整理一些优雅的代码tips
// vue src\core\vdom\patch.js createComponentlet i = vnode.dataif (isDef(i)) {// ...利用一个变量,免去逐层的判空并且最后取到目标值if (isDef(i = i.hook) && isDef(i = i.init)) {i(vnode, false /* hydrating */)// ...}// ..}
//koa的koa-composefunction compose (middleware) {if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')for (const fn of middleware) {if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')}/*** @param {Object} context* @return {Promise}* @api public*/return function (context, next) {// last called middleware #let index = -1return dispatch(0)function dispatch (i) {if (i <= index) return Promise.reject(new Error('next() called multiple times'))index = ilet fn = middleware[i]if (i === middleware.length) fn = next//执行到最外层的next为undefined,返回一个成功的promise。if (!fn) return Promise.resolve()try {/*fn是middleware,大概格式为app.use(async(ctx,next)=>{...await next();如上async返回promise,被Promise.resolve包裹后立刻返回一个pending中的Promise,但是结果要一直执行到最后一个middleware执行完,返回空Promise.resolve()之后,逐层返回到最外层的promise改变状态为resolved。*/这里fn要使用返回thenable的写法,否则会出现链式调用返回普通方法,外层直接resolve的情况。return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));} catch (err) {return Promise.reject(err)}}}}
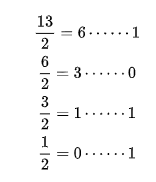
十进制转二进制理解,除以2的阶是个十进制内最大的2次幂

1101里 12^3,即13以内最大的是8;第二个1代表着除以22的时候
Protocols 和 Extensions
弱化继承的替代方案,https://juejin.cn/post/6870781128632664071
https://www.jianshu.com/p/783df05a9b59
可视化数据结构
可视化数据结构,把它画出来,在你的脑海中可视化,可以更好地帮助你直观地理解它。(推荐两个数据结构可视化网站:Data Structure Visualization 和 VisuAlgo - visualising data structures and algorithms through animation)
节选来源:https://www.zhihu.com/question/36149122/answer/66366304

