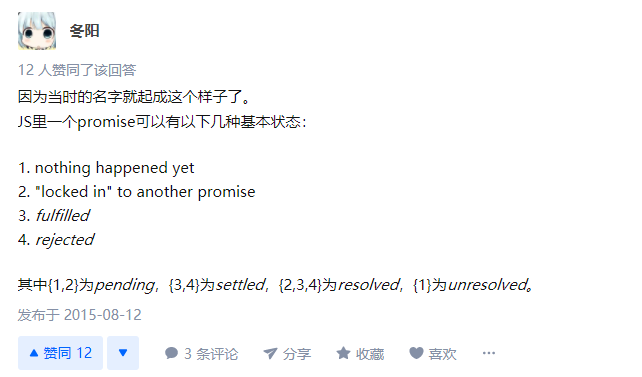
//promise相关
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled): 意味着操作成功完成。
- 已拒绝(rejected): 意味着操作失败。
resolved一般代表promise某一段的状态已经转换了,但是可能返回promise继续执行,fulfilled和rejected则表示整个promise结束确定了状态(settled),立即执行then。

https://github.com/domenic/promises-unwrapping/blob/master/docs/states-and-fates.md
正则
\b \w和\W边界
\B \w\w和\W\W的边界
\w [0-9a-zA-Z]
\W [^0-9a-zA-Z]
const hyphenateRE = /\B([A-Z])/gexport const hyphenate = cached((str: string): string => {return str.replace(hyphenateRE, '-$1').toLowerCase()})// appLockLoading -> app-lock-loading (fn-cached cache result of same input
元素的id和name,如果没有重名的变量的话,会同名挂载在window对象上。下例在onput的script(expr 中直接引用
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0<input type="range" id="a" value="50">100+<input type="number" id="b" value="50">=<output name="x" for="a b"></output></form>
附 output用法
带标签的模板字符串
var output = myTagthat ${ person } is a ${ age };
更高级的形式的模板字符串是带标签的模板字符串。标签使您可以用函数解析模板字符串。标签函数的第一个参数包含一个字符串值的数组。其余的参数与表达式相关。最后,你的函数可以返回处理好的的字符串(或者它可以返回完全不同的东西 , 如下个例子所述)。用于该标签的函数的名称可以被命名为任何名字。
var person = 'Mike';var age = 28;// 固定strings数组,rest是剩余的${}内容function myTag(strings, personExp, ageExp) {var str0 = strings[0]; // "that "var str1 = strings[1]; // " is a "// There is technically a string after// the final expression (in our example),// but it is empty (""), so disregard.// var str2 = strings[2];var ageStr;if (ageExp > 99){ageStr = 'centenarian';} else {ageStr = 'youngster';}return str0 + personExp + str1 + ageStr;}var output = myTag`that ${ person } is a ${ age }`;console.log(output);// that Mike is a youngster
async/await 在chrome 环境和 node 环境的 执行结果不一致
你观察到的这个差异应是V8最新版本与稍老版本的差异。与是浏览器还是Node.js没有关系,所以看那两个文档并没有什么用。你需要看的是ECMAScript规范。不过规范不是写给一般人看的,所以95%以上可能,你就算看了规范也看不明白哪一种是符合规范的行为。
一般来说,当遇到Chrome和Node.js在JavaScript运行方面有差异,应以最新的Chrome的行为为准。
虽然Chrome和Node.js都使用V8为其JavaScript引擎,但两者的V8更新策略不同。Chrome每次升级会同时更新到V8的最新版。而Node更新小版本时V8也只更新小版本,只有Node更新大版本时才会更新V8大版本。所以绝大部分时候Node的V8会比同时期的Chrome的V8要落后。
然后,比较老的V8(即目前Node使用的V8)对Promise和Async/Await的处理可能有少许不完全符合标准之处,你所观察到的差异就是一个。不过通常这并不影响使用。因为一般来说,你不应该过分依赖异步操作的顺序。
具体到这个case,关键点在于『await promise』的语义到底是什么。
//一般而言,我们可以把async function f() {await pconsole.log('ok')}//理解为function f() {return RESOLVE(p).then(() => {console.log('ok')})}//补充,如果p是promise,旧版RESOLVE相当于return new Promise(resolve => resolve(p())) //p().then(resolve).then(() => {console.log('async1 end')});//新规范下相当于resolve(p), p如果是promise直接返回return Promise.resolve(p).then(() => {console.log('async1 end')})
『RESOLVE(p)』接近于『Promise.resolve(p)』,不过有微妙而重要的区别:p 如果本身已经是 Promise 实例,Promise.resolve 会直接返回 p 而不是产生一个新 promise。【个人认为 Promise.resolve 的这一『优化』行为可能是弊大于利的,不过因为已经写进标准了,也不太可能修改了。】老版本V8的问题是当 p 是一个已经 settled 的 promise,会进行类似的激进优化,导致执行时序与非 settled 的 promise 结果不同。比如把你的 async2 中加入一个 await 语句,老版本行为就和新版本一致了。
以上。
【怕大家看不懂,我再稍微补充一下。如果 RESOLVE(p) 对于 p 为 promise 直接返回 p 的话,那么 p 的 then 方法就会被马上调用,其回调就立即进入 job 队列。而如果 RESOLVE(p) 严格按照标准,应该是产生一个新的 promise,尽管该 promise 确定会 resolve 为 p,但这个过程本身是异步的,也就是现在进入 job 队列的是新 promise 的 resolve 过程,所以该 promise 的 then 不会被立即调用,而要等到当前 job 队列执行到前述 resolve 过程才会被调用,然后其回调(也就是继续 await 之后的语句)才加入 job 队列,所以时序上就晚了。】
作者:贺师俊链接:https://www.zhihu.com/question/268007969/answer/339811998来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
https://segmentfault.com/q/1010000016147496
https://github.com/xianshenglu/blog/issues/60
window.matchMedia
Window 的matchMedia 方法返回一个新的MediaQueryList 对象,表示指定的媒体查询字符串解析后的结果。返回的MediaQueryList 可被用于判定Document是否匹配媒体查询,或者监控一个document 来判定它匹配了或者停止匹配了此媒体查询。
参数
mediaQueryString
一个被用于媒体查询解析的字符串。
返回值 MediaQueryList
let mql = window.matchMedia('(max-width: 600px)');document.querySelector(".mq-value").innerText = mql.matches;//可以对该语句执行一个唯一的监听,传入回调listener的参数是这个match本身。mql.addListener(listener);
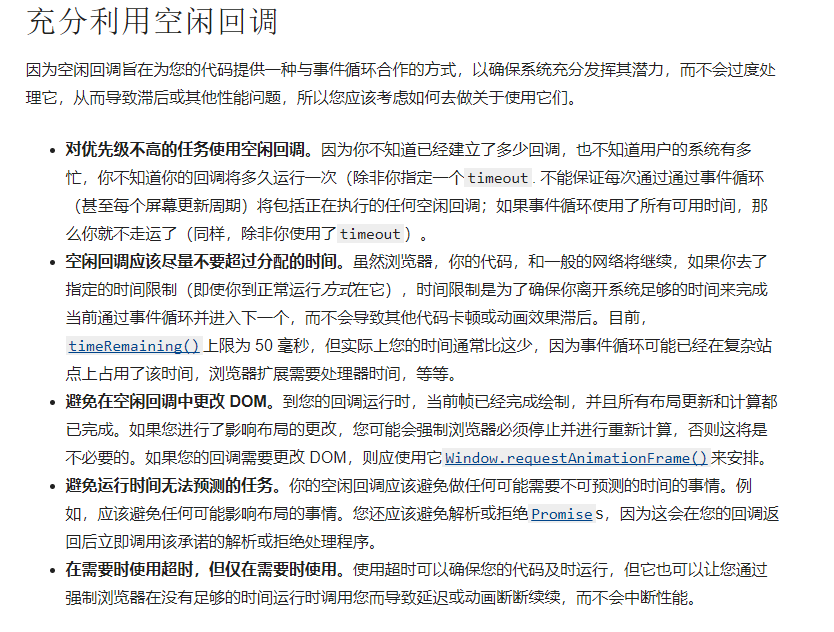
requestIdleCallback
一帧之类,js线程和渲染线程,如果执行之外有空则调用 requestIdleCallback 执行耗时多,优先级低的内容
https://developer.mozilla.org/en-US/docs/Web/API/Background_Tasks_API#example
例子url https://yari-demos.prod.mdn.mozit.cloud/en-US/docs/Web/API/BackgroundTasks_API/_sample.Example.html
Crypto.getRandomValues()
Crypto.getRandomValues()方法可让您获得加密强随机值。作为参数给出的数组填充有随机数(随机在其加密含义中)。
https://developer.mozilla.org/en-US/docs/Web/API/Crypto/getRandomValues
语法trick
js变量前的+
相当于Number(value)
- Boolean:true返回1,false返回0
- 数据值,直接返回
- null,返回0
- undefined,返回NaN
- 对于字符串,将其转换为十进制数值,会忽略前面的0(16进制除外),空字符串返回0,浮点数会返回浮点数值。其他格式字符串(无论是否数字开头,返回NaN,字符串中好几个小数点,返回NaN)

