- 前 言
- 1 关于本手册
- 2 手册结构
- 3 针对用户
- 4 更多资源
- 5 登录前门户
- 6 登录后门户
- 7 门户应用设置
- 一、概述
- 二、主题维护
- 一、前端菜单
- 二、后端菜单
- 三、自定义菜单
- 四、菜单样式库
- 一、登录前页面
- 二、登录后页面
- 三、页面布局库
- 四、元素设置
- 4.4.1、概述
- 4.4.2、元素设置公共方法
- 4.4.3、RSS元素
- 4.4.4、文档中心
- 4.4.5、流程中心
- 4.4.6、最新客户
- 4.4.7、未读文档
- 4.4.8、未读协作
- 4.4.9、当月目标(作废)
- 4.4.10、当日计划
- 4.4.11、我的邮件
- 4.4.12、消息提醒
- 4.4.13、我的项目
- 4.4.14、多新闻中心
- 4.4.15、期刊中心
- 4.4.16、股票元素
- 4.4.17、文档内容
- 4.4.18、自定义页面
- 4.4.19、计划任务
- 4.4.20、知识订阅
- 4.4.21、音频元素
- 4.4.22、微博动态
- 4.4.23、收藏元素
- 4.4.24、Flash元素
- 4.4.25、自定义菜单
- 4.4.26、公告栏元素
- 4.4.27、图片元素
- 4.4.28、图表元素
- 4.4.29、搜索元素
- 4.4.30、幻灯片
- 4.4.31、视频元素
- 4.4.32、天气元素
- 4.4.33、便签元素
- 一、开发指南
- 二、元素库
- 三、元素样式库
- 四、元素注册
- 一、新闻模板库
- 二、图片素材库
- 8 移动门户页面
- 9 移动元素样式库
- 10 移动导航样式库

Weaver Software
中国上海耀华支路泛微软件大厦
邮政编码:200122
电话:+86 21 50942228
传真:+86 21 50942278
泛微协同办公平台E-cology8.0版本后台维护手册(4)— 门户引擎
仅限阅读 请勿传播
当您阅读本方案时,即表示您同意不传播本方案的所有内容
版权说明
本手册以及相关的计算机软件程序仅用于为泛微协同管理平台最终用户提供信息,上海泛微网络科技股份有限公司有权。本手册是上海泛微网络科技股份有限公司的专有信息,并受中华人民共和国版权法和国际公约的保护。
未得到上海泛微网络科技股份有限公司明确的书面许可,不得为任何目的、以任何形式或手段辅助或传播本手册的任何部分内容。
本手册内容若有变动,恕不另行通知。本手册中例子中所引用的公司、人名和数据若非特殊说明,均属虚构。
本手册以及本手册所提及的任何产品的使用均受适应的最终用户许可协议限制。本手册由上海泛微网络科技股份有限公司制作。本手册中提及的所有商标、商标名称、服务标志及徽标均归其各自公司所有。
目录
前 言 7
一、 关于本手册 7
二、 手册结构 7
三、 针对用户 7
四、 更多资源 7
第1章 门户维护 8
一、 登录前门户 8
1.1.1、概述 8
1.1.2、登录前门户设置 9
二、 登录后门户 12
1.2.1、概述 12
1.2.2、登录后门户 12
1.2.3、门户维护 14
三、 门户应用设置 19
1.3.1、概述 19
1.3.2、首页自动刷屏 19
1.3.3、RSS读取类型 19
1.3.4、记住上次访问首页 19
第2章 门户主题 20
一、概述 20
二、主题维护 20
第3章 门户菜单 22
一、前端菜单 22
3.1.1、概述 22
3.1.2、菜单设置页面 22
3.1.3、菜单设置 25
二、后端菜单 29
3.2.1、概述 29
3.2.2、后端菜单管理 29
三、自定义菜单 33
3.3.1、概述 33
3.3.2、菜单列表 33
3.3.3、新建菜单 34
四、菜单样式库 38
3.4.1、概述 38
第4章 门户页面 38
一、登录前页面 38
4.1.1、概述 38
4.1.2、登录前页面列表 39
4.1.3、新建页面 40
4.1.4、设置元素 41
二、登录后页面 42
4.2.1、概述 42
4.2.2、门户列表 42
4.2.3、新建页面 43
4.2.4、设置元素 45
三、页面布局库 46
4.3.1、概述 46
4.3.2、页面布局 46
4.3.3、新建布局 46
四、元素设置 48
4.4.1、概述 48
4.4.2、元素设置公共方法 48
4.4.3、RSS元素 50
4.4.4、文档中心 52
4.4.5、流程中心 59
4.4.6、最新客户 62
4.4.7、未读文档 63
4.4.8、未读协作 65
4.4.9、当月目标(作废) 65
4.4.10、当日计划 66
4.4.11、我的邮件 66
4.4.12、消息提醒 67
4.4.13、我的项目 69
4.4.14、多新闻中心 69
4.4.15、期刊中心 71
4.4.16、股票元素 72
4.4.17、文档内容 73
4.4.18、自定义页面 73
4.4.19、计划任务 74
4.4.20、知识订阅 76
4.4.21、音频元素 77
4.4.22、微博动态 77
4.4.23、收藏元素 78
4.4.24、Flash元素 79
4.4.25、自定义菜单 80
4.4.26、公告栏元素 80
4.4.27、图片元素 81
4.4.28、图表元素 84
4.4.29、搜索元素 85
4.4.30、幻灯片 85
4.4.31、视频元素 87
4.4.32、天气元素 88
4.4.33、便签元素 89
第5章 门户元素 89
一、开发指南 89
5.1.1、概述 89
5.1.2、开发指南 89
二、元素库 90
5.2.1、概述 90
5.2.2、元素库 90
三、元素样式库 91
5.3.1、概述 91
5.3.2、元素样式库设置 92
5.3.3、元素样式设置 94
四、元素注册 98
5.4.1、概述 98
5.4.2、元素注册 98
第6章 素材库 98
一、新闻模板库 98
6.1.1、概述 98
6.1.2、新闻模板设置 98
二、图片素材库 100
6.2.1、概述 100
6.2.2、设置 101
第7章 移动门户 102
一、 移动门户页面 102
7.1.1、概述 102
7.1.2、菜单概述 102
7.1.3、新建门户 103
7.1.4、门户维护 109
二、 移动元素样式库 111
7.2.1、概述 111
7.2.2、样式库 111
7.2.3、新建样式库 112
7.3.4、样式库维护 116
三、 移动导航样式库 116
7.3.1、概述 116
7.3.2、导航样式库 116
三、新建移动导航样式库 117
四、样式库维护 118
前 言
1 关于本手册
本手册是泛微协同管理平台E-cology8.0基础版本的系统维护手册,主要为了指导用户管理员使用本产品而编写。
2 手册结构
本手册针对管理员管理泛微协同管理平台E-cology进行详尽描述。
以下是关于本手册的基本结构
- 门户维护
- 门户主题
- 门户菜单
- 门户页面
- 门户元素
- 素材库
3 针对用户
本手册针对泛微协同管理平台E-cology的最终用户的系统管理员及模块功能管理员,模块管理员必需具备基本的计算机操作技能,熟悉Windows操作环境并且已经掌握基本的软件操作方法,掌握Internet Explorer浏览器的基本使用,系统管理员还必须对数据库有基本的了解。4 更多资源
本手册涵盖泛微协同管理平台E-cology系统功能的后台维护和配置操作指导,如果您能够详细的阅读本手册,就可以对泛微协同管理平台E-cology进行日程的维护工作。同时向用户提供多种帮助资源,以便您能够熟练使用本产品,从而感受到它的快捷易用。您可以根据实际情况,选择其中适应的方式。
- 应用培训期刊
泛微定期通过电子邮件发送《泛微应用培训期刊》向用户介绍使用泛微软件过程中可能遇到的问题和泛微软件功能应用技巧,提升客户的泛微软件应用水平,加强与泛微客户的广泛交流。
- 培训
针对大规模企业用户,泛微软件有限公司可为其组织上门培训,培训内容包括:产品功能使用、系统管理员培训、系统应用推广、产品使用技巧等。用户可以自行选择培训时间和内容。
电 话: 021-50942228 转 客户服务部
- 门户维护
5 登录前门户
1.1.1、概述
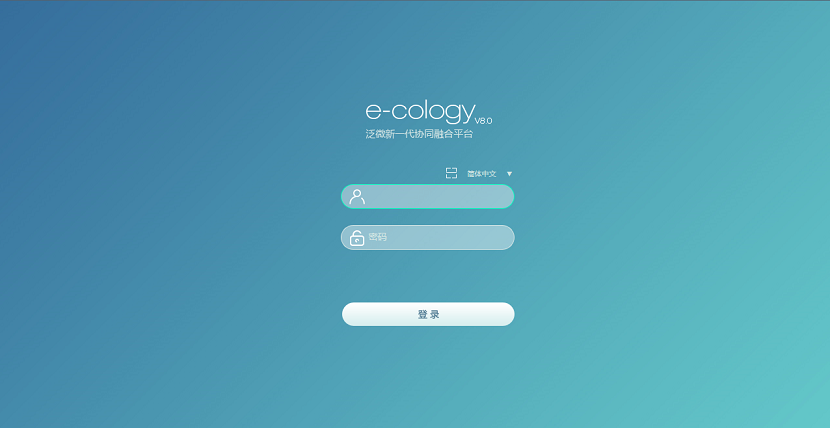
登录前门户是指我们在浏览器中输入了访问地址之后显示的页面,如图1所示,就是系统登录页面。
图11.1.2、登录前门户设置
1、列表
点击【登录前门户】菜单后显示如图2所示,看到的是登录前门户列表,默认有三个登录前门户,这三个用户是不能删除的。
图2
- 选中自定义的门户后点击【批量删除】按钮可以删除非系统默认登录前门户;
- 在修改了【启用】门户之后需要点击图2中的【保存】按钮才能生效;
- 列表菜单【预览】点击后在新的页面查看登录前门户的前台效果;
- 列表菜单【编辑】点击后显示如图3所示的页面,可以编辑门户的显示样式及内容;
- 列表菜单【另存为】是以当前门户为模板创建一个自定义的登录前首页,如图2所示,登录前页面是没有【新建】按钮的,只能通过这种方式进行创建。
2、创建登录前门户
登录前门户是不能直接创建的,在登录前门户的列表菜单中有【另存为】按钮,将现有的登录前门户另存为就可以保存一个自定义的登录前门户,可以选择登录前门户列表的任意模板另存为。
3、编辑登录前门户
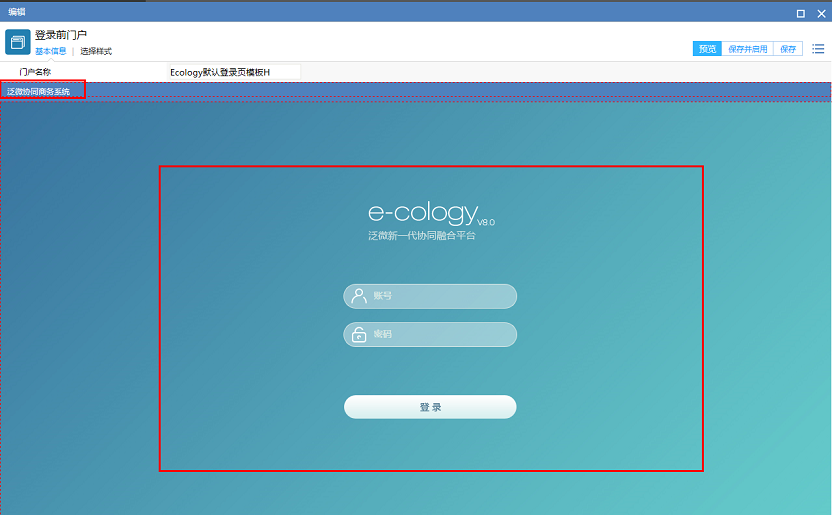
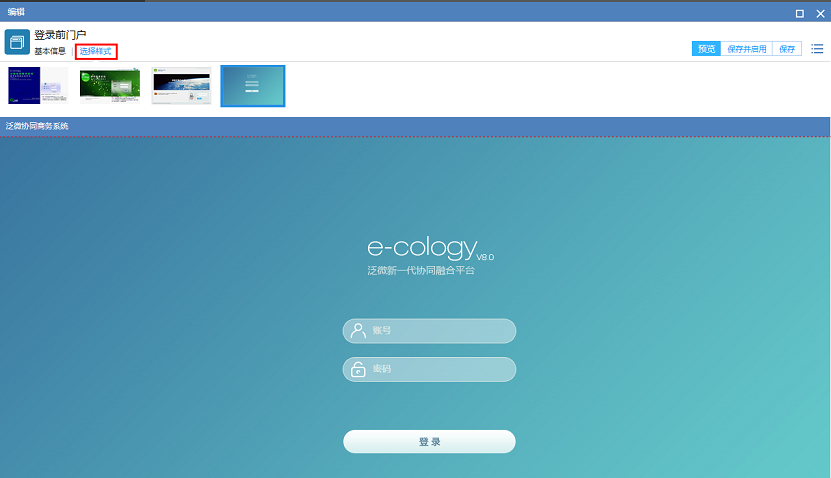
在图2所示的登录前门户列表页面,点击【编辑】按钮显示如图3所示,
图3
- 门户名称:可以修改当前登录前门户的名称;
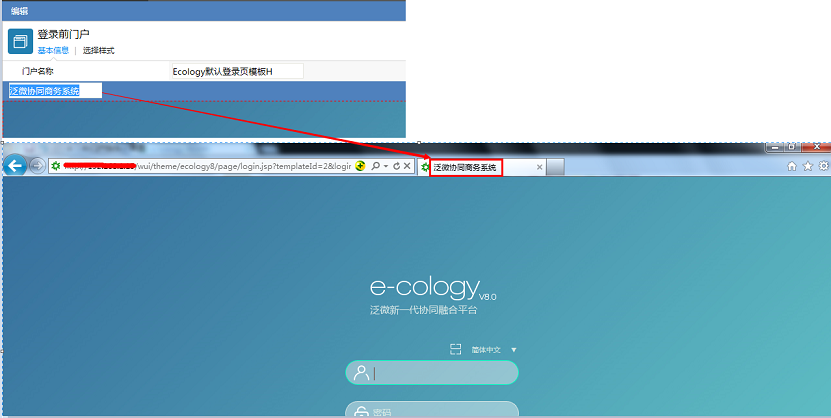
- 鼠标点击左上角的文字,此内容会在登录前页面的浏览器标题中体现,用户可以修改编辑,如图4所示;

图4
- 修改登录页的背景图片:点击中间的图片,会弹出图片素材库框,可以选择服务器中已有图片,也可以上传图片,如图5所示,管理员可以在【门户引擎】—【素材库】—【图片素材库】中维护这些图片。

图5
- 点击【选择样式】页面菜单后显示如图6所示,我们可以选择其它的登录页样式。

图6
- 点击【保存并启用】按钮后保存修改后的登录前首页,而且当前设置的首页就生效了,用户再访问系统看到的登录页面就是当前设置的页面,如果没有发生变化请清理浏览器的缓存。
点击【保存】只是保存所设置的站点,需要启用,登录页面才会显示此站点内容。
6 登录后门户
1.2.1、概述
登录后门户是用来维护门户系统的总入口,在这里可以维护每个分公司可用的门户,每个门户所引用的主题、菜单、元素等信息。
1.2.2、登录后门户
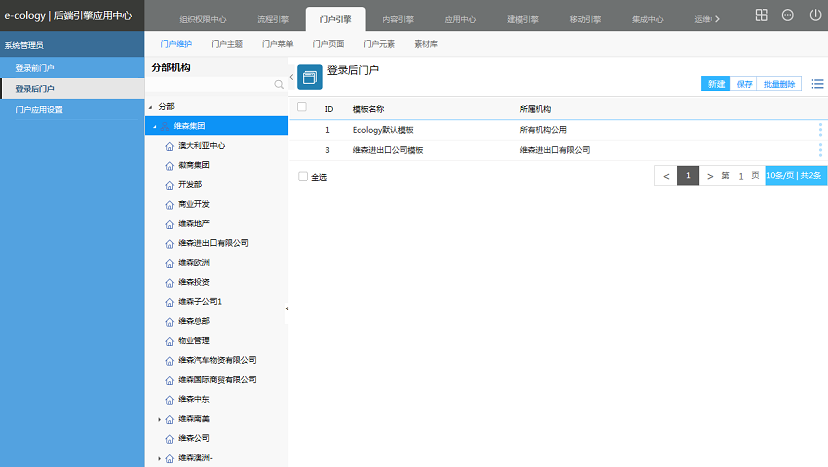
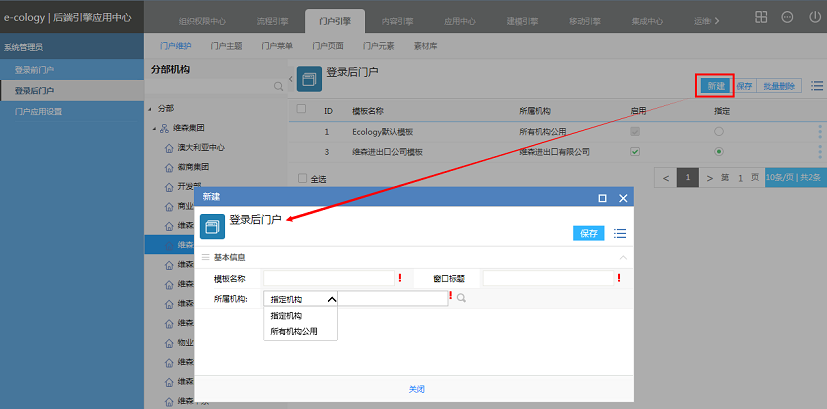
1、点击【登录后门户】菜单后显示如图1所示

图1左侧为机构树,右侧为登录后门户列表,根据左侧选择的机构树不同,显示的门户列表也会不一样;
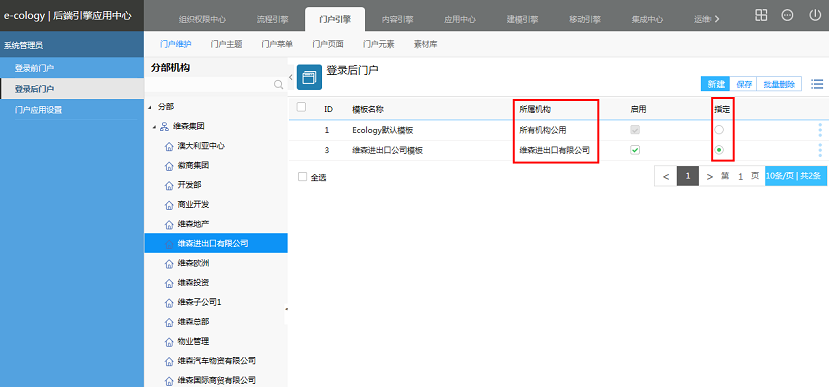
- 选中了左侧的某个机构后,门户只会显示所属机构为当前所选分部的门户和【所有机构公用】的门户,如图2所示,而且可以为分部指定一个门户,指定后前台用户就不能自由选择门户了;

图2
- 点击【新建】按钮可以创建门户;
- 列表菜单【编辑】按钮点击后可以编辑门户模板的名称;
- 列表菜单【门户维护】点击后就可以维护整个门户的内容了,包含了选择主题、维护菜单、维护门户及元素等。
2、在图1中点击【新建】按钮后显示如图3所示
图3
- 模板名称中填写此门户模板的名称,前台用户在选择门户的时候可以看到此名称;
- 窗口标题中填写的内容会在用户选择此模板后在浏览器窗口标题中体现;
所属机构可以指定一个机构或者设置为【所有机构公用】,这里的设置非常重要,如果指定分部的话,那么只有指定的分部才能使用这个门户。
1.2.3、门户维护
1、概述
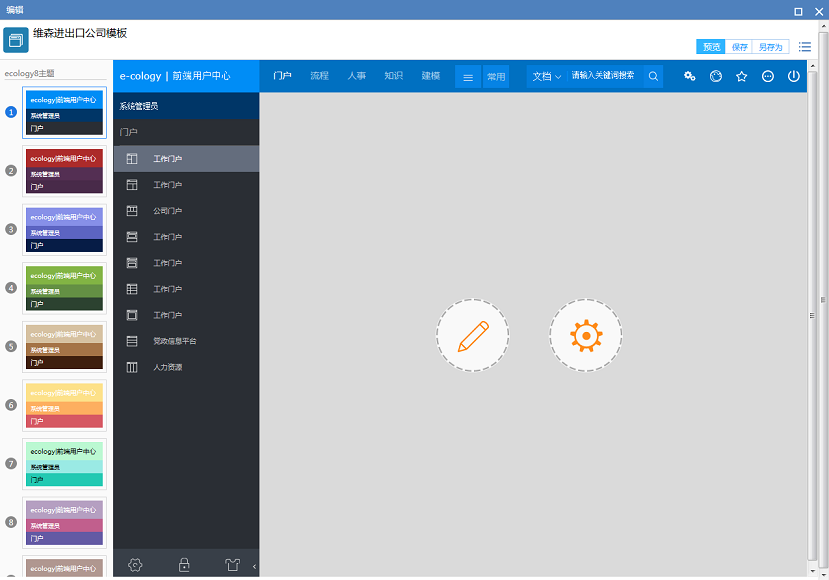
门户维护是用来维护当前门户所用主题、分部所属菜单、门户布局和元素等信息的,点击门户的列表菜单【门户维护】后显示如图4所示。
图4
2、主题设置
在图4中左侧列出了所有的可用的主题,如果需要用哪个主题直接选中就可以了,被选的主题必须在【门户主题】菜单下进行维护;
3、菜单管理
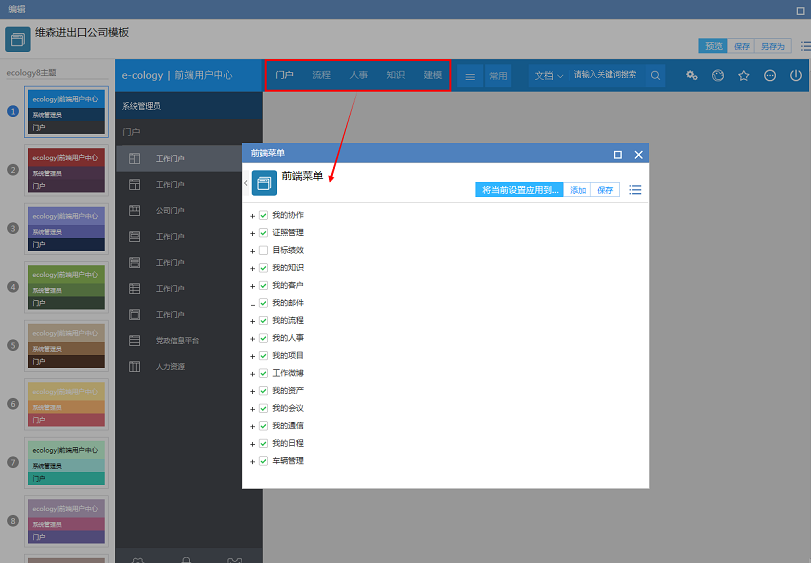
在图4中点击顶部菜单后显示如图5所示,这里可以直接对菜单进行维护。
图5需要注意的是,这里设置的菜单与图1中所选择的机构有关,例如在图1中,选择的是总部,然后在右侧找到主题进行门户维护,这个时候修改的菜单就是总部的菜单,如果选择了某个分部之后再进行门户维护,那么修改的菜单就是所选分部的菜单。
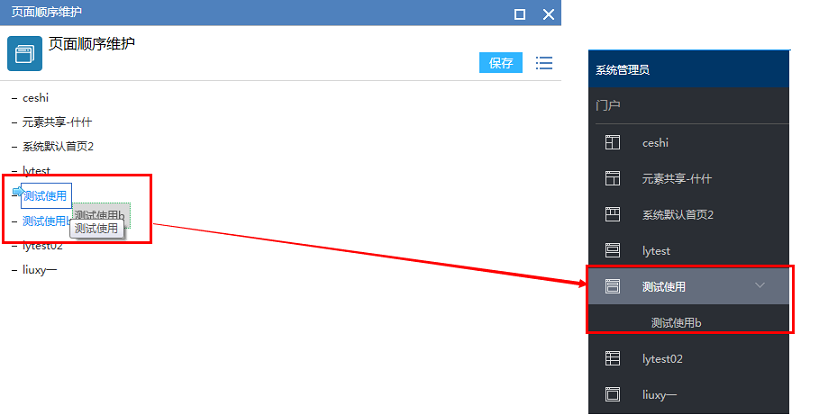
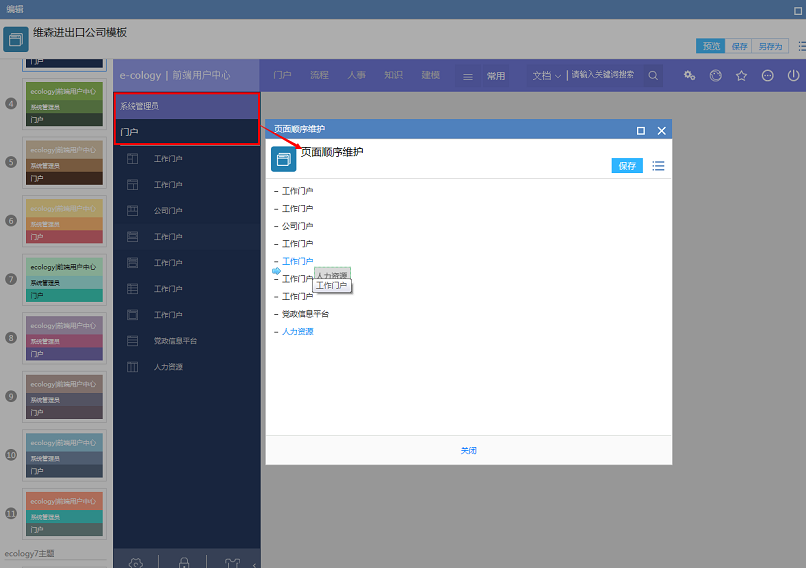
4、在图4中点击左侧门户列表后显示如图6所示,可以针对此主题对门户的顺序进行维护。
图6
- 如图6所示必需点击红框范围内才能进行门户页面顺序维护,点击下面的门户名称是不会出现维护页面的,见后续第5节的介绍;
- 用鼠标左键选中需要排序的门户,可以拖动到指定的位置。
5、在图4中先选中左侧的门户名称,再点击右侧中间的 按钮,我们可以编辑选中门户页面的布局,如图7所示;
按钮,我们可以编辑选中门户页面的布局,如图7所示;
图7
6、在图4中先选中左侧的门户名称,再点击右侧中间的 按钮,我们进入图8所示的门户元素设置页面,编辑对象就是我们选中的左侧门户。
按钮,我们进入图8所示的门户元素设置页面,编辑对象就是我们选中的左侧门户。
图8
7 门户应用设置
1.3.1、概述
1.3.2、首页自动刷屏
首页中展示的都是从各个模块中提取的信息,这些信息在不开启自动刷屏是不会自动更新的,必需用户手动刷新,开启后如图1所示,管理员可以设置自动刷新的时间,那么用户每隔一段时间来查看的时候,如果有新的内容就会直接反应在首页上了。
1.3.3、RSS读取类型
RSS功能是一个网上信息抓取元素,如图1所示,如果服务器可以访问外网的话,设置为【服务器】抓取信息,首页的响应速度也会加快,如果服务器无法访问外网就不能设置为【服务器】,否则会引起首页无法打开。详情参见【RSS元素】说明。
1.3.4、记住上次访问首页
【记住上次访问首页】关闭的时候,无论用户上一次查看的是哪一个门户页面,当其重新登录后或点击【门户】菜单,均固定显示所有可见门户页面中排序最前的门户首页。
【记住上次访问首页】开启的时候,用户登录后默认显示其所有可见门户页面中排序最前的门户首页;当用户选择查看某个门户页面后,下一次再登录或点击【门户】菜单,直接显示上一次访问的门户页面。
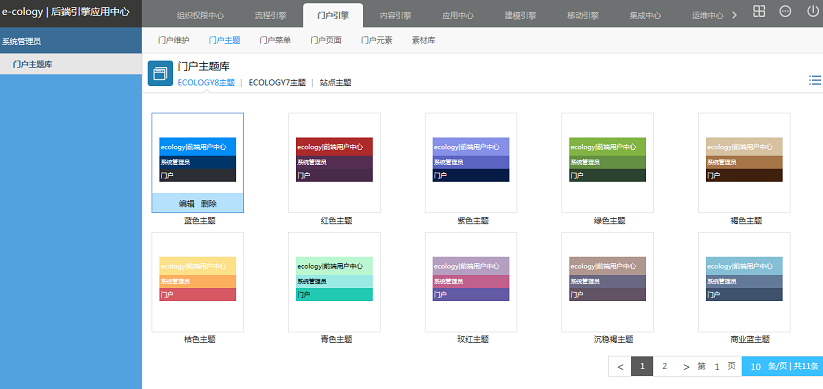
- 主题库分为了Eolocy8主题、Ecology7主题和站点主题三个不同的类别;
- 可通过主题导入,导入其他主题到主题库;
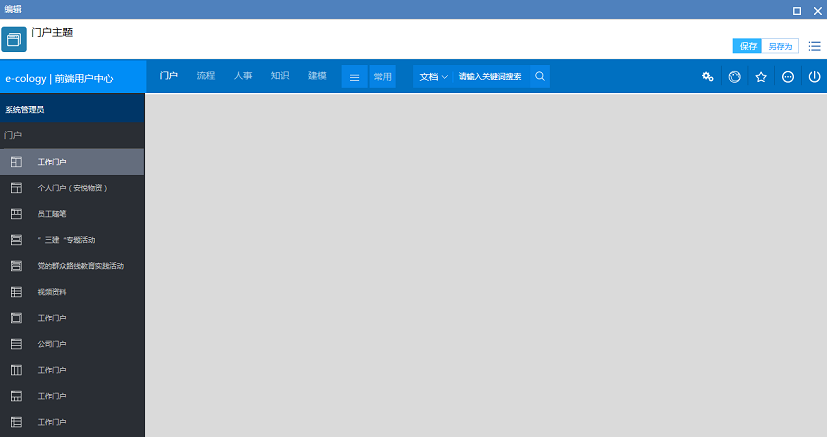
2、Ecology8主题
在Ecology8主题页面,将鼠标移动到主题上出现【编辑】、【删除】按钮,可以编辑现有的主题和删除现有主题,点击【编辑】按钮显示如图2所示。
图2
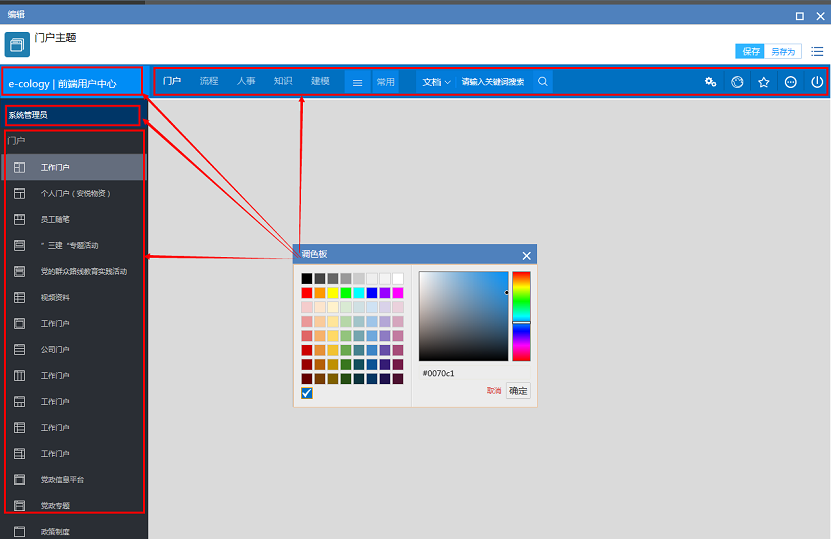
- 将鼠标移动到顶部菜单、左侧菜单或左上角logo的时候,点击可以直接修改背景色,如图3所示,有三种方式设置颜色,可以直接选择左侧的色块,移动右侧的颜色棒选择颜色,直接在色号中输入色号;

图3
- 修改完颜色后用户可以点击【另存为】按钮,输入名称,保存修改后的主题。
3、Ecology7主题
在Ecology7主题页面如图4所示,无编辑和删除功能,只能通过导入的方式导入Ecology7主题。
- 门户菜单
一、前端菜单
3.1.1、概述
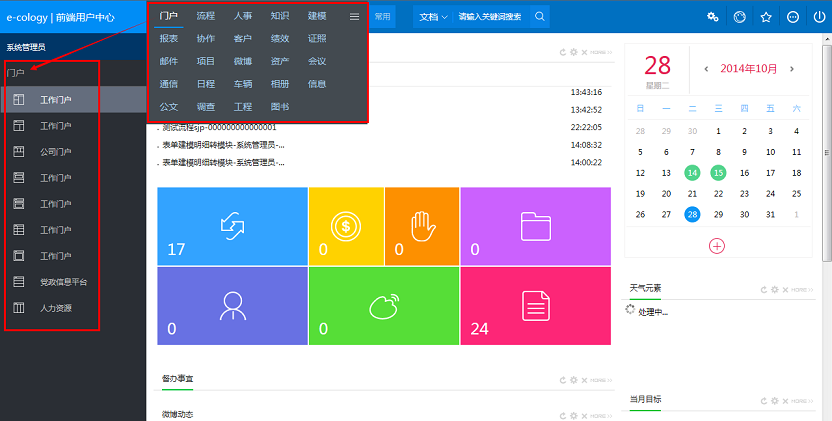
菜单是用户用来进入各个功能模块的地方,在E8的前端菜单分为了顶部和左侧菜单,其中左侧为顶部菜单的二级菜单。
图13.1.2、菜单设置页面
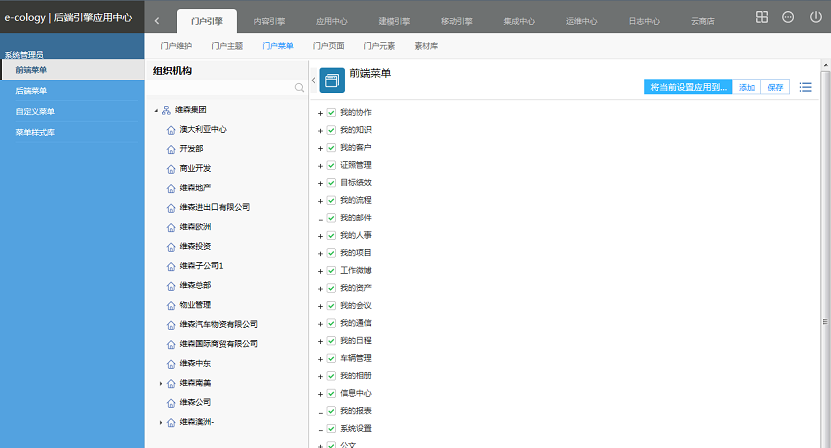
1、概述
前端菜单设置可以根据每个分部设置不同的菜单,如图2所示,左侧是组织结构树,右侧是菜单。
图2
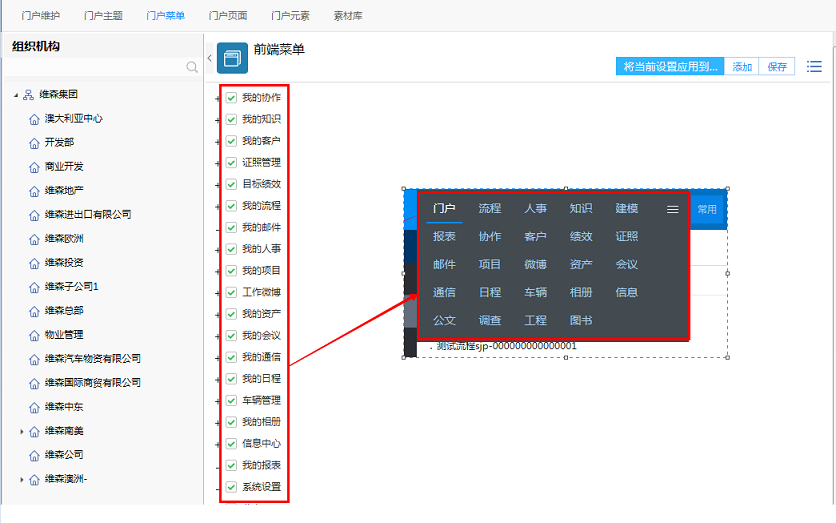
2、顶部菜单
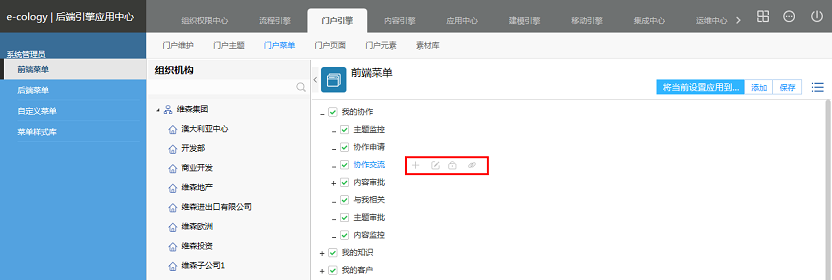
右侧第一层菜单在前端就显示在顶部,如图3所示,
图3
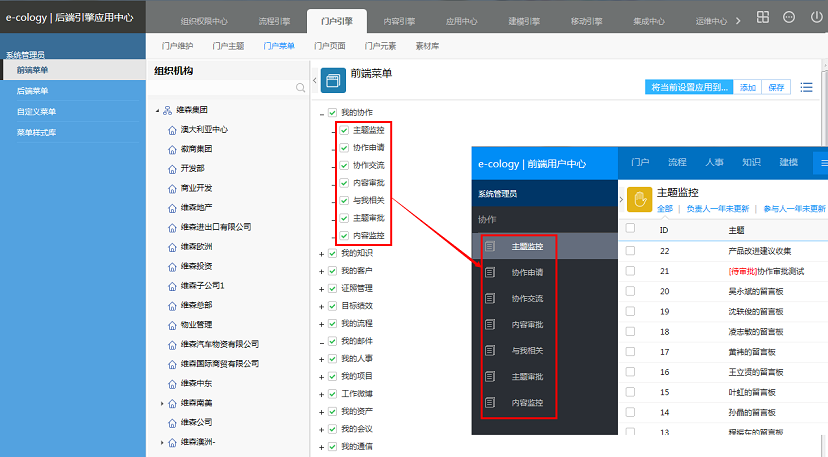
3、第二层菜单即下级菜单都显示在左侧菜单中,如图4所示
图4
默认显示所有菜单,若哪个菜单不需要显示,去掉菜单前的对勾即可。3.1.3、菜单设置
1、概述
用户在前台看到的菜单是根据自己所属分部的菜单来进行显示的。
2、菜单管理
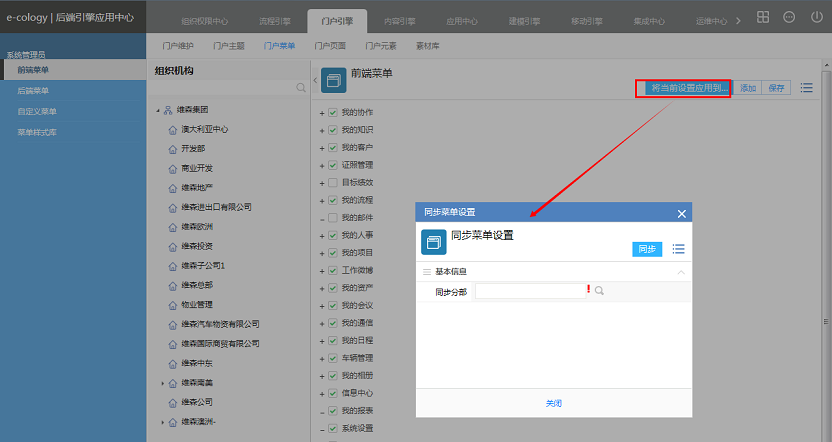
同步菜单设置:如图5所示,选择想要同步的总部或分部,点击【将当前设置应用到】按钮,就可以将当前分部或总部下的的菜单显示属性同步到指定机构,需要注意这里不能将新建的自定义菜单同步到指定的机构中,例如,在总部菜单中新建了一个自定义菜单A,点击【将当前设置应用到】按钮是不能将此菜单在下级分部中创建的,如果要同步,必须在新建菜单的时候开启【引用此菜单到下级分部】,如图6所示。
图5
3、创建顶部菜单
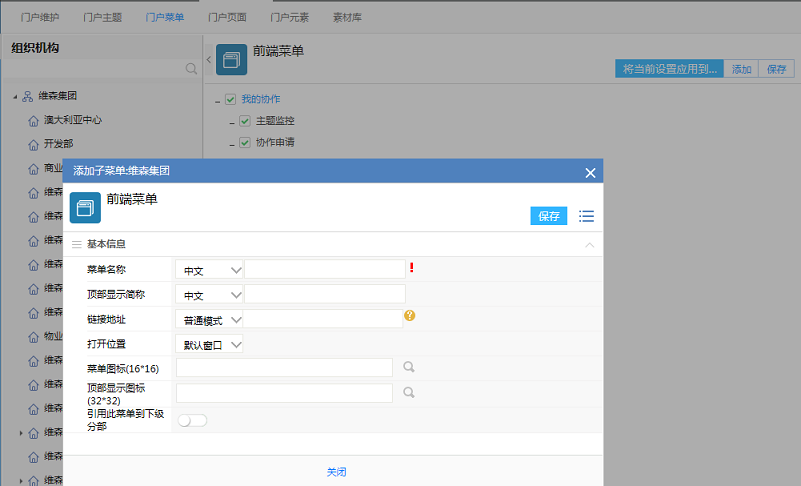
系统默认的菜单是不能删除的,点击添加按钮之后用户可以自行添加菜单,如图6所示,这里只能添加顶部菜单
| 字段 | 说明 |
|---|---|
| 菜单名称 | 设置菜单的显示名称,这里是后台管理端的名称 |
| 顶部显示简称 | 在添加自定义顶部菜单时,可以设置显示简称,前台菜单名称默认只显示两个字;二级及以下子菜单可以不设。 |
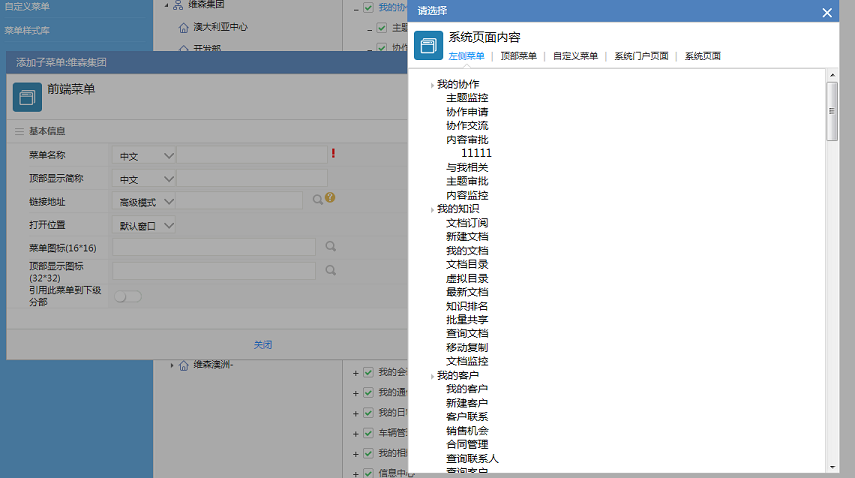
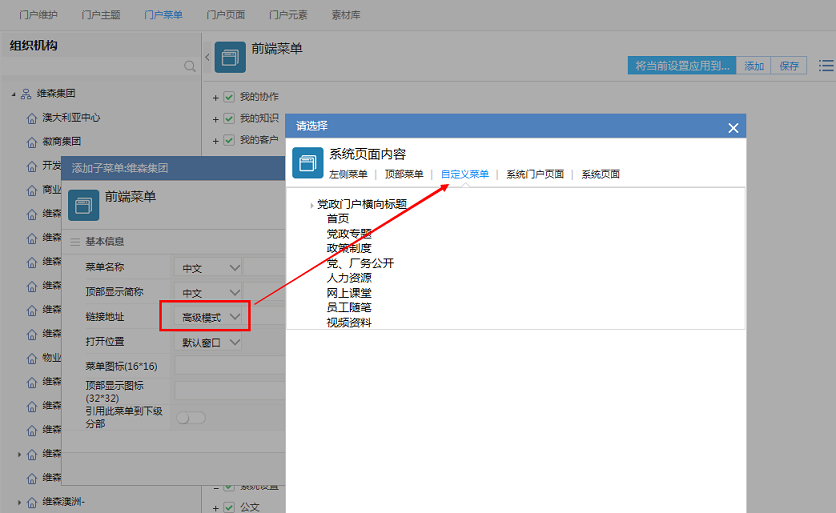
| 链接地址 | 设置点击后打开的页面,如果是普通模式的链接地址,只要输入可访问的网址即可,如果选择的是高级模式,如图7所示,我们可以从系统现有的菜单、门户页面、系统页面做为自定义菜单的链接地址。 |
| 打开位置 | 设置点击菜单后是以新窗口的方式打开还是在当前页面中打开 |
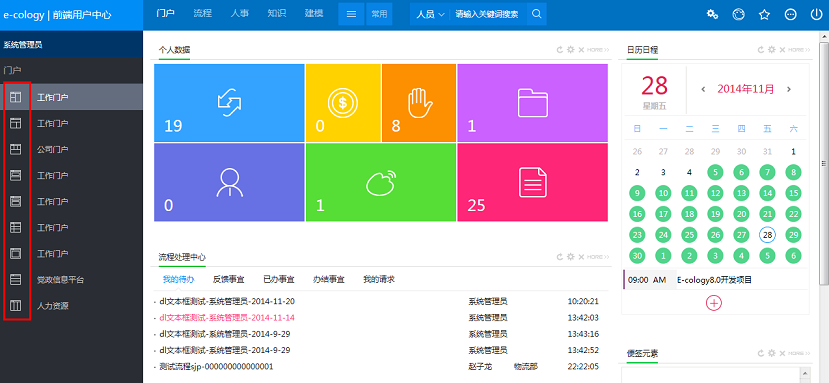
| 菜单图标 | 设置左侧菜单的显示图标,如果添加的是顶部自定义菜单这里不用设置,注意图标尺寸,设置好的图标在前台如图8所示 |
| 顶部显示图标 | 顶部菜单是以文字显示的,所以这个不用设置 |
| 引用此菜单到下级分部 | 开启后,下级分部中自动添加相同的菜单;可在总部菜单中添加自定义菜单,并开启引用到下级分部,则所有分部都将自动添加自定义的菜单 |

图6
图7
图8
4、创建左侧菜单
在已有的菜单中,将鼠标移动到菜单行上面,显示如图8所示,可以看到多了几个按钮
 :在当前菜单上添加子菜单,设置页面与图6一致;
:在当前菜单上添加子菜单,设置页面与图6一致; :编辑当前子菜单;
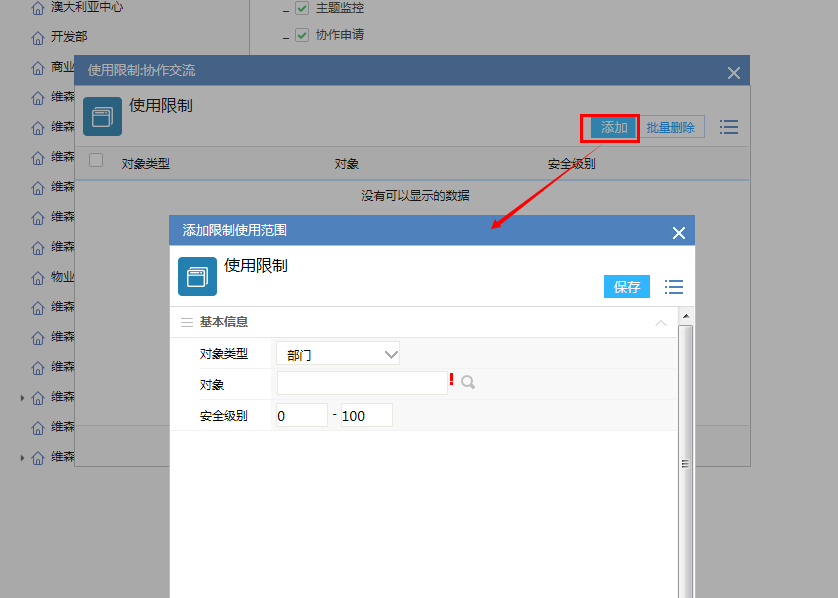
:编辑当前子菜单; :设定当前菜单的访问范围,不在范围内的用户是不允许查看此菜单,点击后显示如图10所示;
:设定当前菜单的访问范围,不在范围内的用户是不允许查看此菜单,点击后显示如图10所示; :点击后可以打开当前链接的地址,这是为了方便管理在设置好之后查看链接的地址是否正常及能否打开。
:点击后可以打开当前链接的地址,这是为了方便管理在设置好之后查看链接的地址是否正常及能否打开。

图9
图10
5、使用限制
除了在自定义菜单中可以看到使用限制的图标,在系统默认菜单上也有使用限制的图标,在不添加限制的情况下,默认为所有用户都可以查看,如果添加了限制,那么就只有添加范围内的人员才可以查看,所以这里需要特别注意的一点,在图9中点击分部后设置的是该分部下员工所看到的菜单,如果添加了限制人员必须是该分部下的员工,如果添加了别的分部的用户,那么该分部下的员工就没有人可以看到这个菜单了。
二、后端菜单
3.2.1、概述
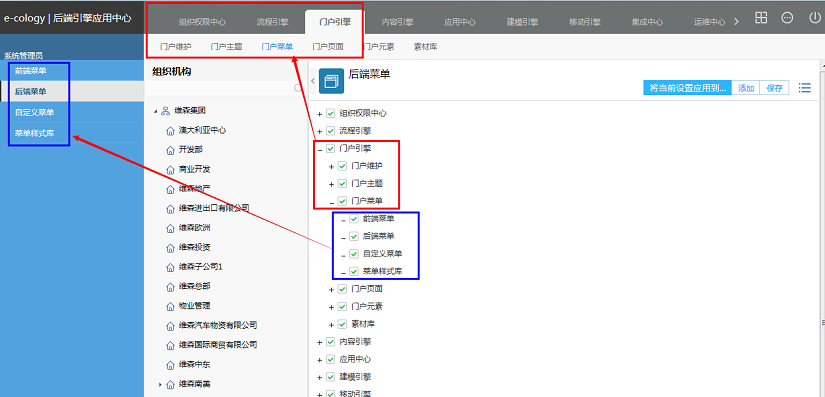
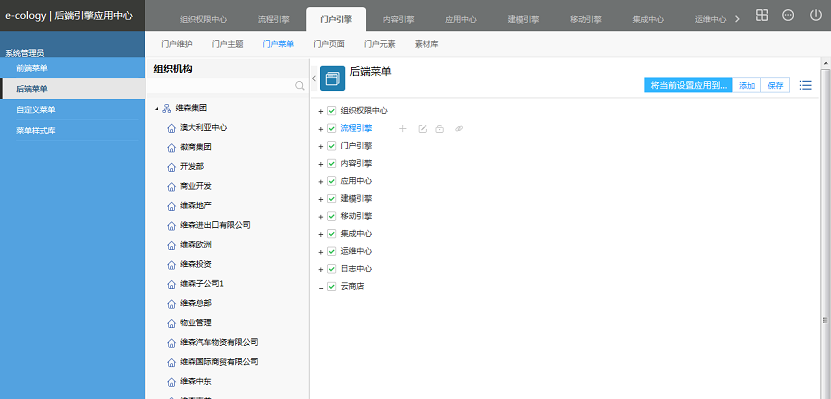
后端菜单是相对前端来说的,主要是管理页面的菜单,设置方式与前端菜单完全一致。唯一的区别在于后端菜单的顶部菜单有2层,实际操作的左侧菜单已经是第三层菜单了,如图1所示
图1
默认显示所有菜单,若哪个菜单不需要显示,去掉菜单前的对勾即可。
3.2.2、后端菜单管理
1、概述
用户在后台看到的菜单是根据自己所属分部的菜单来进行显示的。
2、菜单管理
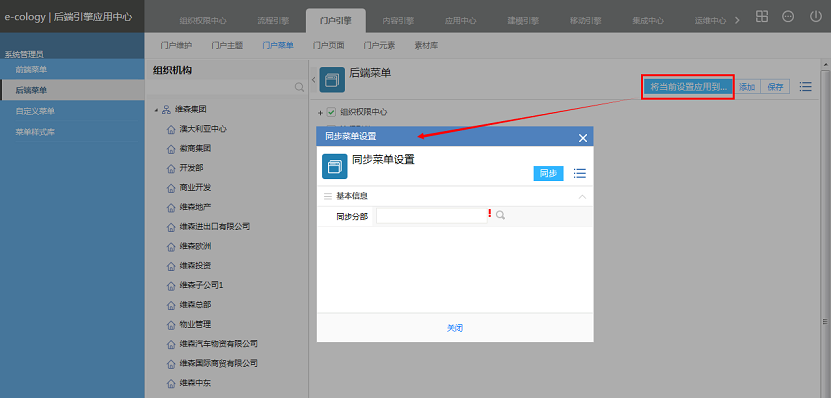
同步菜单设置:如图2所示,选择想要同步的总部或分部,点击【将当前设置应用到】按钮,就可以将当前分部或总部下的的菜单显示属性同步到指定机构,需要注意这里不能将新建的自定义菜单同步到指定的机构中,例如,在总部菜单中新建了一个自定义菜单A,点击【将当前设置应用到】按钮是不能将此菜单在下级分部中创建的,如果要同步,必须在新建菜单的时候开启【引用此菜单到下级分部】,如图4所示。
图2
3、创建顶部菜单
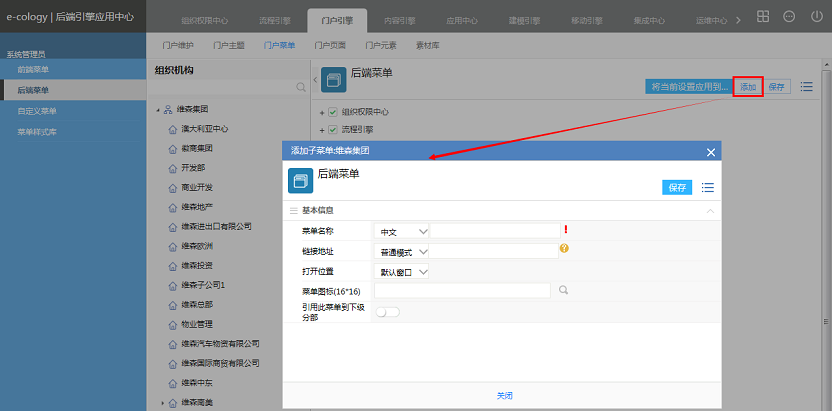
系统默认的菜单是不能删除的,点击添加按钮之后用户可以自行添加菜单,如图3所示,这里只能添加顶部菜单
| 字段 | 说明 |
|---|---|
| 菜单名称 | 设置菜单的显示名称 |
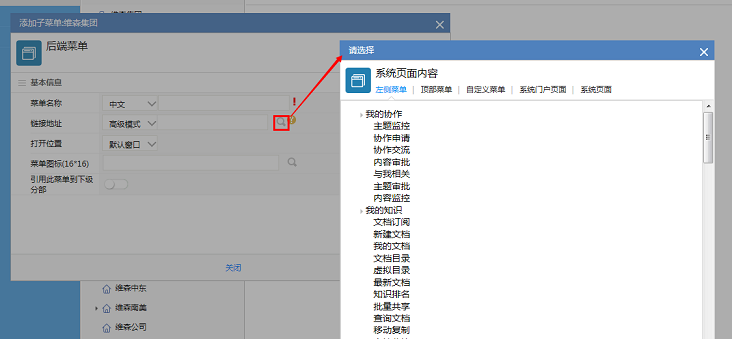
| 链接地址 | 设置点击后打开的页面,如果是普通模式的链接地址的话,只要输入可访问的网址就可以了,如果选择的是高级模式,如图4所示,我们可以从系统现有的菜单、门户页面、系统页面做为自定义菜单的链接地址。 |
| 打开位置 | 设置点击菜单后是以新窗口的方式打开还是在当前页面中打开 |
| 菜单图标 | 若E8主题,可以不用设置,因为左侧菜单是没有图标的 |
| 引用此菜单到下级分部 | 开启后,下级分部中自动添加相同的菜单;可在总部菜单中添加自定义菜单,并开启引用到下级分部,则所有分部都将自动添加自定义的菜单 |

图3
图4
4、创建左侧菜单
在已有的菜单中,将鼠标移动到菜单行上面,显示如图5所示,可以看到多了几个按钮
 :在当前菜单上添加子菜单,设置页面与图3一致;
:在当前菜单上添加子菜单,设置页面与图3一致; :编辑当前子菜单;
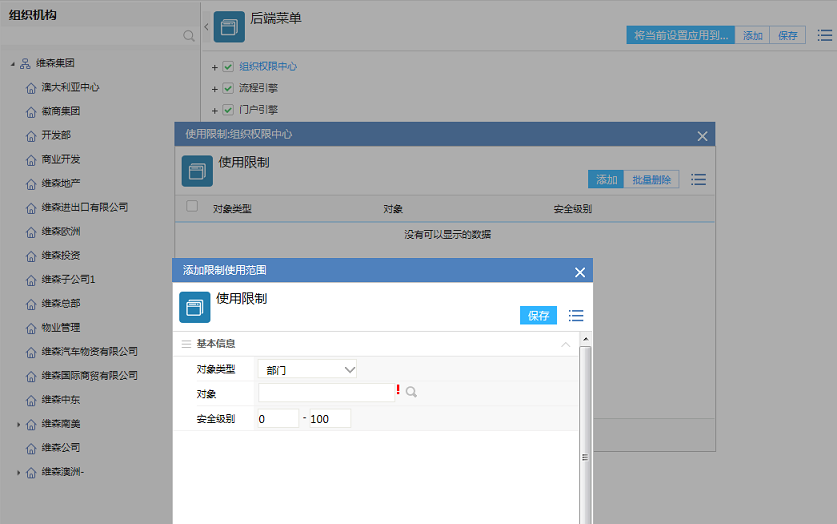
:编辑当前子菜单; :设定当前菜单的访问范围,不在范围内的用户是不允许查看这个菜单的,点击后显示如图6所示;
:设定当前菜单的访问范围,不在范围内的用户是不允许查看这个菜单的,点击后显示如图6所示; :点击后可以打开当前链接的地址,这是为了方便管理在设置好之后查看链接的地址是否正常及能否打开。
:点击后可以打开当前链接的地址,这是为了方便管理在设置好之后查看链接的地址是否正常及能否打开。

图5
图6
5、使用限制
除了在自定义菜单中可以看到使用限制的图标,在系统默认菜单上也有使用限制的图标,在不添加限制的情况下,默认为所有用户都可以查看,如果添加了限制,那么就只有添加范围内的人员才可以查看,所以这里需要特别注意的一点,在图5中点击分部后设置的是该分部下员工所看到的菜单,如果添加了限制人员必须是该分部下的员工,如果添加了别的分部的用户,那么该分部下的员工就没有人可以看到这个菜单了。
三、自定义菜单
3.3.1、概述
自定义菜单是在前端菜单、后端菜单管理基础上集中维护菜单的地方,这里设置的菜单可以被前端或后端菜单进行调用,也可以在前台自定义元素中被调用。
图1
3.3.2、菜单列表
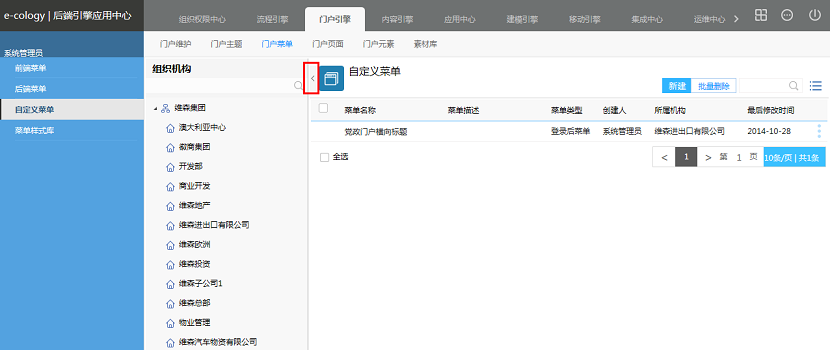
点击【自定义菜单】后显示如图2所示
图2
- 左侧为组织机构菜单,在非分权模式下此树是没有用的, 可以点击图1中红框所示的位置进行隐藏,如果是分权模式下,自定义菜单是可以根据每个分权管理员自行设置的。
- 点击【新建】按钮可以创建自定义菜单;
- 选中已有的菜单后点击【批量删除】按钮可以删除菜单,如果菜单已经被引用的话是不能删除的;
- 列表菜单【编辑】,点击后可以编辑自定义菜单;
- 列表菜单【删除】,点击后可以删除自定义菜单,如图2所示的自定义菜单已经被引用了,所以没有删除按钮;
- 列表菜单【另存为】,点击后可以将此菜单复制一份另存一个名称。
3.3.3、新建菜单
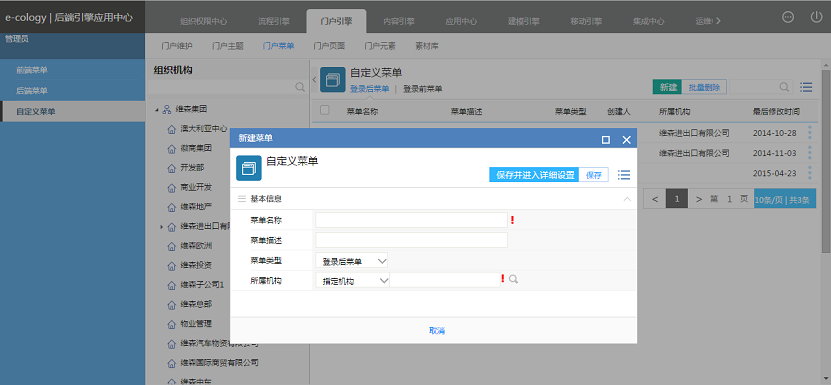
1、点击【新建】按钮之后显示如图3所示
图3
| 字段 | 说明 |
|---|---|
| 菜单名称 | 自定义菜单的名称,在图1所示的添加菜单页面会看到 |
| 菜单描述 | 对自定义菜单的描述,方便其他人了解此菜单的功能,非必填 |
| 菜单类型 | 在启用站点模式情况下,用来区分此菜单是在登录前站点被引用还是登录后站点被引用,类型选择了【登录后菜单】,那么只有自定义登录后站点才可以看到此菜单,登录前站点是无法选择的。 |
| 所属机构 | 在没有启用分权的状态下此字段无用,分权之后表示此菜单属于哪个机构的菜单,只有对所属机构有编辑权限的管理员才可以调用此自定义菜单,所属机构可以定义为【指定机构】或【所有机构公用】。 |
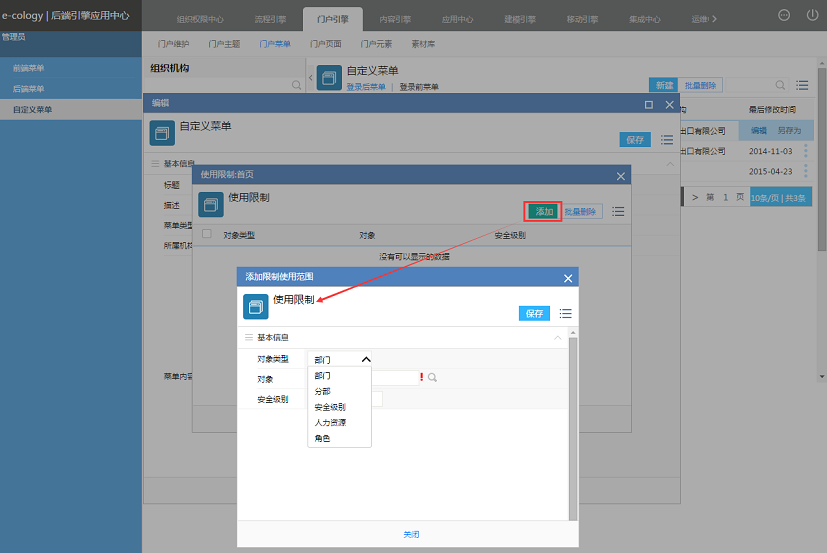
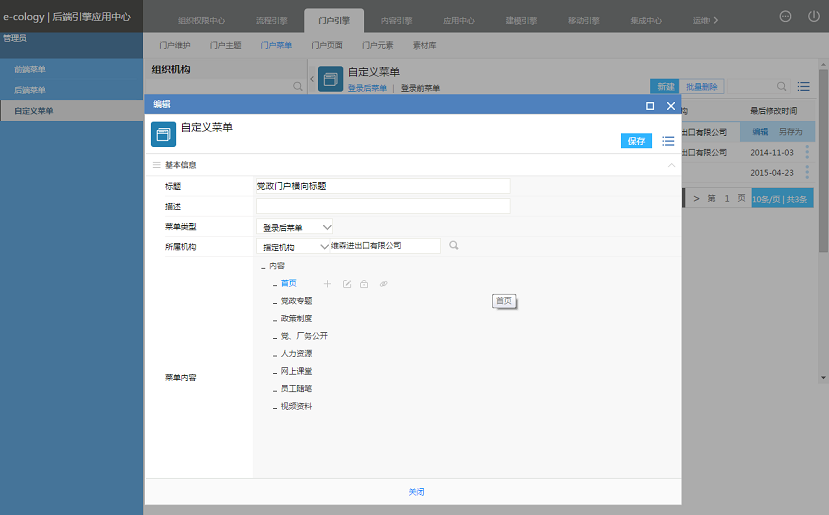
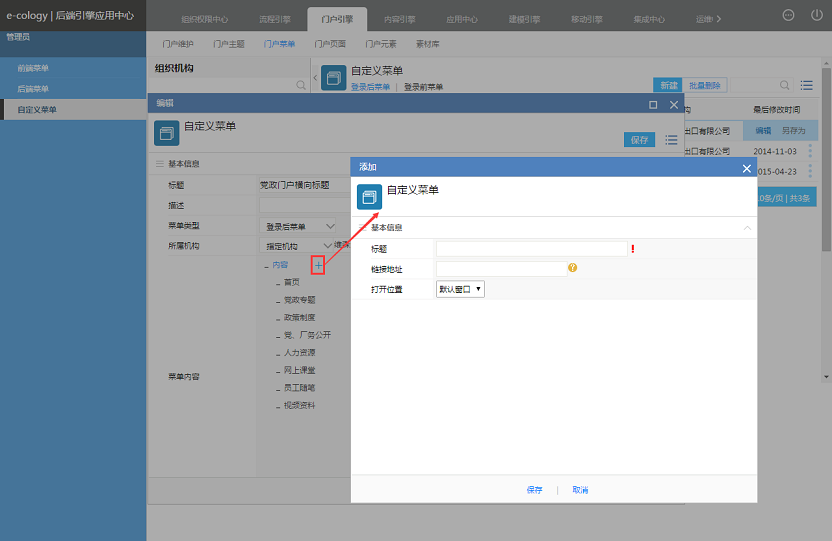
2、输入完基本信息后点击【保存并进入详细设置】,如图4所示,增加了【菜单内容】的设置,在这里可以设置完整的自定义菜单
图4
- 内容是不能删除和编辑的,属于默认顶部菜单,在引用时会以自定义菜单的名称进行替换;
 :添加按钮,点击后添加下级菜单,如图5所示
:添加按钮,点击后添加下级菜单,如图5所示 :点击后编辑当前菜单内容,字段与图5所示的一致;
:点击后编辑当前菜单内容,字段与图5所示的一致; :点击后可以设定当前菜单的访问权限,每个自定义菜单都可以单独定义权限,点击后如图6所示;
:点击后可以设定当前菜单的访问权限,每个自定义菜单都可以单独定义权限,点击后如图6所示; :删除当前菜单,如果已经有下级菜单了是不能删除,必需先删除下级菜单才能删除当前菜单;
:删除当前菜单,如果已经有下级菜单了是不能删除,必需先删除下级菜单才能删除当前菜单; :点击后直接打开设置的链接页面地址。
:点击后直接打开设置的链接页面地址。

图5
| 字段 | 说明 |
|---|---|
| 标题 | 菜单的标题,这个标题是前台用户可以查看并点击的标题 |
| 链接地址 | 菜单的链接地址,前台用户点击标题后打开的链接地址,这个地址必需手动填写,没有高级设置功能了 |
| 打开位置 | 打开位置分为了【默认窗口】、【新窗口】和【父窗口】三种 |
四、菜单样式库
3.4.1、概述
菜单样式库是用来定义菜单背景色、字体、字体颜色等个性化菜单的,在E-cology7.0版本之后只对Basic主题有效,对新的E-cology7.0和E-cology8.0的主题此菜单无用。
- 门户页面
一、登录前页面
4.1.1、概述
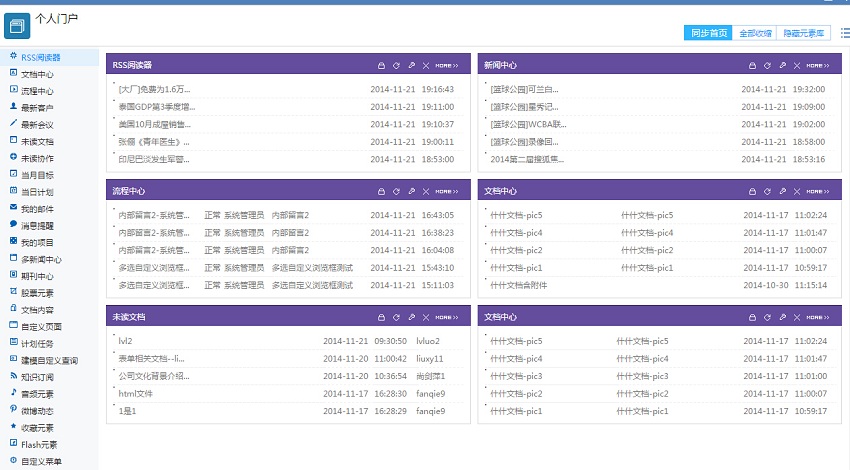
登录前页面顾名思义就是在登录前看到的页面,但是又与登录页面不同,如图1所示,它除了登录框之外,还可以将系统的部分文档以及其它元素进行组合形成一个类似网站的页面,当然前提是必需在门户主题设置中选择站点模式才可以,否则是不能显示出此页面的,如图2所示。
图1
4.1.2、登录前页面列表
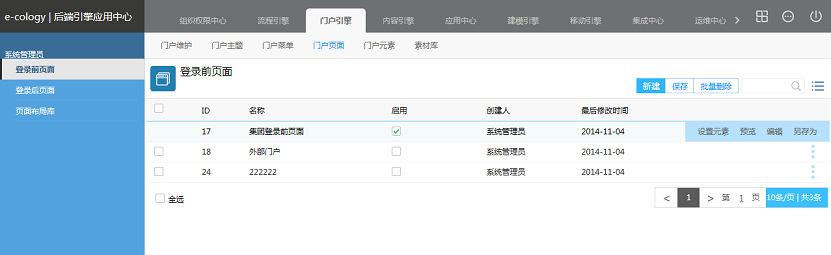
1、点击【登录前页面】显示如图3所示,可以添加多个登录前页面,
图3
- 点击【新建】按钮可以创建登录前页面;
- 在修改了列表中的是否【启用】选择框后,必需点击【保存】菜单才可以生效,这里可以启用多个登录前门户页面,但是在站点模式中只能选择一个做为登录前页面;
- 选中已有登录前门户点击【批量删除】按钮可以删除门户,需要注意,已经启用的门户是无法选中的,也就是无法删除;
- 图3中的列表菜单功能如下表所示 | 操作按钮 | 说明 | | —- | —- | | 设置元素 | 这里的登录前门户是一个类似网站的页面,所以必须有很多内容所组成,所以需要在设置元素中给登录前门户添加显示的内容 | | 预览 | 点击后可以预览登录前门户的样式是否和需要的一致 | | 编辑 | 编辑登录前门户的基本信息,与【新建】门户时看到的内容一致 | | 另存为 | 将当前登录前门户做为模板再建一个登录前门户 | | 删除 | 删除当前的这条门户记录,如果门户是启用状态是没有删除按钮的 |
4.1.3、新建页面
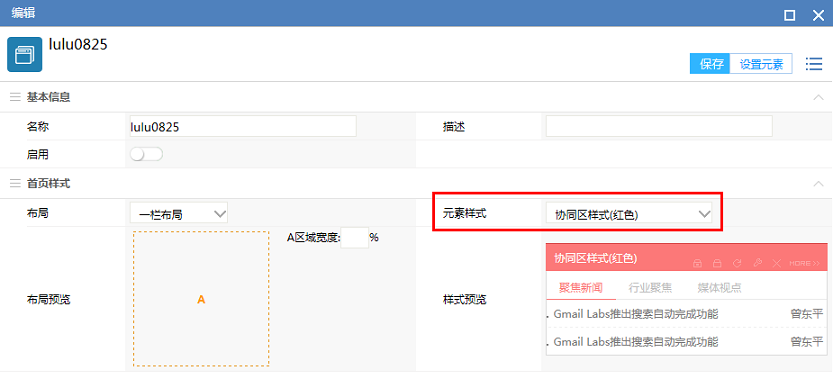
点击【新建】按钮后如图4所示,设置登录前页面的布局样式及元素样式等内容。
图4
1、基本信息
- 名称:登录前页面的名称;
- 描述:对门户的说明文字,方便其它管理员了解此门户;
- 启用:只有启用的门户才能在主题站点中被选中,与图3中所示列表中的启用按钮一致;
2、首页样式
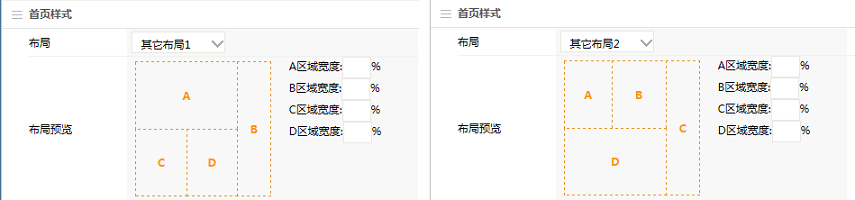
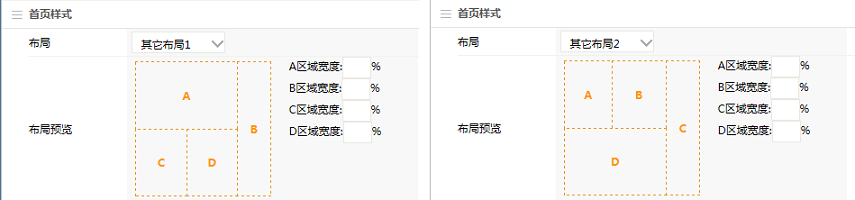
- 布局:设置登录前门户元素的布局方式,系统默认提供了5种布局,用户自己可以建立新的布局,详细参见【页面布局库】,选择好布局之后需要在布局格式右侧输入宽度,宽度的和必需是100,需要说明的是“其它布局1”中的CD宽度和必需是100,“其它布局2”中的AB宽度必需是100,自定义的布局无宽度设置项,如图5所示;
- 元素样式模板:选择元素的样式,主要是体现元素的字体、背景色等等,元素的样式设置详细见【元素样式库】。
4.1.4、设置元素
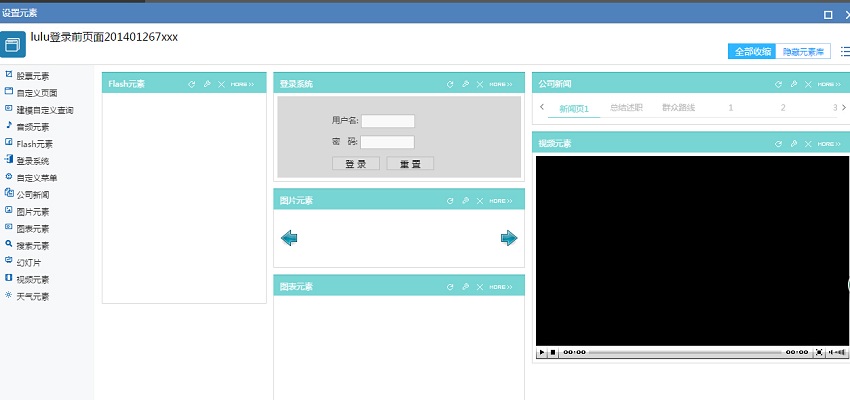
在登录前编辑页面,点击设置元素,也可在图3登录前页面对应的设置元素中设置。
显示如图6所示,多个元素可供选择添加,注:登录元素一定要添加,否则用户无法登录。
图6
- 点击左侧的元素名称,元素就被添加到右侧的门户中去了;
- 用鼠标按住已选择的元素可以拖动元素到需要的区域中,区域就是布局设置的区域;
- 如果元素太多,可以点击菜单【全部收缩】,查看所有元素在布局框的位置;
点击【隐藏元素库】可以隐藏左侧的备选元素列表,菜单改为【显示元素框】,再次点击后可以重新展示左侧的元素库。
二、登录后页面
4.2.1、概述
登录后页面是我们设计的一个个门户中的实际内容,根据用户的不同,组织机构的不同以及用途的不同,展现在每个用户面前的门户是可以不一样的。
4.2.2、门户列表
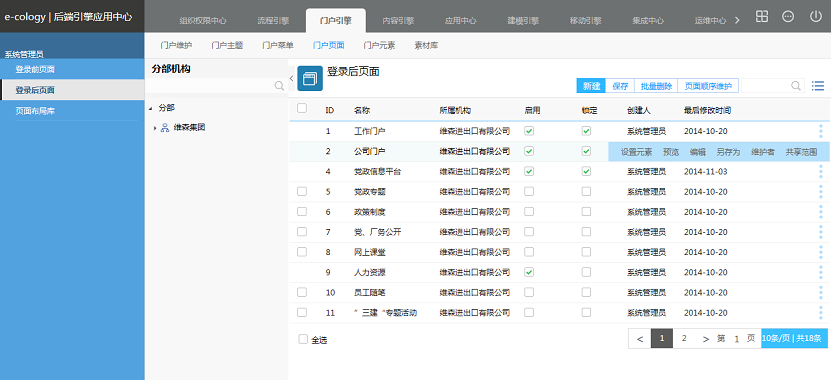
点击【登录后页面】显示如图1所示,左侧是组织结构,右侧是门户列表,这里的门户列表就是用户在前台看到的门户列表。

图1点击【新建】按钮可以创建门户页面;
- 在列表中修改了启用或锁定功能后,必需点击【保存】按钮才能生效;
- 选中已有的门户,点击【批量删除】按钮可以删除选中的门户,已经启用的页面则不能删除;
图1中的列表菜单功能如下表所示 | 操作按钮 | 说明 | | —- | —- | | 设置元素 | 这里的登录前门户是一个类似网站的页面,所以必须有很多内容所组成,所以需要在设置元素中给登录前门户添加显示的内容 | | 预览 | 点击后可以预览登录前门户的样式是否和需要的一致 | | 编辑 | 编辑登录前门户的基本信息,与【新建】门户时看到的内容一致 | | 另存为 | 将当前登录前门户做为模板再存一个登录前门户 | | 删除 | 删除当前的这条门户记录,如果门户是启用状态是没有删除按钮的 | | 维护者 | 门户的管理员,可以在前台门户页面直接修改元素属性,调整元素的布局位置等内容,在后台还可以添加、删除门户中的元素 | | 共享范围 | 设置哪些用户可以看到这个门户,只有共享对象才能看到 |
【页面顺序维护】可以设置启用的登录后页面前台展示顺序,拖动即可也可设置二级页面,将二级页面拖到一级页面下即可,后台设置和前台展示图2所示:
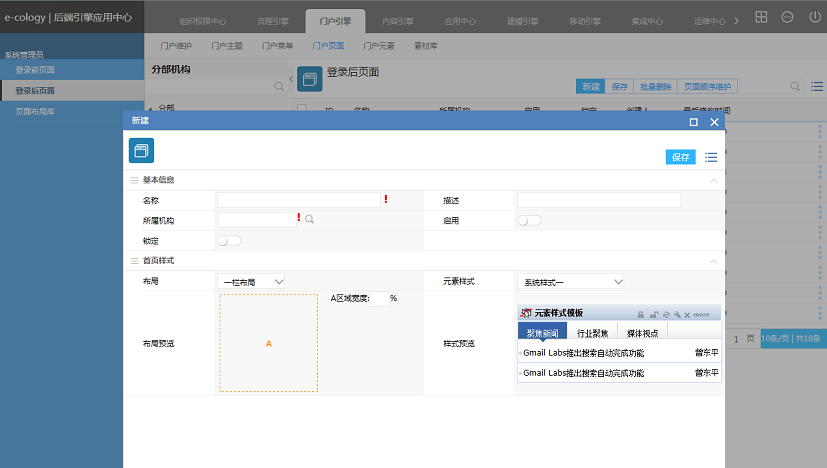
4.2.3、新建页面
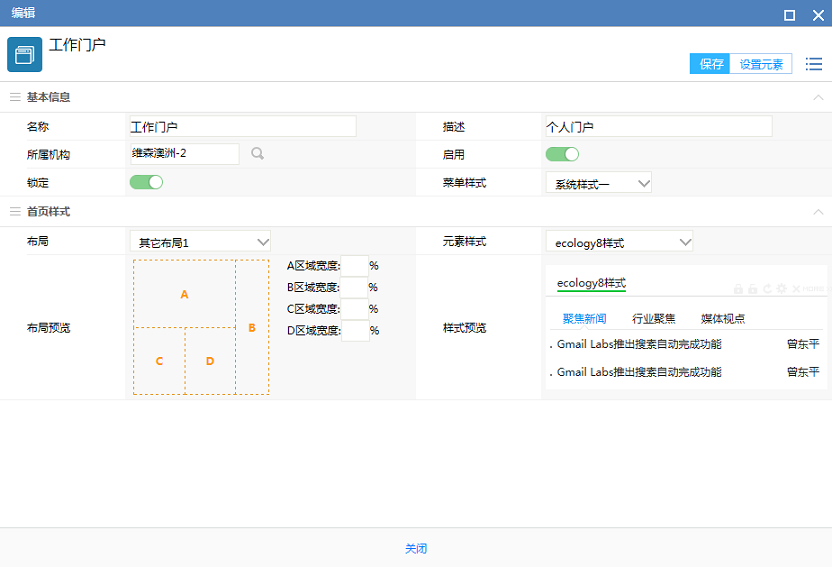
在图1中点击【新建】按钮后显示如图3所示,这里主要是设置布局及元素样式
图3
1、基本信息
- 名称:登录前页面的名称,即前台门户菜单页面展示的名称;
- 描述:对门户的说明文字,方便其它管理员了解此门户的用户;
- 所属机构:选择页面的所属机构,则默认所选机构可以查看此页面;
- 启用:只有页面启用后,有权限查看的用户才能在前台查看到此页面;
- 锁定:锁定启用后,前台普通用户就无法调整元素在布局中的位置,也不能在个性化设置门户自定义中显示。
2、首页样式
- 布局:设置登录前门户元素的布局方式,系统默认提供了5种布局,用户自己可以建立新的布局,详细参见【页面布局库】,选择好布局之后需要在布局格式右侧输入宽度,宽度的和必需是100,需要说明的是“其它布局1”中的CD宽度和必需是100,“其它布局2”中的AB宽度必需是100,自定义布局无宽度设置项,如图3所示,设置完注意保存;
- 元素样式模板:选择元素的样式,主要是体现元素的字体、背景色等等,元素的样式设置详细见【元素样式库】。
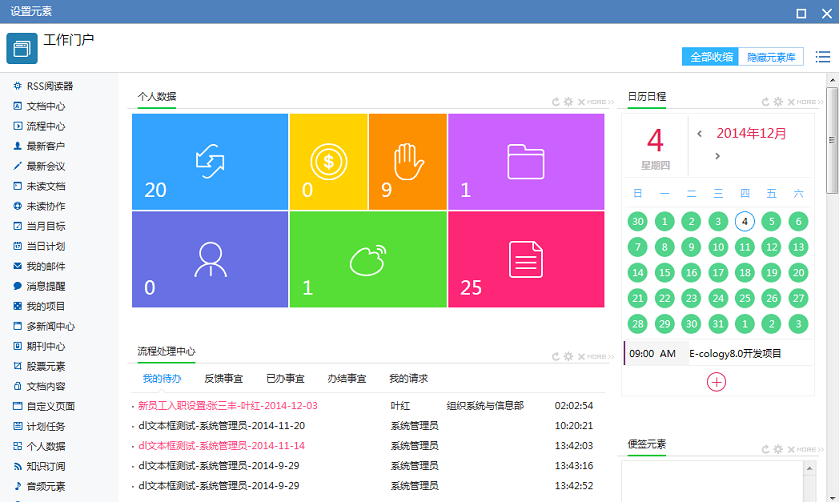
4.2.4、设置元素

图5
- 点击左侧的元素名称,添加元素;
- 用鼠标按住已选择的元素可以任意拖动,改变元素位置;
- 【全部收缩】点击全部收缩,则元素只显示标题栏,再点击即可恢复;
【隐藏元素库】可以隐藏左侧的备选元素列表,菜单改为【显示元素框】,再次点击后可以重新展示左侧的元素库。
三、页面布局库
4.3.1、概述
在设置登录前页面和登录后页面都需要选择一个页面布局,这个布局决定了添加的元素分别放置在页面的什么位置,占多宽。
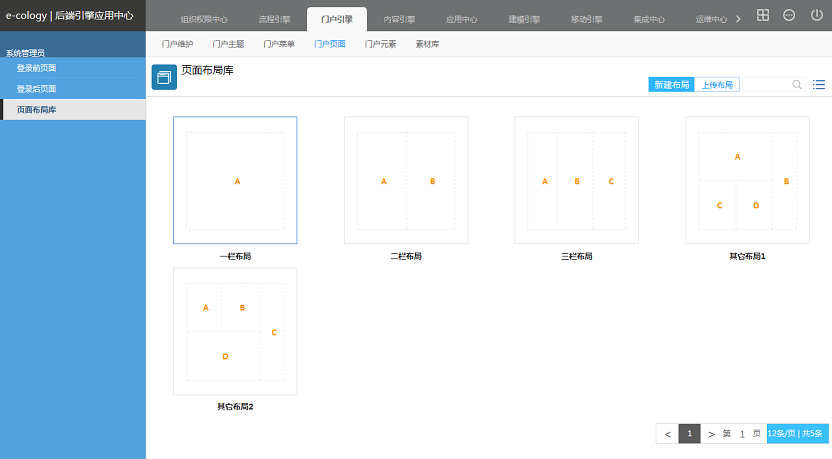
4.3.2、页面布局
1、系统默认提供了5种页面布局的样式,如图1所示,在登录前页面和登录后页面我们可以从这5种布局中进行选择,这5种布局不能编辑不能删除。

图1点击【新建布局】按钮可以通过布局设计器创建布局;
点击【上传布局】是通过在其它网页设计器中设计了页面布局样式,然后上传到系统中。
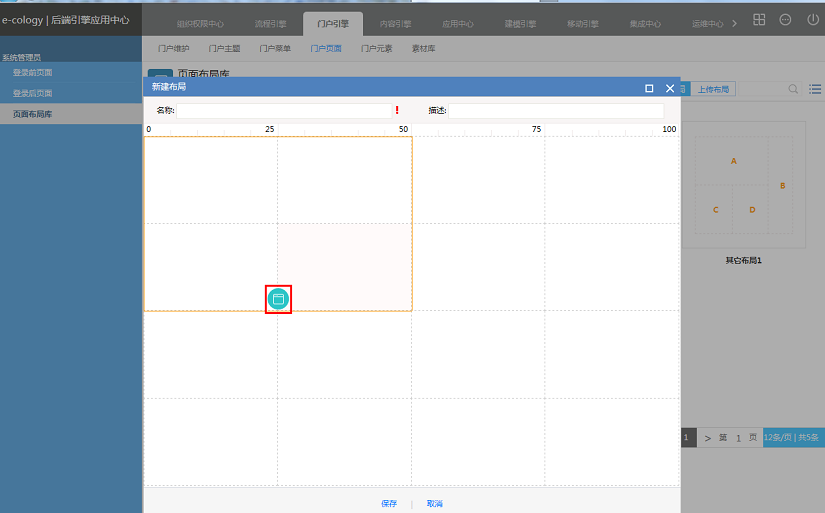
4.3.3、新建布局
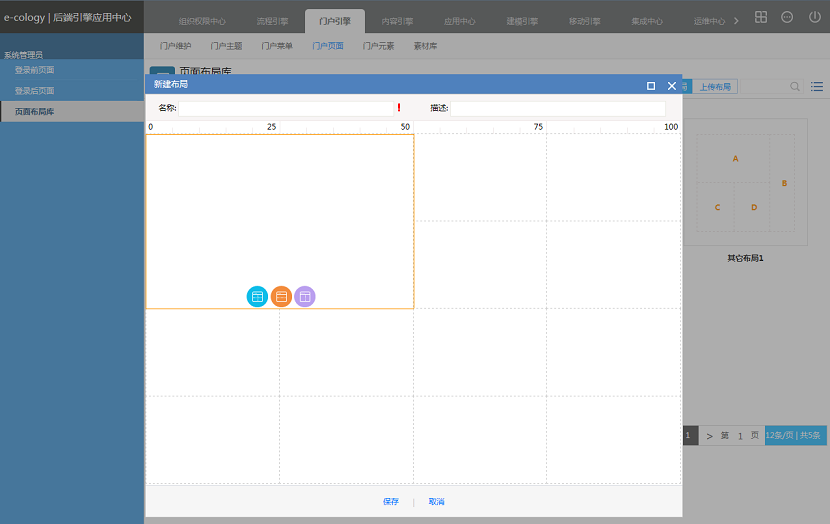
如果系统提供的布局样式仍然不能满足需要,点击【新建布局】按钮可以添加布局样式,如图2所示,

图2设置页面是一个4*4的区域,选中区域进行合并后点击下方的合并按钮,一个显示栏就设计好了,保存后一个自定义布局就设计好了,在登录前页面和登录后页面设置中可以选择。
- 一个已经合并的区域如图3所示,点击
 按钮,可以将合并的布局横向拆分开来,原来是合并了几行的就拆分成几行;点击
按钮,可以将合并的布局横向拆分开来,原来是合并了几行的就拆分成几行;点击 就是纵向拆分。
就是纵向拆分。

图3
4、默认布局中A/B/C/D所标注的都是显示栏,一个显示栏可以添加任意多个元素,所以这也是为什么概述中说布局只限定宽,不限定高度,所以实际使用中需要用户在页面设置中对添加的元素自行分类到各个栏目中。
四、元素设置
4.4.1、概述
登录前和登录后页面的内容都是由元素组成的,本节介绍系统中所有元素的设置方法。
4.4.2、元素设置公共方法
1、元素设置中有两个公共方法,分别是元素样式设置和元素共享设置。
2、元素样式设置
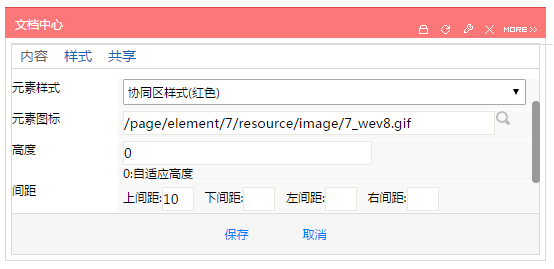
在元素设置页面中有【样式】设置页面,如图1所示,这里设置的是元素在门户中的显示样式
图1
- 元素样式:这个决定了元素在门户中以什么样式展示,元素的样式在【门户引擎】—【门户元素】—【元素样式库】中进行维护。
- 元素图标:这里可以添加图标图片,添加的图片在元素标题栏的前面显示;
- 高度:这里决定了元素在门户中的显示高度,如果设置为0,那么元素根据所要显示的内容自适应高度;
- 间距:这里设置了元素在区域中与其它元素的间距及与区域边框的距离。
3、元素共享
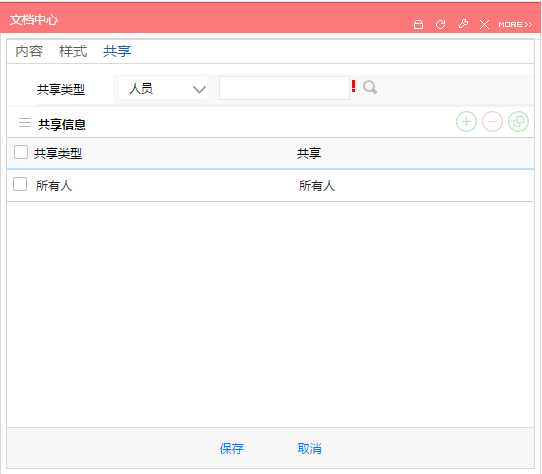
在元素设置页面有【共享】设置页面,如图2所示,这里设置元素在这个门户中的可查看范围,在范围之外的用户查看此门户的时候是看不到此元素的,共享添加方式与文档的共享方式一致。
图2
4.4.3、RSS元素
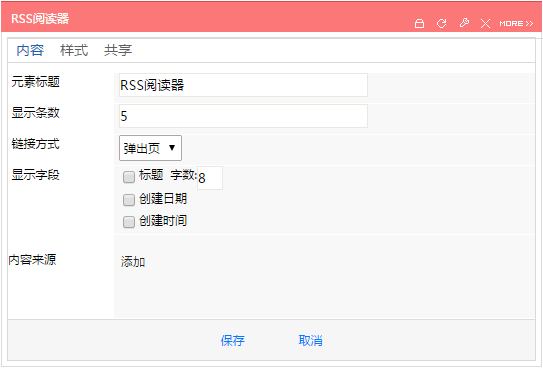
RSS阅读器是一个网络搜索引擎元素,通过设定关键字,可以从网络上搜索包含关键字内容的文档显示在元素中。
图1
- 元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
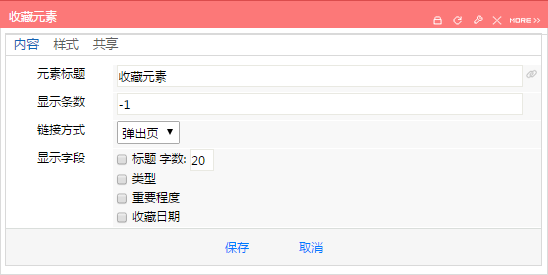
- 显示字段:这里显示字段中的标题一定要勾选,很多用户只顾设置了其它内容忘记勾选导致明明有内容却啥都不显示;
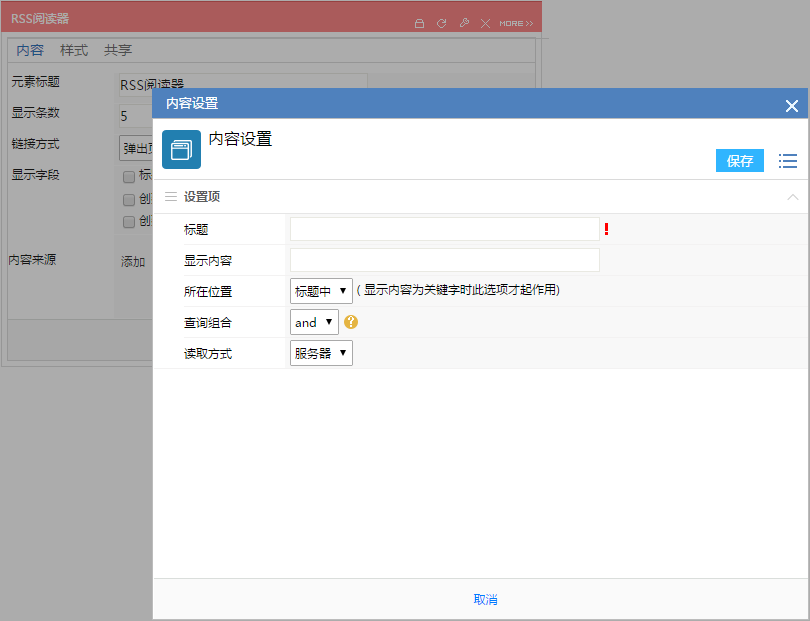
- 内容来源:点击【添加】按钮之后显示如图2
- 这里又有一个【标题】字段,这是因为此元素中可以建立多个tab页面,每个tab页面都可以设置独立的查寻内容,当设置了两个及以上的搜索条件后此标题就显示出来了,如图4,如果只添加了一个内容来源此标题内容是不会显示的;
- 显示内容是搜索条件,就像我们平时使用google或百度搜索引擎一样,你希望搜索什么内容就在这里输入关键字,关键字之间用空格分开;
- 所在位置是指关键字是在搜索对象的标题中还是内容中,及框定搜索范围;
- 查询组合是指关键字之间是“and”的关系还是“or”,选择“and”与表示搜索对象结果中必需满足所有的关键字才会显示,选择“or”表示搜索对象的内容中只要有一个关键字就显示;
- 读取方式:默认采用客户端,即用户的电脑能够上网即可,如果选择服务器端的话必需服务器能上网才行。
4.4.4、文档中心
1、文档中心元素是用来展示文档的元素,是非常重要的一个元素,通过不同的取值范围可以满足用户展示各类文档的需求。
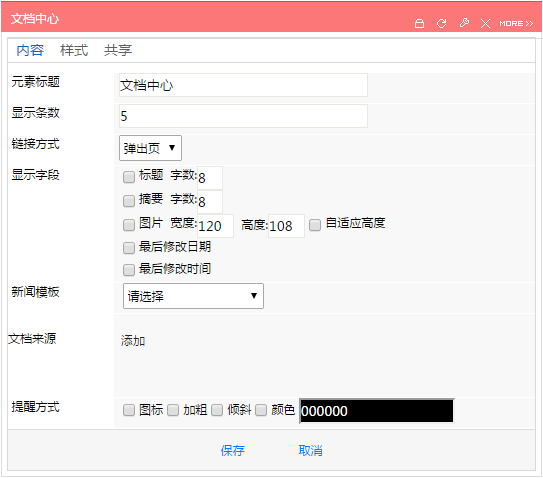
2、如图1所示,是文档中心元素的设置页面
图1
- 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
- 显示字段:在元素中显示哪些文档的内容,其中文档标题是一定要选择的,否则用户都不知道元素中展示的是什么文档,如果展示的是新闻类的文档那么图片也要选中,这样用户在查看这个元素的时候就可以看到文档中的图片了;
- 新闻模板:新闻模板是用来设置html文档的显示样式的,在这里选中了新闻模板后,此元素中显示的html文档都以指定的新闻模板的样式进行显示,而不管文档本身的排版样式;
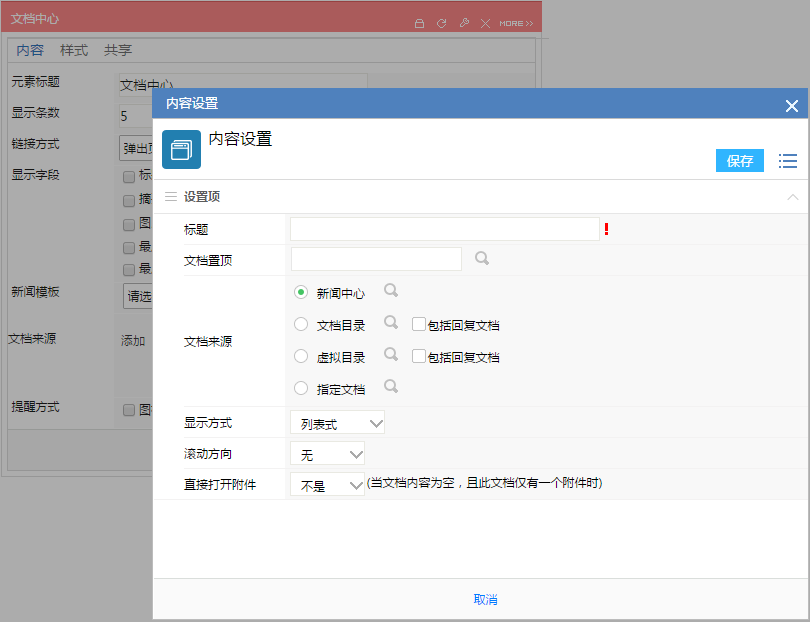
- 文档来源:用来设置展示哪些文档,点击添加按钮可以添加文档的来源,可以添加多个来源,不同的来源在元素中会以不同的页面进行展示,如图2所示,点击添加后显示如图3,需要进行以下的设置;

图2
图3
- 标题:设置图2中tab页的标题,如果只添加了一个页面,那么此标题会默认隐藏;
- 文档置顶:选择文档,被选中的文档始终显示在此元素的内容列表前面,而且不会随着内容的更新而替换掉,这里可以多选;
- 文档来源:此设置是整个文档中心元素的重点,决定了此元素展示哪些文档,
【新闻中心】就是选择新闻页,新闻页展示哪些文档这个元素就展示哪些文档,
【文档目录】就是指定文档目录,那么此文档目录中的文档就会在此元素中查看到;
【虚拟目录】同样是用来指定虚拟目录的;
【指定文档】就是直接选择文档展示在此元素中;
【文档目录】和【虚拟目录】都有【包括回复文档】这个选项,如果不勾选的话,那么选中目录中的回复性质的文档是不会出现在此元素中的;
最后需要说明的是,不管采用哪种选择,查看此元素的用户必需要拥有文档的查看权限才能在此元素中看到相应的文档,而且是正常或归档状态的文档;
- 显示方式:用来决定此元素中展示文档的显示方式,一共有五种方式,
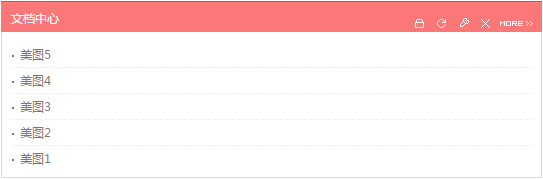
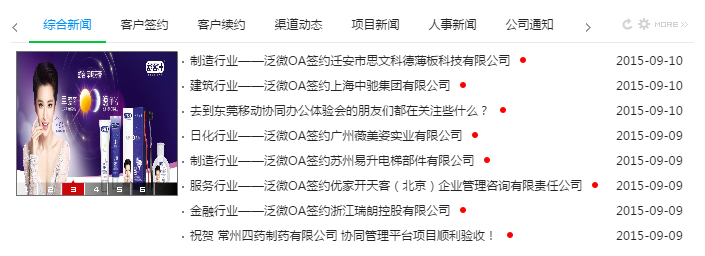
【列表式】:在元素中以单列表方式显示文档,如图4所示;
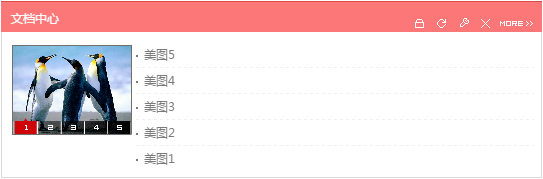
【列表式2】:将元素中显示的文档中的第一张图片显示在左侧,如果这些文档都没有图片则显示系统默认图片,其中图片显示方式有页面和flash两种方式,如图5所示就是flash方式,也是我们通常所使用的方式,flash方式的好处就是图片会自动滚动,而页面方式需要用户自己来切换展示的图片,两种方式的切换在元素样式的其它中进行设置;
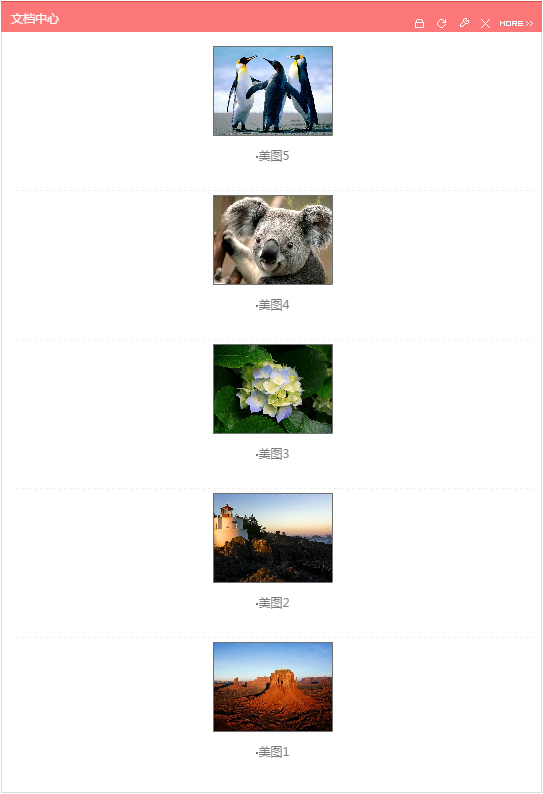
【上图式】:每篇文档的图片显示在上部,下面显示该文档信息,如果没有图片则显示系统默认的图片,如图6所示;
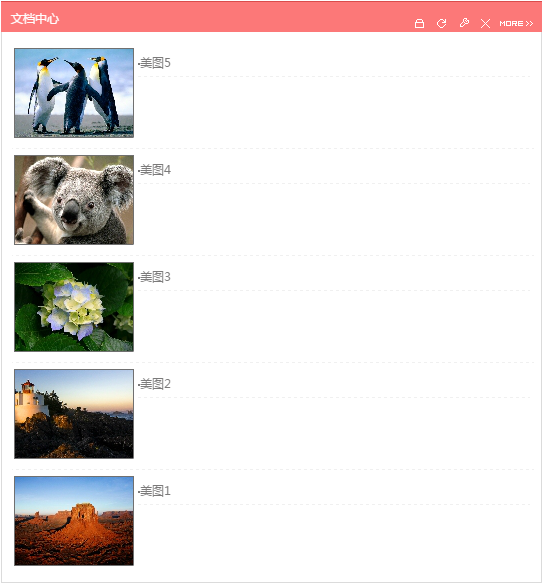
【左图式】:每篇文档的图片显示在左侧,右侧显示该文档信息,如果没有图片则显示系统默认的图片,如图7所示;
【双列式】:在元素中以双列表方式显示文档,如图8所示;
- 滚动方向:用来设置元素中所展示文档标题的滚动方向,有无,向左,向右,向上,向下五种选择;
- 直接打开附件:如果一篇html文档没有内容,只是关联了一篇附件的话,那么在此元素中点击文档,就直接打开附件,html文档内容页面就不展示了,减少了用户的操作,如果html文档本身有内容或者关联了多个附件的话,在此元素中点击文档仍然是打开html文档;
- 提醒方式:当元素中有了新的内容后,为了提醒用户有新的内容到达所进行的提醒设置,提醒方式有以下几种
- 图标:新文档到达后,在文档标题后面会增加一个红色的点,提醒用户这是新到达的文档;
- 加粗:新文档到达后,文档标题以粗体显示;
- 倾斜:新文档到达后,文档标题以斜体显示;
- 颜色:在后面设定颜色,新文档到达后,文档标题以指定的颜色显示。
4.4.5、流程中心
1、流程中心元素是核心元素之一,用来展示不同状态下的流程,让用户可以直接在门户上查看处理流程。
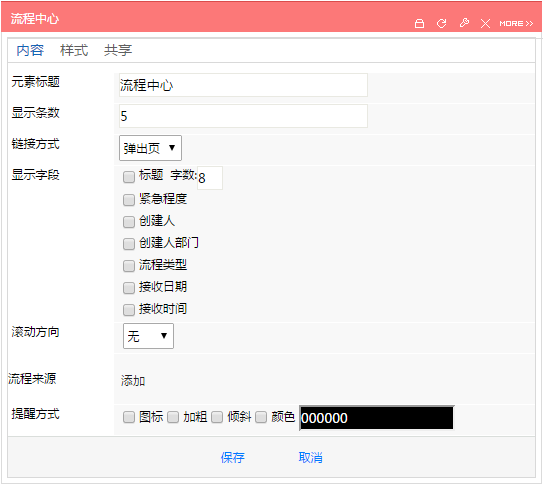
2、如图1所示,是流程中心元素的设置页面
图1
- 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条流程;
- 链接方式:设置点击流程后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示流程表单,弹出页的话会以新窗口的方式打开流程;
- 显示字段:在元素中显示哪些流程,其中标题是一定要选择的,否则用户都不知道元素中展示的是什么流程,其它字段可以根据使用需要进行勾选;
- 滚动方向:在元素中流程标题滚动展示,这里设置的是滚动的方向,有无,向左,向右,向上,向下五种选择;
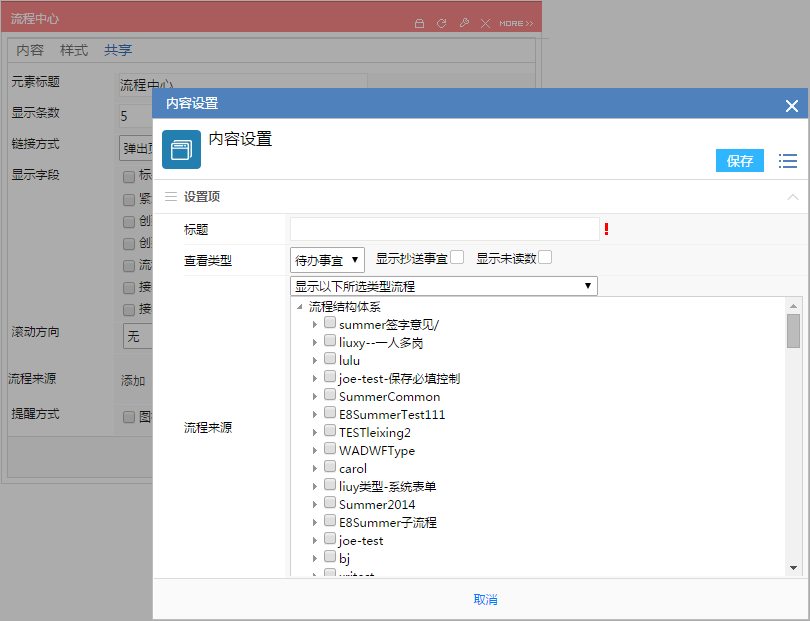
- 流程来源:这个设置是流程中心设置的核心内容,点击添加按钮后如图2所示,需要进行以下内容的设置

图2
- 标题:流程中心元素同样支持多TAB页显示,如图3所示,这里的标题就是TAB页的标题;

图3
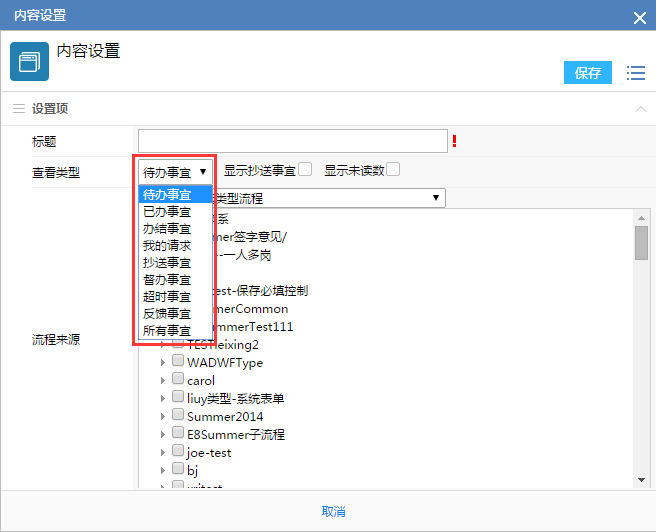
- 查看类型:这里的设置决定了元素页面展示哪个类型的流程,可以是待办、已办等,如图4所示;

图4
- 显示抄送事宜:这个只有查看类型是待办事宜的时候才会显示,选中后会展示抄送的待办事宜;
- 显示未读数:选中后会在元素TAB页标题上显示未读的流程数量;
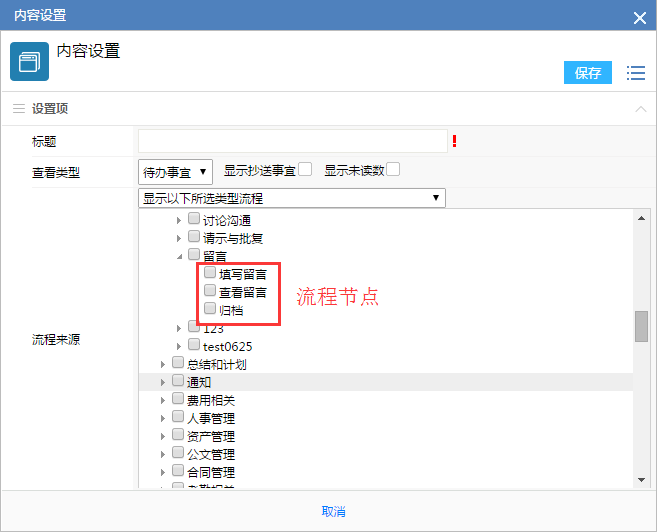
- 流程列表:流程列表中展示了所有正常状态的流程,如果一个都不勾选,那么此元素展示用户所有的待办流程,如果选中了哪个流程,那么此元素页面只展示用户选中流程的待办事宜,这里还可以指定到流程的具体节点,某些特殊流程可以直接指定元素展示某几个节点的待办事宜,如图5就是选择流程节点;

图5
- 在流程列表上面有一个下拉选择框,有【显示以下所选类型流程】和【排除以下所选类型流程】两个选项,这里决定了在流程列表中选中的流程是显示还是排除,通常我们都是按照【显示以下所选类型流程】来进行设置的,也和我们上面介绍流程列表一样,如果是反选的话,那么选中的流程或节点就不会出现在此元素中了,采用这种方法的话会影响系统的性能,所以除非特殊情况否则不要采用反选的方式。
- 提醒方式:当元素中有了新的内容后,为了提醒用户有新的内容到达所进行的提醒设置,提醒方式有以下几种
- 图标:新文档到达后,在文档标题后面会增加一个红色的点,提醒用户这是新到达的文档;
- 加粗:新文档到达后,文档标题以粗体显示;
- 倾斜:新文档到达后,文档标题以斜体显示;
- 颜色:在后面设定颜色,新文档到达后,文档标题以指定的颜色显示。
4.4.6、最新客户
【最新客户】元素展示的是最新分配到当前登录用户的客户,也就是其他用户创建了客户,然后分配给当前用户的客户。
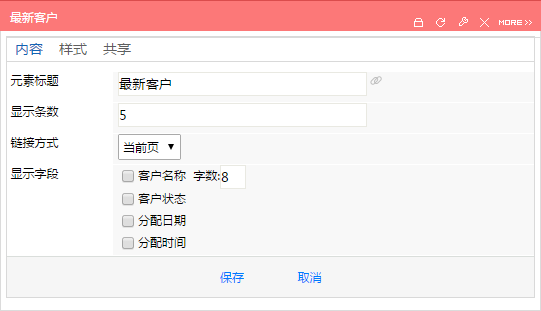
图1
- 元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
-
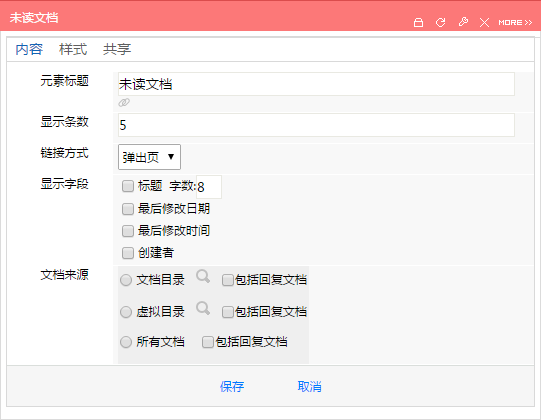
4.4.7、未读文档
【未读文档】元素中展示的是当前用户所有未读文档,根据最新到达文档倒序的方式排列。

图1 元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
文档来源:设定元素显示哪些目录的未读文档,可以从以下3个方面选择
元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
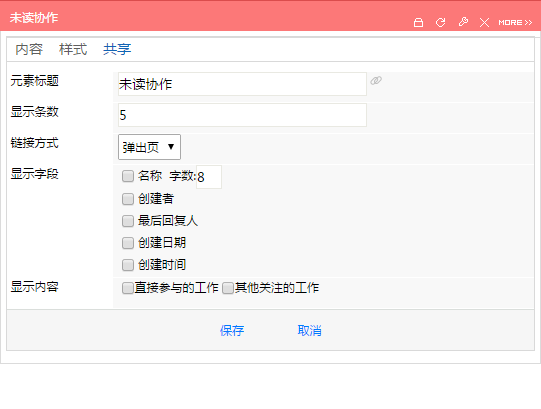
显示内容:分为了【直接参与的工作】和【其他关注的工作】两个选项,只有勾选了的工作类型未读协作主题才会显示在元素中。
4.4.9、当月目标(作废)
【当月目标】显示的是目标绩效模块的内容,此功能在E-cology8中已经不再推广,所以无需使用。
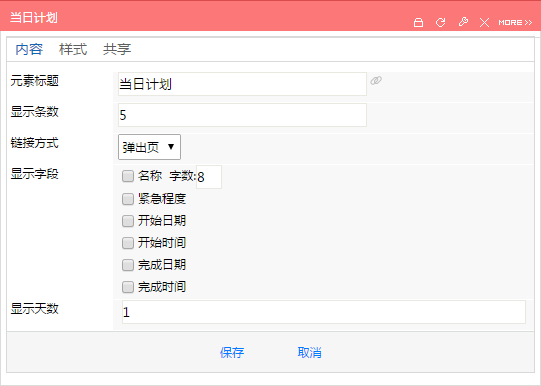
4.4.10、当日计划
【当日计划】显示的是我的日程模块中的内容

图1元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
显示天数:用来显示最近几天的日程,比如设定3天,那就是显示当前登录用户今天、明天和后天的日程。
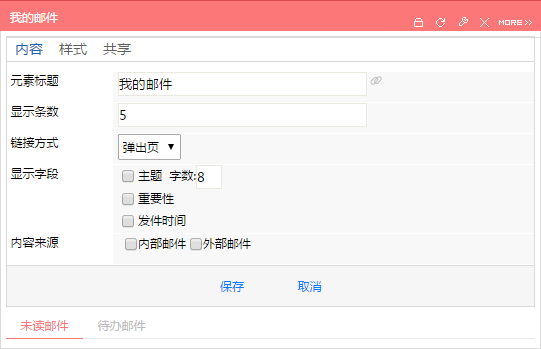
4.4.11、我的邮件
【我的邮件】元素显示的是邮箱收件箱的内容,主要是显示两个方面内容,一个是收件箱中的未读邮件,另外一个是标记为待办的邮件

图1元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
-
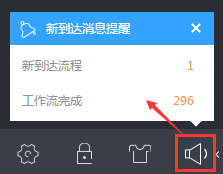
4.4.12、消息提醒
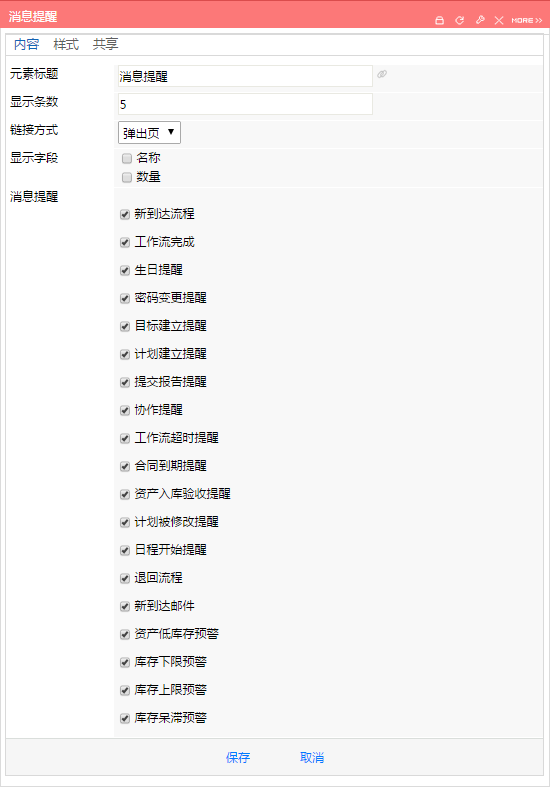
【消息提醒】元素展示的消息提醒单元的内容,如图1所示,消息提醒在前端的左下角,不太明显,所以可以通过元素的方式将重要的提醒放到门户中,如图2所示

图1
图2 元素标题:设置元素在门户页面中的显示名称;
- 显示条数:可以搜索出来的内容有很多,所以通过显示条数来控制在元素中显示的内容;
- 链接方式:分为弹出页和当前页,顾名思义弹出页是弹出一个弹出一个新的页面,当前页是在当前的门户页面打开元素内容的链接,需要注意的是当前页是当前门户的页面,不是当前元素的页面,所以一般情况下我们都选择弹出页的显示方式;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
消息提醒:这里列出了所有的可以提醒的内容,可以通过勾选来设置要在元素中显示哪些消息。
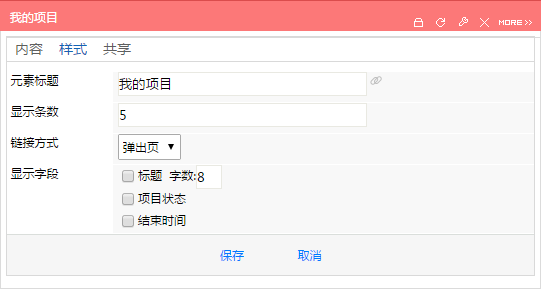
4.4.13、我的项目
【我的项目】元素展示的是我参与的项目名称,这个元素展示的是项目,而不是项目任务。

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
-
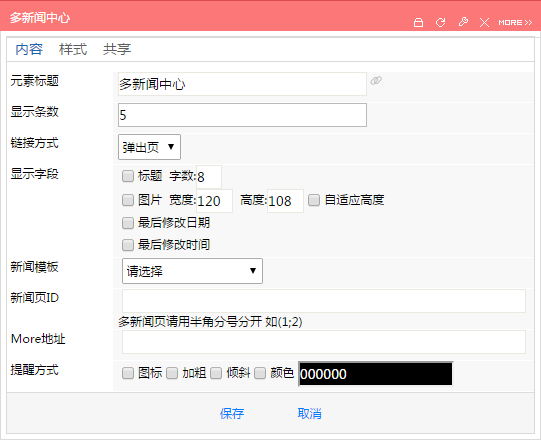
4.4.14、多新闻中心
【多新闻中心】元素中展示的是文档,它的来源与文档中心元素不同的是,多新闻中心只能从内容引擎的新闻页中提取文档展示。

图1 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
- 新闻模板:新闻模板是用来设置html文档的显示样式的,在这里选中了新闻模板后,此元素中显示的html文档都以指定的新闻模板的样式进行显示,而不管文档本身的排版样式;
- 新闻页ID:直接设置新闻页的ID,如图2所示,在每个新闻页前面都有一个ID号,此元素中直接设置元素的ID,ID号之间用半角分号分开如(1;2);
- More地址:也就是点击元素上More之后展示的内容,因为条数限制还有大量内容需要点击more打开新的页面以列表展示,这里就是设置那个新页面的地址;
提醒方式:当元素中有了新的内容后,为了提醒用户有新的内容到达所进行的提醒设置,提醒方式有以下几种
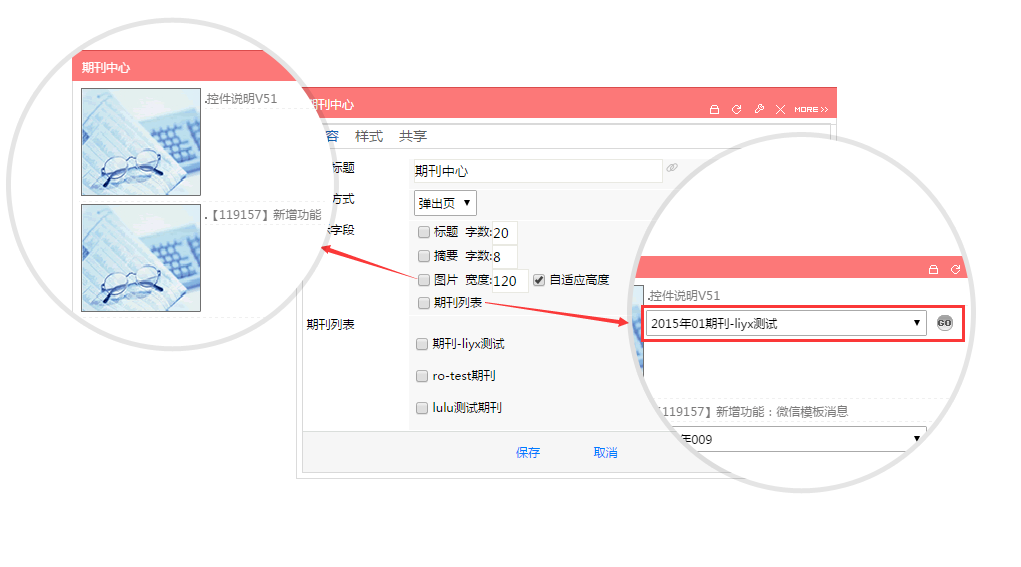
元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
- 显示字段:勾选在元素中显示的内容,
- 标题:这个是必须勾选的字段,显示了期刊刊首文章的标题,同一份期刊只显示最近一期的刊首文章;
- 摘要:显示的是刊首文章的摘要内容,如果没有摘要就不显示内容;
- 图片:设置元素中图片的大小,勾选后会在元素的刊首文章左侧显示一个图片,图片内容为刊首文章中的图片,如果刊首文章中没有图片的话就显示默认图片;
- 期刊列表:在元素中以下拉框方式显示期刊的列表。
期刊列表:这里显示所有的期刊名称,只有勾选的期刊才会显示在元素中,如果用户没有创建期刊名称,那么这里就是空的。
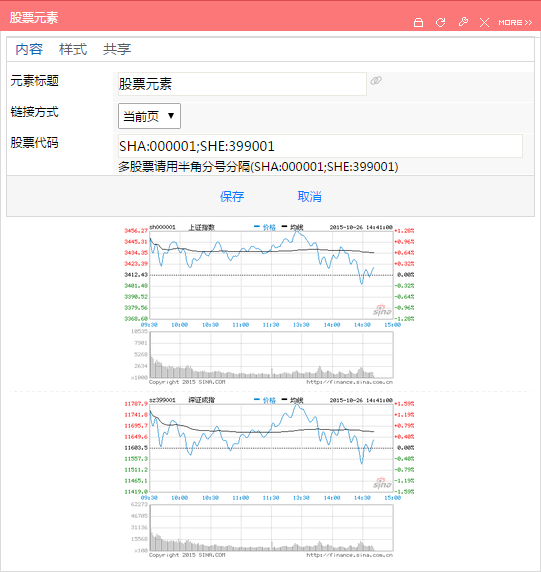
4.4.16、股票元素
【股票元素】中可以根据设置显示股票的K线图,如图1所示,

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
股票代码:输入股票代码,沪市以【SHA:股票代码】,深市以【SHE:股票代码】,注意格式,两个股票之间以分号进行区分。
4.4.17、文档内容
【文档内容】元素展示的就是某一篇HTML文档的内容,这里有两点需要注意的是一个必须是html文档,另外一个是显示的不是文档标题而是内容

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
内容来源:选择一篇HTML文档,只能单选,被选的文档内容显示在元素中。
4.4.18、自定义页面
【自定义页面】元素展示的是用户指定的某个页面

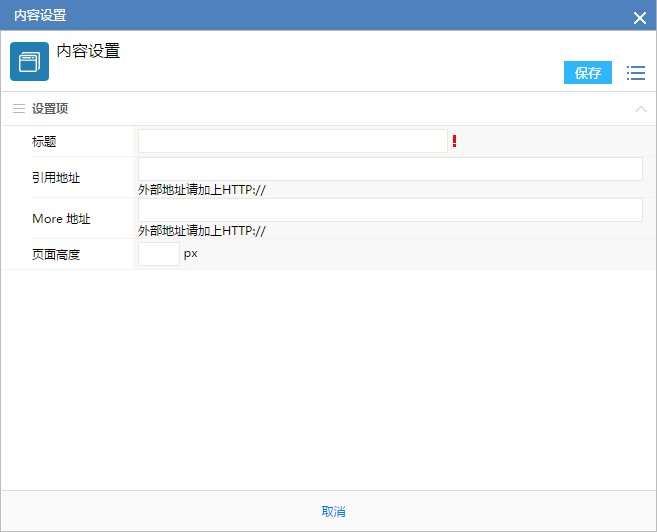
图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 内容来源:设置需要显示的页面来源,点击图1中的【添加】按钮,显示如图2所示
- 标题:此元素是可以支持多页面显示的,所以这里的标题设置的是元素中的页面标题;
- 引用地址:设置自定义页面需要显示的页面地址;
- More地址:点击元素中的More按钮点击后所显示的页面;
- 页面高度:设置自定义页面的显示高度。
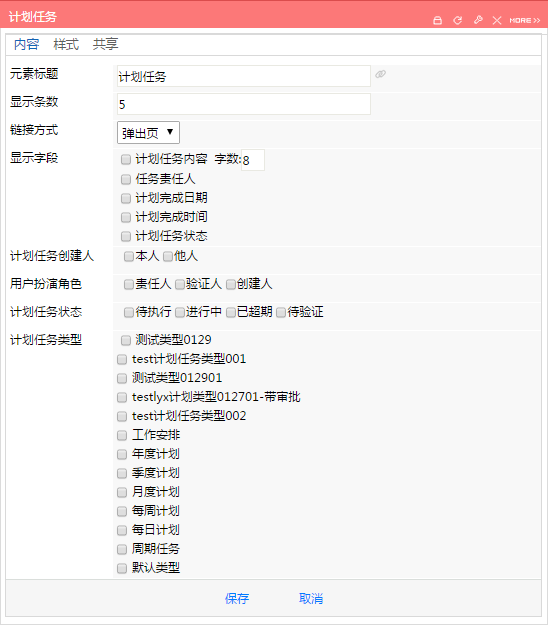
4.4.19、计划任务
【计划任务】展示的是非标模块计划任务的内容,如图1所示,然设置内容比较多,但是都是计划模块中的内容,只要选择什么东西在元素中显示即可
图1
- 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
- 计划任务创建人:根据计划任务的创建人来判断是只显示当前登录人创建的计划任务,还是他人创建的计划任务;
- 用户扮演角色:根据当前登录人在计划任务中的担当职能来显示计划任务;
- 计划任务状态:根据计划任务的状态来决定哪些计划任务显示在元素中;
计划任务类型:根据计划任务类型来决定哪些计划任务显示在元素中。
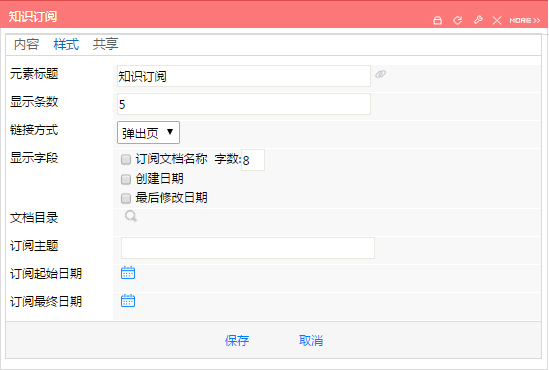
4.4.20、知识订阅
【知识订阅】与文档子目录中的订阅功能没有关系,这里的【知识订阅】元素类似一个搜索工具,根据你的要求到指定目录中根据关键和时间范围搜索出所需要的文档在元素中展现,如图1所示

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
- 显示字段:勾选在元素中显示的内容,标题字段是一定要勾选的;
- 文档目录:设定需要从哪个目录中进行搜索文档,可以设定多个目录;
- 订阅主题:这里就是设置搜索条件了,条件之间用空格区分,关键字之间是“或”的关系,即只要符合一个关键字就在元素中显示,如果订阅主题中不输入关键字,就是将选择目录下的所有文档列出;
- 订阅起始日期:设置搜索对象的创建起始日期范围,如果不设置就是任意创建日期的文档;
订阅最终日期:设置搜索对象的创建日期的最终日期范围,如果不设置就是任意创建日期的文档。
4.4.21、音频元素
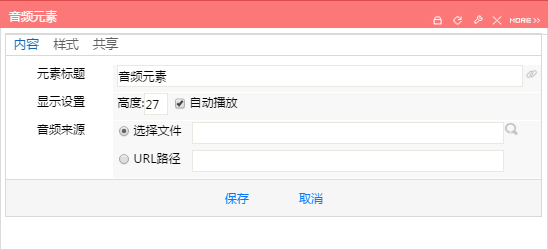
【音频元素】是用来展示一段音频的元素,用户打开门户查看这个元素的时候,可以直接在页面上点击播放来播放这段音频

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示设置:设置音频元素的高度及是否允许自动播放,自动播放表示用户打开含有这个元素的门户时,音频元素自动进入播放状态,如果不选中的话表示元素必需用户点击后才会进行播放;
音频来源:音频来源可以分为本地和网络,本地是指管理员将音频文件放到服务器上,可以通过【门户引擎】-【素材库】-【图片素材库】中进行上传,如果是网络音频的话直接设置网络音频的地址即可。
4.4.22、微博动态
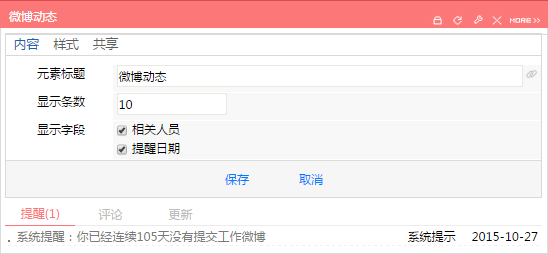
1、【微博动态】是用来展示微博动态信息的元素,并非展示当前登录用户的微博内容,动态信息分为了3个部分,如图1所示

图1提醒:微博的提醒信息;
- 评论:显示其他用户给你微博内容进行的评论;
- 更新:显示你关注的其他用户更新的微博内容。
2、设置页面字段说明如下
- 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
显示字段:勾选在元素中显示的内容
元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示条数:设置元素显示多少条文档;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
-
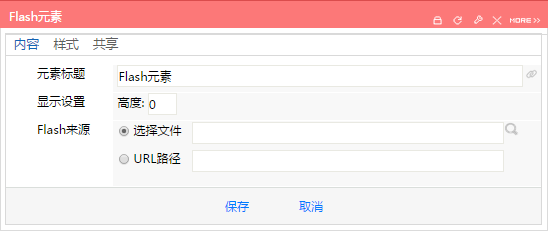
4.4.24、Flash元素
【Flash元素】中展示的就是一个Flash文件,在门户中添加了这个元素,当打开门户的时候,就会自动播放Flash元素中关联的内容,设置页面如图1所示

图1 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示设置:设置Flash元素的展示高度,默认为300,可以根据添加的Flash内容进行调整;
Flash来源:设置元素内容的来源,可以分为本地和网络,本地是指管理员将Flash文件放到服务器上,可以通过【门户引擎】-【素材库】-【图片素材库】中进行上传,如果是网络Flash的话直接设置网络地址即可,Flash文件必需是swf为后缀的文件。
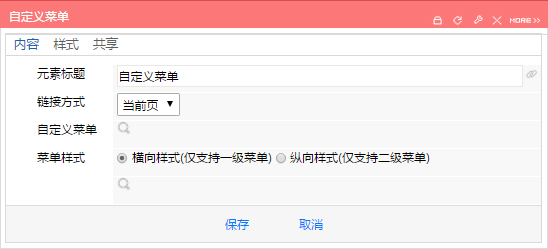
4.4.25、自定义菜单
【自定义菜单】元素就是在元素中显示一个自定义菜单列表,我们可以将用户常用的菜单制作成一套自定义菜单,然后在元素中显示出来,用户只要打开了门户就可以使用这些菜单了,设置页面如图1所示

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 链接方式:设置点击文档后以什么方式打开,有当前页和弹出页两种方式,如果选择当前页的话,点击元素中标题后会在当前的门户中展示文档内容,弹出页的话会以新窗口的方式打开文档;
- 自定义菜单:选择一个自定义菜单;
菜单样式:选择菜单的显示样式,菜单样式分为了横向样式和纵向样式,这里的选择决定了下面的浏览按钮的选择对象,如果用的是横向样式,那么浏览按钮只能选择横向样式的菜单,如果是纵向样式浏览按钮只能选择纵向样式的菜单。
4.4.26、公告栏元素
【公告栏元素】展示的是某一篇文档的内容,主要是用来在门户中显示一条公告信息,此元素与【文档内容】有些类似,都是展示文档中的内容,只是展示方式不同,如图1所示是【公告栏元素】的设置页面

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 图标:公告栏内容中标题的显示图标;
- 标题:在公告栏内容中显示一个标题,需要注意的是这个标题并非文档的标题,也不是元素的标题;
- 内容:选择一篇要显示在元素中的Html文档;
- 滚动方向:公告栏的内容是在一行中显示的,所以为了要显示所有内容就要让内容进行滚动,这里就是设置内容的滚动方向,可以向右或向左滚动;
-
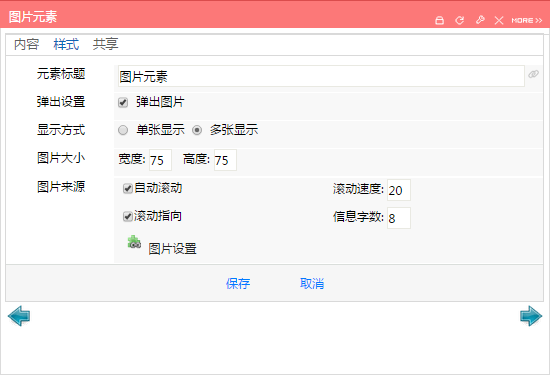
4.4.27、图片元素
【图片元素】显示的就是图片,可以按单张图片或者滚动图片的方式进行展示。

图1 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 弹出设置:设置点击元素中图片后的图片显示方式,如果不勾选的话,点击后在当前页面打开图片所设置的链接地址,勾选后就会在新窗口按图片原尺寸显示图片或显示图片的链接地址;
- 显示方式:设置元素是显示单张图片还是多张图片;
- 图片大小:在元素中显示的图片大小;
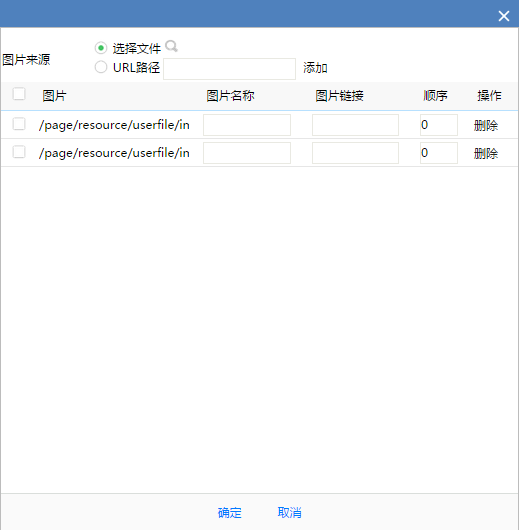
- 图片来源:设置元素中显示哪些图片,点击【图片设置】按钮后显示如图2所示,我们选择本地图片或网络图片

图2
- 选择文件就是选择本地服务器上的图片,本地图片可以在【门户引擎】-【素材库】-【图片素材库】中进行上传,点击浏览按钮后如图3所示,需要注意,这里每次只能选择一个图片,如果要添加多张图片的话必需要添加多次;
- URL路径:这里设置的是网络地址图片,设置好之后点击【添加】即可;
- 图片名称:设置的图片的名称,这个图片名称在用户鼠标移动到图片上就会浮动显示;
- 图片链接:设置点击图片后弹出的页面,如果不设置,那么用户点击图片就会显示图片;
- 自动滚动:这个选项只有【显示方式】选择多张图片的时候才会显示,勾选后元素中的图片如果超过了元素的宽度就会自动进行滚动,如果没有超过元素宽度是不会滚动的;
- 滚动指向:这个选项只有【显示方式】选择多张图片的时候才会显示,勾选后在元素的两侧会显示图1中的两个箭头,用户点击可以手动翻滚图片。
4.4.28、图表元素
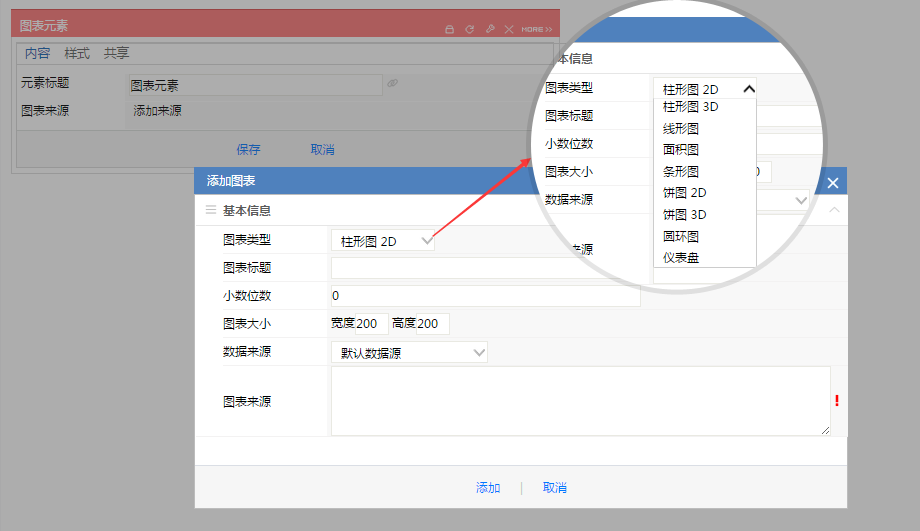
【图表元素】也是一个比较复杂的元素,使用这个元素要满足两个前提条件,一个是ecology系统需要配置外部数据源,没有数据源是不知道从哪里提取数据生成图表的,第二个条件是管理员是必需会数据库查寻语句,设置页面如图1所示,点击【添加来源】按钮后进入详细设置页面,图表类型有很多种选择,根据用户自己的需要选择对应的样式,【数据来源】就是用来选择数据源的。【图表来源】就是写数据库查询语句的,这里的语句有特殊的规则,规则如下:
- 仪表盘sql编写规则:只支持select语句并且select的结果必须为四列一行,且每列值为数值,其中:第一个值为最小值第
二个值为最大值第
三个值为安全值第
四个值为当前值
例如:Select 0,400,300,count(id) from hrmresource - 其他图形sql编写规则:只支持select语句并且select的结果必须为两列N(N>=1)行,且第二列必须为数值,其中:
第一列为显示项目(分类)名称
第二列为对应项目(分类)的值
例如:各机构员工数
select top 10 (select subcompanyname from hrmsubcompany where id=subCompanyId1),count(id) As cids from hrmresource group by subCompanyId1 order by cids desc
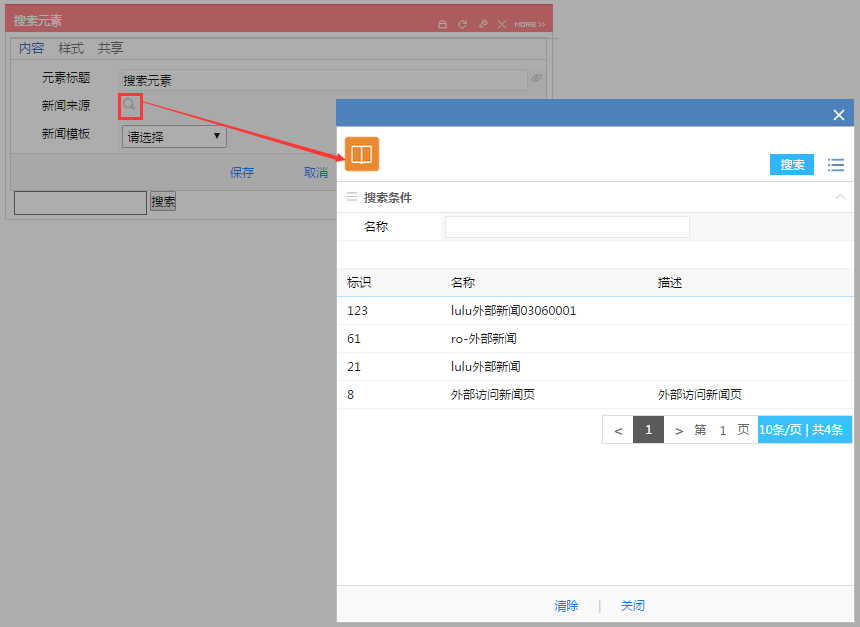
4.4.29、搜索元素
【搜索元素】是用来搜索用的,但是搜索对象仅仅是外部新闻中的内容
图1
- 元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 新闻来源:设置搜索的新闻页,只能设置一个外部新闻页;
-
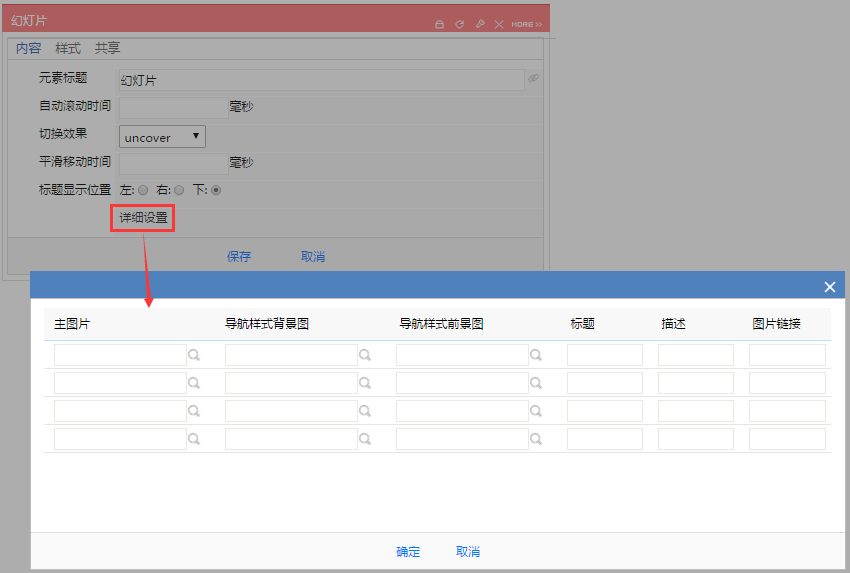
4.4.30、幻灯片
1、【幻灯片】元素是以幻灯片的方式轮流播放4张图片,如图1所示

图1
2、【幻灯片】设置页面如图2所示
图2 元素标题:设置元素在门户页面中的显示名称;
- 自动滚动:可以理解为两张图片之间的切换时间;
- 切换效果:可以理解为两张图片之间切换效果,即第二张图片以什么方式切换到前端,这个需要用户自己试试每种效果;
- 平滑移动时间:可以理解为单张图片的显示时间;
- 标题显示位置:即图1中右侧的4张小图片
详细设置:
- 主图片:图1中左侧的大图片,尺寸为800*160,宽度可以根据元素宽度进行调整;
- 导航样式背景图:图1中右侧的小图片,小图片分为了选中效果和未选中效果,选中效果就是前景图,未选中效果就是背景图,图1中右侧第二张图片就是选中的前景图,其它都是背景图,图片尺寸为150*40,宽度可以根据元素宽度进行调整;
- 导航样式前景图:图片尺寸为165*40,宽度可以根据元素宽度进行调整;
- 标题:在前端无显示效果,空着;
- 描述:在前端无显示效果,空着;
- 图片链接:设置点击图片后弹出的页面。
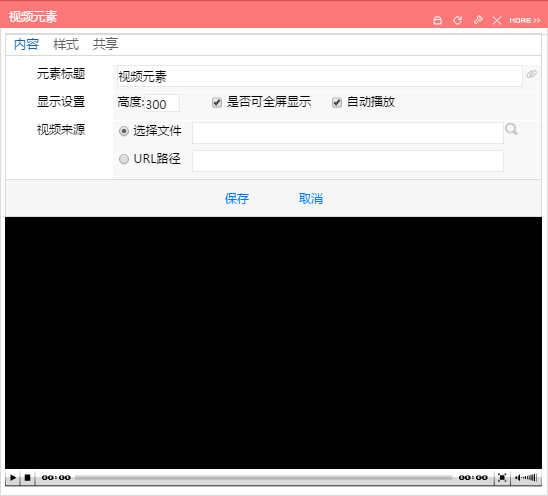
4.4.31、视频元素
【视频元素】是在门户页面上直接播放视频的元素,但是对播放视频的格式有要求,必需是.flv格式的文件才可以,如图1所示
图1
元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 显示设置:设置视频元素的高度及是否允许全屏播放,是否允许自动播放,自动播放表示用户打开含有这个元素的门户时,视频元素自动进入播放状态,如果不选中的话表示元素必需用户点击后才会进行播放;
视频来源:视频来源可以分为本地和网络,本地是指管理员将视频文件放到服务器上,可以通过【门户引擎】-【素材库】-【图片素材库】中进行上传,如果是网络视频的话直接设置网络视频的地址即可。
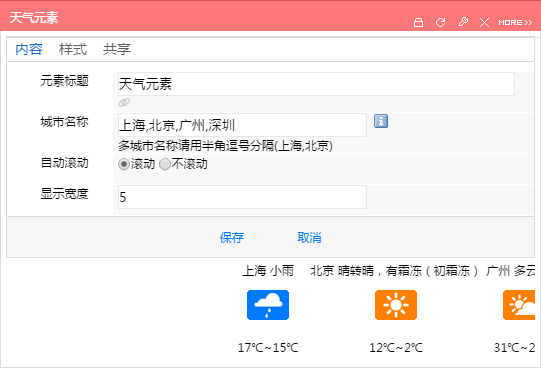
4.4.32、天气元素
【天气元素】是用来展示某个城市天气的元素,城市可以用户自己定义。

图1元素标题:元素的显示标题,用户在门户上看到此元素的时候显示的标题内容;
- 城市名称:直接输入城市的名称,城市之间用半角逗号分开;
- 自动滚动:设置元素中的城市是滚动显示还是固定显示,此功能尤其在添加的城市数量过多无法在一个页面内显示完的时候比较有用;
- 显示宽度:无用。
4.4.33、便签元素
- 门户元素
一、开发指南
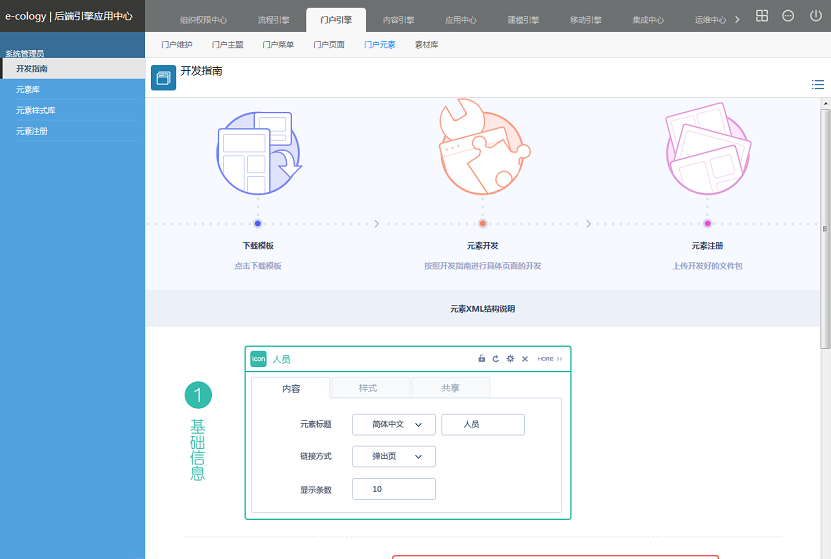
5.1.1、概述
元素是构成门户的基本要素,元素的样式决定了门户的样式及美观度,根据不同的显示内容可以在同一个门户中使用不同的元素样式,系统提供了开发指南,拥有开发能力的用户可以根据开发指南自己设计元素的样式。5.1.2、开发指南
点击【开发指南】后显示如图1所示
图1
- 根据指南先下载模板;
- 然后根据模板和下面的指南,修改相关参数,指南是flash制作的,默认会自动播放,用户要修改某个位置可以将鼠标移动到对应的位置上,可以查看在模板中哪里修改参数。
-
二、元素库
5.2.1、概述
元素库中记录了系统中的元素类型,它决定了元素显示哪些内容,在登录前和登录后页面中可以选择的元素列表都在这里进行维护。
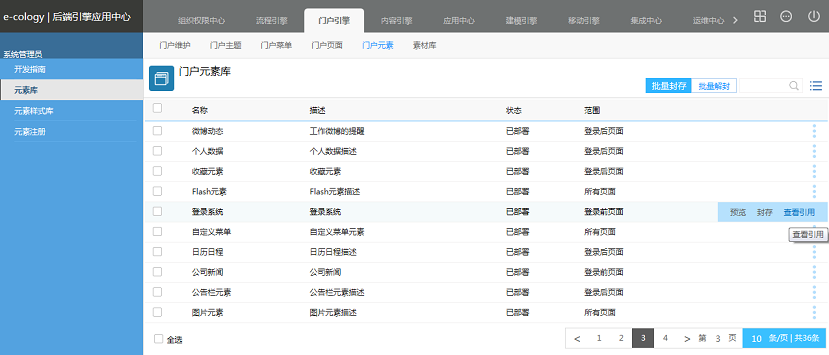
5.2.2、元素库
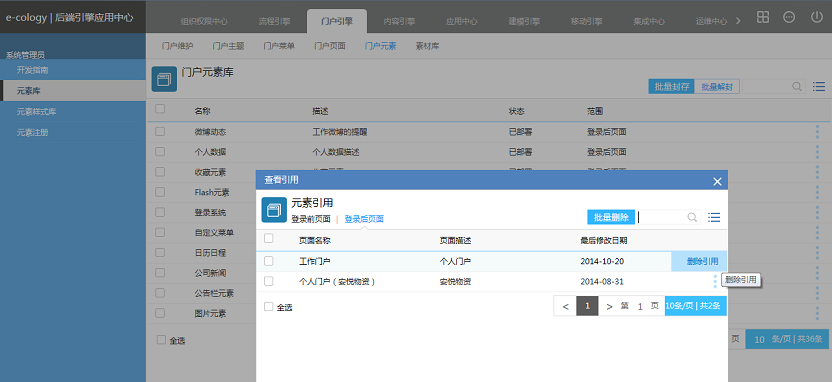
点击元素库之后显示如图1所示,可查看所有元素

图1 元素是不能自己添加或删除的;
- 【批量封存】可选择多个元素,点击批量封存,封存后无法在登录前页面和登录后页面设置元素时显示;
- 【批量解封】可选择多个已被封存的元素,点击批量解封,则选择的被封存的元素恢复使用,在登录前页面和登录后页面设置元素时可显示;
- 列表菜单【预览】点击后,可预览元素;
- 列表菜单【封存】点击后,元素被封存,菜单变为【解封】;
- 列表菜单【查看引用】点击后可以查看引用此元素的登录前页面和登录后页面,如图2所示,可直接删除引用,删除后元素就在对应的门户中被清除。
三、元素样式库
5.3.1、概述
元素样式库是用来设置元素的样式,包括元素的标题字体、颜色、背景、边框等等内容,元素样式库中的内容在设置登录后页面中会被引用到,如图1所示。
图1
5.3.2、元素样式库设置
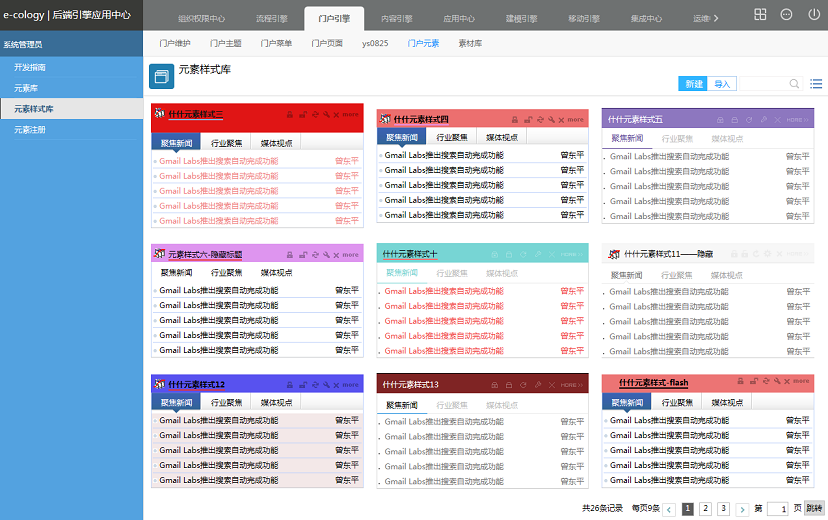
1、点击【元素样式库】菜单后显示如图2所示,
图2
- 点击【新建】按钮可以创建新的元素样式;
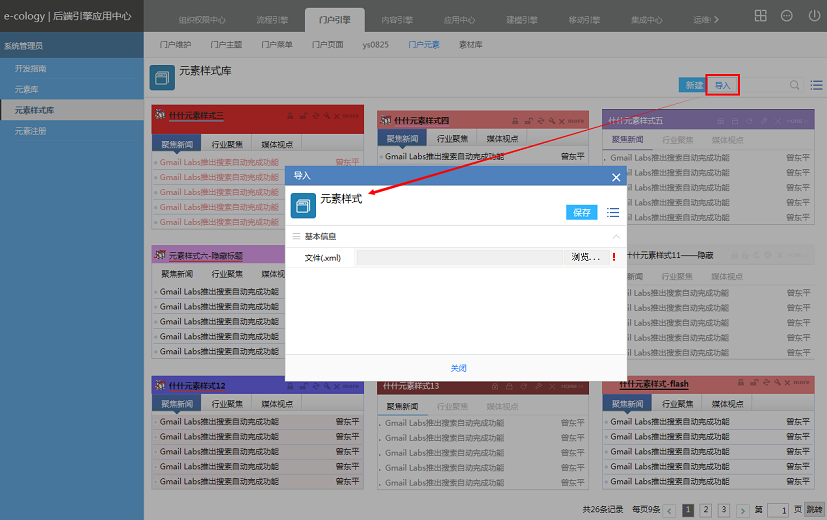
- 点击【导入】按钮可以用导入的方式创建新的元素样式;
- 将鼠标移动到已经有的元素样式上,会出现几个设置按钮
 :点击后可以编辑当前的元素样式;
:点击后可以编辑当前的元素样式; :点击后显示如图3所示,可以将当前元素样式另存一个名称;
:点击后显示如图3所示,可以将当前元素样式另存一个名称;

图3
 :点击后可以下载元素样式,下载的样式可以导入到其它系统中;
:点击后可以下载元素样式,下载的样式可以导入到其它系统中; :点击后可以删除当前的元素样式。
:点击后可以删除当前的元素样式。
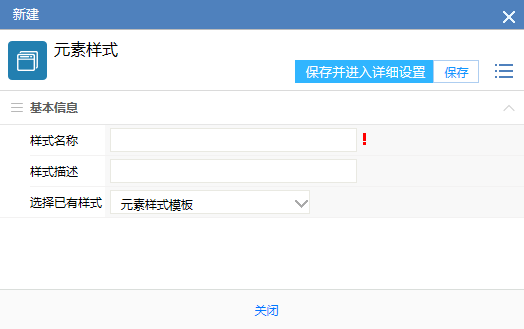
2、在图2中点击【新建】按钮后显示如图4所示
图4
- 输入样式名称和样式描述,关键是选择已有样式的选择,会根据选择的元素样式来创建新的元素样式。
5.3.3、元素样式设置
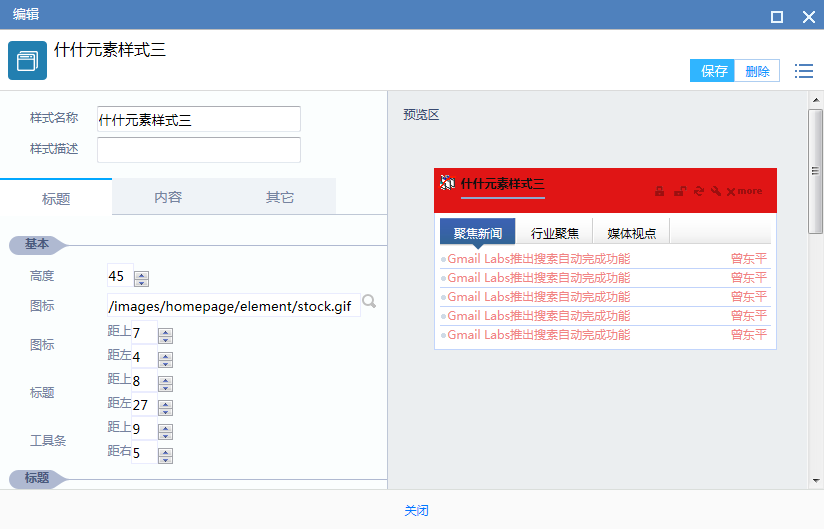
1、点击元素样式中的 编辑按钮后,显示如图5所示,在这里我们可以设置元素的显示样式
编辑按钮后,显示如图5所示,在这里我们可以设置元素的显示样式
图5
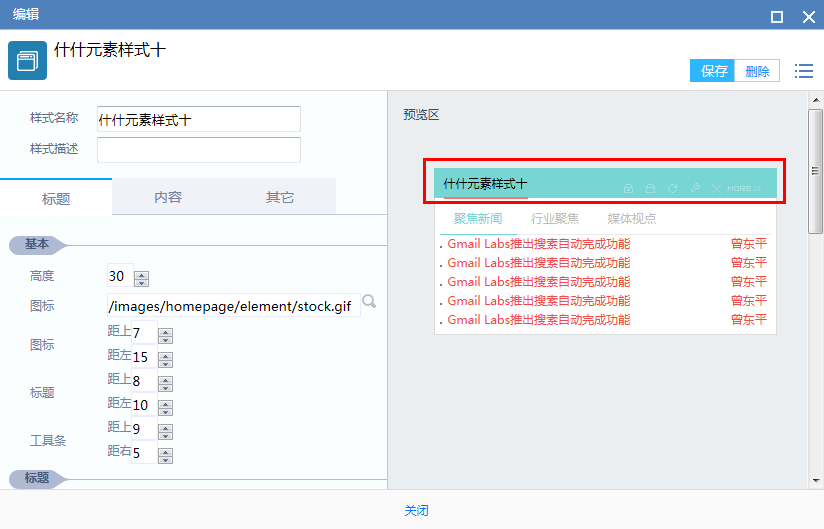
2、第一个设置页面是【标题】,是用来设置元素标题样式的,如图6所示红框中的内容就是元素标题
图6
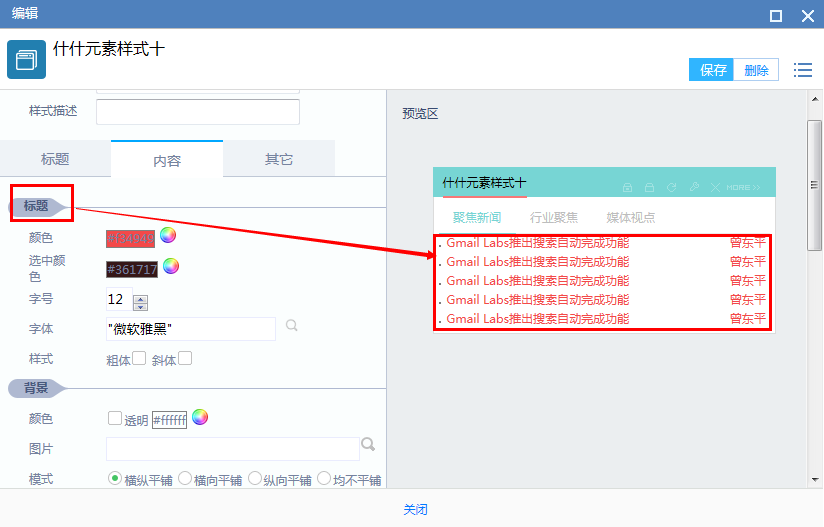
3、第二个设置页面是【内容】,是用来设置元素内容样式的,如图7所示,在内容设置页面也有一个标题,这里是指元素内容的标题
图7
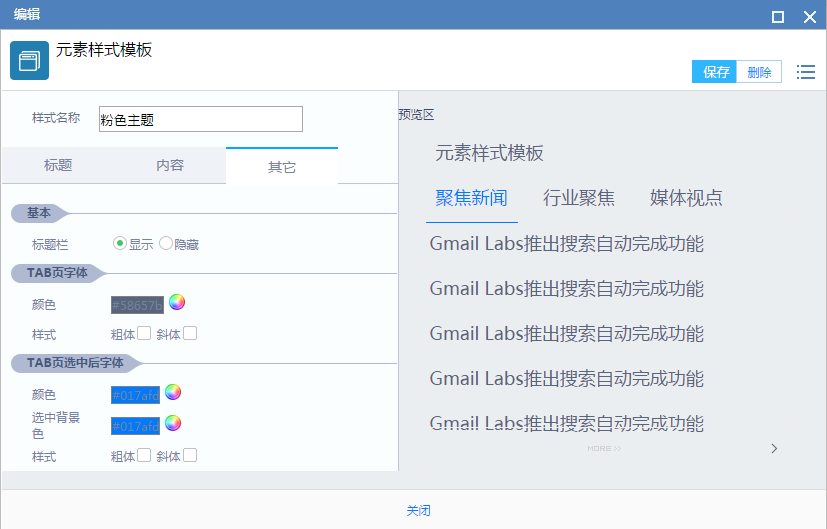
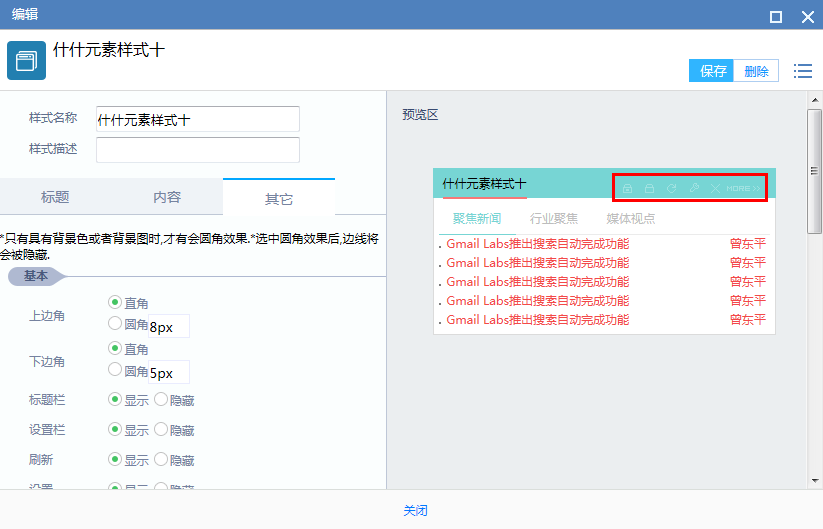
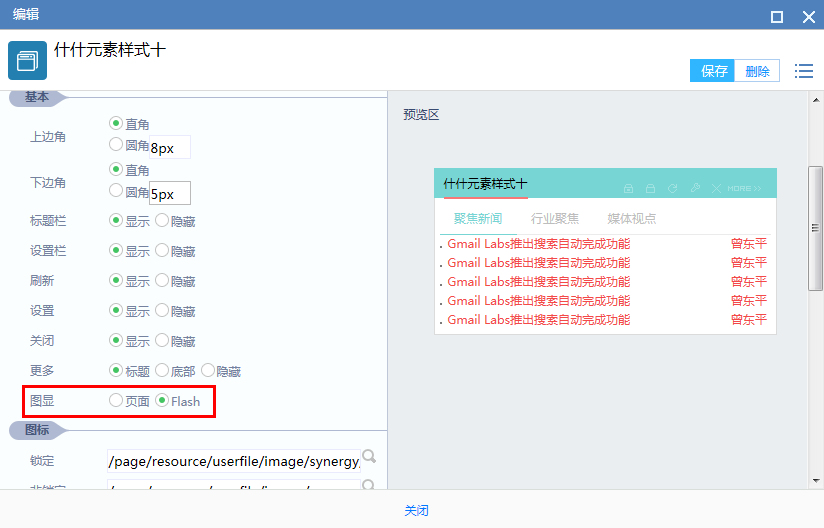
4、第三个设置页面是【其它】,是用来设置元素边框,快捷按钮及tab页字体的,如图8所示,
图8
5、在【其它】-【基本】内容中有个图显的字段,这里是设置元素中图片显示方式的,尤其是文档中心元素,希望图片可以自动滚动显示的话,一定要如图9所示,设置为Flash。
图9四、元素注册
5.4.1、概述
元素注册是开发指南的延续,在本地开发了元素之后,需要上传到系统中才能使用,所以元素注册就是将开发的元素加入到系统中的过程。5.4.2、元素注册
【元素注册】菜单显示如图1所示,点浏览按钮添加元素文件包,再点击【注册】按钮可完成注册。
图1
- 素材库
一、新闻模板库
6.1.1、概述
新闻模板库是用来集中管理新闻模板的页面,新闻模板是将所有新闻类型的文档都以此模板的样式进行展现。6.1.2、新闻模板设置
1、概述
新闻模板分为内部和外部,内部可被发布类型为内部的内部新闻引用,外部可被发布类型为外部的外部新闻引用。
2、新闻模板列表
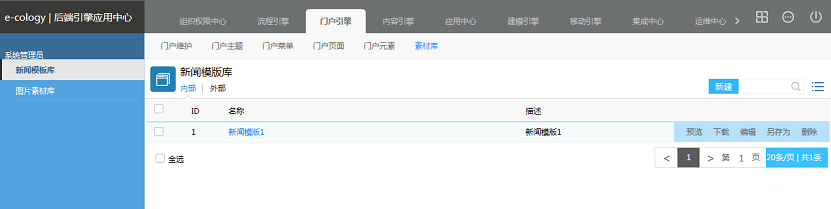
点击【新闻模板库】后显示如图1所示
图1
- 点击【新建】按钮后可以创建新闻模板;
- 列表菜单如下表所示 | 操作按钮 | 说明 | | —- | —- | | 预览 | 点击后可以查看新闻显示模板的样式 | | 下载 | 点击后可以下载新闻模板,存为一个htm文件 | | 编辑 | 点击后可以编辑当前的新闻模板 | | 另存为 | 点击后可以将当前的新闻模板另外复制保存一份 | | 删除 | 点击后可以删除当前的新闻模板 |
3、新建
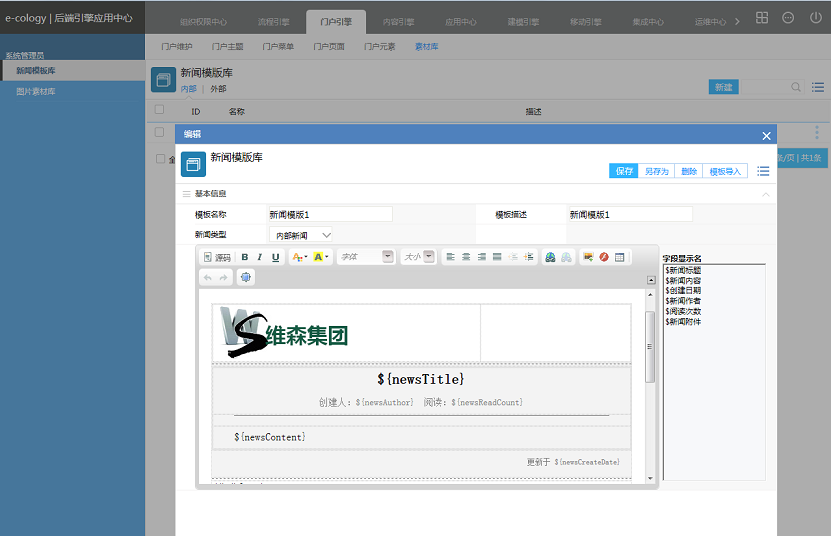
在新闻模板列表中点击【新建】按钮后显示如图2所示,
图2
- 模板名称:设置新闻模板的名称;
- 模板描述:说明性字段,为了帮助其他管理员了解此模板用途;
- 新闻类型:可选择新闻模板类型是内部还是外部;
- 正文:正文是一个html编辑框,如图2所示,我们可以在其中添加图片,可以将右侧新闻文档的基本要素添加到正文中,并设置正文的字体颜色等,设置完成后,使用此模板显示的新闻就会以这里的设置进行显示。
- 我们在列表菜单中有下载功能,下载的模板可以在图2所示的页面点击【模板导入】功能导入,这样是方便在两个系统之间互相快速创建模板。
二、图片素材库
6.2.1、概述
因为网络的原因系统在使用一些图片、视频的时候,是无法直接调用网络资源的,需要将这些资源存放到E-cology服务器上,图片素材库就是用来管理需要在系统中调用的图片、视频、flash和音频。
比如登录页设置的时候选择的背景图片、flash元素设置内容、音频元素设置内容时都会用到。6.2.2、设置
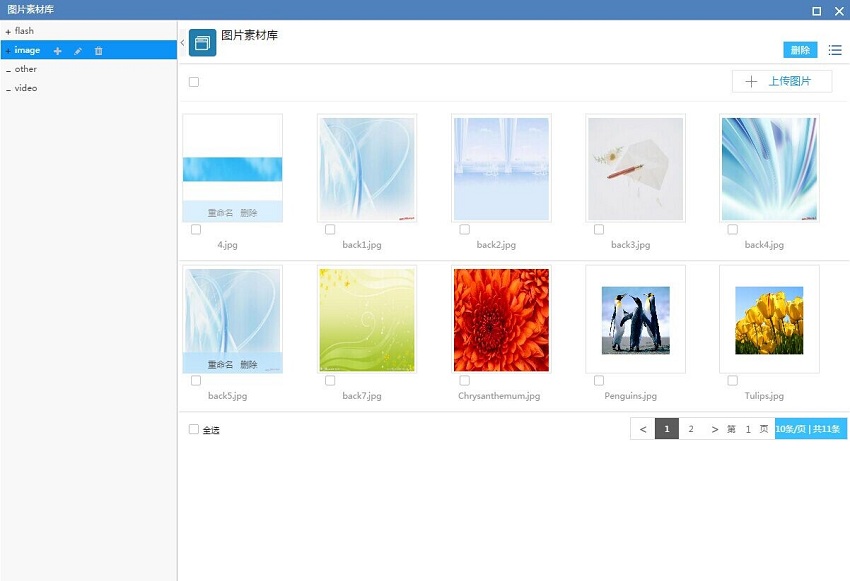
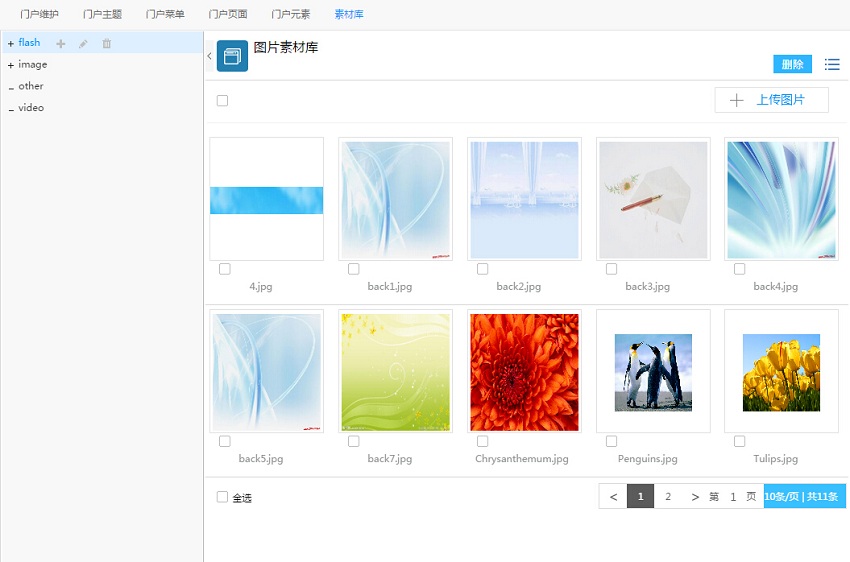
1、点击【图片素材库】之后显示如图1所示
图1
2、左侧为目录结构
 :点击后可以添加子目录;
:点击后可以添加子目录; :点击后可以编辑当前目录的名称;
:点击后可以编辑当前目录的名称; :点击后可以删除当前目录,需要注意的是如果已经有下级目录的话是不能删除的。
:点击后可以删除当前目录,需要注意的是如果已经有下级目录的话是不能删除的。
3、【上传图片】可上传图片到服务器,选择的对应目录下。
4、【删除】选择框勾选素材,点击删除,则选择的素材将被删除;
5、将鼠标移动到素材上显示如图2所示,可重命名素材或删除素材。
图2
- 移动门户
8 移动门户页面
7.1.1、概述
移动门户页面是用来设置e-mobile手机端及微信端的门户及相关元素,目前支持的元素只有【文档中心元素】,【流程中心元素】,【自定义元素】,【图标元素】和【图片元素】。7.1.2、菜单概述
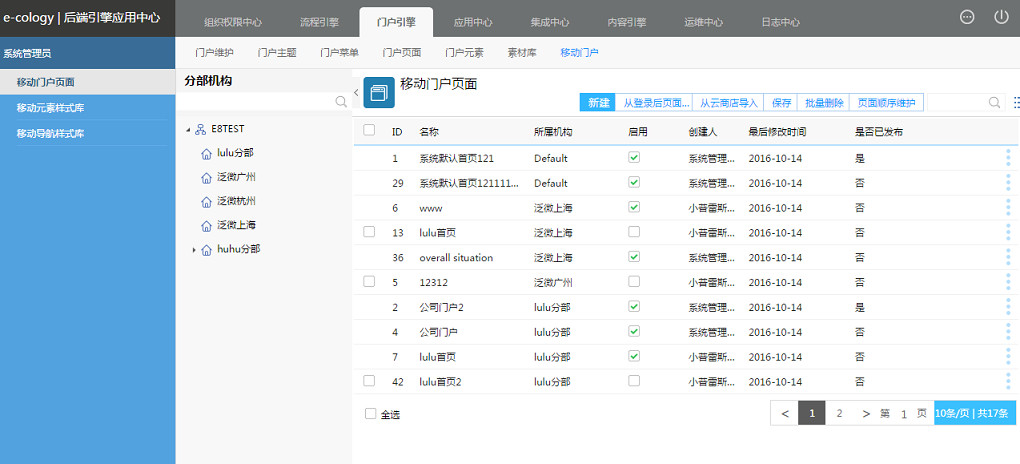
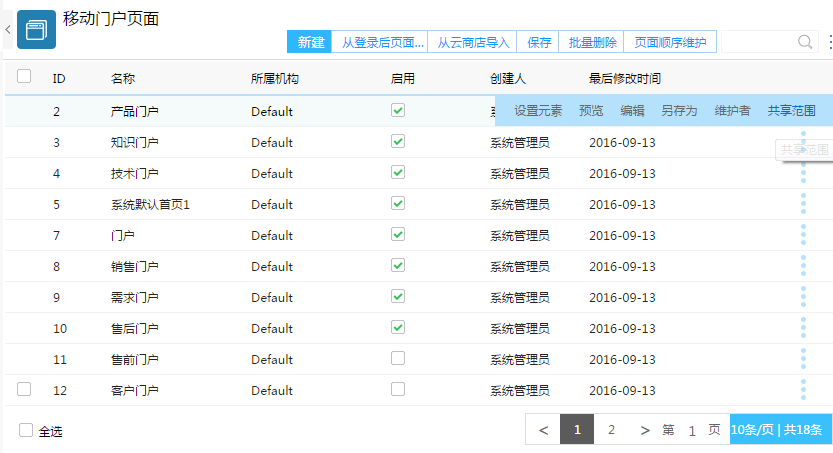
点击【移动门户页面】后显示如图1所示,左侧为机构树,右侧是门户列表,在这里可以增加、维护移动端门户。
图17.1.3、新建门户
1、概述
我们有三种方式创建移动门户页面,第一种是直接新建门户,第二种是从原有的pc门户中引用,第三种是从云商店导入。
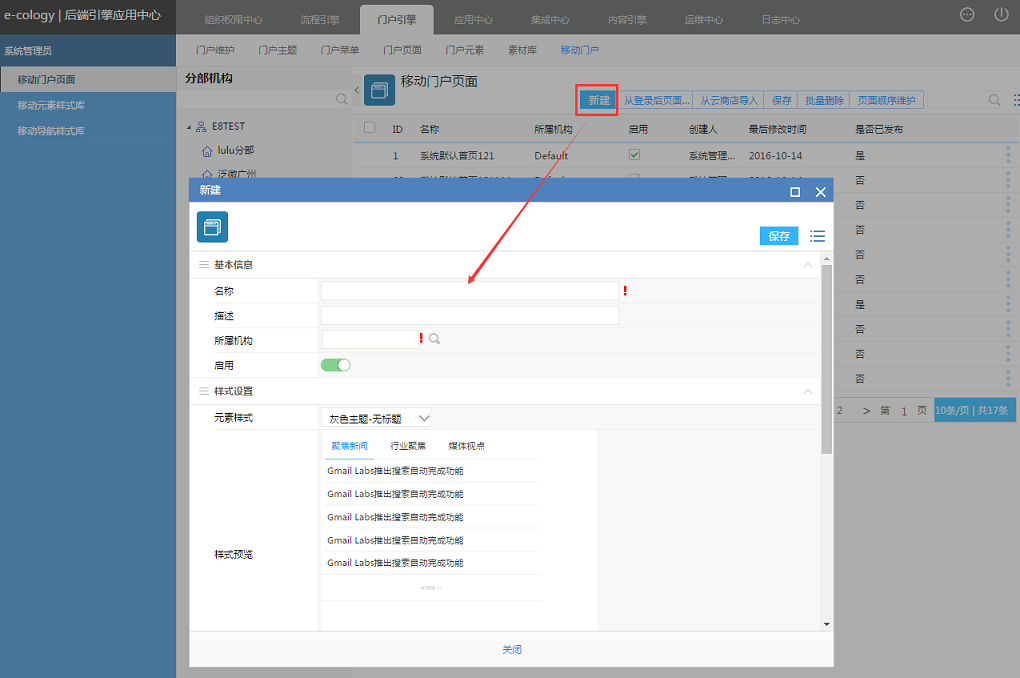
2、新建
在图1中点击【新建】按钮后显示如图2所示
图2
| 字段 | 说明 |
|---|---|
| 基本信息 | |
| 名称 | 门户的显示名,会显示在移动端上。 |
| 描述 | 门户的描述说明,方便其他管理员了解此门户的用途。 |
| 所属机构 | 在分权情况下区分门户是属于哪个分支机构的。 |
| 启用 | 必须开启了才可以在移动端看到此门户。 |
| 样式设置 | |
| 元素样式 | 设置移动门户的元素显示样式,这里的样式可以在【移动元素样式库】中进行维护,选择样式后在下方样式预览中可以直接预览选择的元素样式。 |
| 列表元素默认图片显示样式 | 设置文档中心元素中图片的显示方式,有【上图式】、【左图式】和【图片自定切换】三种方式,具体显示样式可以在选择后下面的【图片显示样式预览预览】中看到,如图3所示,上图式是每一篇文档上面有一副图片,左图式是每一篇文档左侧显示一张图片,自动切换是图片显示在文档列表上面,定时切换。 |

图3
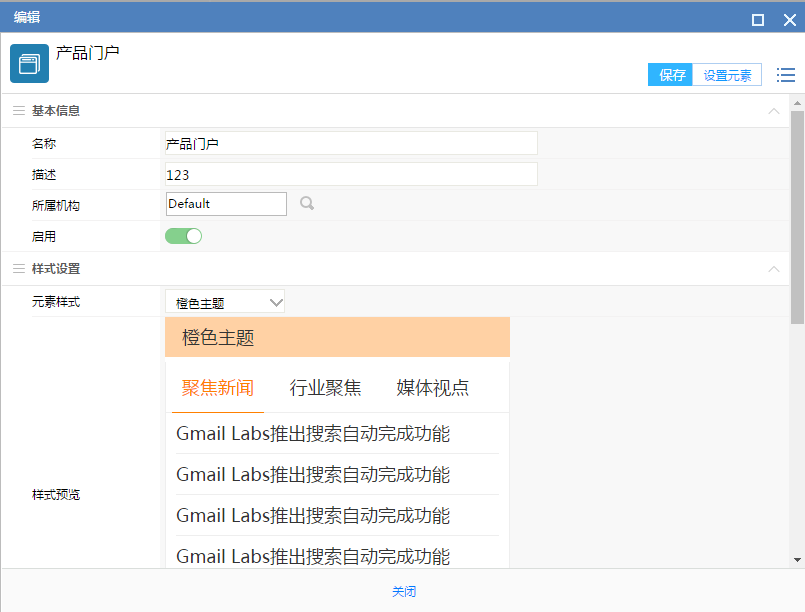
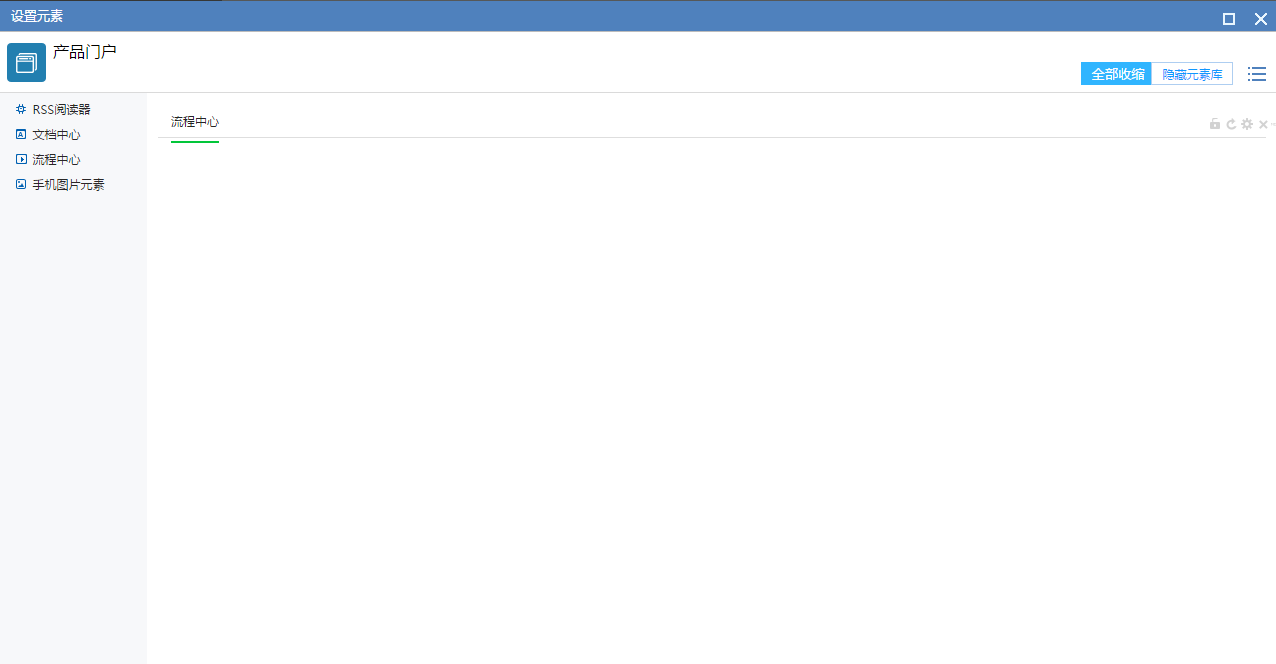
保存后在列表中就会有这个门户了,显示如图4所示,多出一个【元素设置】按钮,点击进入此门户的元素设置页面,如图5所示,在这里添加门户的元素。
图4
图5
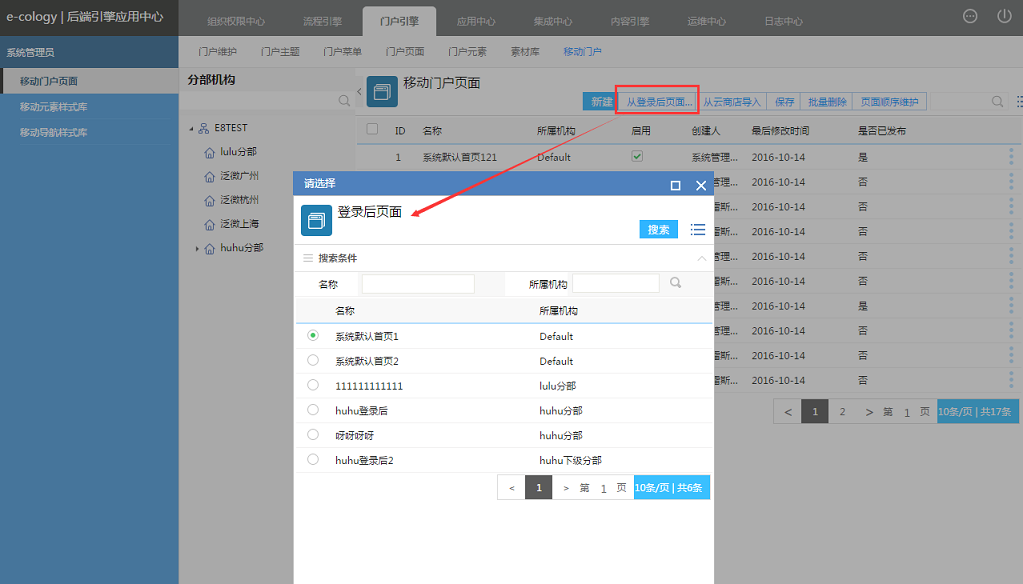
3、从登录后页面导入
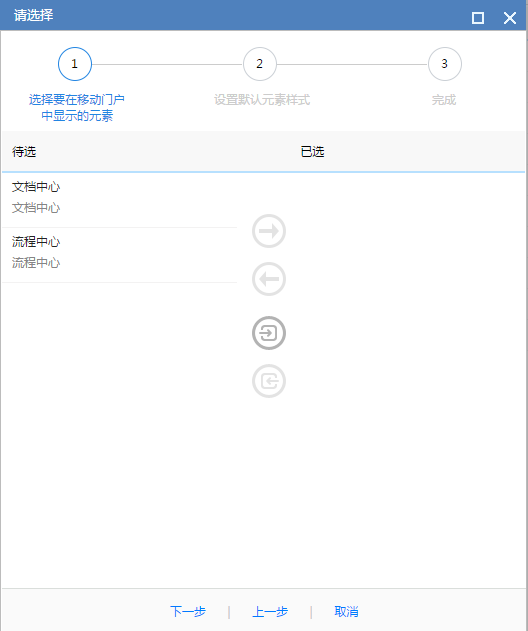
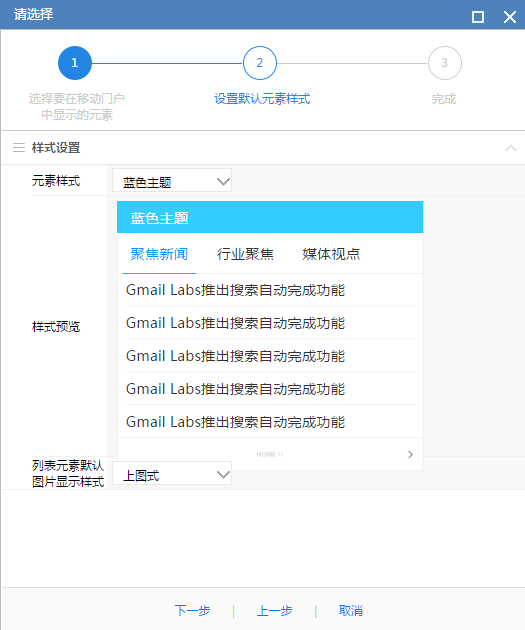
点击【从登录后页面导入】按钮后显示如图6所示,显示出登录后页面,选择后点击【下一步】,如图7所示,列出此登录后门户下面可以应用在移动端显示的元素,选择后继续点击【下一步】,显示如图8所示,这里就和新建移动门户一样设置门户的样式和元素的样式,点击下一步后移动门户就设置好了,采用导入的方式好处是元素不需要再进行设置了,可以直接引用。
图6
图7
图8
4、从云商店导入
点击【从云商店导入】后。。。。缺
7.1.4、门户维护
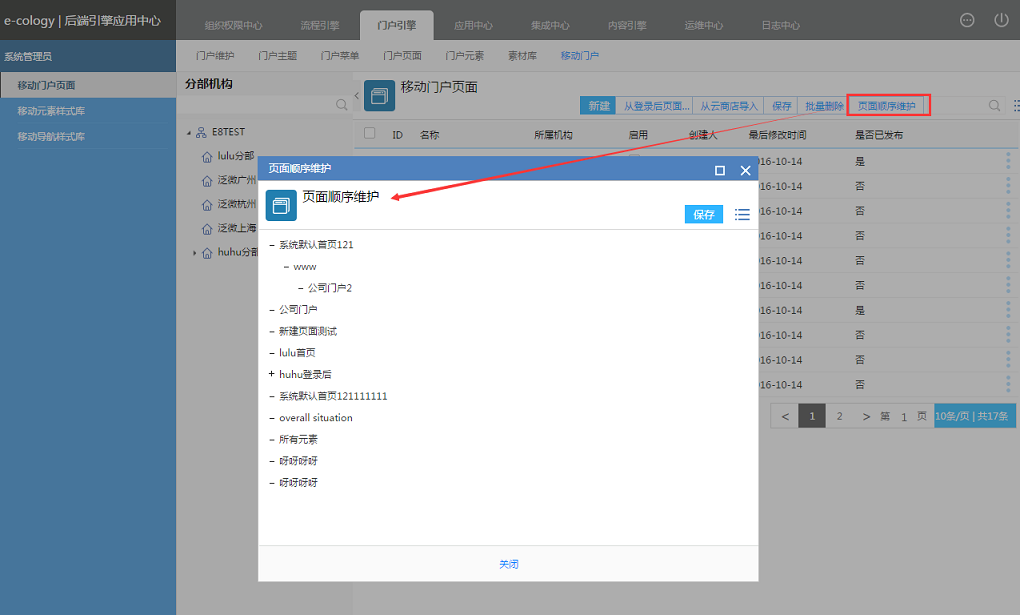
1、 除了新建菜单外,图1所示的页面还有【保存】、【批量删除】和【页面顺序维护】三个按钮
- 【保存】:在图一中可以看到已有的门户列表中有个【启用】按钮,我们可以方便的在列表中选择门户是否启用,选择后必须点击此【保存】按钮才能生效;
- 【批量删除】:选中列表中的一个或多个门户,点击此按钮可以批量删除移动门户;
- 【页面顺序维护】:点击后显示如图9所示,可以调整门户在移动端的显示顺序,调整方式和登录后门户一样是通过拖拽的方式进行调整,支持二级门户。

图9
2、门户列表菜单显示如图10所示,
图10
- 设置元素:点击后进入门户的元素设置页面,和图5显示页面一样。
- 预览:点击后可以预览此元素。
- 编辑:点击后可以修改此元素的标题名称、元素样式等内容。
- 另存为:点击后可以将此元素另外存一个名称,方便用户编辑。
- 维护者:设置此门户的管理员,点击后显示如图11所示,可以按人力资源、部门、分部、角色、岗位、所有人的方式添加维护者,拥有此门户维护权限的用户可以编辑此门户的内容,调整元素。
- 共享范围:设置此门户的可查看范围,共享方式同文档的共享方式一致;
- 发布到手机:点击后将设置的这个门户发布到手机后台应用库中,只要发布一次就可以了,发布后不能取消,只能在手机端不用,发布后的门户进行调整相关参数保存后可以直接应用到前端,不需要重复发布。
9 移动元素样式库
7.2.1、概述
移动元素样式库是用来设置移动门户中元素的显示样式,主要调整的是元素的相关颜色。
7.2.2、样式库
点击【移动元素样式库】菜单后显示如图1所示,在这里显示已有的元素样式列表,可以新建、编辑、删除已有的样式。
图1
7.2.3、新建样式库
1、概述
样式库有3种创建方式,新建、导入和已有模板另存为。
2、新建样式
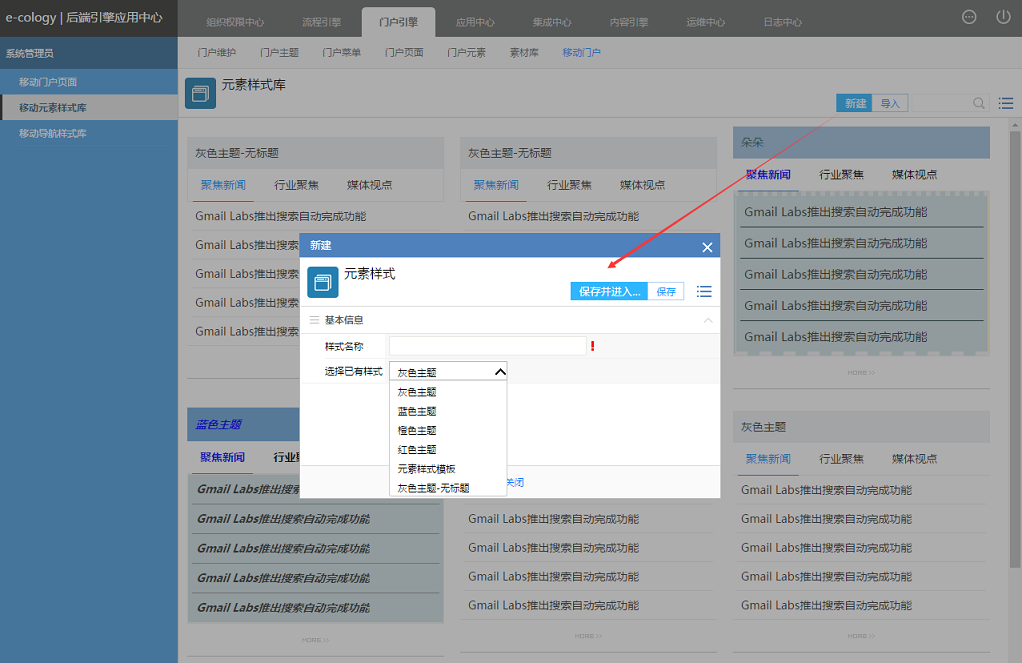
点击图1中的【新建】按钮后显示如图2所示,输入样式库的名称并选择样式,除了默认的【元素样式模板】可以选择之外,已有的其它样式均可以作为模板,设置完名称后点击【保存并进入详细设置】,显示如图3所示,分为了以下3个部分。
图2
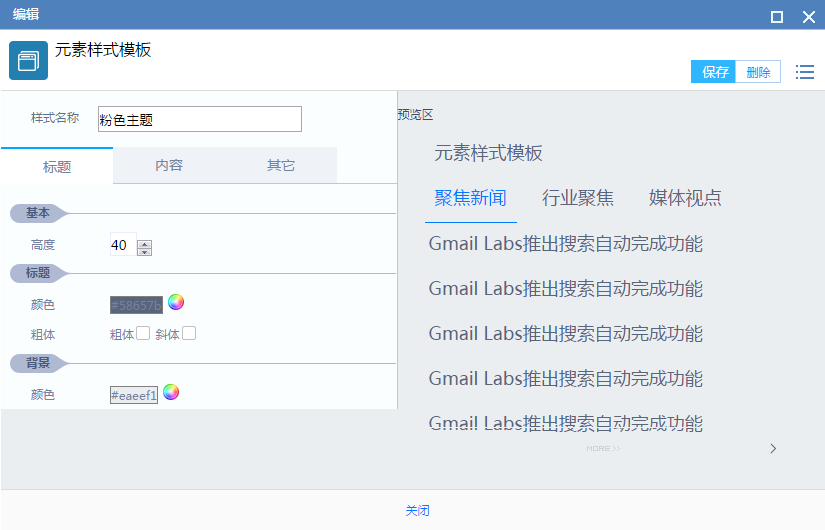
图3
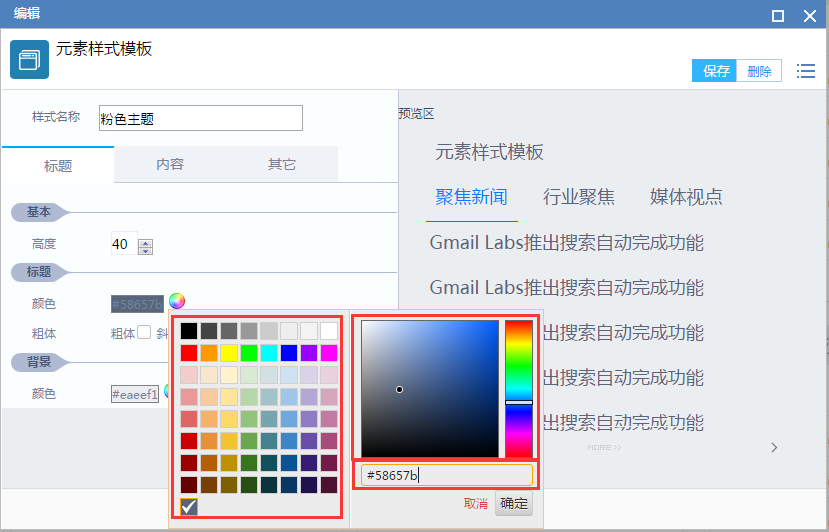
- 标题:这里修改的是元素的标题颜色、背景色、字体样式,选择后可以在右侧预览窗口即刻看到效果,点击颜色后如图4所示,展示的是一个调色板,我们可以直接选择色块,也可以通过右侧的调色板来选择,如果有专业美工还可以直接输入色码来指定颜色。

图4
- 内容:内容页面是用来设置元素内容的显示效果,如图5所示,包括了元素内容的字体颜色、背景色和四个边框的颜色和线条,默认是没有边框的。

图5
- 其它:其它内容中包括了两个部分,第一个是设置元素标题栏是否显示,默认是显示的,如果设置不显示,那么标题页面的内容就不用设置了,第二个是tab页标题的显示颜色和字体,由于tab页分为了选中和不选中,所以在实际设置时需要有明显的区分。
7.3.4、样式库维护
1、 除了直接新建样式库之外,在图1所示的页面上有导入功能,我们可以将已有的样式库导出,然后在其他系统中通过导入的方式导入。
2、在每个样式库上鼠标移动上去可以看到3个菜单
 :编辑按钮,点击后可以修改此样式的参数;
:编辑按钮,点击后可以修改此样式的参数; :另存为按钮,以当前样式作为模板生成一个新的导航样式库,方便用户快速设置新的导航样式;
:另存为按钮,以当前样式作为模板生成一个新的导航样式库,方便用户快速设置新的导航样式; :导出按钮,点击后可以将当前样式导出生成一个xml文件,导出的文件可以修改参数或者直接在另一个系统中导入
:导出按钮,点击后可以将当前样式导出生成一个xml文件,导出的文件可以修改参数或者直接在另一个系统中导入 :删除按钮,点击后可以将当前样式删除。
:删除按钮,点击后可以将当前样式删除。
10 移动导航样式库
7.3.1、概述
移动导航样式库是用来设置移动门户导航样式的,我们在移动门户页面设置了很多的门户,这些门户需要有一个导航样式来在移动端区分这些门户。
7.3.2、导航样式库
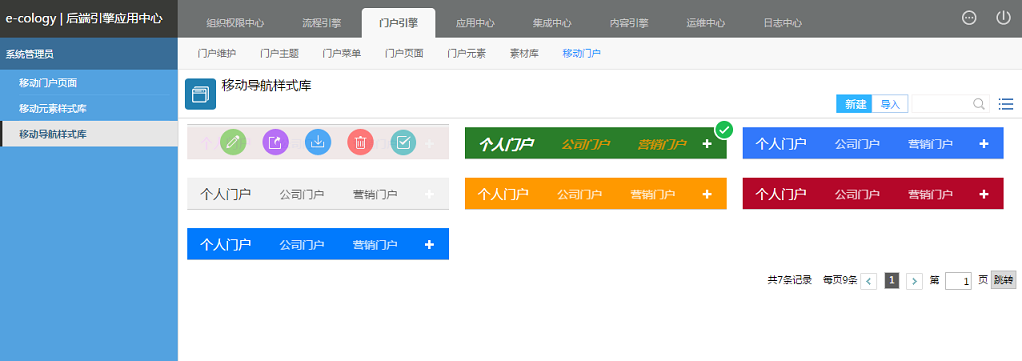
点击【移动导航样式库】菜单后显示如图1所示,在这里显示已有的移动导航样式列表,可以新建、编辑、删除已有的样式。
图1
三、新建移动导航样式库
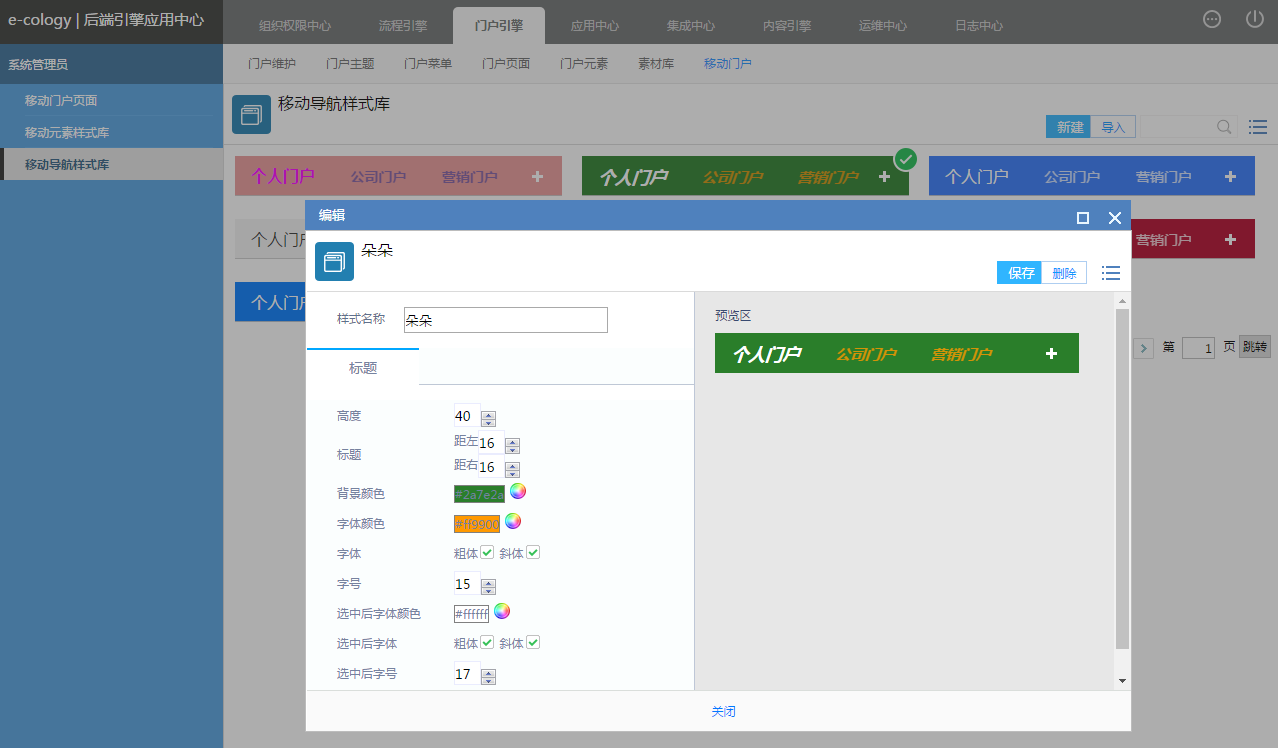
1、在图1中点击【新建】按钮后显示如图2所示,输入导航样式库的名称并选择一个已有的样式库做为模板来创建,输入完成后点击【保存并进入详细设置】
图2
2、在详细设置页面,我们需要设置以下一些参数,这些参数调整后可以即刻在右侧的预览区中看到相对应的效果
- 高度:设置门户标题显示区域的高度;
- 标题:设置标题整体的左右边距,相对手机显示屏幕的边距;
- 背景颜色:设置导航窗口标题的背景颜色;
- 字体颜色:设置导航窗口标题的字体颜色;
- 字体:设置导航窗口字体是否加粗或斜体;
- 字号:设置字体大小;
- 选中后字体颜色:设置当前显示页的字体颜色,方便用户区分当前选中的是哪个门户;
- 选中后字体:设置当前显示页的字体是否加粗或斜体;
- 选中后字号:设置当前显示页面标题字体大小;
展开图标:手机屏幕宽度有限,设置多个门户的话一次可能无法显示全部,点击图标可以将默认隐藏的门户显示出来,这里就是设置这个图标的,在右侧预览中就是显示一个加号。
四、样式库维护
1、 除了直接新建样式库之外,在图1所示的页面上有导入功能,我们可以将已有的样式库导出,然后在其他系统中通过导入的方式导入。
2、在每个样式库上鼠标移动上去可以看到3个菜单 :编辑按钮,点击后可以修改此样式的参数;
:编辑按钮,点击后可以修改此样式的参数; :另存为按钮,以当前样式作为模板生成一个新的导航样式库,方便用户快速设置新的导航样式;
:另存为按钮,以当前样式作为模板生成一个新的导航样式库,方便用户快速设置新的导航样式; :导出按钮,点击后可以将当前样式导出生成一个xml文件,导出的文件可以修改参数或者直接在另一个系统中导入;
:导出按钮,点击后可以将当前样式导出生成一个xml文件,导出的文件可以修改参数或者直接在另一个系统中导入;  :删除按钮,点击后可以将当前样式删除;
:删除按钮,点击后可以将当前样式删除;  :启用按钮,点击后启用当前样式,每次只能启用一个样式。
:启用按钮,点击后启用当前样式,每次只能启用一个样式。