrandMapper.java
package com.taotao.mapper;import com.taotao.pojo.Brand;import org.apache.ibatis.annotations.ResultMap;import org.apache.ibatis.annotations.Select;import java.util.List;/*** create by 刘鸿涛* 2022/3/29 16:12*/public interface BrandMapper {//查询所有List<Brand> selectAll();//添加、新增数据void add(Brand brand);//修改-回显数据Brand selectById(int id);//修改-修改数据void update(Brand brand);}
编写BrandMapper.xml
<!-- 修改-修改数据--><update id="update">update tb_brand set brandName = #{brand_name},companyName = #{company_name},ordered = #{ordered},description = #{description},status = #{status} where id = #{id};</update>
编写Service
:::info 编写BrandService :::
/*** 修改* @param brand*/public void update(Brand brand){//调用BrandMapper.add(Brand brand);//2.获取sqlSessionSqlSession sqlSession = factory.openSession();//3.获取BrandMapperBrandMapper mapper = sqlSession.getMapper(BrandMapper.class);//4.调用方法mapper.update(brand);//5.提交事务sqlSession.commit();//6.释放资源sqlSession.close();}
修改update.jsp
:::info
修改update.jsp数据传输到servlet
注意要传入id到servlet
注意id不要显示在update.jsp页面中(隐藏域),type = hidden
:::
<%--Created by IntelliJ IDEA.User: guiguiDate: 2022/3/31Time: 12:43To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><%--引用c标签--%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><%--<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>--%><%--<%@ page isELIgnored="false" %>--%><html><head><meta charset="UTF-8"><title>Title</title></head><style>* {margin: 0; /*外边距*/padding: 0; /*内边距 */font-family: "微软雅黑 Light";} /*清除所有默认样式*/:root,form { /*选择最外层标签HTML*/height: 70%;display: flex; /*改变元素*/align-items: center; /*垂直方向对齐方式*/justify-content: center; /*水平方向子项的对齐和分布方式*/}form {flex-direction: column; /*控制子项整体布局方向(从上到下)*/padding: 40px; /*上内边距*/width: 300px; /*盒子模型宽*/box-shadow: 0 15px 20px rgba(0, 0, 0, 0.5); /*应用阴影 a是alpha “透明 ”的意思*/}.form-title {margin-bottom: 20px; /*下外边距*/}.form-input,.form-radio,.form-button {width: 100%;margin-bottom: 20px; /*下外边距*/}.form-input input { /*两个选择器具有包含关系*/padding-left: 10px;height: 40px;width: 100%;box-sizing: border-box; /*盒子边框*/border: 2px solid rgba(0, 0, 0, 0.82); /*边框线宽度,样式(实线),颜色*/}.form-radio,.form-button {height: 40px;display: flex; /*控制元素类型*/align-items: center;justify-content: space-between;}.form-radio-choose {display: flex;align-items: center;}.form-radio-choose input {margin-right: 20px; /*右外边距*/height: 30px;width: 30px;}.form-button {justify-content: center;background-color: black;color: white;}</style><body><form action="/brand_demo/UpdateServlet" method="post"><div class="form-title"><h2>Update Data</h2></div> <!--块容器标记实现网页的规划和布局--><%-- 隐藏域,提交id--%><input type="hidden" name="id" value="${brand.id}"><div class="form-input"><input type="text" placeholder="Brand Name:" name="brand_name" value="${brand.brand_name}"></div><div class="form-input"><input type="text" placeholder="Company Name:" name="company_name" value="${brand.company_name}"></div><div class="form-input"><input type="text" placeholder="Price:" name="ordered" value="${brand.ordered}"></div><div class="form-input"><input type="text" placeholder="Remarks:" name="description" value="${brand.description}"></div><c:if test="${brand.status == 0}"><div class="form-radio"><div class="form-radio-title">Status:</div><div class="form-radio-choose"><input type="radio" checked value="1" name="status" />On</div><div class="form-radio-choose"><input type="radio" value="0" name="status"/>Off</div></div></c:if><c:if test="${brand.status == 1}"><div class="form-radio"><div class="form-radio-title">Status:</div><div class="form-radio-choose"><input type="radio" value="1" name="status" />On</div><div class="form-radio-choose"><input type="radio" checked value="0" name="status"/>Off</div></div></c:if><div class="form-button"><%-- <input type="radio" name="status" value="0">禁用--%><%-- <input type="radio" name="status" value="1" >启用--%><input class="form-button" type="submit" value="Submit"></div><%-- <div class="form-button">--%><%--<%– <p>重置</p>–%>--%><%-- </div>--%></form></body></html>
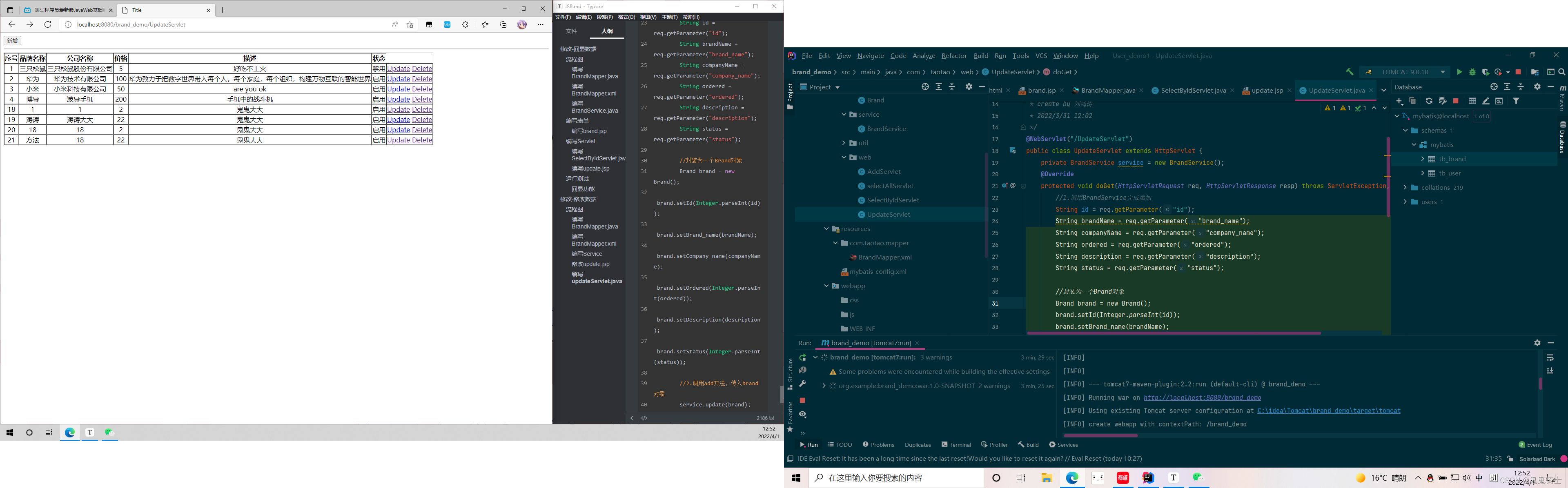
编写updateServlet.java
package com.taotao.web;import com.taotao.pojo.Brand;import com.taotao.service.BrandService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/*** create by 刘鸿涛* 2022/3/31 12:02*/@WebServlet("/UpdateServlet")public class UpdateServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.调用BrandService完成添加String id = req.getParameter("id");String brandName = req.getParameter("brand_name");String companyName = req.getParameter("company_name");String ordered = req.getParameter("ordered");String description = req.getParameter("description");String status = req.getParameter("status");//封装为一个Brand对象Brand brand = new Brand();brand.setId(Integer.parseInt(id));brand.setBrand_name(brandName);brand.setCompany_name(companyName);brand.setOrdered(Integer.parseInt(ordered));brand.setDescription(description);brand.setStatus(Integer.parseInt(status));//2.调用add方法,传入brand对象service.update(brand);//3.存入到requset域中// req.setAttribute("brands",brand);//4.转发到查询所有servlet中req.getRequestDispatcher("/selectAllServlet").forward(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//处理Post请求的乱码问题req.setCharacterEncoding("utf-8");this.doGet(req, resp);}}

 ">测试运行
">测试运行