写写nodejs环境中原生对象process和webpack的事情
nodejs原生对象process的env属性是个对象,该对象包含以下属性:

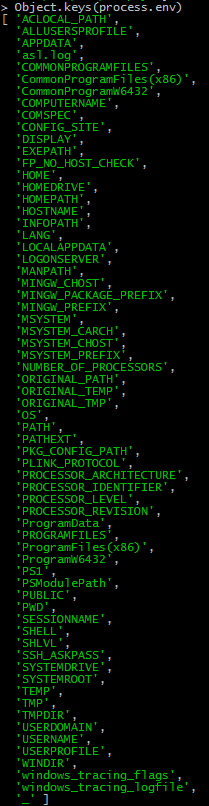
process.env
而我们经常在框架源码或者别人的工程代码中看见使用如下属性:
很显然,NODE_ENV属性并不在process.env属性对象上。但通过字面意思可以知道,这意为nodejs 环境
不知道使用这个自定义变量的第一人是谁,但是现在已经成为了前端工程化的一个使用规范。
它的主要用途是在使用nodejs环境执行脚本时,通过这个属性来区分不同环境(开发、生产、测试等)下的应用程序打包、构建、运行策略。
它最最最常见的两个值:
process.env.NODE_ENV === 'development';process.env.NODE_ENV === 'production';
前端工程根目录下的package.json中scripts属性是一个对象,它的每一个键名都可以在命令行(已经安装了nodejs并将命令添加至环境变量)中通过npm run 键名来运行,而真正运行的命令为键值。
{"scripts": {"dev": "webpack --config webpack.dev.config.js"}}
我们在键值中添加如下代码
{"scripts": {"dev": "NODE_ENV=development webpack --config webpack.dev.config.js"}}
这样就把NODE_ENV属性注入到了process.env对象上,并且值为development,我们只可以在webpack.dev.config.js脚本中访问到process.env.NODE_ENV,而无法在其它脚本中访问
现在的前端工程使用webpack多是用来构建SPA应用,项目使用模块化开发,入口js文件会以一个树形的结构引用着项目其它js文件。
而webpack只打包入口js文件,这个入口js文件及其引用的其它js文件无法访问为webpack.dev.config.js脚本提供的process.env.NODE_ENV,但是可以通过webpack的插件来让入口js文件及其引用的js文件都能访问到process.env.NODE_ENV:
const webpack = require('webpack');module.exports = {plugins: [new webpack.DefinePlugin({'process.env.NODE_ENV': '"development"'})]}
谢谢阅读。
(https://www.jianshu.com/u/d0c4e9b4b469)
https://www.jianshu.com/p/9c29eb09ef1f

