- 前 言
- 1 关于本手册
- 2 手册结构
- 3 针对用户
- 4 更多资源
- 5 概述
- 6 一个简单的app应用展示
- 7 概述
- 8 应用场景说明
- 9 功能说明
- 10 实施注意
- 11 概述
- 12 应用场景说明
- 13 功能说明
- 14 实施注意
- 15 概述
- 16 应用场景说明
- 17 功能说明
- 18 实施注意
- 19 概述
- 20 应用场景说明
- 21 功能说明
- 22 实施注意
- 23 导航控件
- 24 幻灯片控件
- 25 工具栏控件
- 26 顶部控件
- 27 列表控件
- 28 html控件
- 29 地图控件
- 30 图表控件
- 31 时间轴控件
- 32 导航面板控件
- 33 浮动按钮控件
- 34 倒计时控件
- 35 URL列表
- 36 表单相关控件
- 37 网页头部
- 38 WS列表
- 39 回复控件
- 40 拍照
- 41 移动终端位置
- 42 刷新
- 43 SQL
- 44 链接地图页面
- 45 进度条
- 46 创建顶层页面
- 47 回到首页
- 48 概述
- 49 功能说明
- 50 概述
- 51 客户端显示效果
- 52 功能说明

Weaver Software
中国上海耀华支路泛微软件大厦
邮政编码:200122
电话:+86 21 50942228
传真:+86 21 50942278
泛微协同办公平台E-cology8.0版本后台维护手册(13)—移动引擎
仅限阅读 请勿传播
当您阅读本方案时,即表示您同意不传播本方案的所有内容
版权说明
本手册以及相关的计算机软件程序仅用于为泛微协同管理平台最终用户提供信息,上海泛微网络科技股份有限公司有权。本手册是上海泛微网络科技股份有限公司的专有信息,并受中华人民共和国版权法和国际公约的保护。
未得到上海泛微网络科技股份有限公司明确的书面许可,不得为任何目的、以任何形式或手段辅助或传播本手册的任何部分内容。
本手册内容若有变动,恕不另行通知。本手册中例子中所引用的公司、人名和数据若非特殊说明,均属虚构。
本手册以及本手册所提及的任何产品的使用均受适应的最终用户许可协议限制。本手册由上海泛微网络科技股份有限公司制作。本手册中提及的所有商标、商标名称、服务标志及徽标均归其各自公司所有。
目录
前 言 7
一、 关于本手册 7
二、 手册结构 7
三、 针对用户 7
四、 更多资源 8
第1章 移动引擎 8
一、 概述 8
二、 一个简单的app应用展示 8
第2章 移动应用 14
一、 概述 14
二、 应用场景说明 14
三、 功能说明 15
四、 实施注意 16
第3章 添加模块 16
一、 概述 16
二、 应用场景说明 16
三、 功能说明 16
四、 实施注意 18
第4章 自定义页面 19
一、 概述 19
二、 应用场景说明 19
三、 功能说明 19
四、 实施注意 20
第5章 设置首页 21
一、 概述 21
二、 应用场景说明 21
三、 功能说明 21
四、 实施注意 23
第6章 控件介绍 23
一、 导航控件 23
6.1.1、概述 23
6.1.2、客户端显示效果 24
6.1.3、控件介绍 24
二、 幻灯片控件 26
6.2.1、概述 26
6.2.2、客户端显示效果 26
6.2.3、控件介绍 26
三、 工具栏控件 27
6.3.1、概述 27
6.3.2、客户端显示效果 28
6.3.3、控件介绍 28
四、 顶部控件 29
6.4.1、概述 29
6.4.2、客户端显示效果 30
6.4.3、控件介绍 30
五、 列表控件 31
6.5.1、概述 31
6.5.2、客户端显示效果 31
6.5.3、控件介绍 31
六、 html控件 34
6.6.1、概述 34
6.6.2、客户端显示效果 34
6.6.3、控件介绍 35
七、 地图控件 35
6.7.1、概述 35
6.7.2、客户端显示效果 35
6.7.3、控件介绍 37
八、 图表控件 39
6.8.1、概述 39
6.8.2、客户端显示效果 40
6.8.3、控件介绍 41
九、 时间轴控件 42
6.9.1、概述 42
6.9.2、客户端显示效果 42
6.9.3、控件介绍 42
十、 导航面板控件 43
6.10.1、概述 43
6.10.2、客户端显示效果 43
6.10.3、控件介绍 44
十一、 浮动按钮控件 46
6.11.1、概述 46
6.11.2、客户端显示效果 46
6.11.3、脚本介绍 47
6.11.4、关于脚本说明 48
十二、 倒计时控件 49
6.12.1、概述 49
6.12.2、客户端显示效果 49
6.12.3、控件介绍 50
十三、 URL列表 50
6.13.1、概述 50
6.13.2、客户端显示效果 51
6.13.3、控件介绍 52
十四、 表单相关控件 55
6.14.1、概述 55
6.14.2、客户端显示效果 56
6.14.3、控件介绍 56
十五、 网页头部 60
6.15.1、概述 60
6.15.2、客户端显示效果 60
十六、 WS列表 62
6.16.1、概述 62
6.16.2、客户端效果 63
6.16.3、控件介绍 64
十七、 回复控件 66
6.17.1、概述 66
6.17.2、客户端效果 67
6.17.3、控件介绍 68
第7章 e-mobile原生控件 73
一、 拍照 73
7.1.1、概述 73
7.1.2、客户端显示的效果 73
7.1.3、功能说明 74
二、 移动终端位置 75
7.2.1、概述 75
7.2.2、客户端显示的效果 75
7.2.3、功能说明 76
第8章 脚本 78
一、 刷新 78
8.1.1、概述 78
8.1.2、客户端应用效果 79
8.1.3、脚本介绍 79
二、 SQL 80
8.2.1、概述 80
8.2.2、客户端显示效果 80
8.2.3、脚本介绍 83
8.2.4、关于脚本说明 84
三、 链接地图页面 84
8.3.1、概述 84
8.3.2、客户端显示效果 85
8.3.3、脚本介绍 85
8.3.4、关于脚本说明 86
四、 进度条 87
8.4.1、概述 87
8.4.2、客户端显示效果 87
8.4.3、脚本介绍 88
8.4.4、关于脚本说明 88
五、 创建顶层页面 89
8.5.1、概述 89
8.5.2、客户端显示效果 89
8.5.3、脚本介绍 91
六、 回到首页 92
8.6.1、概述 92
8.6.2、客户端显示效果 93
8.6.3、功能说明 94
第9章 导入导出 95
一、 概述 95
二、 功能说明 95
第10章 模板库 98
一、 概述 98
二、 客户端显示效果 98
三、 功能说明 99
前 言
1 关于本手册
本手册是泛微协同管理平台E-cology8.0基础版本的系统维护手册,主要为了指导用户管理员使用本产品而编写。
2 手册结构
本手册针对管理员管理泛微协同管理平台E-cology进行详尽描述。
以下是关于本手册的基本结构
- 移动引擎
- 移动应用
- 添加模块
- 自定义页面
- 设置首页
- 控件介绍
- E-mobile原生控件
- 脚本
- 导入导出
- 模板库
3 针对用户
本手册针对泛微协同管理平台E-cology的最终用户的系统管理员及模块功能管理员,模块管理员必需具备基本的计算机操作技能,熟悉Windows操作环境并且已经掌握基本的软件操作方法,掌握Internet Explorer浏览器的基本使用,系统管理员还必须对数据库有基本的了解。4 更多资源
本手册涵盖泛微协同管理平台E-cology系统功能的后台维护和配置操作指导,如果您能够详细的阅读本手册,就可以对泛微协同管理平台E-cology进行日程的维护工作。同时向用户提供多种帮助资源,以便您能够熟练使用本产品,从而感受到它的快捷易用。您可以根据实际情况,选择其中适应的方式。
- 应用培训期刊
泛微定期通过电子邮件发送《泛微应用培训期刊》向用户介绍使用泛微软件过程中可能遇到的问题和泛微软件功能应用技巧,提升客户的泛微软件应用水平,加强与泛微客户的广泛交流。
- 培训
针对大规模企业用户,泛微软件有限公司可为其组织上门培训,培训内容包括:产品功能使用、系统管理员培训、系统应用推广、产品使用技巧等。用户可以自行选择培训时间和内容。
电 话: 021-50942228 转 客户服务部
-
5 概述
移动建模平台类似于表单建模 原理是用户可以根据自己的需求配置出个性化的app应用。
通过后台的可视化控件拖拉 让我们配置操作简单 加上简单的开发可以实现复杂的需求。
我们可以通过后台一次配置和简单开发 可以支持多平台(iphone,ipad,android)的使用
在个性化app应用中我们可以实现对数据的呈现及增删改查。同时我们手机中还可以实现异构系统的数据增删改查。6 一个简单的app应用展示
利用表单建模功能我们搭建出了一个简单的车辆管理模块,假如想把此模块的内容放到手机上去操作
实现我车辆管理数据在手机上的展现及增删改查。
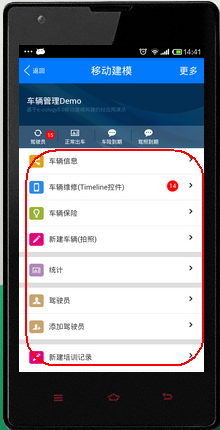
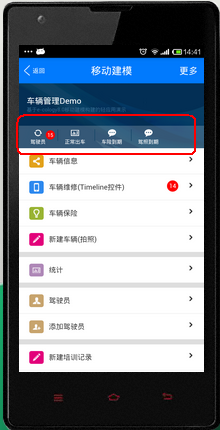
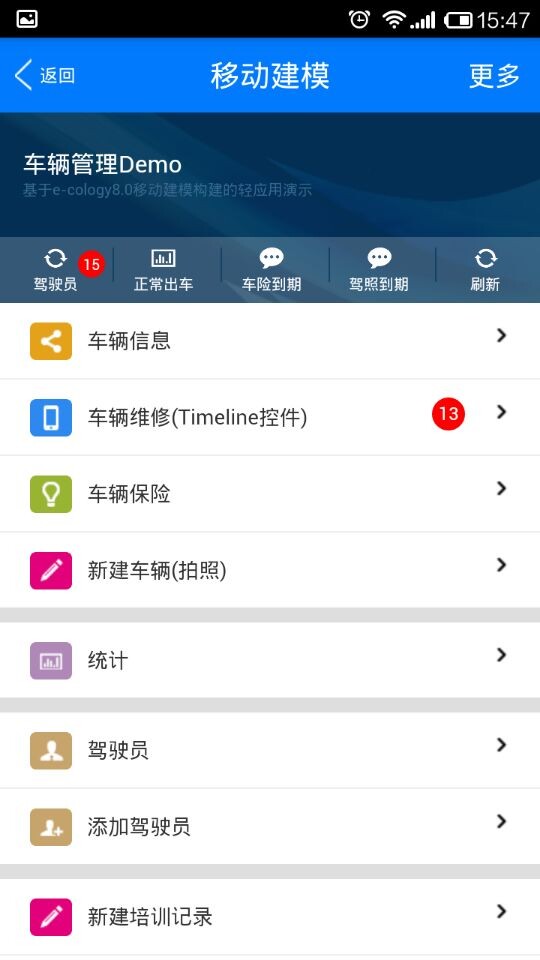
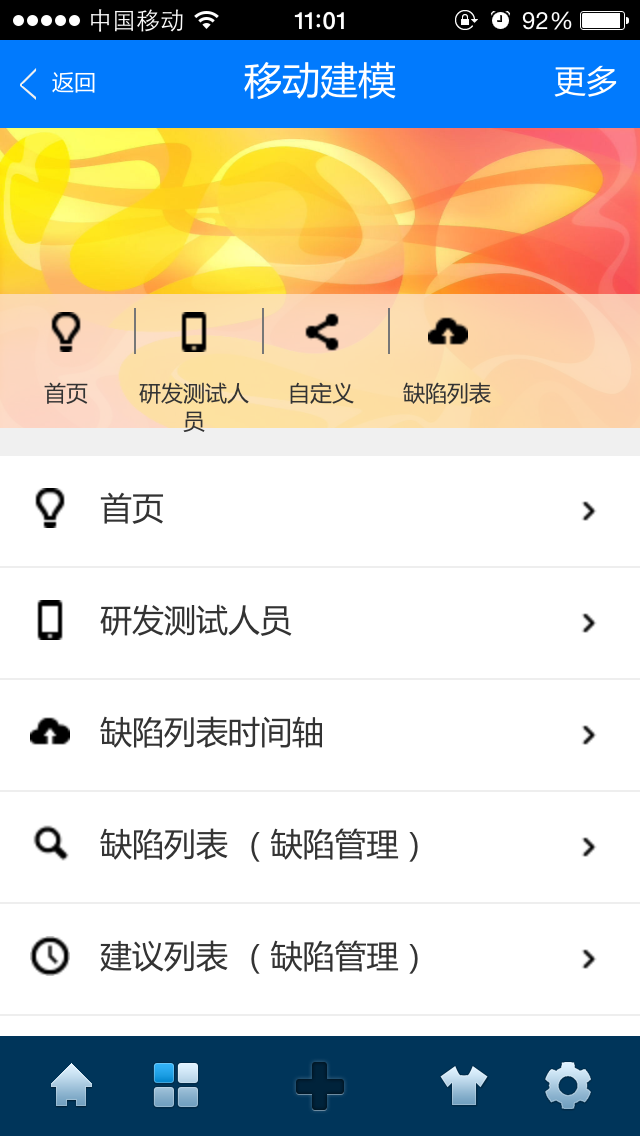
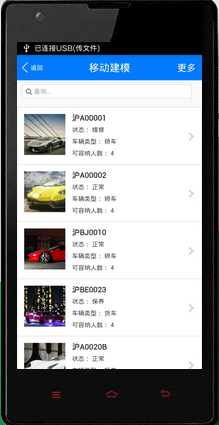
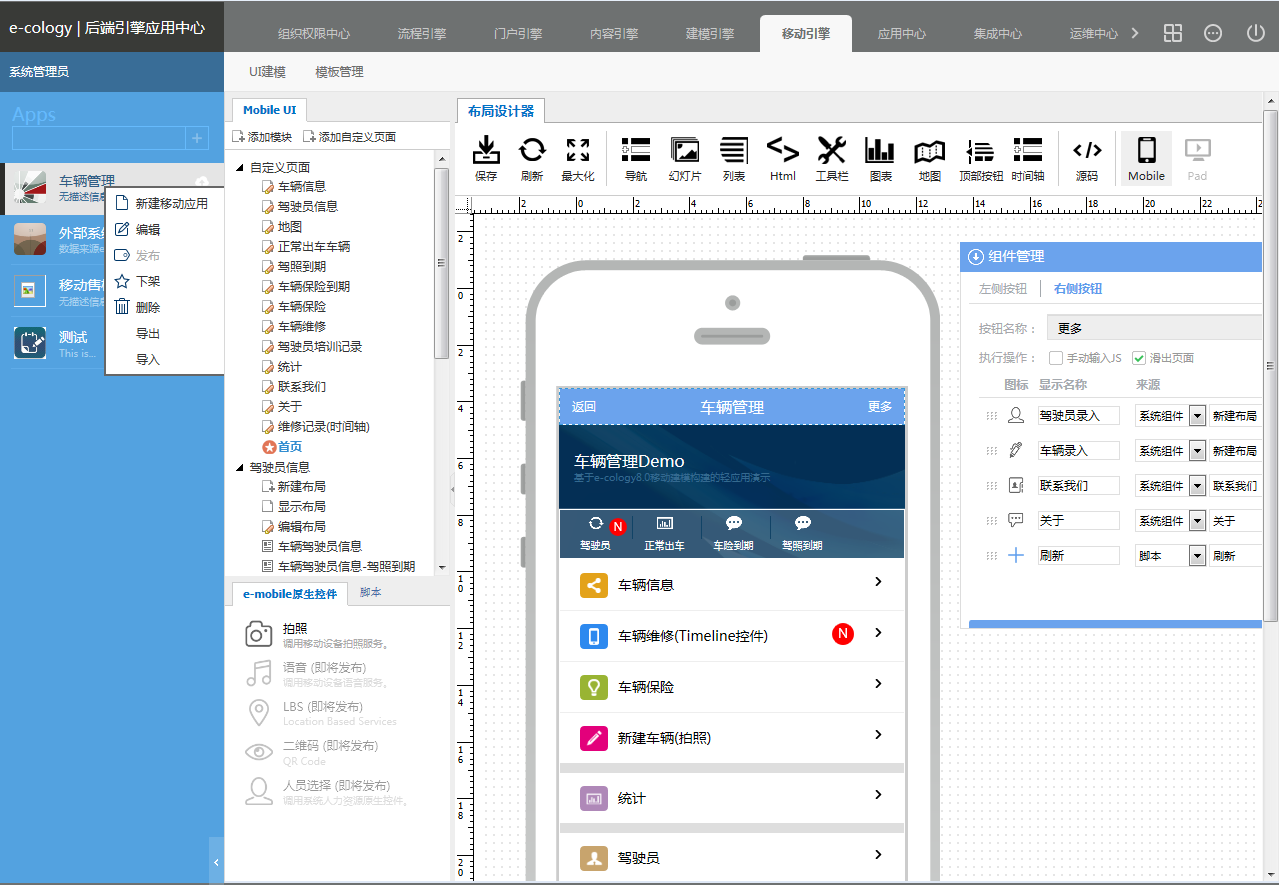
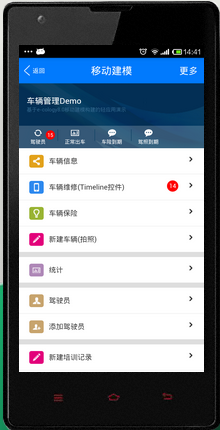
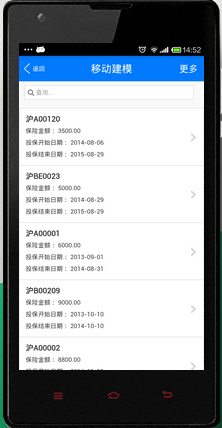
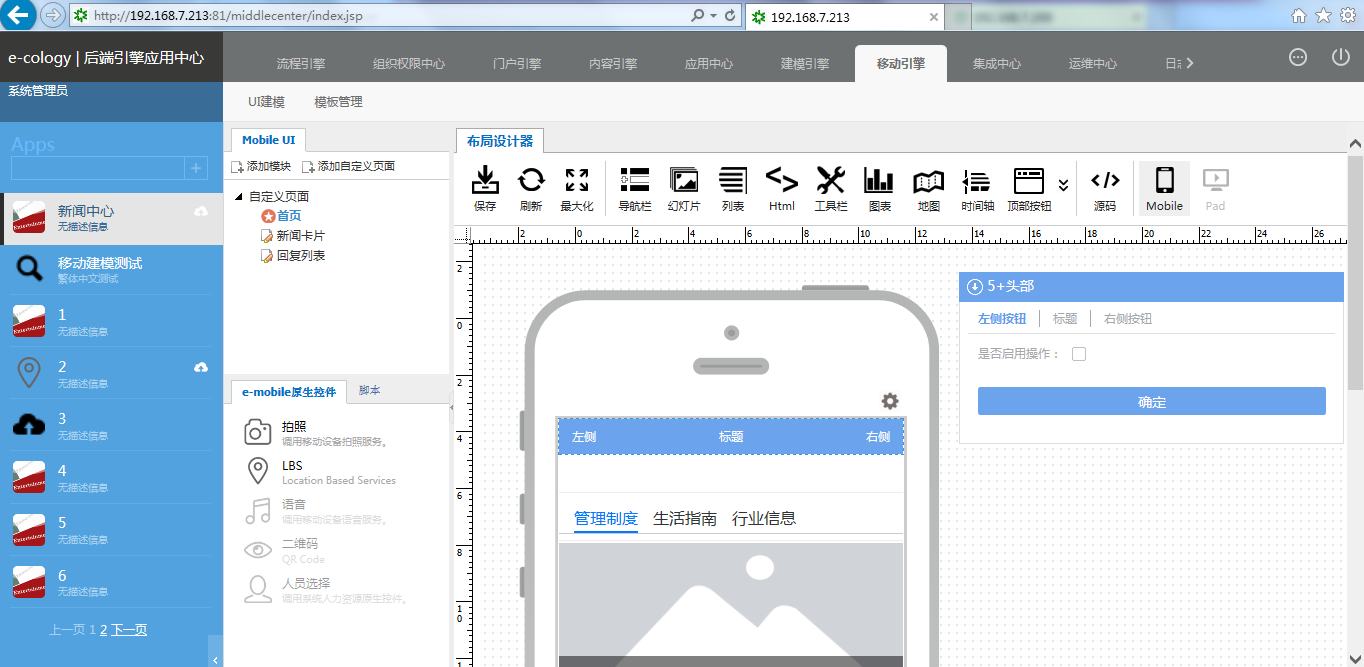
利用移动引擎的功能 实现效果如下图 首页

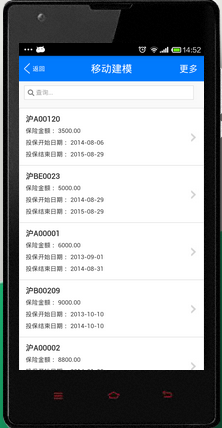
- 列表控件展示1

- 列表控件展示2

- 列表控件展示3

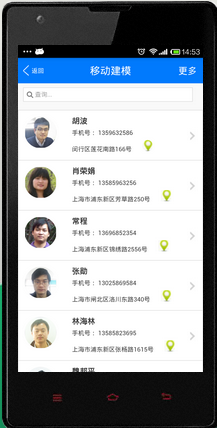
- 时间轴控件展示

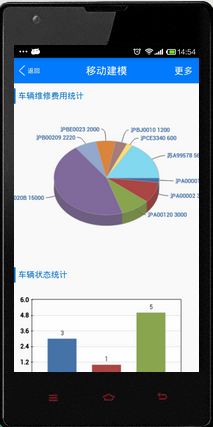
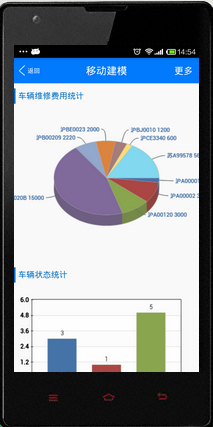
F、图表控件展示
-
7 概述
移动应用即为后台搭建的app名称。比如我们在系统中需要实现车辆管理,项目管理,客户管理等手机版。
我们一般会在移动引擎后台创建应用名称为车辆管理,项目管理等。
在移动应用上 我可以实现此应用的发布,下架,导入导出功能。8 应用场景说明
有需求是 我们需要将表单建模搭建的车辆管理实现手机版。那么我们拿到此需求的时候 我们会在移动引擎的后台
创建一个名为 车辆管理的应用 在此应用上 我们来实现车辆管理的相关功能。9 功能说明
在系统后端—>【移动引擎】—->在此页面左侧右键 可以新建移动应用 页面如下图

说明:
1、我们可以点击此页面上的”新建移动应用”按钮 创建一个全新的移动应用 可以指定应用的名称,图标及在后台显示的顺序
2、我们可以点击此页面上的”编辑”按钮 可以编辑已创建的应用
3、我们可以点击此页面上的”发布”按钮 可以把已经搭建好的应用 发布到手机客户端。对已经发布的应用此按钮是灰色的
4、我们可以点击此页面上的”下架”按钮 可以把已经发布的应用 在手机客户端上不显示。
5、我们可以点击此页面上的”删除”按钮 可以把没用的应用 删除掉。
6、我们可以点击此页面上的”导入”,”导出”按钮 来实现我们移动应用的导入导出 方便我们快速实施。10 实施注意
1、搭建好的应用 需要 右键点击发布按钮 才可以在手机上显示此app
2、此应用名称就是显示在客户端的名称 所以命名一定要规范
3、对我们已经发布了的应用 已经不再需要 或者需要改进之后才能在客户端显示 针对此此情况我们可以 右键点击下架按钮 此操作完成之后 我们在客户端就不显示此应用。
4、移动应用上的右键删除操作为真删除!使用注意是否明确删除的意义。 -
11 概述
移动建模的核心就是在手机上呈现表单建模搭建的模块。那么如何让表单建模搭建的模块跟移动引擎关联起来呢? 就是通过我们的添加模块功能
此功能就是将你搭建的表单建模模块添加到手机中的应用中 然后在此应用中将此模块的数据通过我们移动引擎的可视化控件等操作实现我们在手机客户端使用。12 应用场景说明
利用表单建模搭建的一个车辆管理模块 需求是将此模块实现手机版功能。
拿到需求我们一般会在移动引擎后台 我们需要建一个应用 然后此应用上利用“添加模块”功能添加 我们的车辆管理模块。13 功能说明
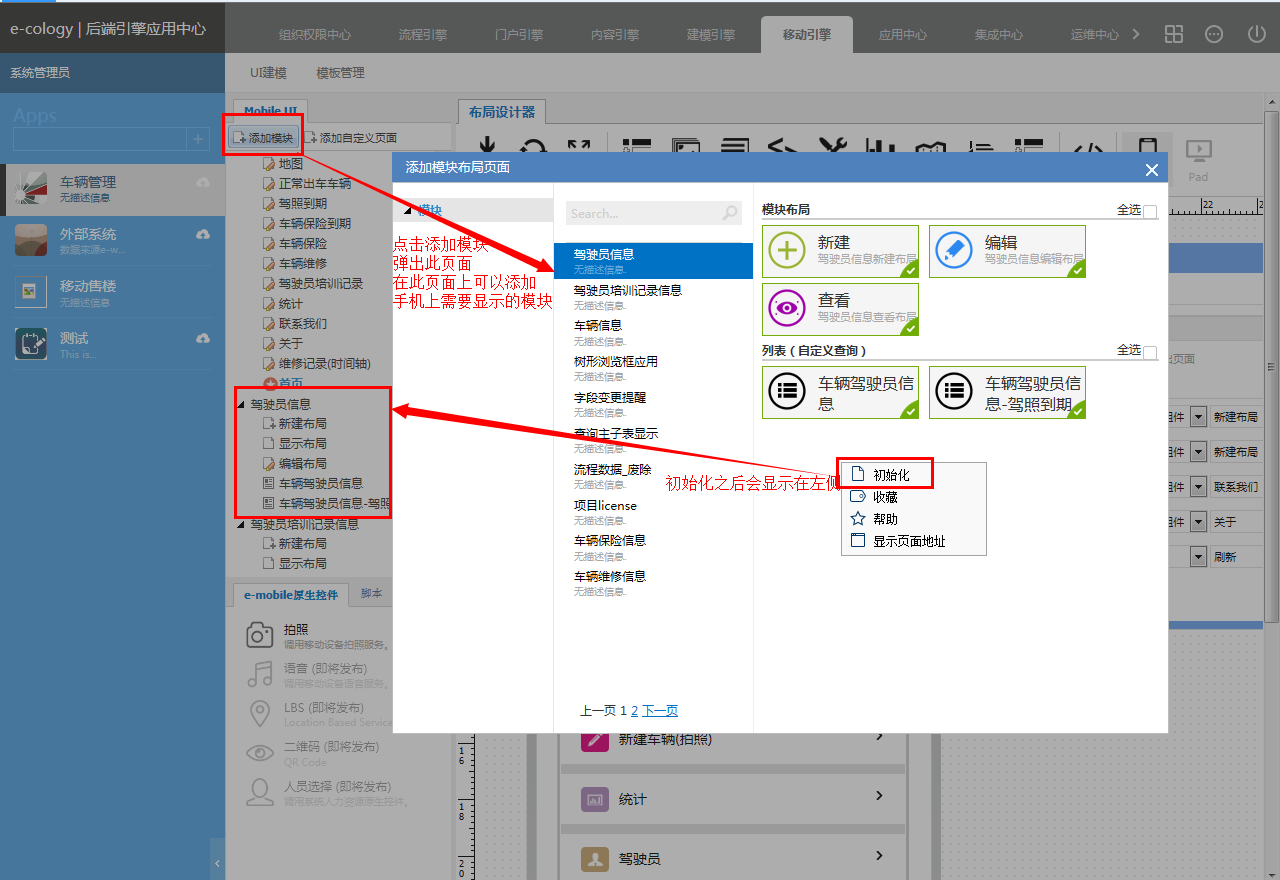
1、在系统后端—->【移动引擎】选择一个创建的应用 点击此应用右侧页面上会出现一个“添加模块”的按钮如下图

说明:
1、点击“添加模块”弹出的页面 在此页面上我们可以选择某个应用 然后显示某个应用的模块。
2、在上面页面上 我们可以选择 需要添加的模块 然后点击模块布局中的新建布局,编辑布局,显示布局,列表下的各列表
然后右键点击 初始化按钮。在我们的左侧就可以查看到初始化过来的模块。
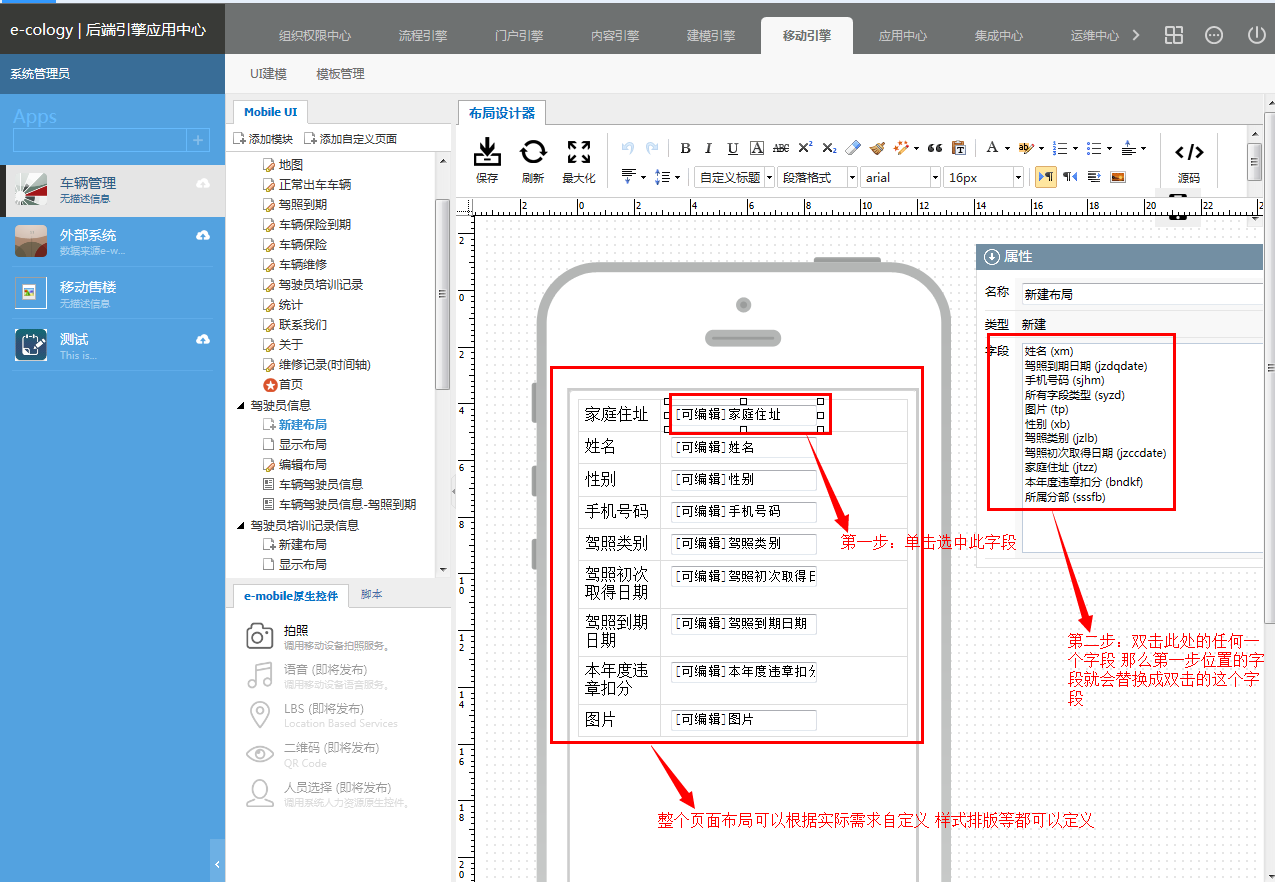
3、添加模块之后 我们把此模块的新建布局添加到此应用 点击此新建布局 我们可以自定义布局如下图
说明:
1、从模块添加进来的新建布局默认 取的是表单建模中此模块的新建布局中的字段。此些字段在此处的显示顺序是按照表单字段定义页面中的顺序 从低到高显示
2、此布局同样可以自定义 包括布局的排版 样式等都可以根据用户自定义样式
3、其他布局包括 编辑布局,显示布局,列表的布局 都可以按照以上方法 用户自定义的。14 实施注意
1、添加的模块包含模块布局和列表 所有如果创建的列表没有关联模块的话 我们添加的时候不显示此列表
2、添加模块中的 新建布局,编辑布局,显示布局初始化之后 只显示此模块在表单建模上的布局中显示的字段再按照此些字段的顺序的升序依次显示在手机应用中。
3、如果表单建模中利用页面扩展功能 设置了相关的tab页 而此tab页关联的是另外一个模块 而此模块未添加进来的话 那么在手机客户端点击此tab页的时候 会显示无此相关布局!所以实施人员遇到这种情况的话 需要检查相关模块是否都添加进来了
4、添加模块 添加进来的列表布局没有设置 用户可以根据实际需求自定义布局。
5、移动应用中删除已添加的模块 实际上是删除 移动应用中与表单建模中模块的关系 实际表单建模中此模块不会被删除。 -
15 概述
自定义页面可以简单理解为一个载体,在此载体中我可以放任何一个移动应用中的控件或者多个控件 那么此自定义的页面呈现的就是放的一个控件或者多个控件的自定义的内容 我们可以通过控件中的组件管理中引用到此自定义页面。
16 应用场景说明
如果要应用移动引擎中的控件 那么必须要新建一个自定义页面 然后在此页面上放 各类控件 然后在手机客户端显示。
17 功能说明
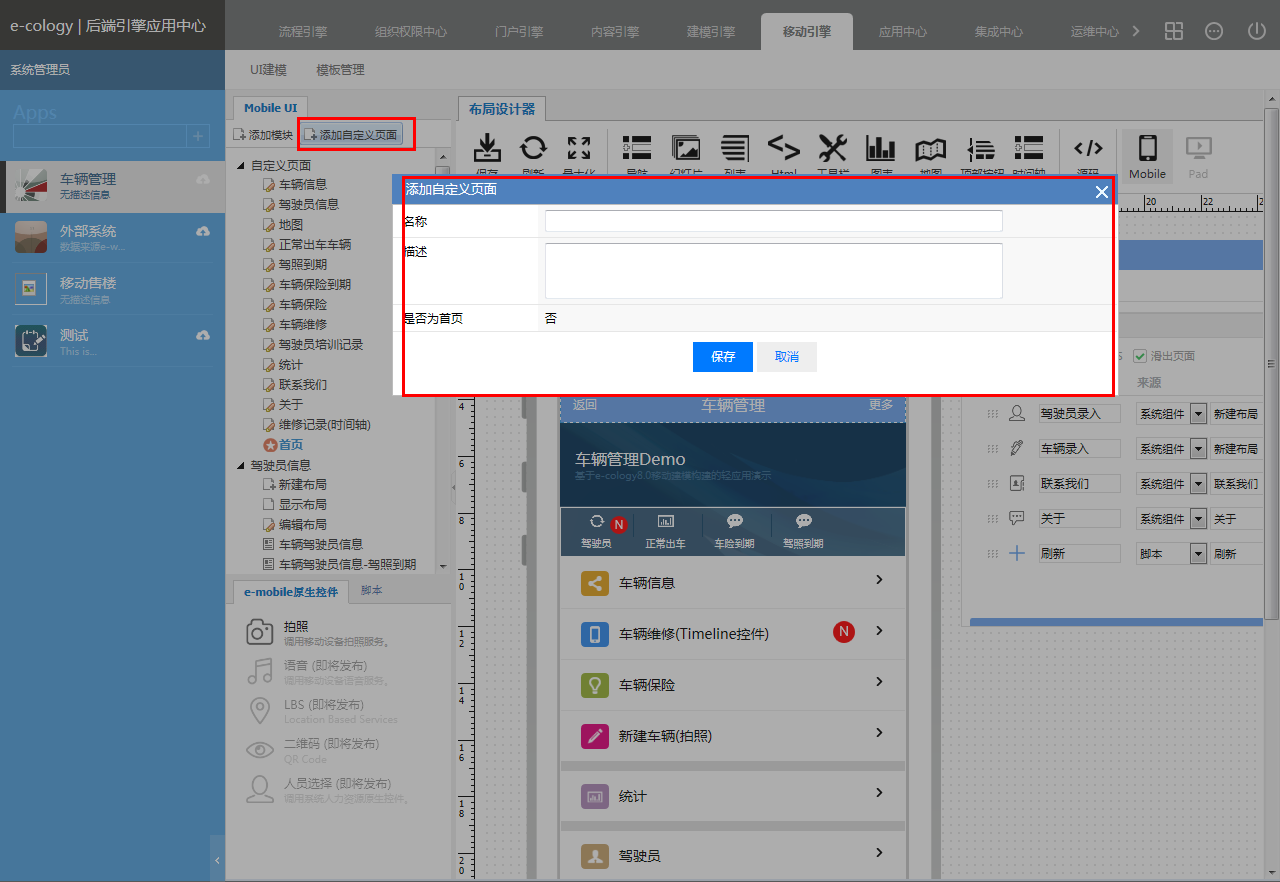
在系统后端—->【移动引擎】选择一个创建的应用 点击此应用右侧页面上会出现一个“添加自定义页面”的按钮如下图

说明:
1、可以点击页面上的“添加自定义页面”按钮 添加一个自定页面。
2、添加的自定义页面 不需要也可以通过左侧的右键 删除按钮 删除即可。
3、选择自定义页面右键 复制ID 复制当前页面ID,不必每次都去右键显示页面地址中查看ID。
4、选择自定义页面右键 复制页面 可以复制出一个完全一样的的自定义页面。18 实施注意
1、自定义页面删除则为真删除 组件管理里面引用到此页面的时候 也不再显示
2、自定义页面可以承载着任何控件 显示的就是控件的内容 在任何控件中都可以调用到自定义页面。 -
19 概述
在手机客户端点击APP应用进去 首先显示的内容就是首页 我们在首页上点击菜单进去才是具体的内容。
在手机客户的首页的显示效果如下图
20 应用场景说明
我们利用移动引擎实现车辆管理的手机版 那么首先我们就需要搭建一个首页。
21 功能说明
1、可以把任何一个自定义页面 设置为首页 而且首页只能是唯一一个 。
选择一个自定义页面 然后右键 可以看到一个“设为首页”按钮 效果如下图
点击此按钮之后 那么首页就是选中的此自定义页面 。在手机客户端点击此应用 显示的首页就为此设置的首页。
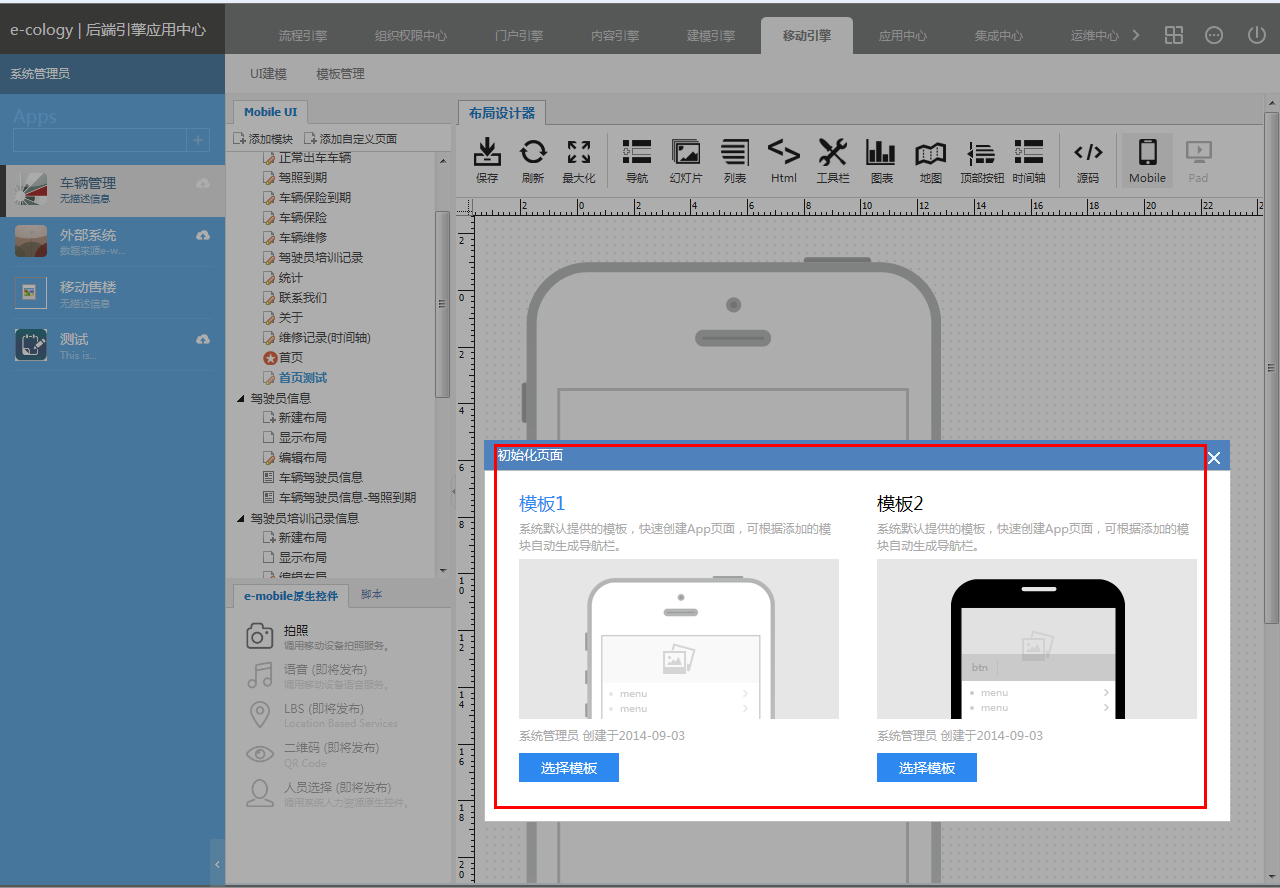
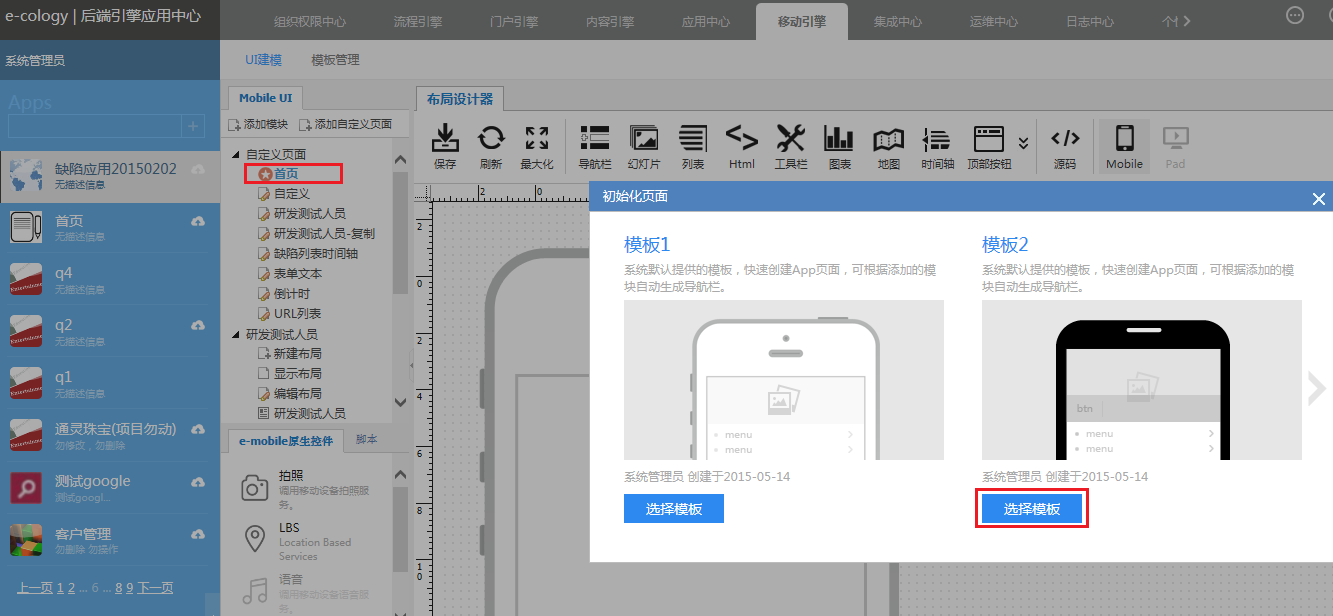
2、首页上可以初始化模板 目前系统中已有2种初始化模板 具体如下图
模板的作用 方便我们快速的配置首页。
一般配置的时候 都会选择一个模板初始化我们的首页。22 实施注意
1、一个应用中只能有一个首页。
2、设置了首页的自定义页面 不可以删除。 -
23 导航控件
6.1.1、概述
导航控件一般应用在APP应用的首页上的 我们可以通过此控件呈现出数据的入口。可以理解为系统中的菜单。
6.1.2、客户端显示效果
6.1.3、控件介绍
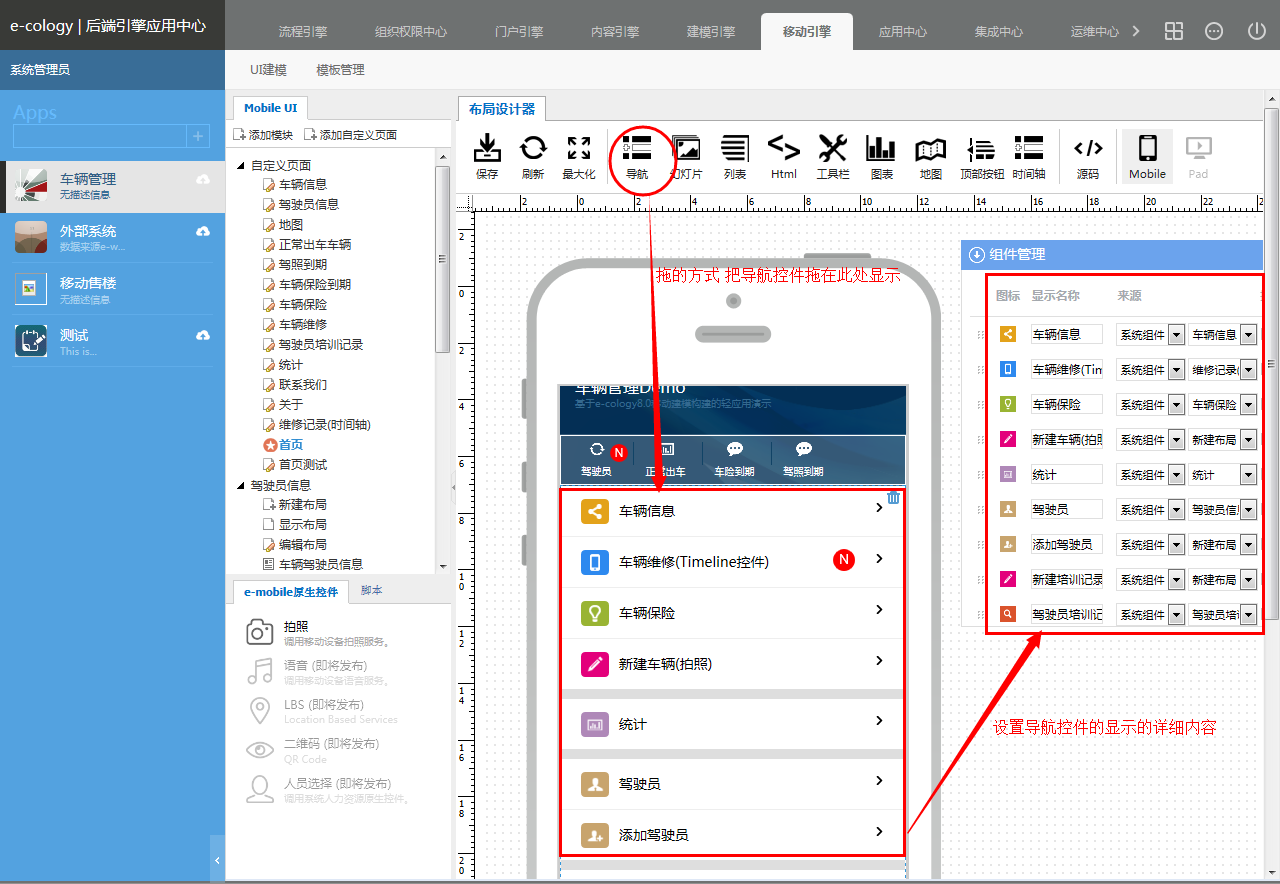
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图

说明:
1、组件管理图标: 系统有图标库 用户可以在图标库中选择合适的图标 也可以本地 网上上传相应的图标。
2、组件管理显示名称:可以在此处自定义导航控件中各组件的显示名称
3、组件管理来源:是指点击导航控件中的名称进去显示的页面路径 可以跳转到系统组件,自定义,脚本
4、组件管理提示:是指显示在导航名称后面的数目 一般用于 我想知道这个列表下总共有多少条数据 我们直接在首页上就很直观的显示出来 。提示的 数目来源有2种 第一种:通过写sql的方式来实现 sql查询到的数量就提示中显示的数量 例如sql的格式为
:select count(*) as nums from ufbugs where wtlx=1
第二种:是提供了java接口 用户可以编写一段代码来实现复杂的逻辑关系。
5、组件管理分组:是显示在导航控件中的内容进行分组显示 如果在某个菜单勾选了分组 那么这个下面就会多一条灰色的线
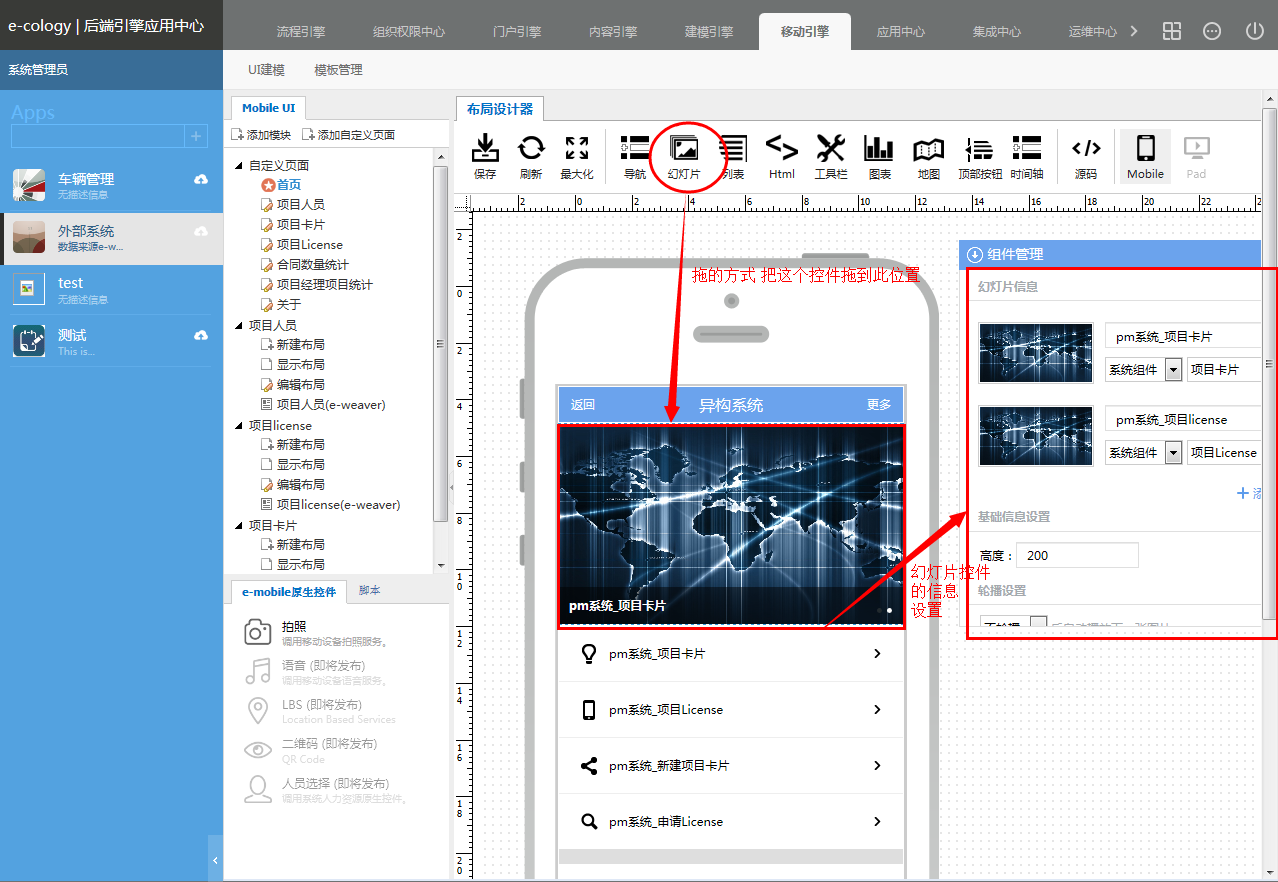
24 幻灯片控件
6.2.1、概述
幻灯片控件一般用于app应用首页的上部分 用来显示图片的 比如是几张大图片在手机上切来切去 点击图片就是具体的内容 类似于幻灯片放映的效果。
6.2.2、客户端显示效果
6.2.3、控件介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
1、组件管理添加:可以添加幻灯片组件中显示的幻灯片。
2、组件管理删除:删除幻灯片组件中不需要显示的幻灯片。
3、组件管理添加图片:选择幻灯片控件中放映的图片。
4、组件管理标题:显示在幻灯片上的标题。
5、组件管理_图片链接:在手机可以端首页的时候 点击幻灯片放映的时候 点击图片的时候 跳转页面的路径。
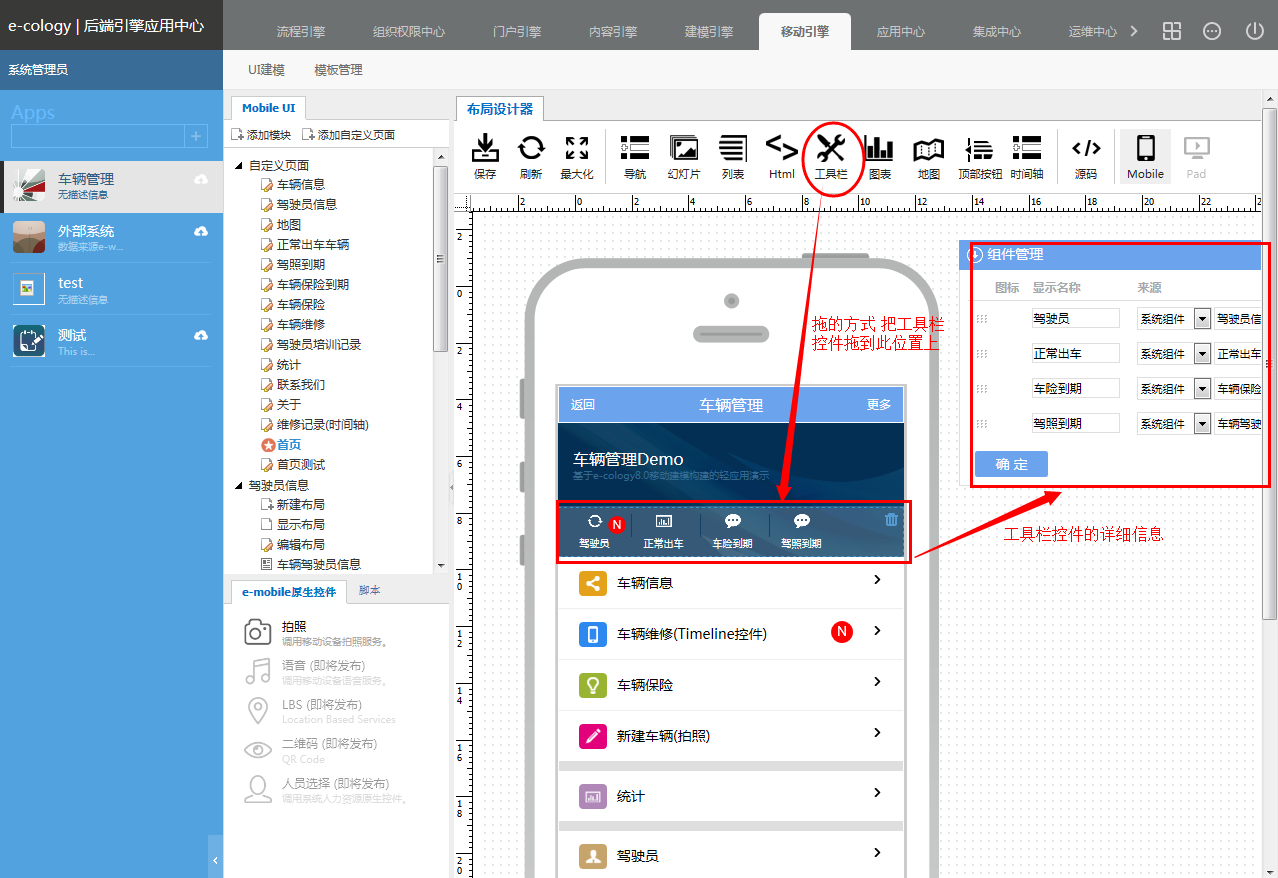
25 工具栏控件
6.3.1、概述
工具栏控件可以理解为类似为ie上的工具栏菜单一样 我们可以把一些常用的菜单放在工具栏上 方便我们快速访问。
6.3.2、客户端显示效果
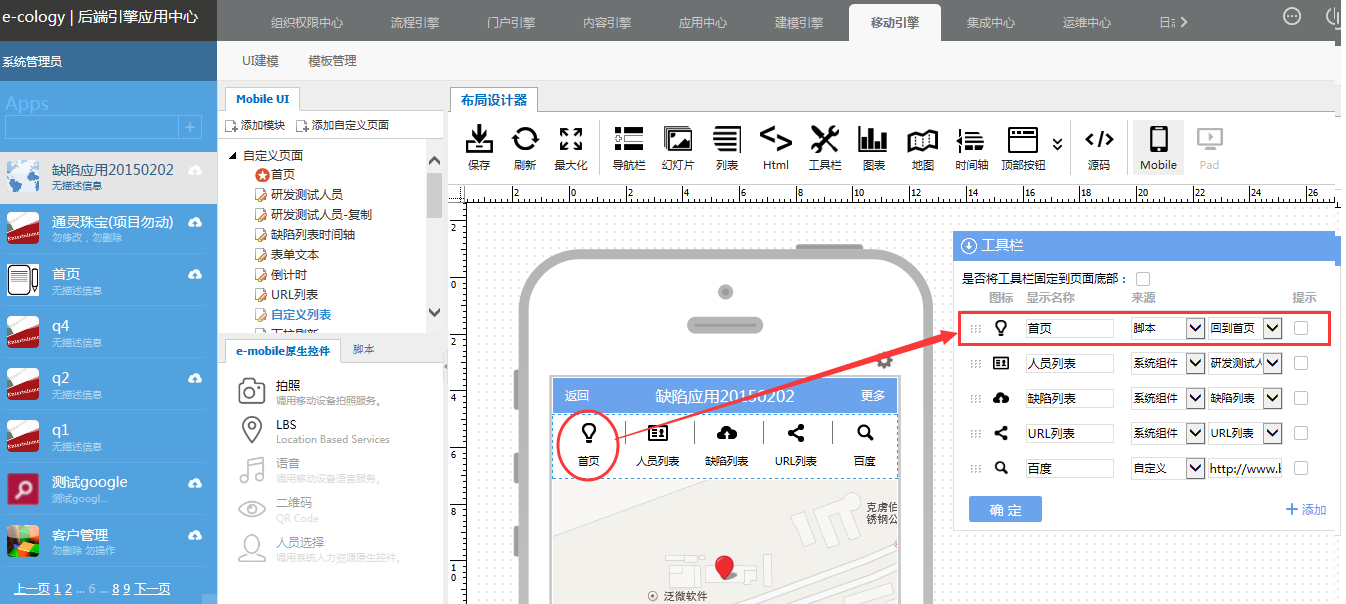
6.3.3、控件介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
1、组件管理图标:定义显示在工具栏上的图标,此图标可以在我们的图标库中选择 也可以从本地或者网络上上传一个。
2、组件管理显示名称:定义显示在工具栏上的显示名称。
3、组件管理来源:是指点击某个显示名称进去 显示的页面,这个页面可以是系统组件也可以自定义的一个页面。
4、组件管理提示:类似于导航控件中介绍的提示。一般是我想知道这个菜单下总共有多少条数据 我们很直观的在首页上显示出来 不需要具体点击进去查看。同样也是有2种方式实现 第一种:sql语句的方式,第二种:java代码的方式。
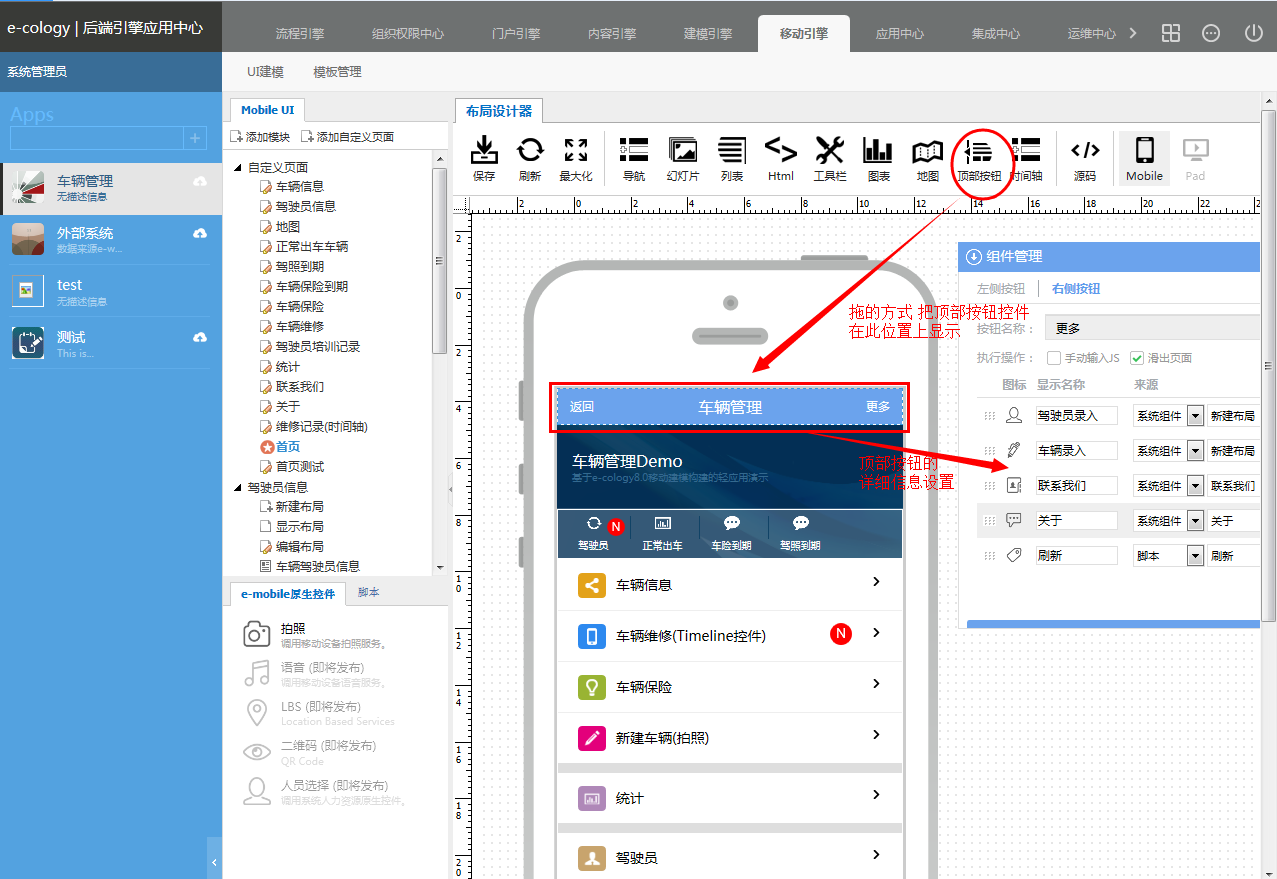
26 顶部控件
6.4.1、概述
顶部控件是用于实现类似于网易新闻客户端一样 点击顶部右侧的一个图标 可以弹出一个页面 在此页面上会显示一些内容的入口 我们可以点击此些入口进去查看详细的信息。
顶部按钮控件 一般是显示在App应用的顶部 我可以设置顶部左侧显示的按钮名称及右侧显示的按钮名称还有点击右侧的按钮出来的页面显示的内容。
6.4.2、客户端显示效果
6.4.3、控件介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
1、组件管理左侧按钮:定义顶部按钮控件左侧按钮显示的名称
2、组件管理右侧按钮:定义顶部按钮控件右侧显示的名称及点击右侧按钮弹出页面显示的内容。
27 列表控件
6.5.1、概述
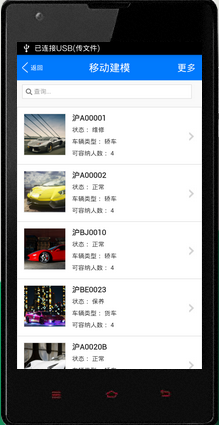
列表控件顾名思义就是展示列表数据的控件。我们在APP应用中我们需要显示以列表的形式展示数据。
6.5.2、客户端显示效果
列表控件在客户端显示的效果 下图为2种常用的列表控件展现样式。
A、列表控件展示样式1 B、列表控件展示样式2

6.5.3、控件介绍
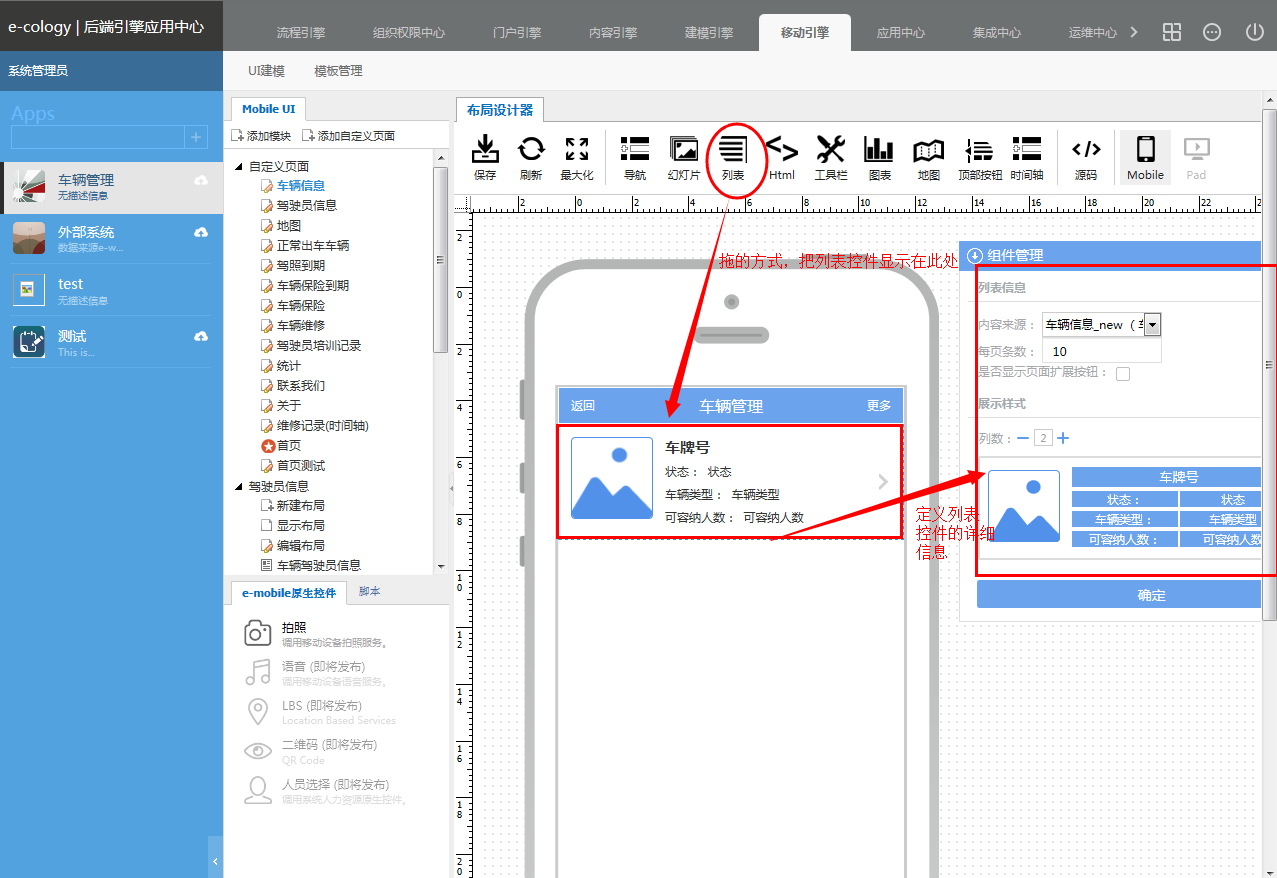
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
1、组件管理内容来源:定义此列表控件显示的是那个自定义查询的内容。
2、组件管理每页条数:定义此列表控件每页显示的条数。
3、组件管理扩展按钮:勾选表示显示出表单建模中列表中配置的页面扩展按钮 不勾选则反之。
4、组件管理展示样式:定义列表控件显示那些字段及字段的排版样式。

5、组件管理数据只读:列表上点击某条数据不会链接到链接地址。
6、组件管理延迟加载:当真正需要数据的时候,才执行数据加载操作,以提高性能。
7、组件管理指定查询列:按照查询列查询列表数据,如果未指定查询列,则默认按照显示中的第一列查询。
8、组件管理自定义按钮:自定义配置按钮及点击按钮跳转的链接。
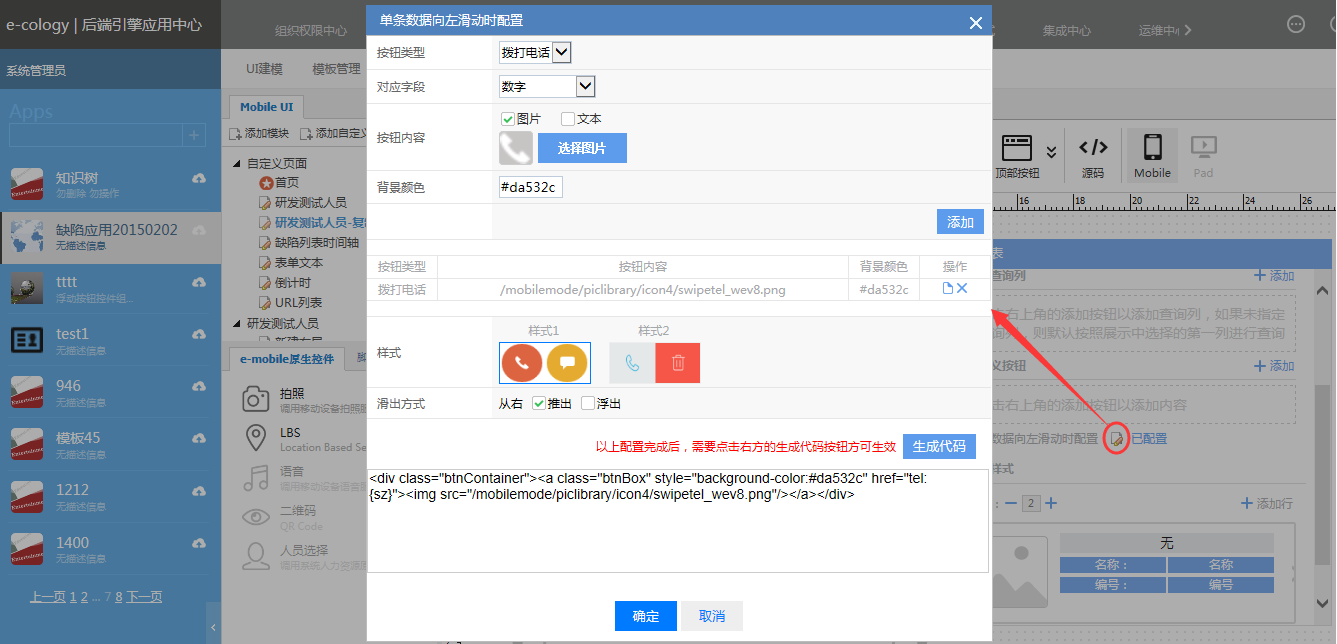
9、组件管理_单条数据向左滑动时配置:列表中单条数据向左滑动时显示的按钮及执行的操作,配置方法如图:
单条数据向左滑动时配置移动端效果如图:
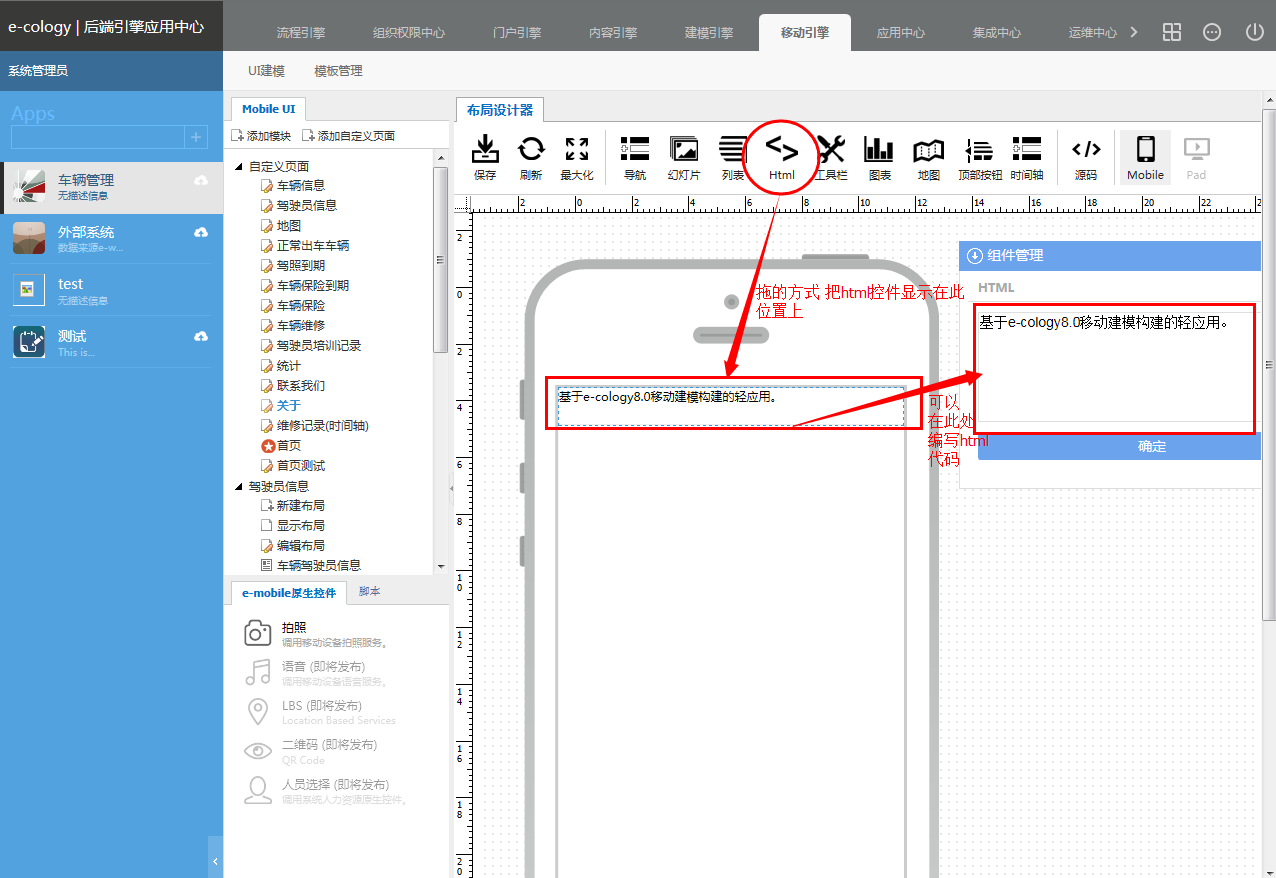
28 html控件
6.6.1、概述
HTML控件是指可以在此控件里面放一段html的代码 html代码的内容自定义。
6.6.2、客户端显示效果
6.6.3、控件介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
组件管理_html:在此处编写html代码。
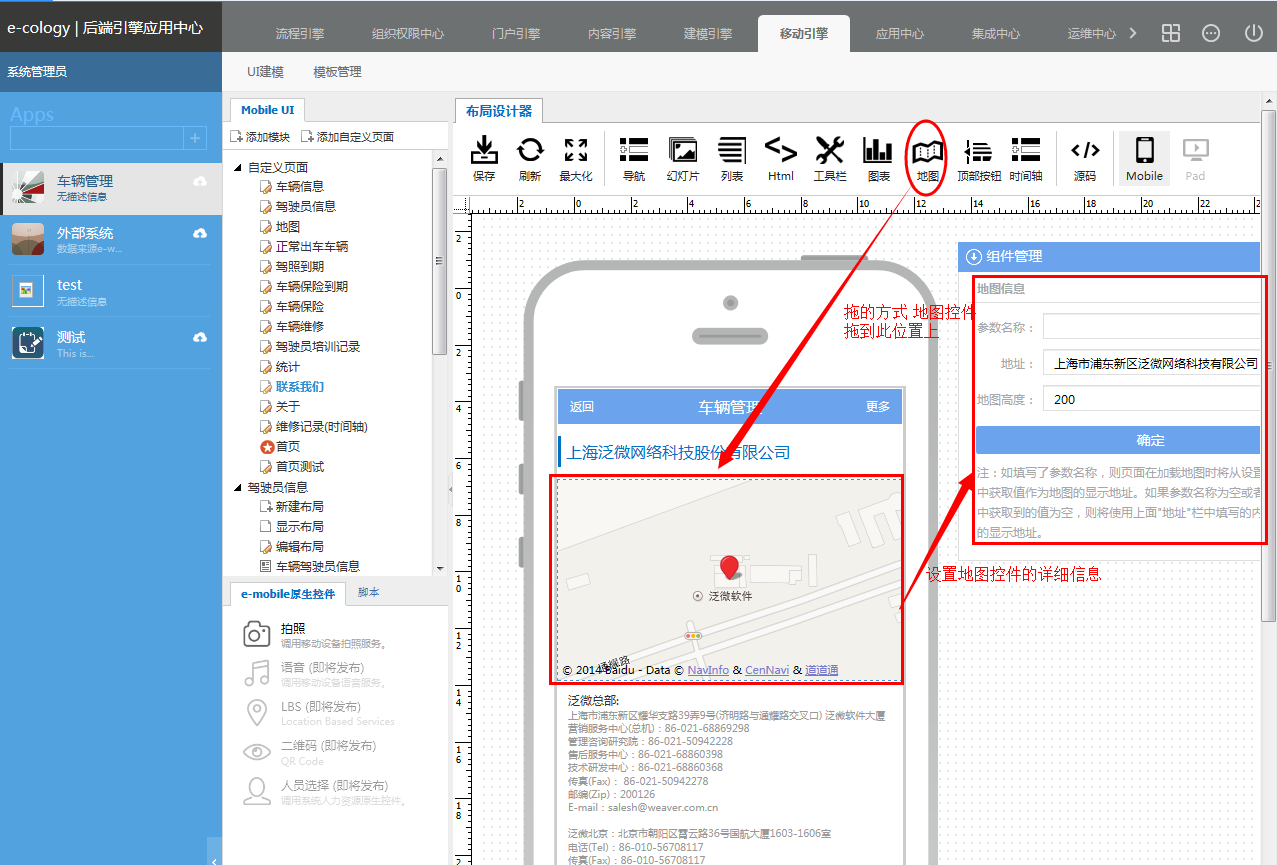
29 地图控件
6.7.1、概述
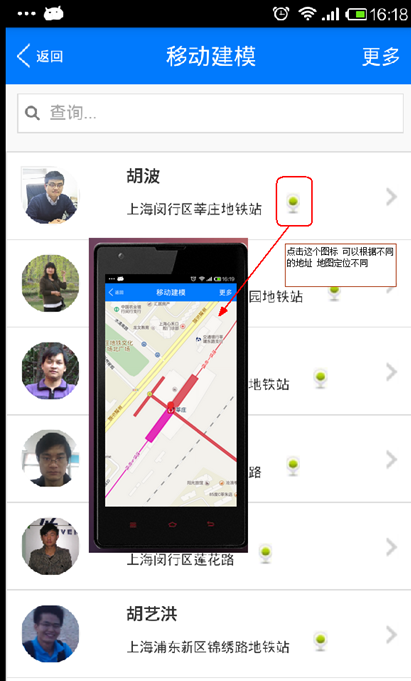
6.7.2、客户端显示效果
目前我们的地图控件中有2种应用
第一种:默认一个地址 打开地图控件默认的就定位到这个默认地址上去
 、
、
第二种:根据不同的参数值 定位不同的位置

6.7.3、控件介绍
第一种介绍:
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
组件管理_地址:为地图控件的默认地址。
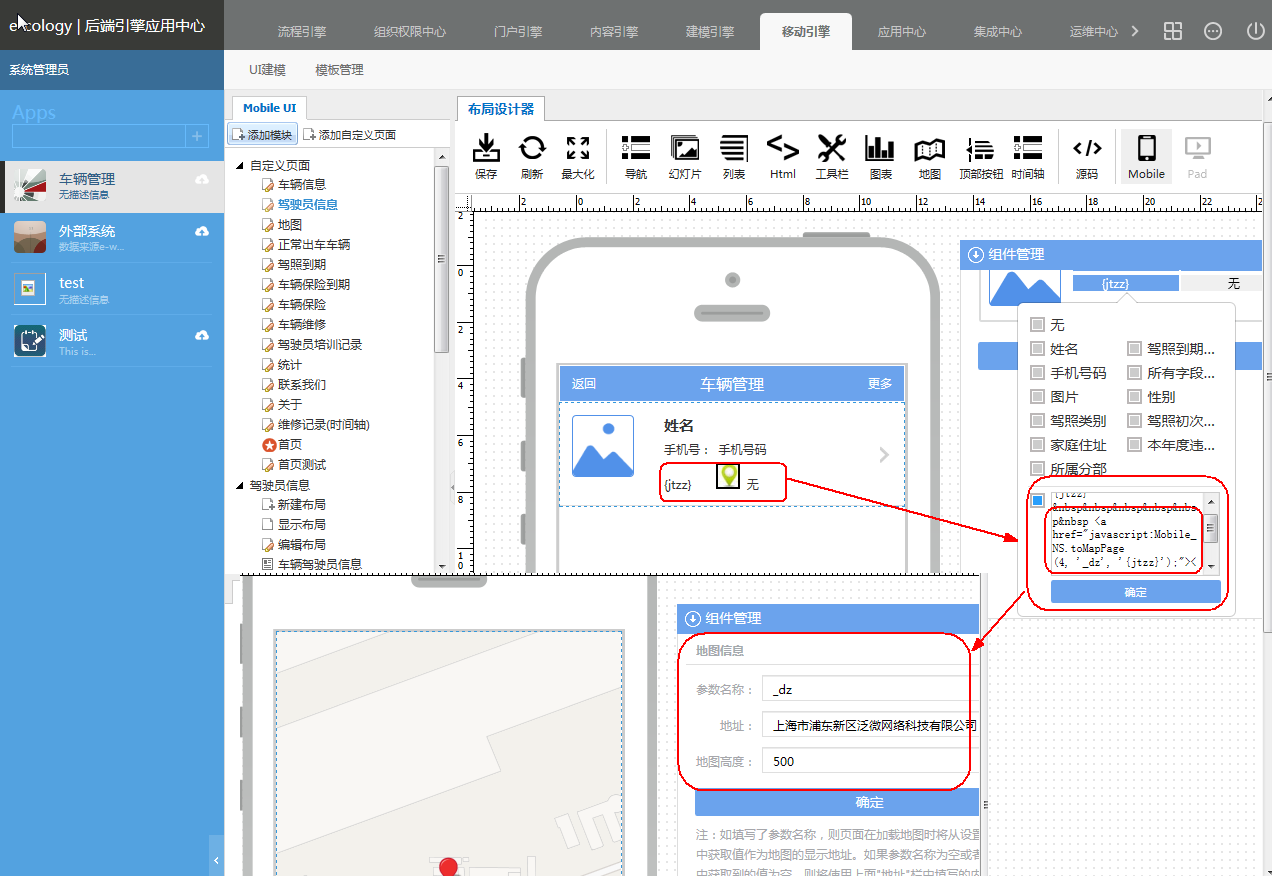
第二种介绍
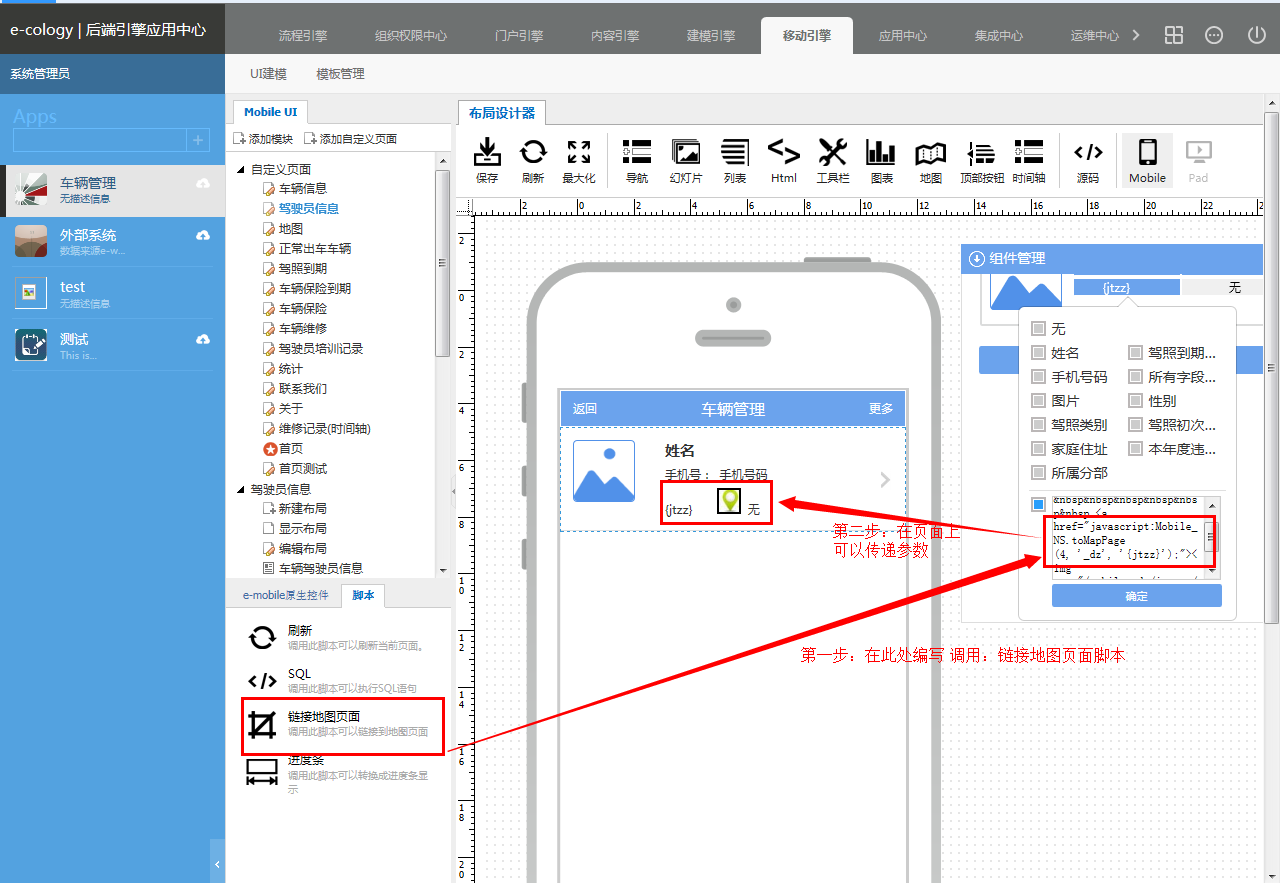
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
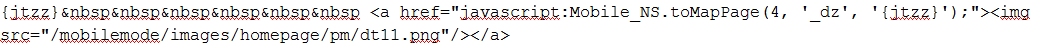
说明:
图片中的代码格式为:
其中{jtzz} 表示取此表单中命为dz的列的数据 格式是{列名}
这一段是给地图动态赋参数值的。
Mobile_NS.toMapPage(13, ‘_dz’, ‘{jtzz}’)这是地图赋值函数 13表示那个放有地图控件自定义页面的id ;_dz表示传递过去的参数名称,{jtzz}表示参数取值是取那列的值
30 图表控件
6.8.1、概述
图表控件就是类似于系统中门户上的图表元素 利用图表控件在我们的APP应用中显示我们的图表。
6.8.2、客户端显示效果
6.8.3、控件介绍
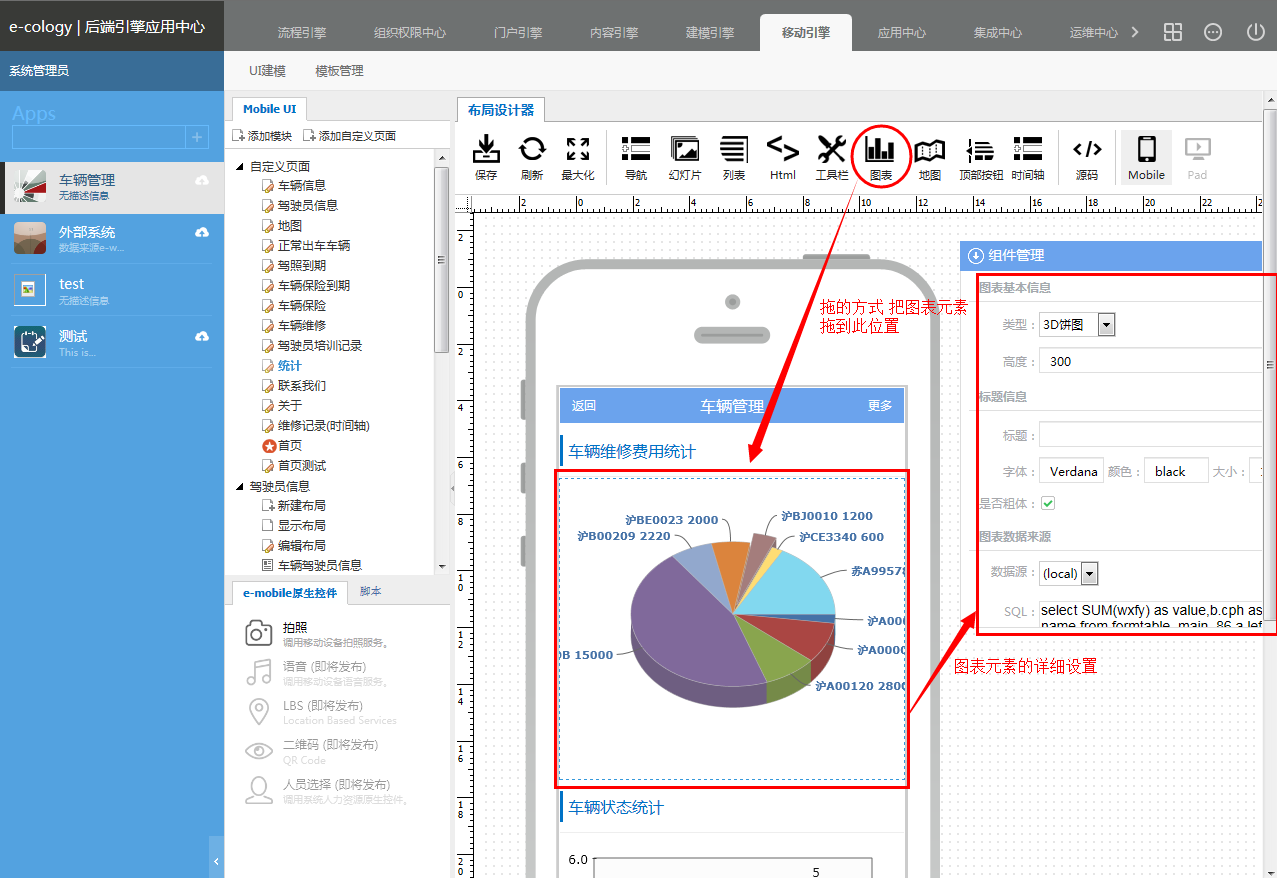
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
图表控件的核心就是写sql,数据源支持外部数据源和本地数据源
sql的格式为:
书写SQL语句时需要指明name列,value列和color列。如:
select browsername as name, browservalue as value, browsercolor as color from browserinfo
如果没有明确指明name列,将使用查询结果的第1列作为name列。
如果没有明确指明value列,将使用查询结果的第2列作为value列。
如果没有明确指明color列,将由系统自行分配颜色值。
所以下面的查询SQL也是可以的,只是颜色值会由系统指定:
select browsername, browservalue from browserinfo
31 时间轴控件
6.9.1、概述
时间轴控件顾名思义是以时间为主体的 用户可以很清晰的知道 某一个时间显示的数据是什么。
6.9.2、客户端显示效果
6.9.3、控件介绍
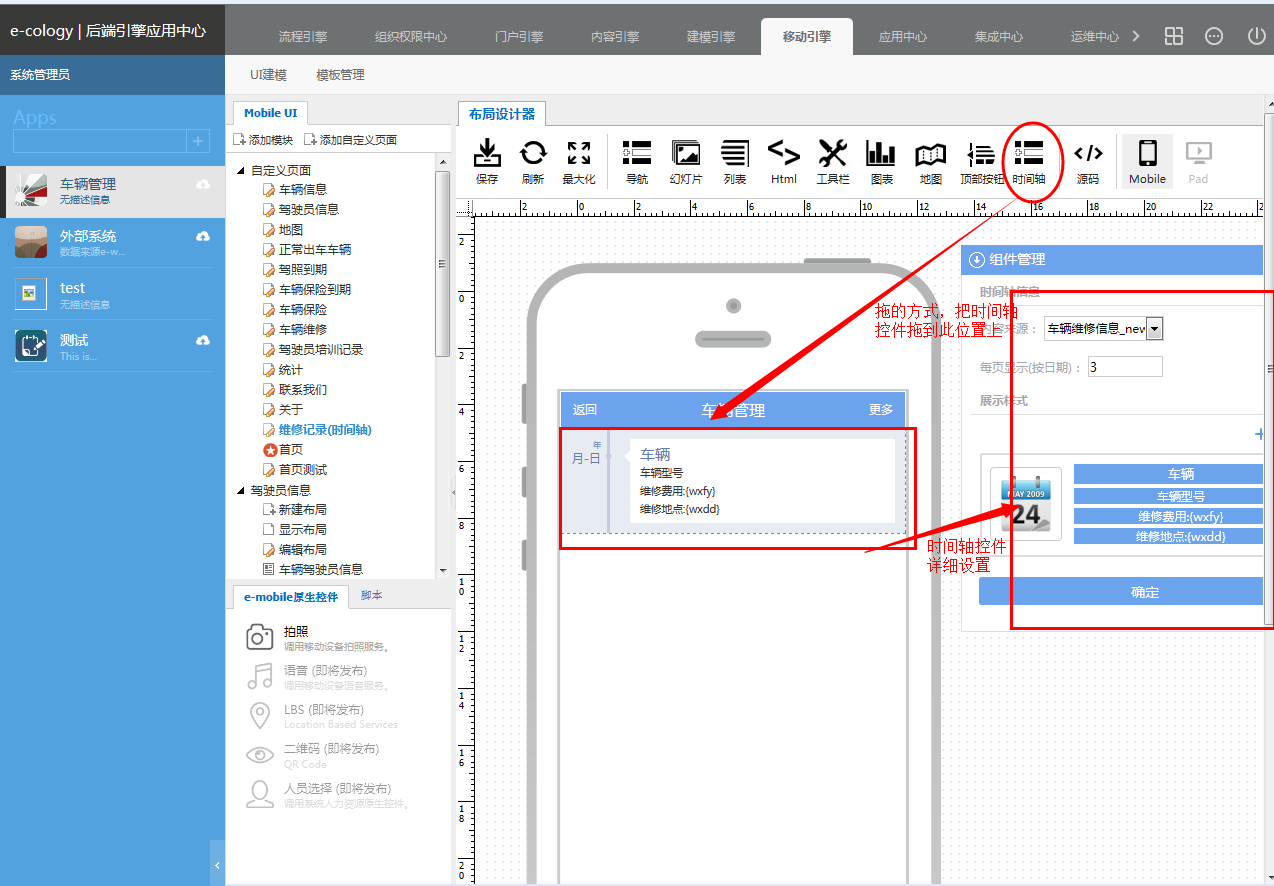
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
1、组件管理来源:表示时间轴控件显示数据来源 是那个自定义查询。
2、组件管理每页显示(按日期):表示每页显示的条数。
3、组件管理_显示样式:设置此控件上显示的字段。
32 导航面板控件
6.10.1、概述
导航面板控件一般用于客户端app首页 以面板的方式将组件显示在首页上
6.10.2、客户端显示效果
6.10.3、控件介绍
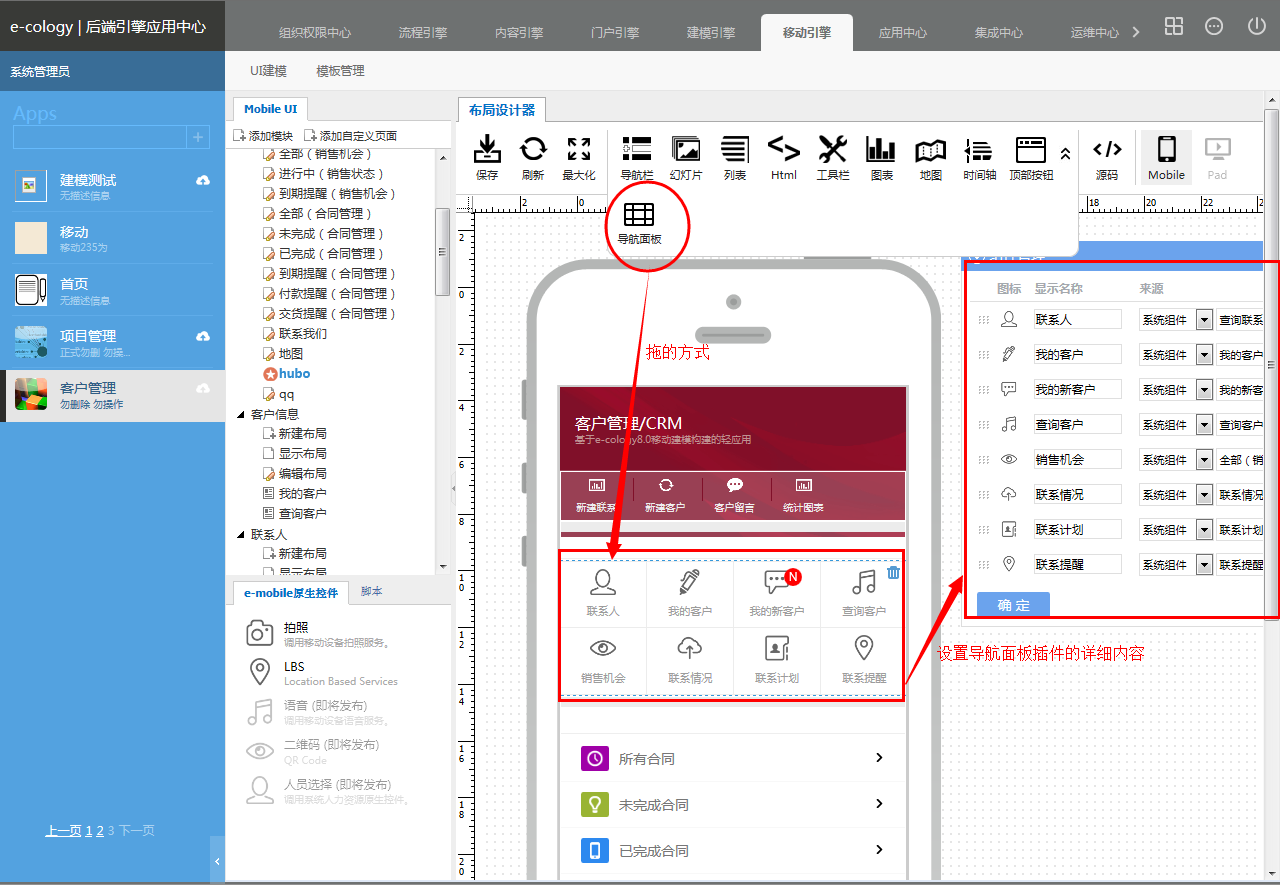
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图
说明:
1、组件管理图标: 系统有图标库 用户可以在图标库中选择合适的图标 也可以本地 网上上传相应的图标。
2、组件管理显示名称:可以在此处自定义导航控件中各组件的显示名称
3、组件管理来源:是指点击导航控件中的名称进去显示的页面路径 可以跳转到系统组件,自定义,脚本
4、组件管理提示:是指显示在导航名称后面的数目 一般用于 我想知道这个列表下总共有多少条数据 我们直接在首页上就很直观的显示出来 。提示的 数目来源有2种 第一种:通过写sql的方式来实现 sql查询到的数量就提示中显示的数量 例如sql的格式为
:select count(*) as nums from uf_bugs where wtlx=1
第二种:是提供了java接口 用户可以编写一段代码来实现复杂的逻辑关系。
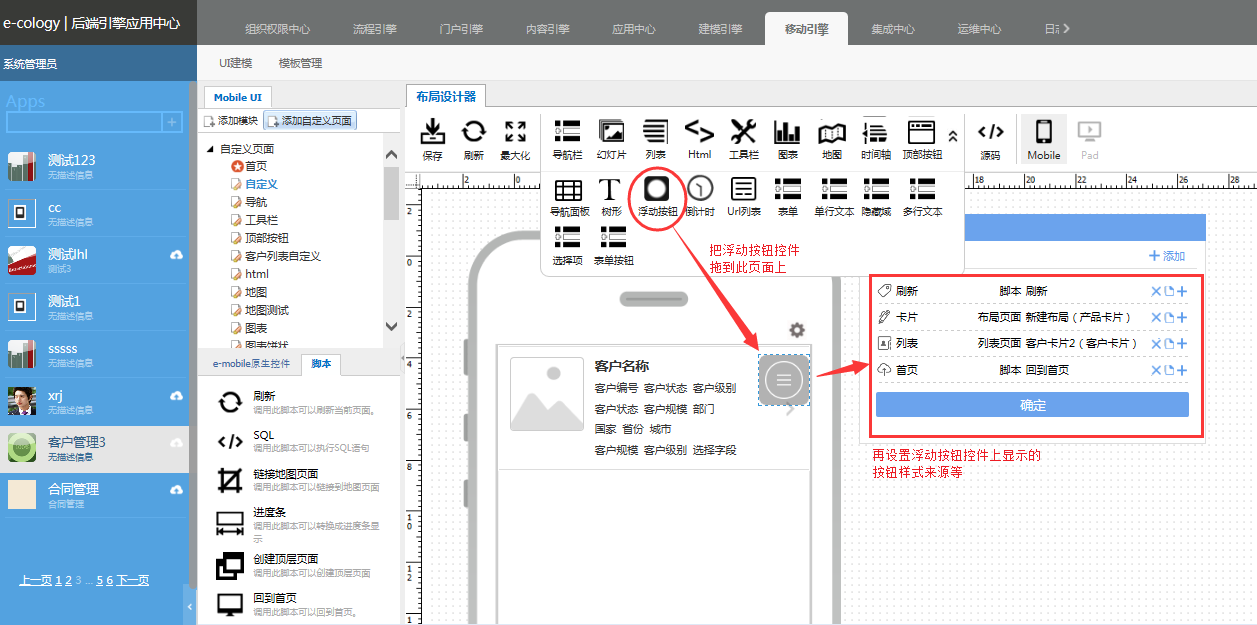
33 浮动按钮控件
6.11.1、概述
浮动按钮控件就是在页面会多出一个浮动的黑色Home按钮,可以自定义添加最多四个按钮,链接到布局/列表/自定义链接/脚本,类似iphone上的辅助功能Assistive Touch。
6.11.2、客户端显示效果
6.11.3、脚本介绍
在系统后端—->【移动引擎】选择一个创建的应用,然后再点击首页(自定义页面),添加浮动按钮控件具体如下图
6.11.4、关于脚本说明
说明:
组件管理图标:客户端按钮的图标,系统有图标库,用户可以在图标库中选择合适的图标,也可以本地/网上上传相应的图标
组件管理显示名称:可以在此处自定义浮动按钮中各按钮的显示名称
组件管理来源:是指点击此按钮进去链接到的页面路径,可以跳转到自定义页面,布局页面,列表页面,输入链接,脚本
组件管理提示:是指显示在按钮名称右上角的数目,一般用于 我想知道这个列表下总共有多少条数据,我们直接在首页上就很直观的显示出来 。提示的 数目来源有2种 第一种:通过写sql的方式来实现 sql查询到的数量就提示中显示的数量 例如sql的格式为
select count(*) as nums from uf_bugs where wtlx=1 第二种:是提供了java接口 用户可以编写一段代码来实现复杂的逻辑关系。
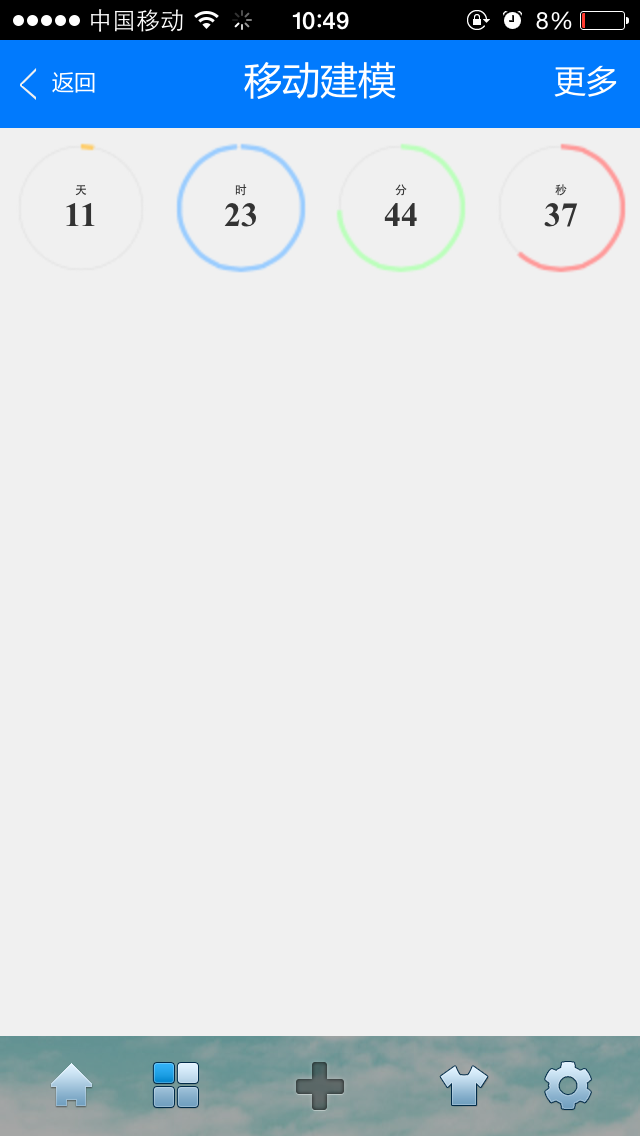
34 倒计时控件
6.12.1、概述
倒计时表示从未来的某一时点往现在计算时间,用来表示距离截止日期还有多少时间。
6.12.2、客户端显示效果
倒计时控件在客户端的显示效果如下图
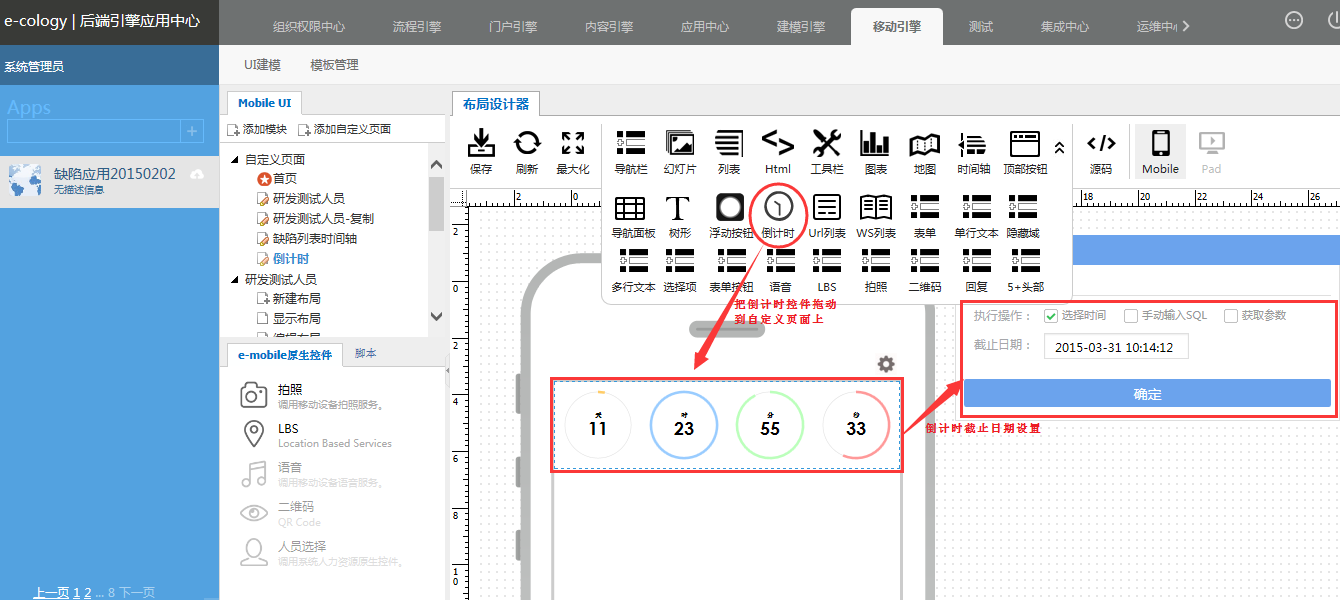
6.12.3、控件介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面),然后把倒计时控件拖动到此自定义页面上,具体如下图
说明:
1、截止日期选择时间:表示通过日期时间控件手动选择截止日期。
2、截止日期手动输入SQL:需要输入一个能返回类似2014-12-12 12:12:12这种日期时间数据的SQL
SQL语句的格式为:select put1 from uf_jmtest where id=’16’, 或者利用已有的日期时间字段拼接起来,如
select inddate||’ ‘||indtime||’:00’ as a from uf_clientind where id=’283’
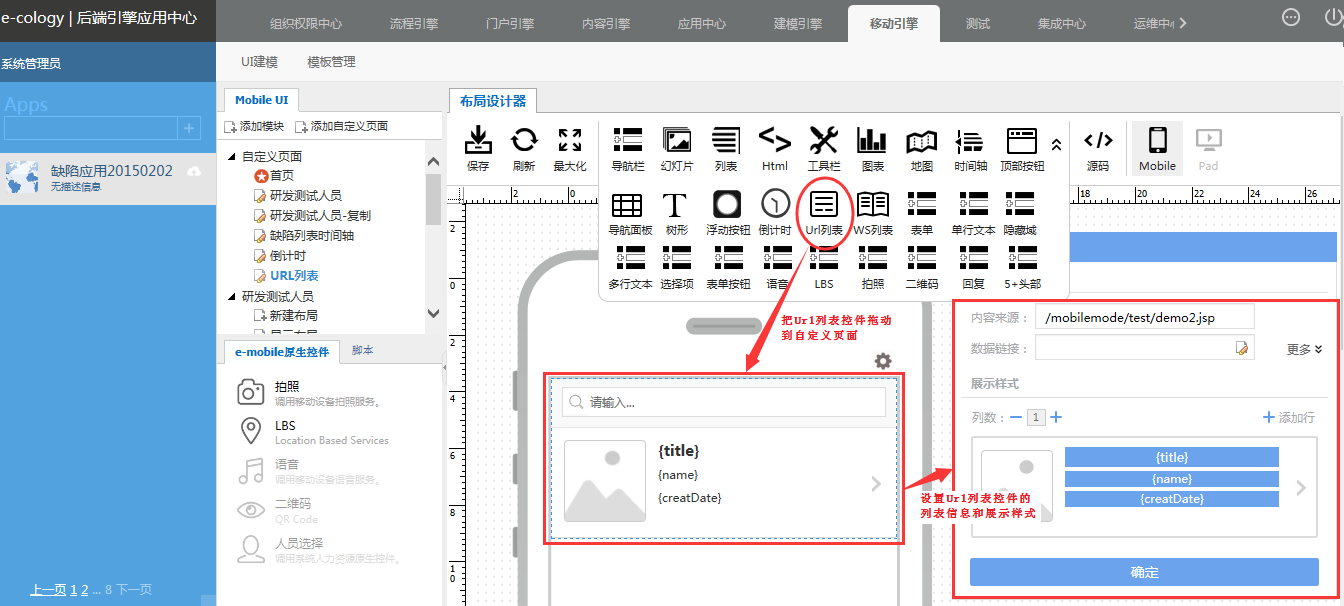
35 URL列表
6.13.1、概述
Url列表控件就是用来展示列表数据的控件,和列表控件一样,只是内容来源不同。列表的内容来源是系统中的自定义查询,Url列表的内容来源是Url地址。
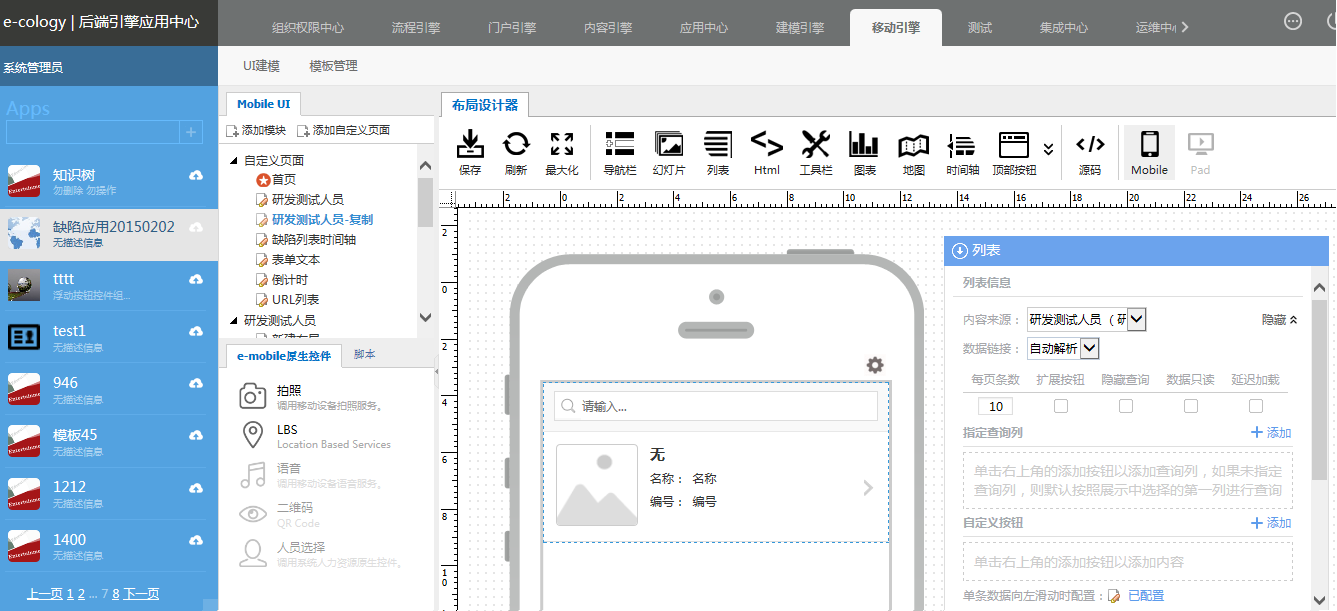
6.13.2、客户端显示效果
Url列表控件在客户端的显示效果如下图
6.13.3、控件介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面),然后把Url列表控件拖动到此自定义页面上,具体如下图
说明:
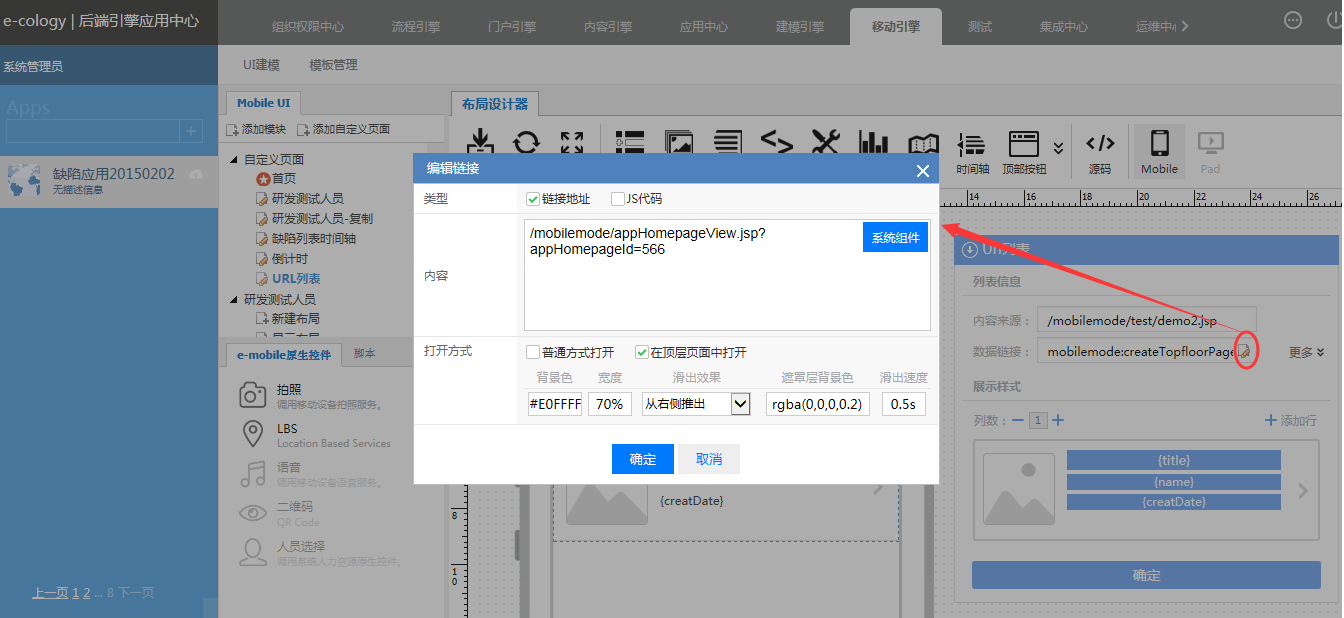
1、列表信息内容来源:定义此Url列表控件显示的是哪个页面的内容,如上图中是在程序中放已经写好的jsp页面。
2、列表信息数据链接,表示点击单条数据链接到哪个页面,如图
链接内容:可点击系统组件选择链接到哪个系统组件,也可自己写链接内容
打开方式:有两种,普通方式打开和在顶层页面中打开;
顶层页面打开可配置背景色、宽度、滑出效果等。
A 顶层页面打开 背景色#E0FFFF 宽度70%,效果如图
B 顶层页面打开 从右侧推出, 效果如图
3、列表信息每页条数:每页显示多少条数据;
4、列表信息隐藏查询:启用隐藏查询功能,Url列表最上方的搜索输入框被隐藏不显示;
5、列表信息数据只读:Url列表上点击某条数据不会链接到链接地址;
6、列表信息延迟加载:当在真正需要数据的时候,才真正执行数据加载操作,以提高性能;
7、列表信息单条数据向左滑动时配置:Url列表中单条数据向左滑动时显示的按钮及执行的操作;
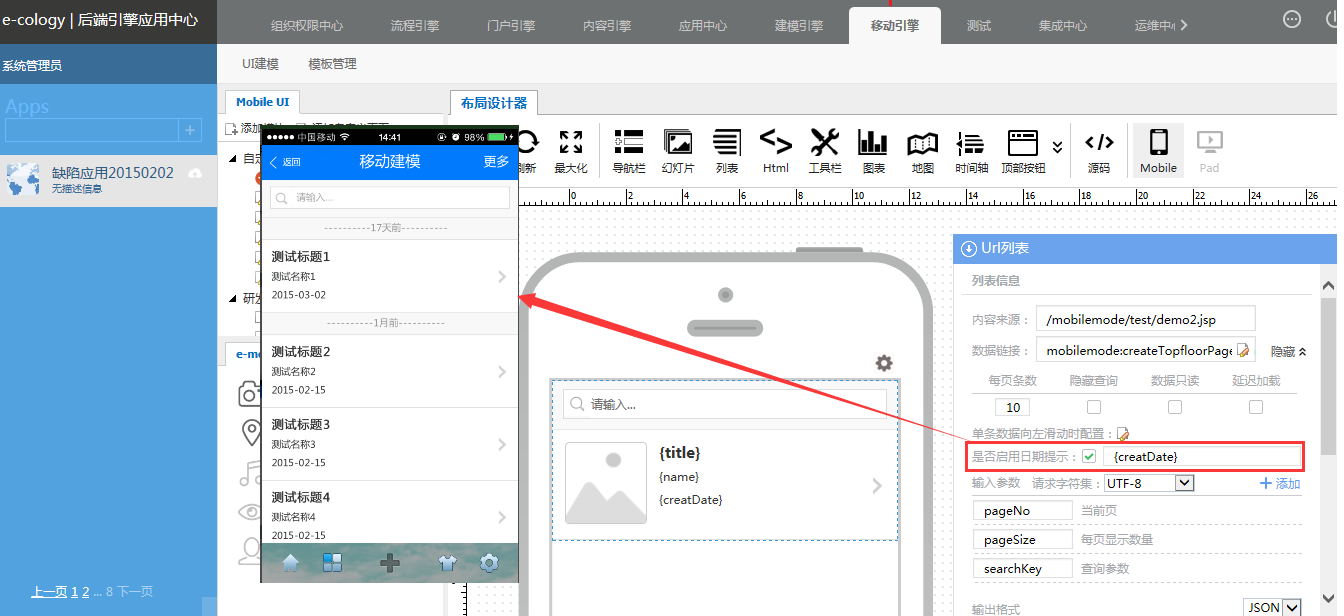
8、列表信息是否启用日期提示:Url列表中有日期或者时间字段,把字段中的的值与当前日期进行比较,按照日期提示分组显示,效果如图:
36 表单相关控件
6.14.1、概述
表单相关控件包括:表单、单行文本、多行文本、选择项、隐藏域、表单按钮、语音、LBS、拍照。
表单控件:就是配置一个系统中的表单,用来接收用户输入的信息,不在客户端显示。
单行文本控件:是一个供用户输入或编辑数据的基本控件,只能输入一行。
多行文本控件:供用户输入或编辑数据,支持换行操作。
选择项控件:配置一组预先设定的选项,用户可从中进行选择的一个选项。
隐藏域控件:隐藏域控件不在表单中显示,但其值会与表单一起提交,通常用于保存一些特定信息。
表单按钮:用户单击按钮时执行相应操作,提供三种类型的按钮,提交、重置和手动输入。
语音:用户可以录制一段语音。
LBS:Location Based Service,获取移动终端用户的位置信息,需开启定位服务。
拍照:调用移动端自带的拍照功能,拍照之后可直接使用照片;或者从相册选择照片。
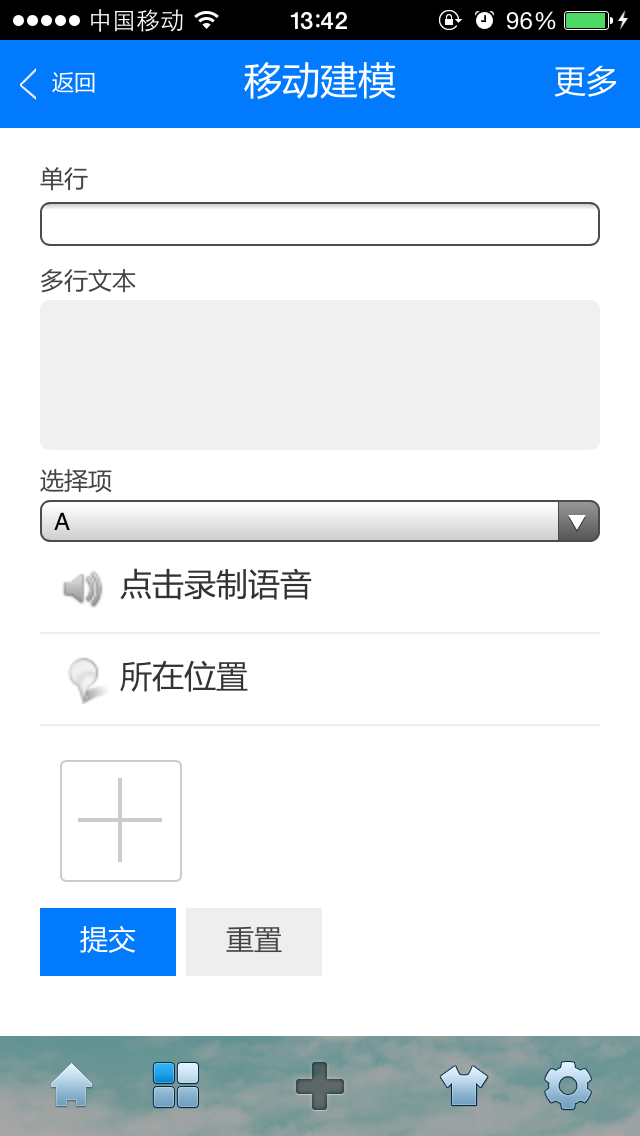
6.14.2、客户端显示效果
6.14.3、控件介绍
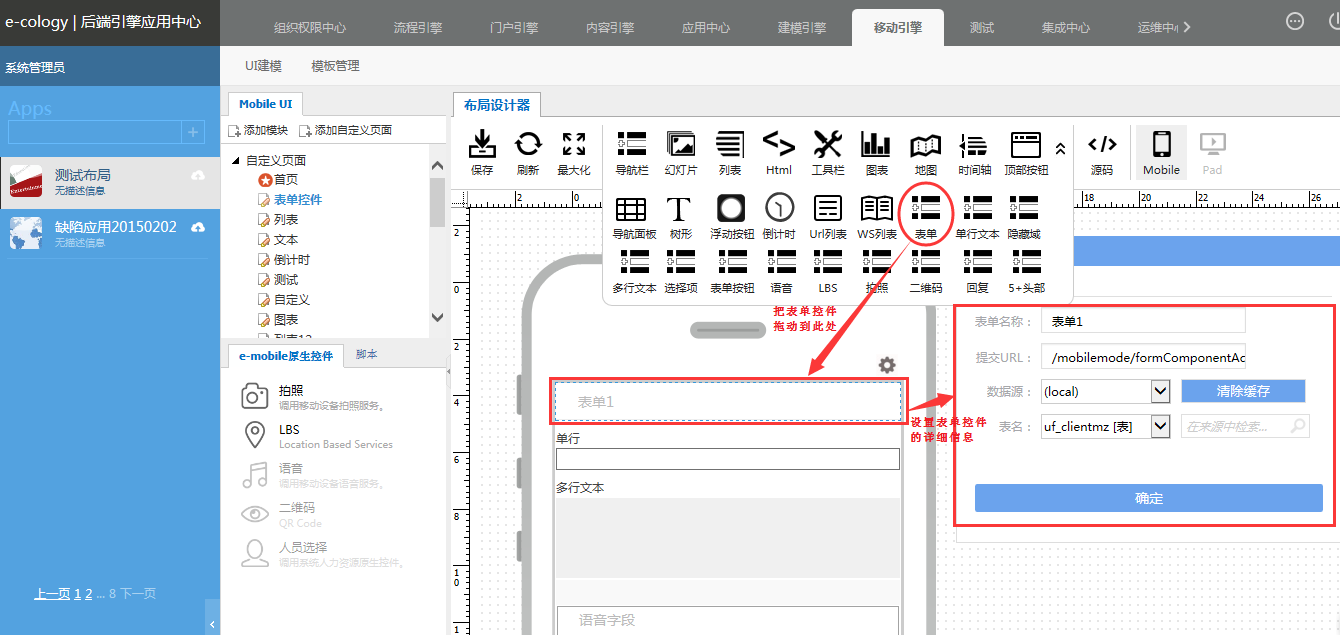
表单控件
在系统后端—->【移动引擎】选择一个创建的应用,然后再点击自定义页面,然后把表单控件拖动到此自定义页面上,具体如下图
说明:
1、表单信息提交URL:有默认URL,表单的提交按钮可配置为往第三方url中提交;
2、表单信息数据源:可选择本地或者外部数据源的表单;
3、表单信息_表名:通过下拉框选择表名或者在来源中检索,表示用户输入后保存到此表单中。
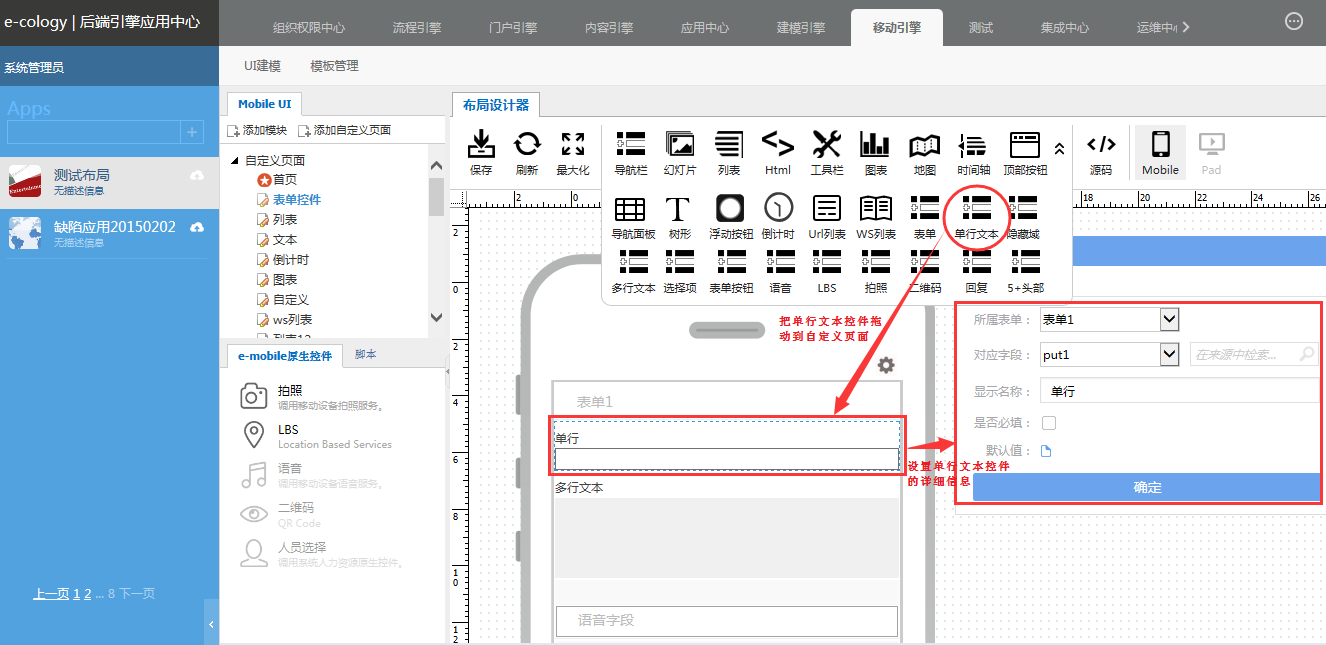
单行文本控件
在系统后端—->【移动引擎】,选择上步添加表单控件的自定义页面,把单行文本控件拖进来,具体如下图,多行文本控件的配置也类似 说明:
说明:
1、单行文本所属表单:选择当前自定义页面中表单控件中的表单;
2、单行文本对应字段:选择所属表单中存储文本内容的字段;
3、单行文本显示名称:在移动端的显示名称;
4、单行文本是否必填:默认非必填,勾选表示在移动端该控件必须输入值,否则点击提交按钮的时候会弹出 必填项不能为空;
5、单行文本_默认值:可设置当前用户、当前部门、当前日期等默认值,移动端打开此自定义页面单行文本控件会显示默认值。
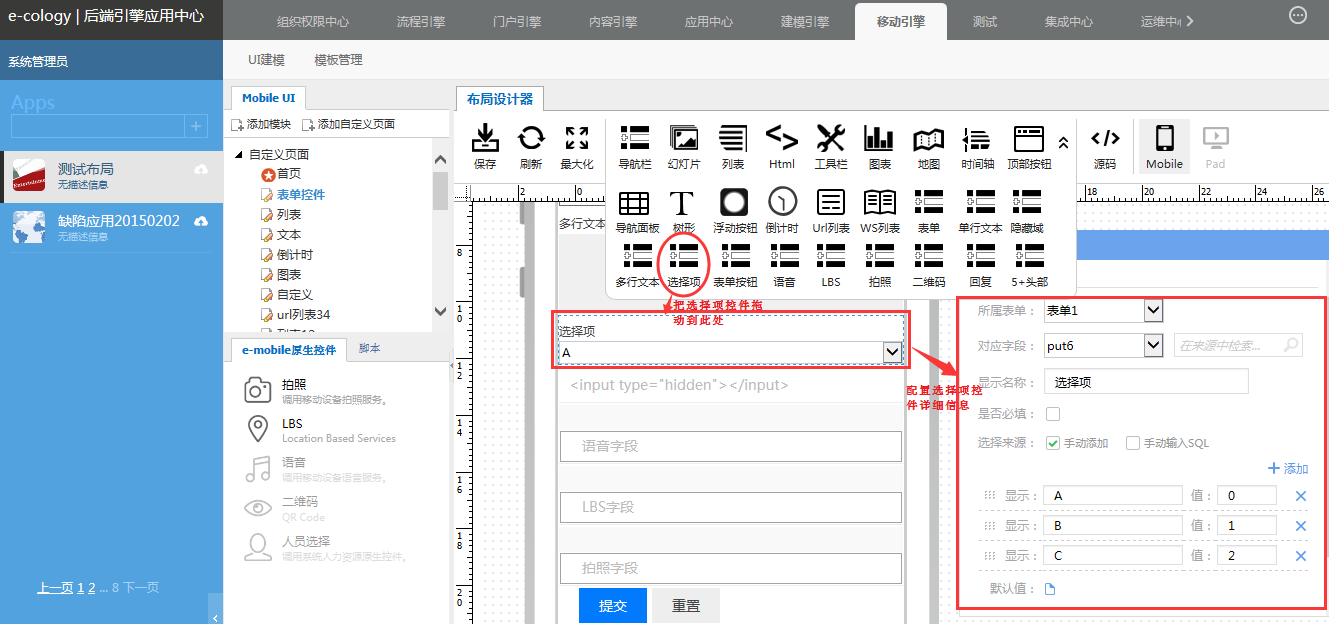
选择项控件
在系统后端—->【移动引擎】,选择上面添加表单控件的自定义页面,把选择项控件拖进来,具体如下图所示
说明:
1、选择项所属表单:选择当前自定义页面中表单控件中的表单;
2、选择项对应字段:选择所属表单中存储选择项值的字段;
3、选择项显示名称:在移动端的显示名称;
4、选择项是否必填:默认非必填,勾选表示在移动端该控件不能为空,否则点击提交按钮的时候会弹出提示;
5、选择项选择来源:有两种方式,一种是手动添加显示名称和值;一种是手动输入SQL,搜索出两列作为name列和value列;
6、选择项默认值:可设置当前用户、当前部门等默认值,移动端打开此自定义页面选择项控件会显示默认值。
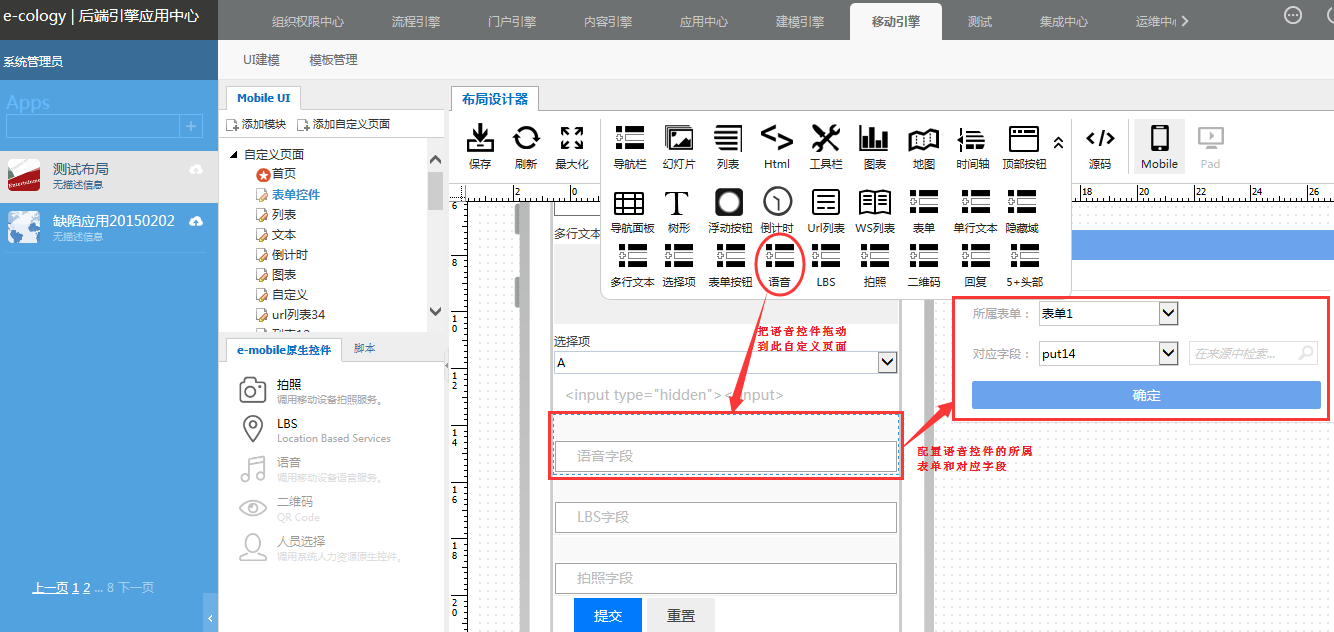
语音控件
在系统后端—->【移动引擎】,选择上面添加表单控件的自定义页面,把语音控件拖进来,具体如下图所示,LBS 和 拍照控件的配置也类似
说明:
1、选择项所属表单:选择当前自定义页面中表单控件中的表单;
2、选择项对应字段:选择所属表单中存储语音文件路径的字段,移动端点击录制语音后会生成一个mp3格式的文件,把该文件的存储路径保存在对应字段。
37 网页头部
6.15.1、概述
网页头部控件是指通过网页方式登陆系统,非E-mobile登陆,在首页或自定义页面的顶部默认显示头部按钮。
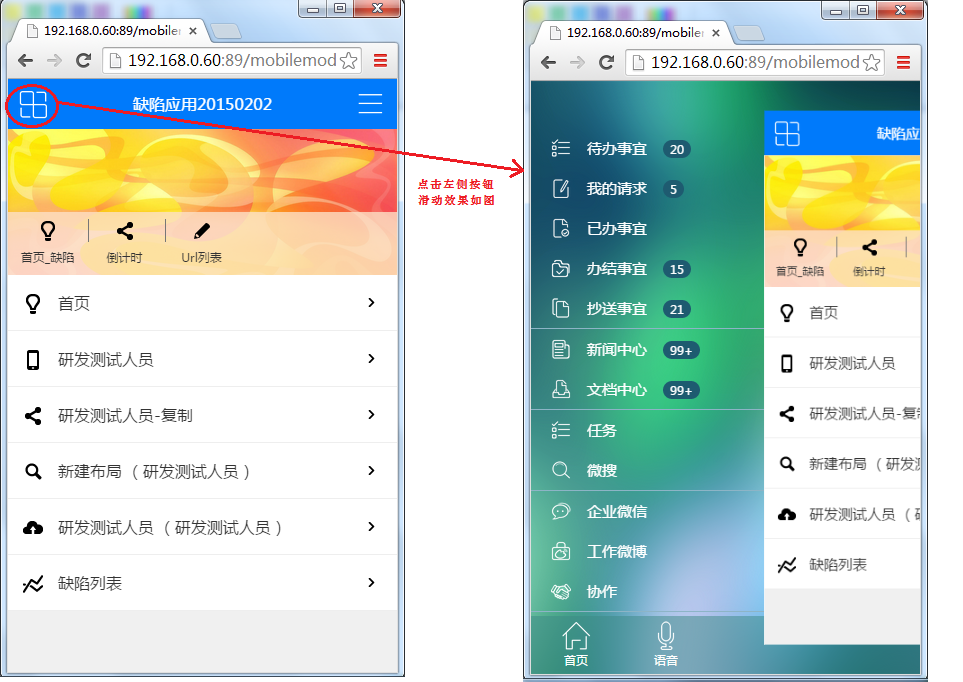
6.15.2、客户端显示效果
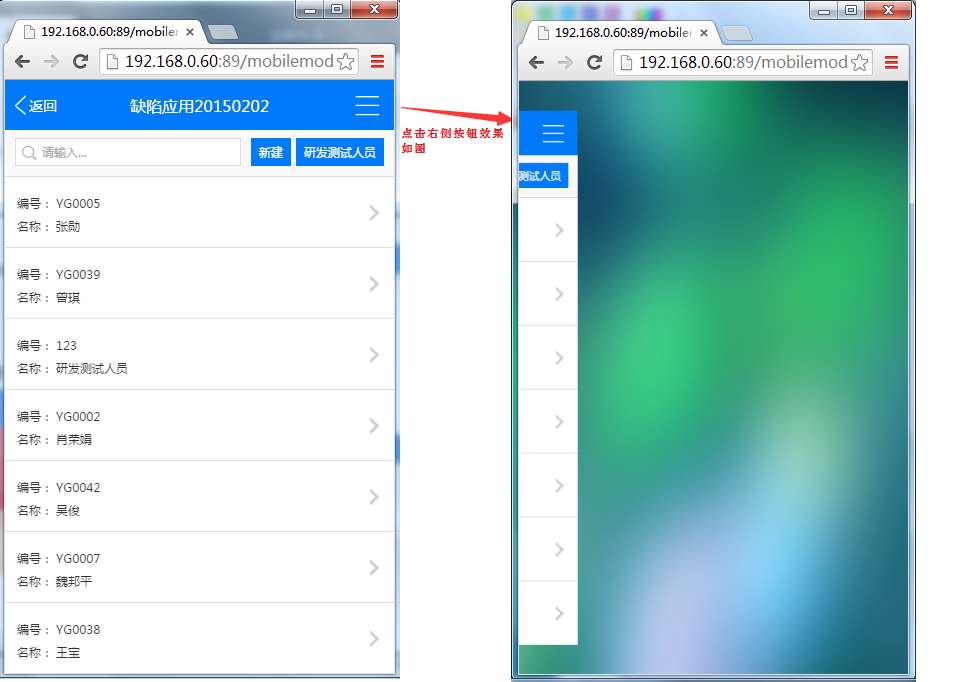
通过PC端流程器登陆系统,进入到应用 [缺陷应用20150202]的首页,网页头部的显示效果如图
然后点击 研发测试人员 链接到某自定义页面,网页头部的显示效果如图
说明:
1、网页版首页,首页左侧和右侧的按钮都用于滑动;
2、网页版自定义页面,左侧是 [返回] 按钮,点击则返回到上一页,右侧是滑动按钮;
3、网页头部无需在后台手动配置,通过网页版登陆系统就会默认显示; 若首页或自定义页面 配置了5+头部控件,则显示5+头部控件的内容。
38 WS列表
6.16.1、概述
在系统后端ws列表控件是展示通过webwervice接口读取的数据。
6.16.2、客户端效果
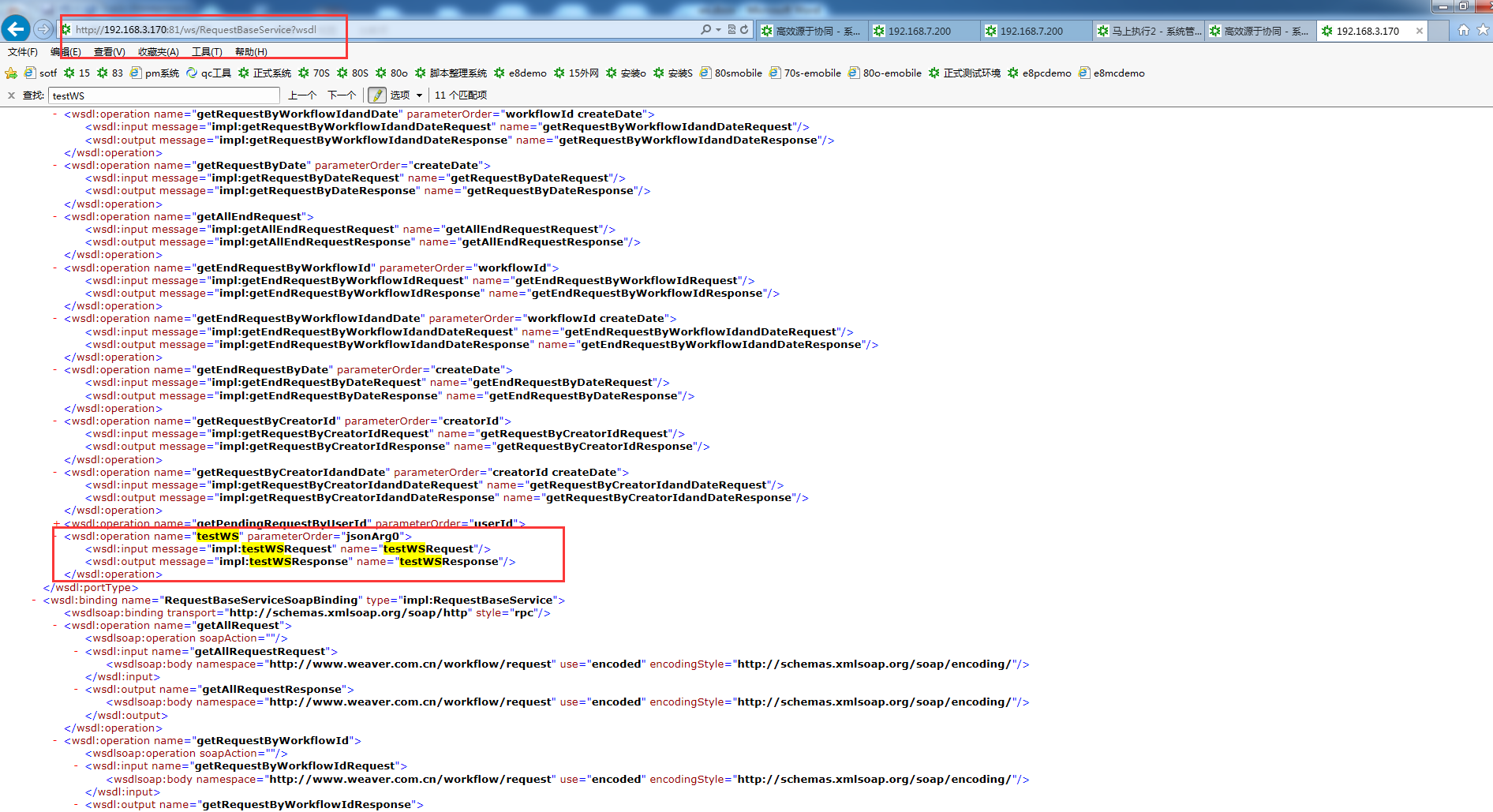
在系统 比如:客户提供的web service的接口如下比如:
(图1)
客户端显示的效果如下图:
(图2)
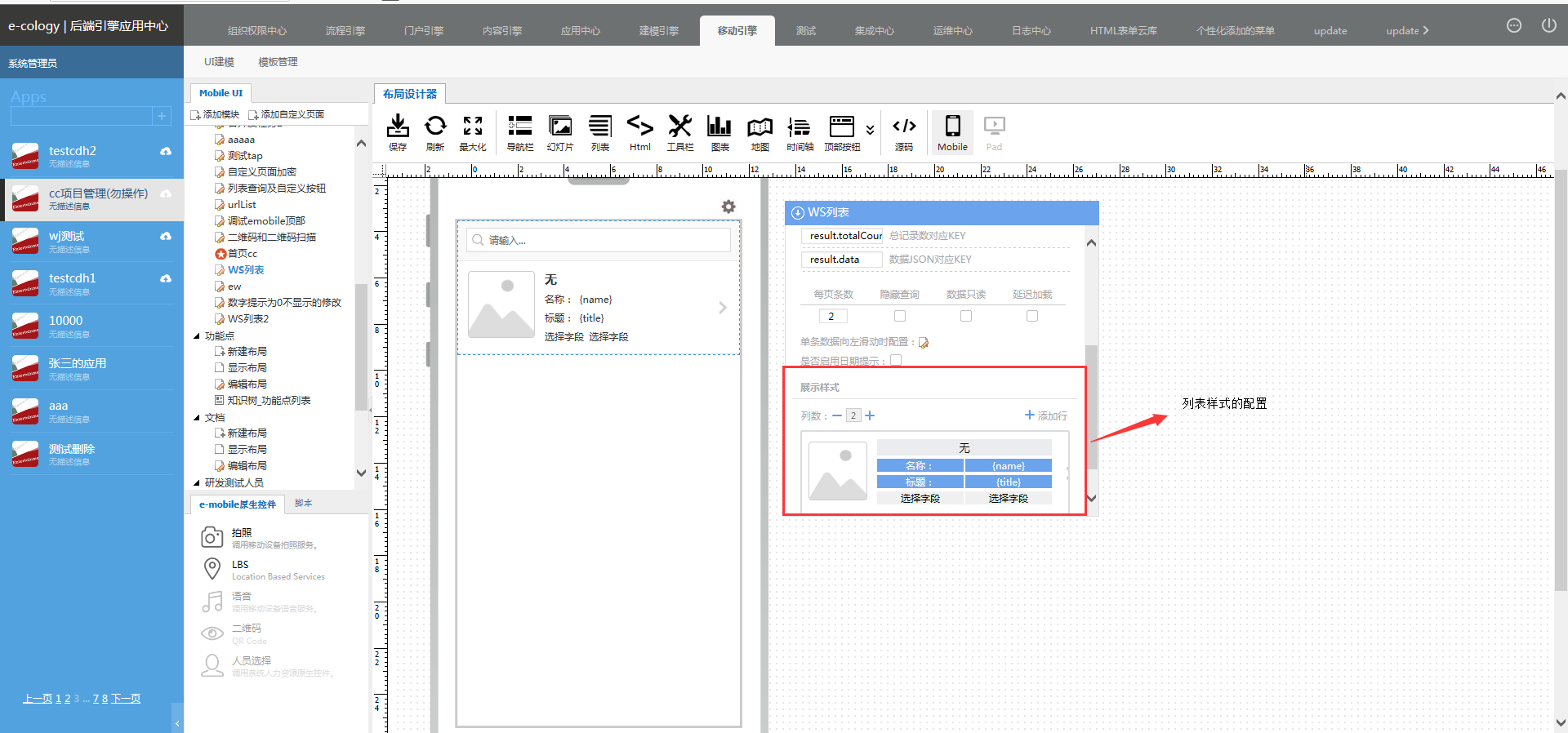
6.16.3、控件介绍
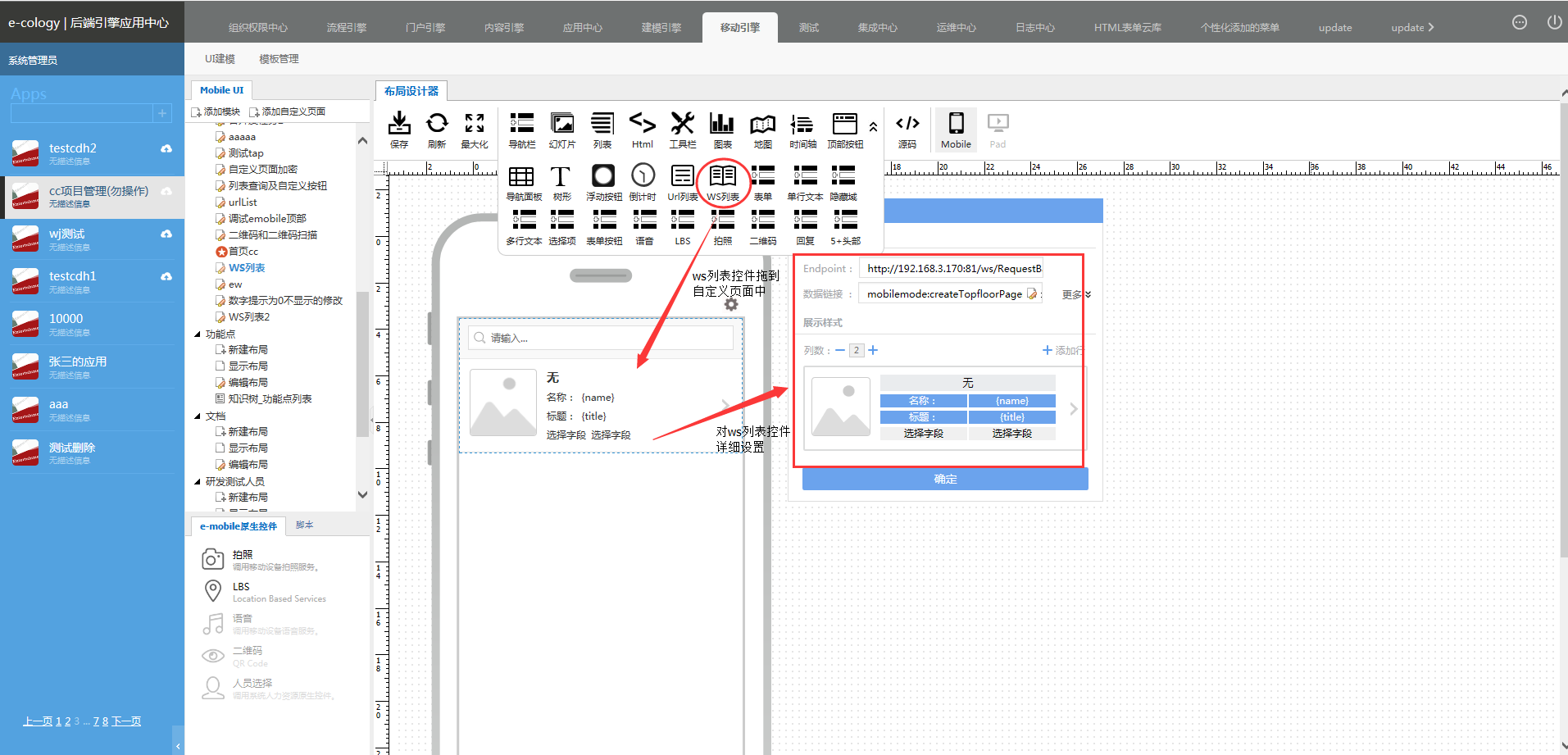
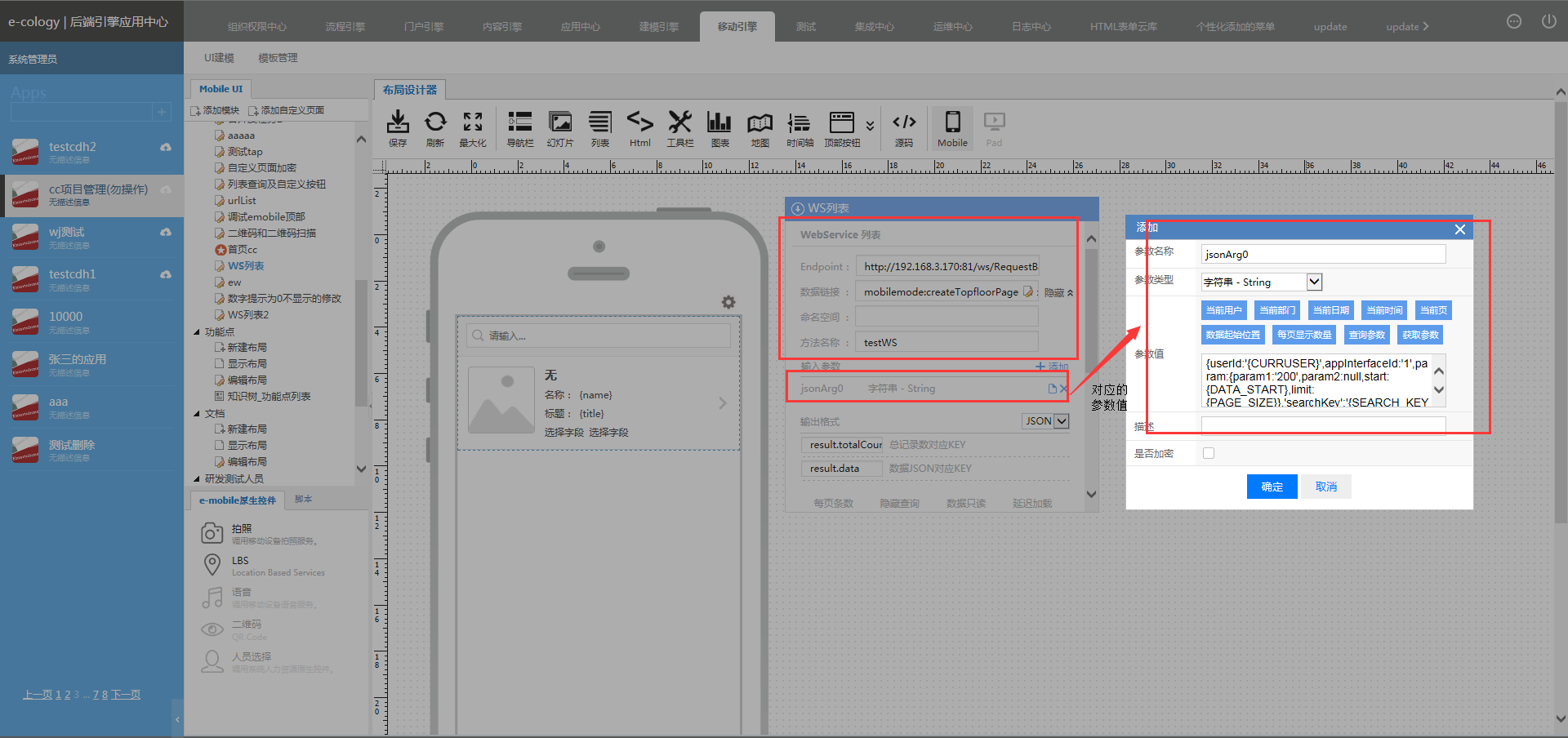
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面),然后把ws列表控件拖动到此自定义页面上,具体如下图
说明:
1、Endpoint:为webserver 的访问路径如(图1)的webservice 那此处应该填写:http://192.168.3.170:81/ws/RequestBaseService
2、数据链接:定义在手机上打开一条数据的链接地址
3、命名空间:webservice的命名空间有则填写 没有则可以不填写。
4、方法名称:此控件需要展示web service那个方法的数据 比如(图1)的web service 比如 我们需要展示 testWS方法中的数据 则此处就填写 testWS.
5、输入参数:则是调用web service某个方法的时候 需要传入的参数比如(图1)中 testWS 这个方法我们可以看到传入的参数名称为:jsonArg0怎么我们就可以在此处对此参数赋值 。
6、输出格式:调用web service中某个方法 返回的参数值 目前只支持返回json字符对象的数据。
7、此控件的其他类型的属性使用方法可以参照URL列表控件中介绍。
实现(图2)效果对应的配置页面如下图

39 回复控件
6.17.1、概述
回复控件允许在任何自定义页面使用来达到快速回复的效果。
此回复控件有自动保存和手动保存两种方式
自动保存可以绑定一张表即回复的内容插入到指定的表里面。
手动保存 提供一个代码接口可以通过编码的方式来处理回复的结果。
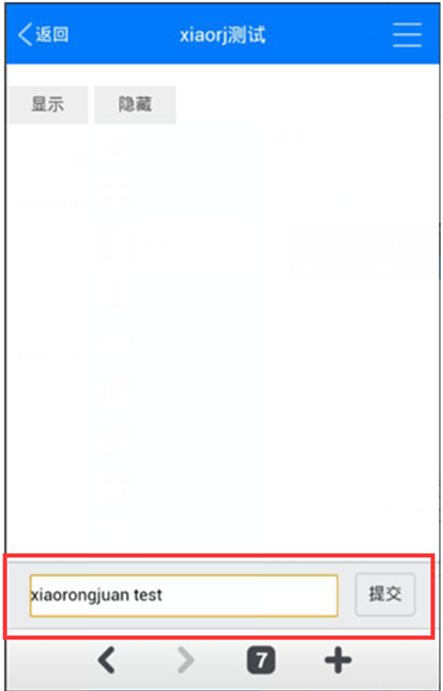
6.17.2、客户端效果
6.17.3、控件介绍
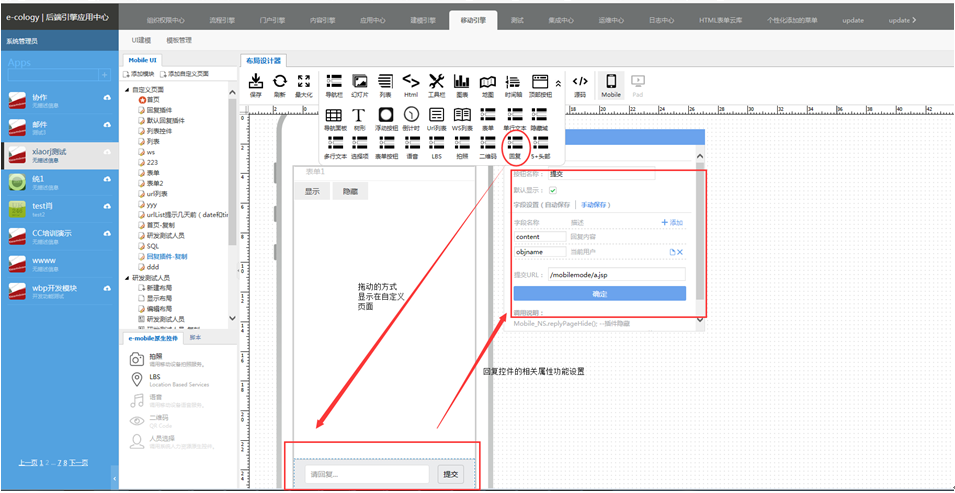
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面),然后把回复控件拖动到此自定义页面上,具体如下图
说明:
1、按钮名称:默认显示“提交”用户可以在此处自定义名称。
2、默认显示:勾选表示一到这个自定义页面此回复控件就显示反之则不显示。
3、字段设置(自动保存):此方式是用于绑定一张表单 回复的内容就插入此表单中 具体使用效果如:
4、字段设置(手动保存):提供一个代码接口 用户可以自定义编码决定回复的存储方式
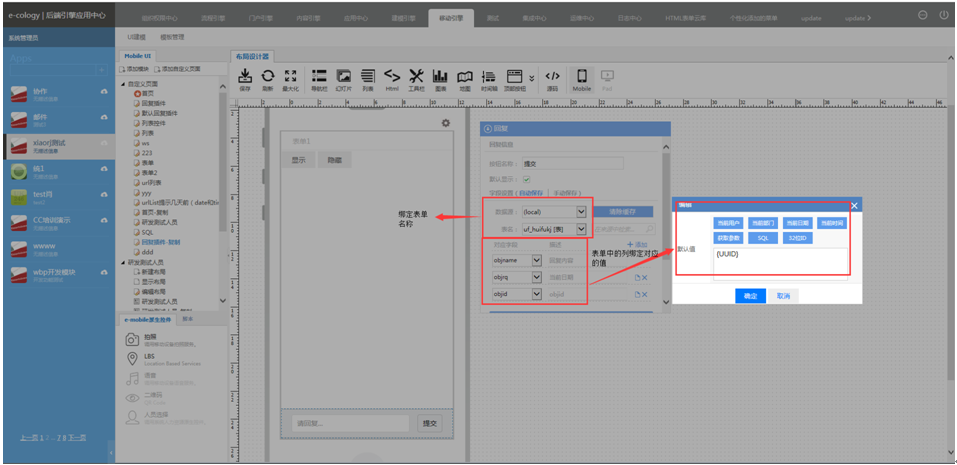
A、字段设置(自动保存)介绍如下:
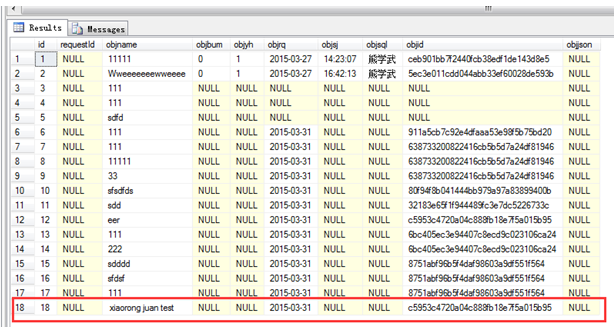
需求:需要将回复控件的数据保存在 系统中有张名为uf_huifukj 表单 ,objname:存放回复的内容,objrq:存放回复提交日期,objid:存放随机的32id。
实现以上需求的配置如下
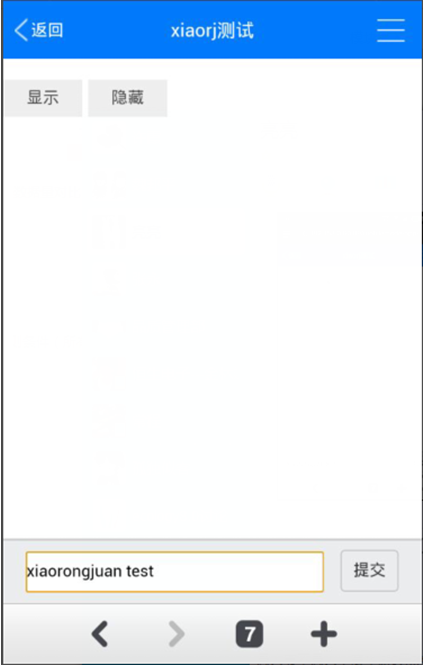
在前端回复插件使用效果如下图
点击提交之后 我们可以在数据库中查找到数据如下图:
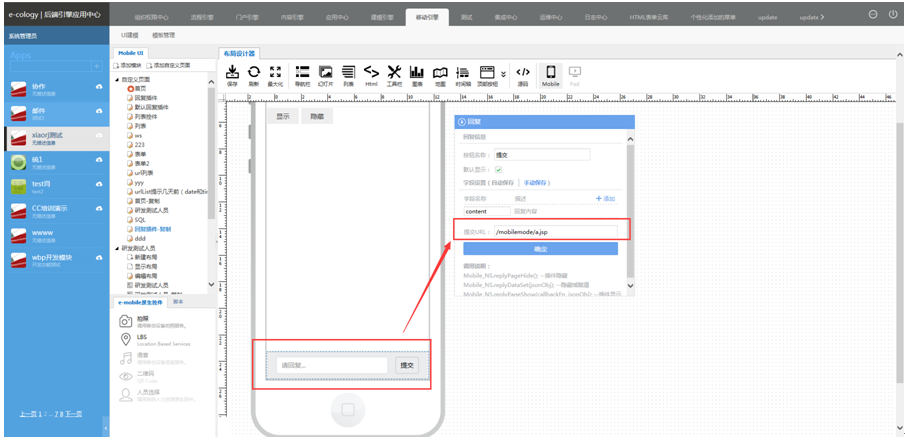
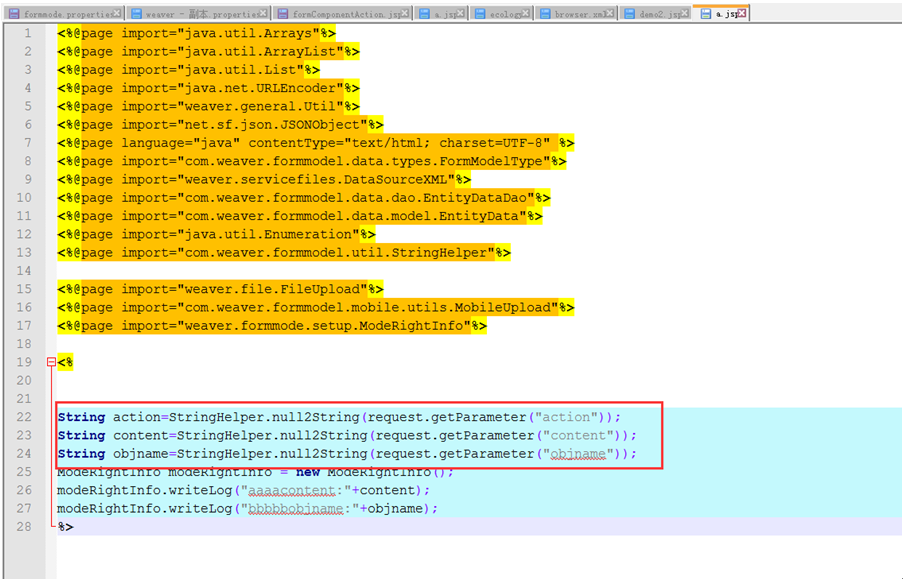
B、字段设置(手动保存)介绍如下:
后端配置如下图
其中a.jsp的代码如下图
我们可以获取到回复内容和其他参数值 然后将这些值编码的方式进行处理。
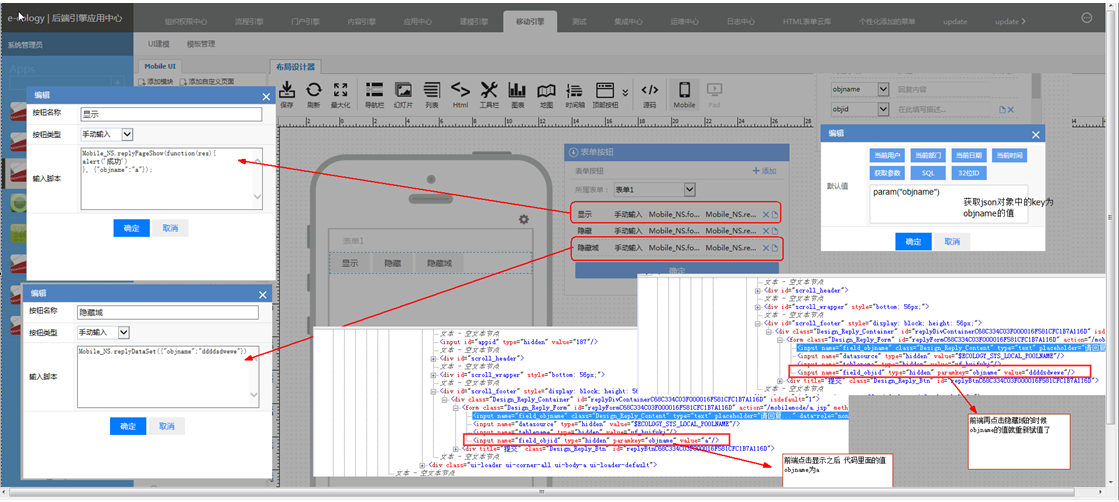
C、回复插件中的函数使用说明
回复插件中的函数有如下:
1、Mobile_NS.replyPageHide(); —插件隐藏
2、Mobile_NS.replyDataSet(jsonObj); —隐藏域赋值
3、Mobile_NS.replyPageShow(callbackFn, jsonObj); —插件显示
第一个函数:表示隐藏此插件。调用此函数 插件就被隐藏了。
第二个函数:隐藏域赋值,回复插件中的隐藏域重新赋值 注意使用这个是需要等此控件加载完了才能使用这个方法。
第三个函数:显示此插件 可以在此方法中传递json的参数 也可以提交成功之后执行js方法
具体使用效果如下图
-
40 拍照
7.1.1、概述
在手机客户端新建数据的时候 调用e-mobile的原生控件_拍照 用户可以拍完照之后 直接把此照片作为附件字段的附件 无需再要从我们的手机中的图片选择拍照的此照片。
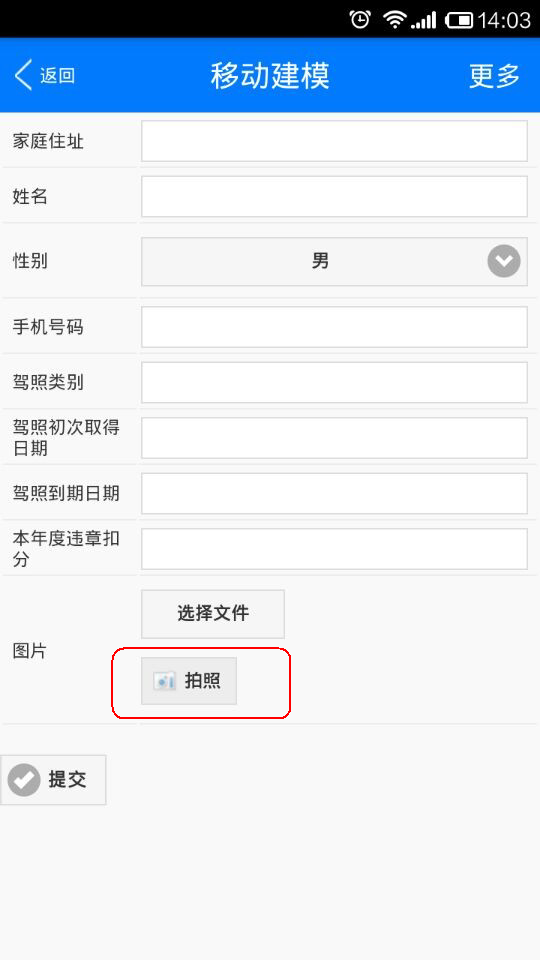
7.1.2、客户端显示的效果
7.1.3、功能说明
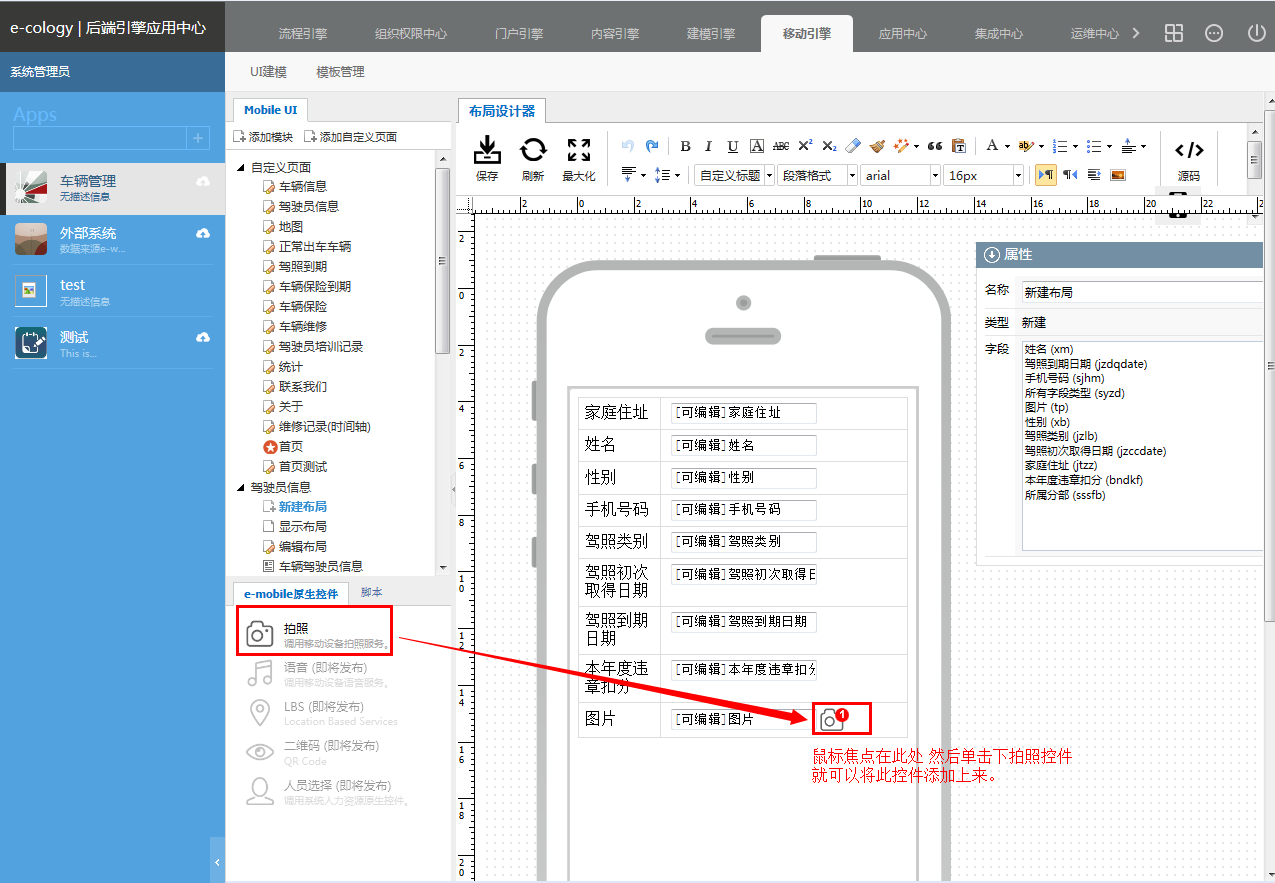
在系统后端—->【移动引擎】——>添加某个模块的 新建布局上 在字段类型为附件的字段上增加个拍照控件 具体如下图

说明:
点击拍照控件 拍完的照片就会直接在此位置上显示。41 移动终端位置
7.2.1、概述
LBS是在app中获取定位信息,在移动引擎搭建的app中 可以在新建页面,显示页面,编辑页面显示获取的定位信息
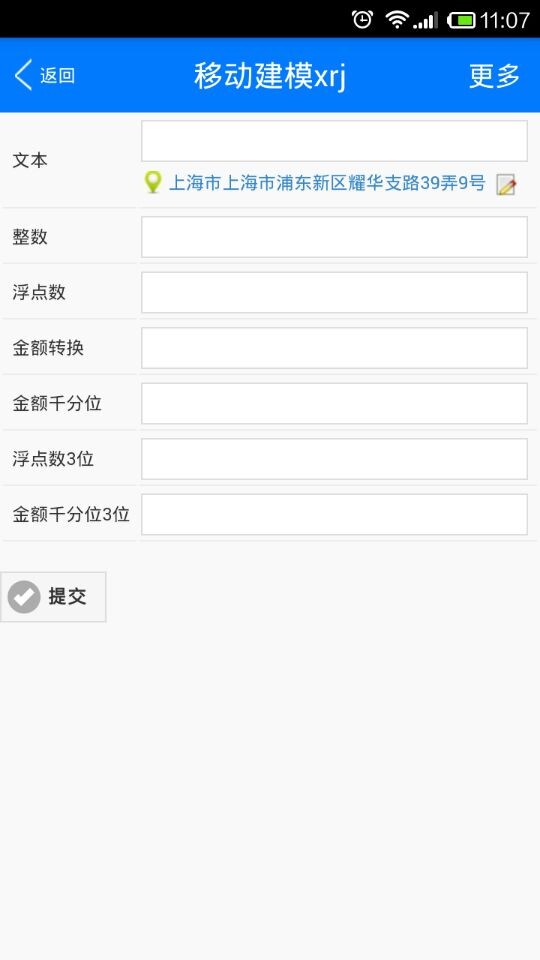
当获取定位信息不精确的时候 用户也可以编辑获取的定位信息。7.2.2、客户端显示的效果
7.2.3、功能说明
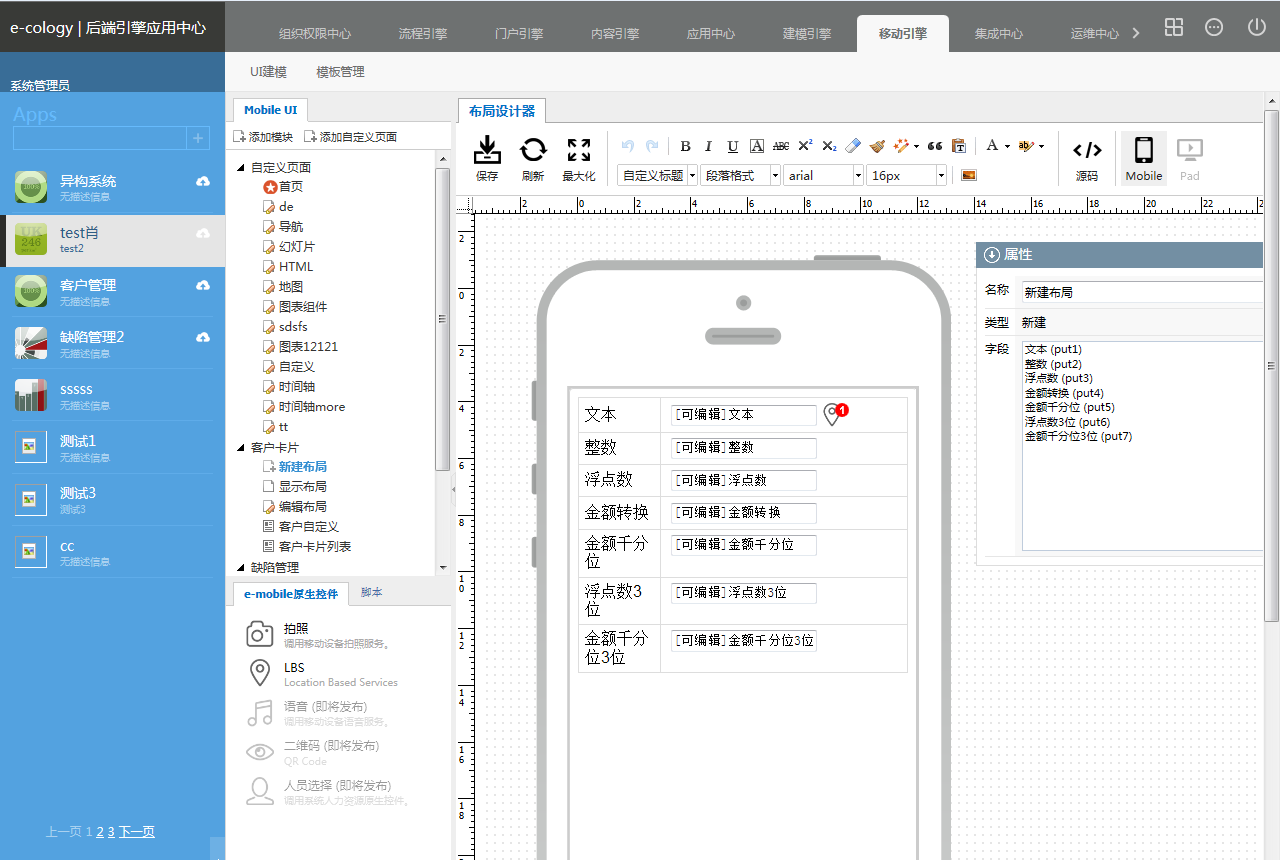
在系统后端—->【移动引擎】——>添加某个模块的 新建布局上 在字段类型为附件的字段上增加个LBS控件 具体如下图

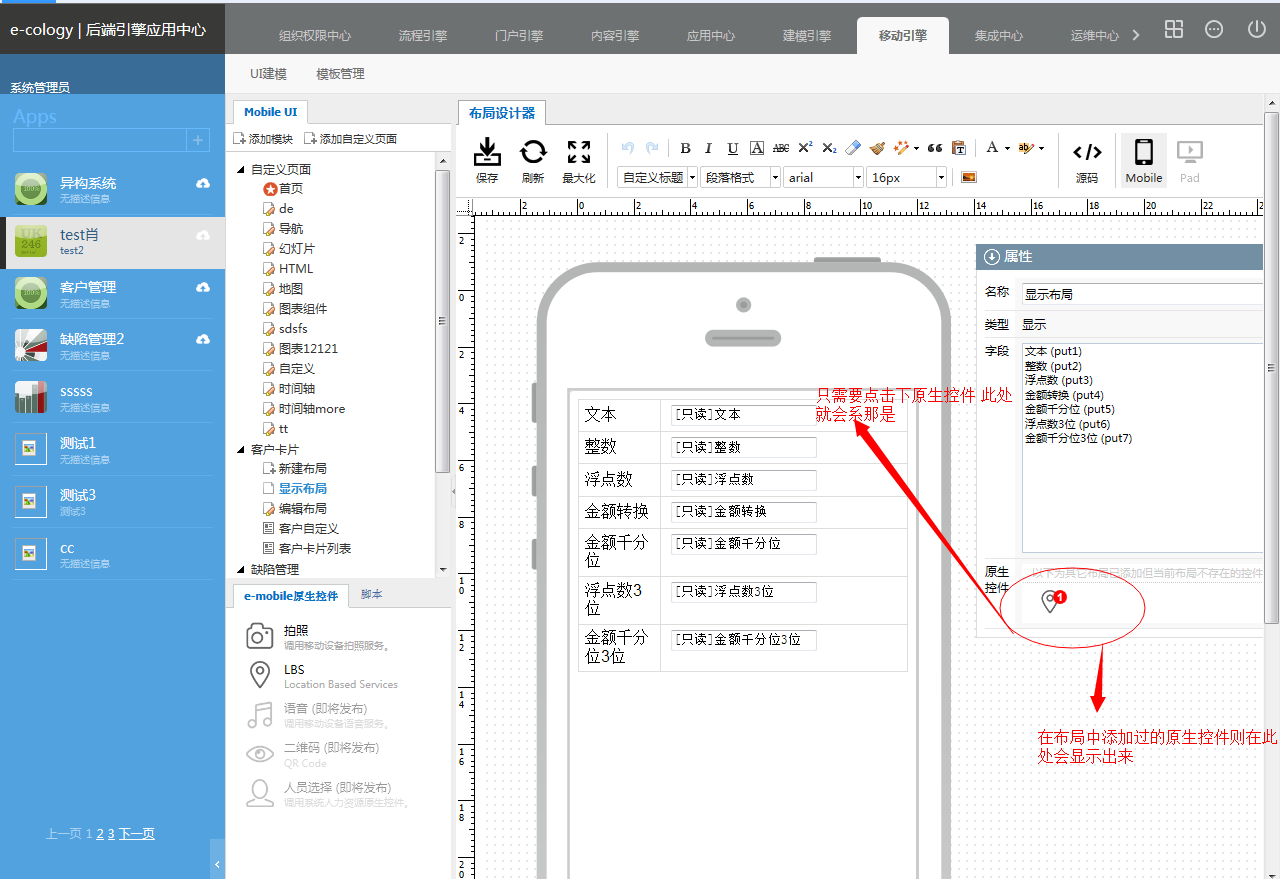
LBS控件在新建布局页面上添加了 如果需要在编辑和显示布局上都显示的话 则只需要在右则点击下此控件如下图、
说明:
1、如果只在新建布局上添加了 编辑和显示布局上没有添加的话 那么编辑和显示页面上不会显示。
2、LBS获取的信息不正确的时候 用户可以自己编辑信息。
-
42 刷新
8.1.1、概述
刷新脚本顾名思义就是调用这个脚本可以刷新当前页面。一般可用于主页上 当来了新数据的时候 我直接点击刷新就可以刷新成最新状态。
8.1.2、客户端应用效果
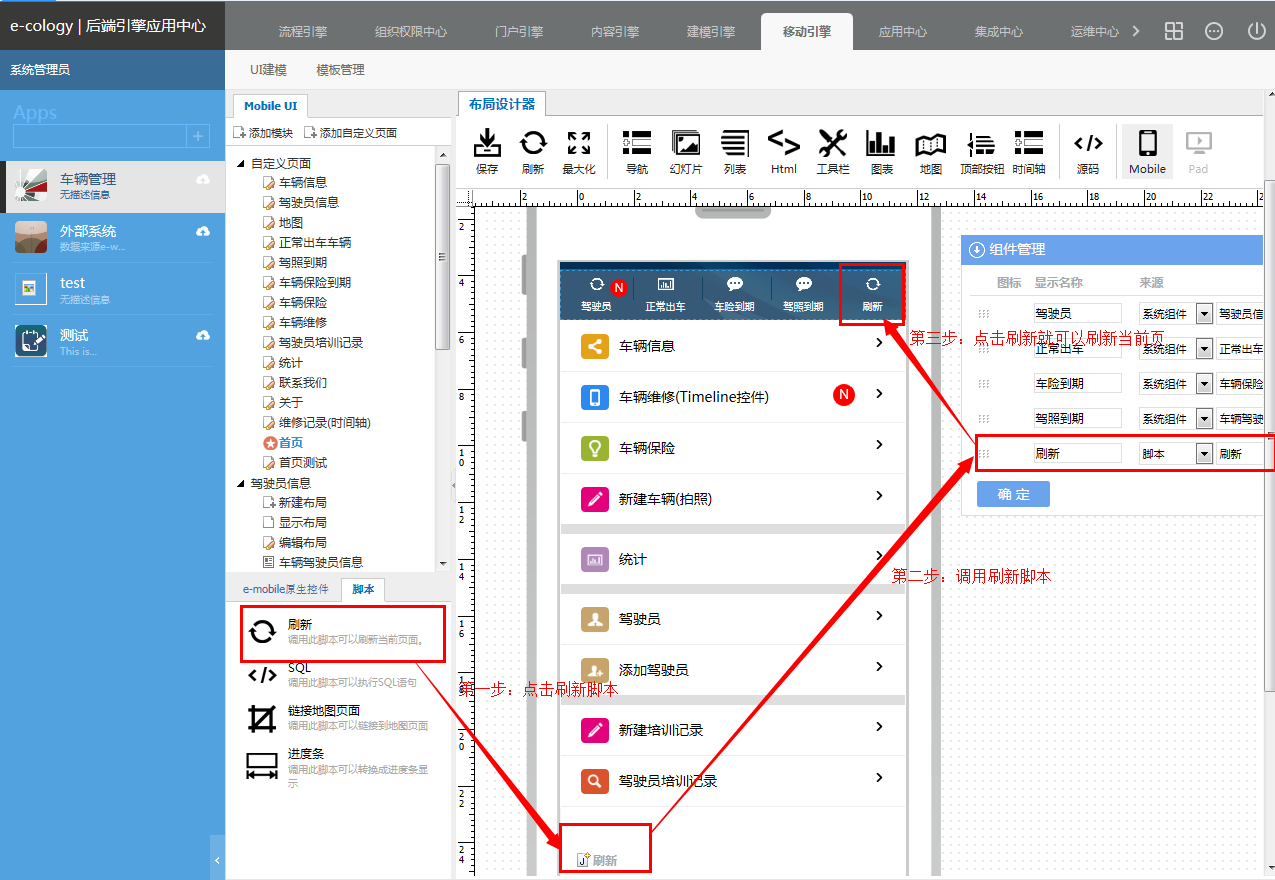
8.1.3、脚本介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图

43 SQL
8.2.1、概述
8.2.2、客户端显示效果
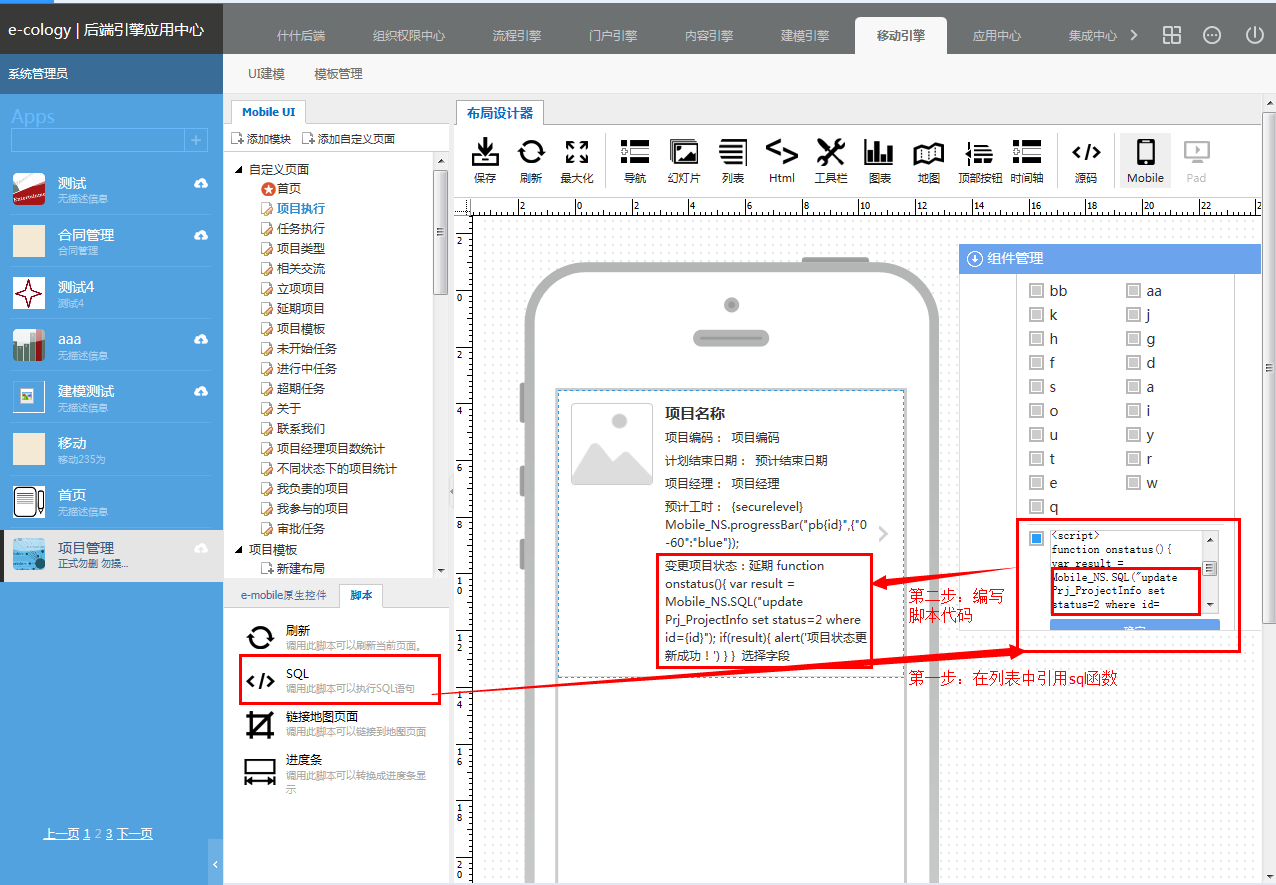
SQL脚本应用实例之一:客户需求是想在客户端实现 比如点击列表上的某个按钮 就更新此条数据的状态。
实现此需求的在客户端的应用效果如下图
A、“变更项目状态:延期”为一个按钮 点击此按钮效果如图
B、点击左图中的按钮 出现的效果
8.2.3、脚本介绍
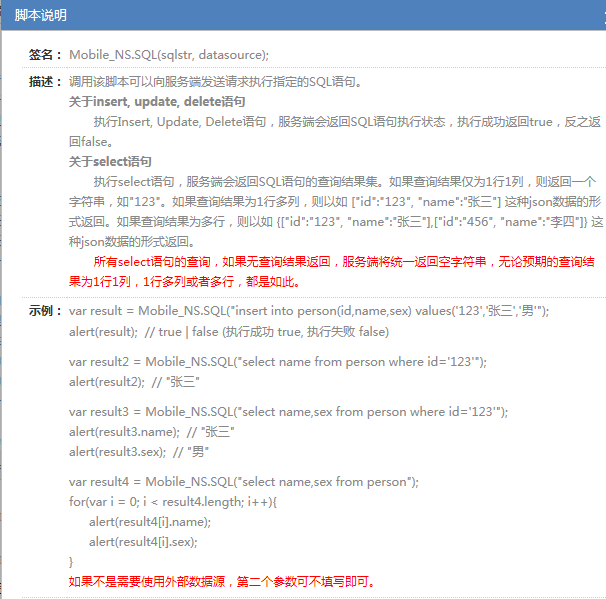
8.2.4、关于脚本说明
44 链接地图页面
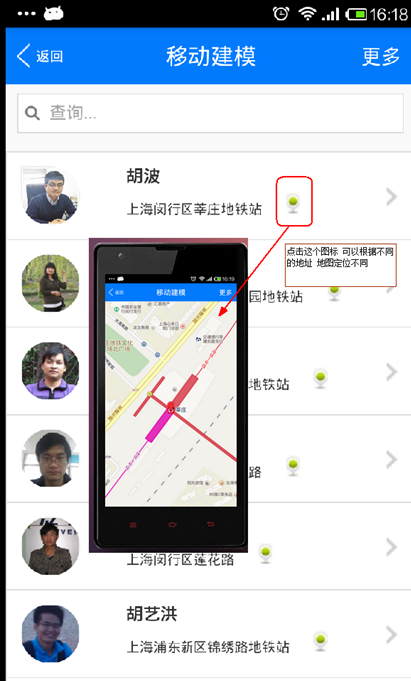
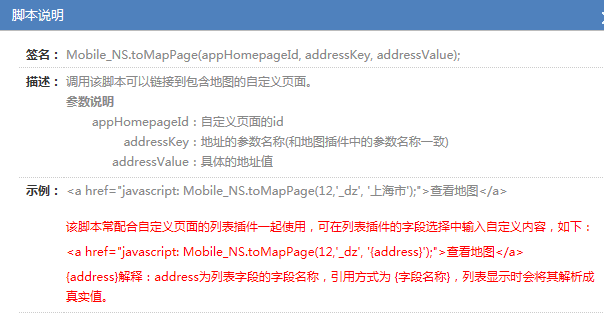
8.3.1、概述
此脚本是用于可以链接地图自定义页面 也就是说某个自定义页面上的地图控件可以根据其他页面上传递的参数值不一样而定位不同的位置
8.3.2、客户端显示效果
8.3.3、脚本介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面)具体如下图

8.3.4、关于脚本说明
45 进度条
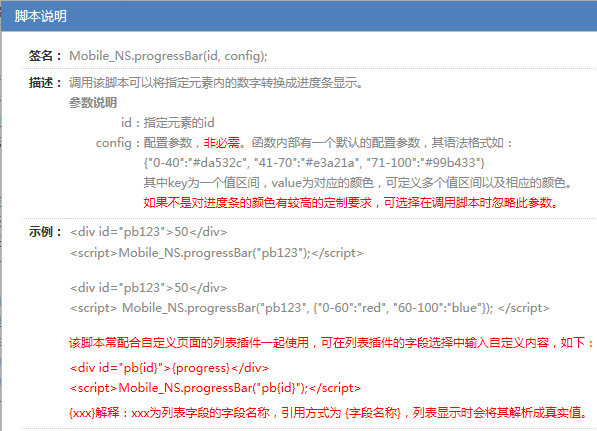
8.4.1、概述
在移动引擎中调用该脚本可以将指定元素内的数字转换成进度条显示。
8.4.2、客户端显示效果
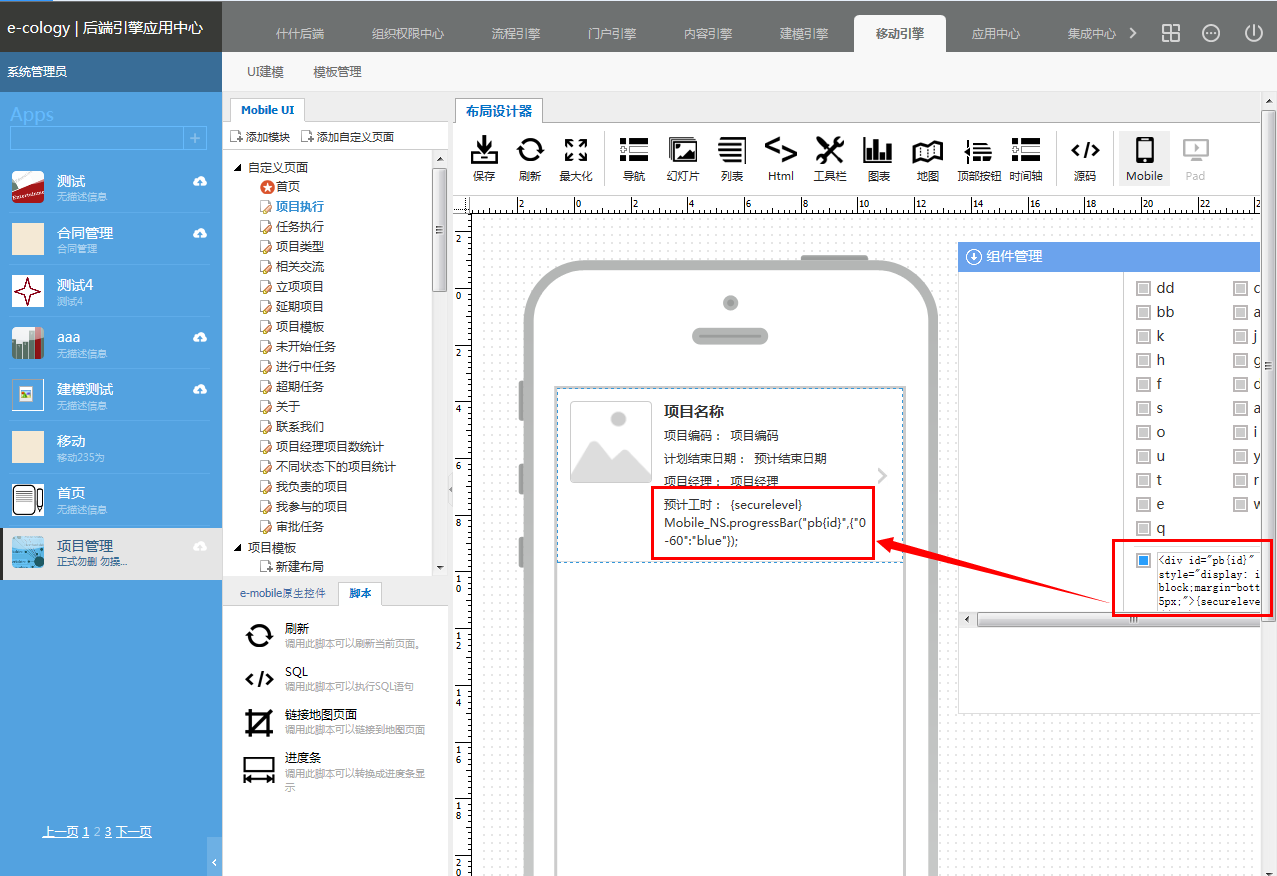
8.4.3、脚本介绍
要实现以上效果 在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面) 此页面上挂了一个列表控件 具体如下图

8.4.4、关于脚本说明
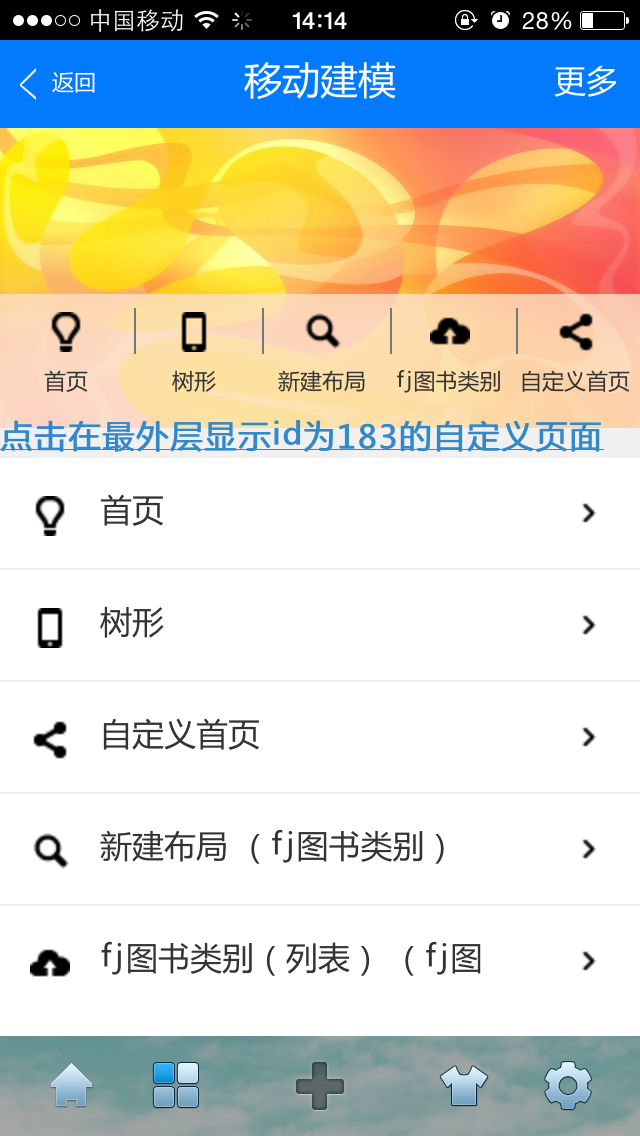
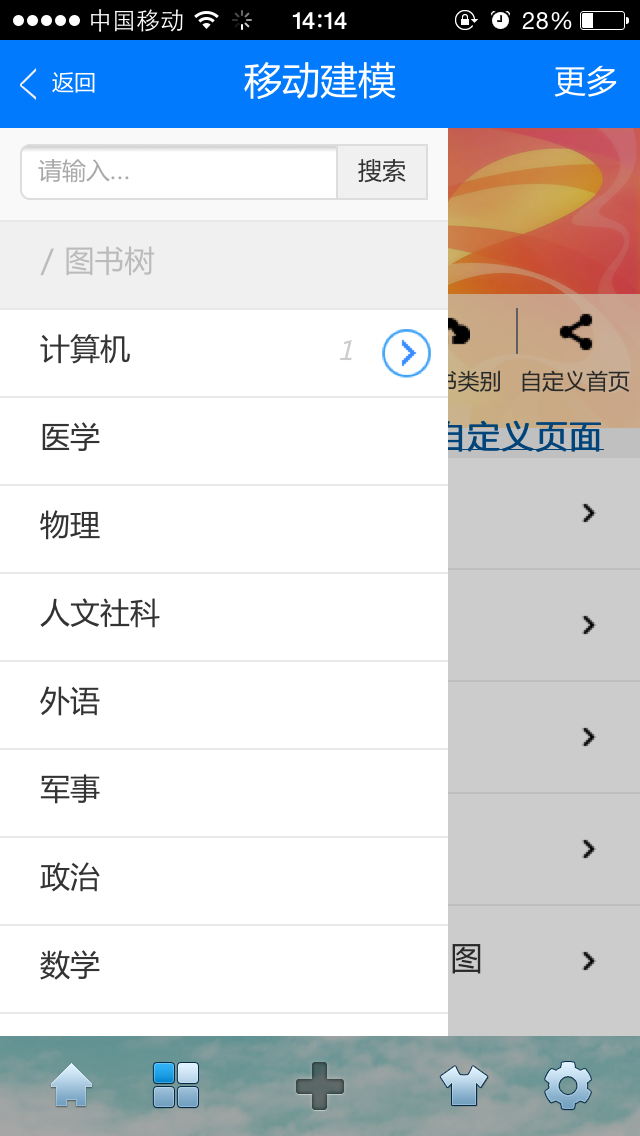
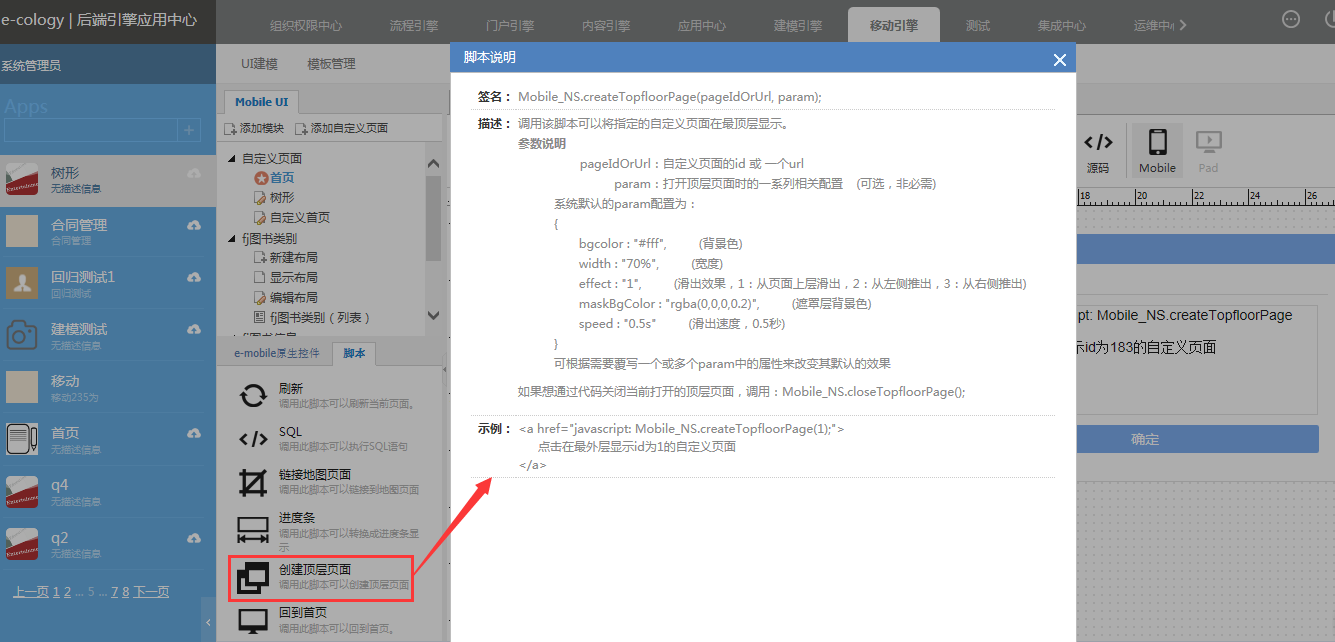
46 创建顶层页面
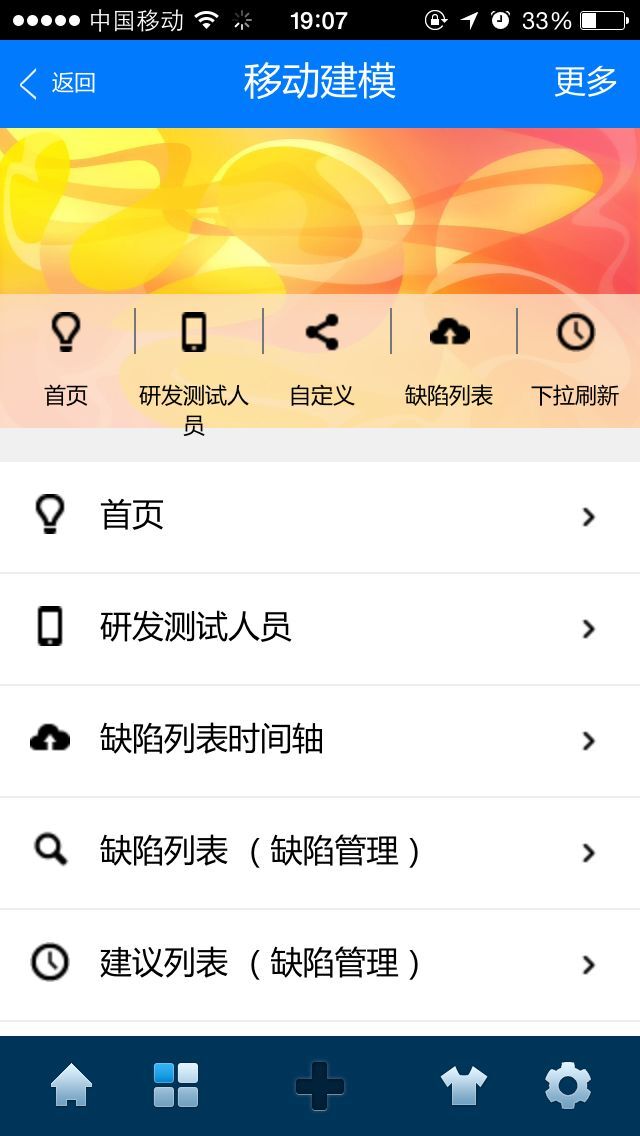
8.5.1、概述
8.5.2、客户端显示效果
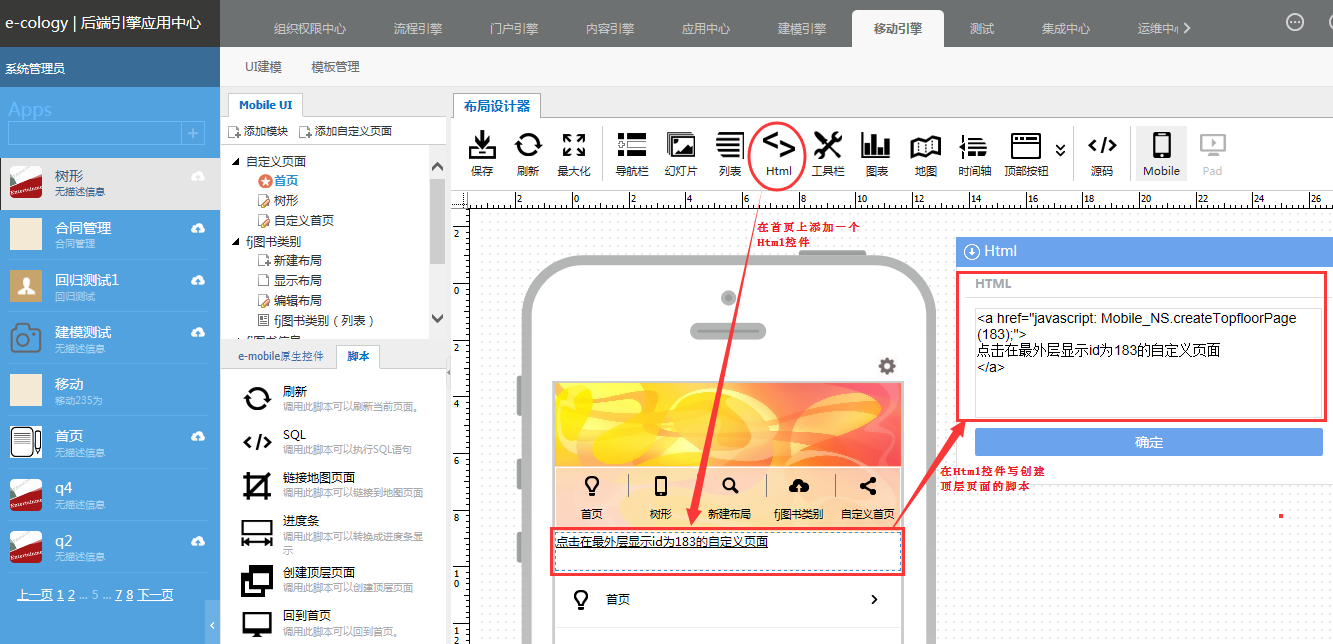
8.5.3、脚本介绍
在系统后端—->【移动引擎】选择一个创建的应用 然后再点击首页(自定义页面),添加一个HTML控件,写创建顶层页面脚本,如下图

47 回到首页
8.6.1、概述
可以在自定义页面的控件中调用回到首页脚本,移动端点击该按钮回到首页。
8.6.2、客户端显示效果
在自定义页面工具栏控件中调用回到首页脚本,在移动端的显示效果如图,点击工具栏 首页 按钮则返回到应用的首页。

8.6.3、功能说明
在导航栏、工具栏、顶部按钮、导航面板、浮动按钮等控件都可以调用回到首页脚本。
以工具栏控件为例,在工具栏组件管理中,添加一个组件管理,来源选择 脚本—回到首页,如图
49 功能说明
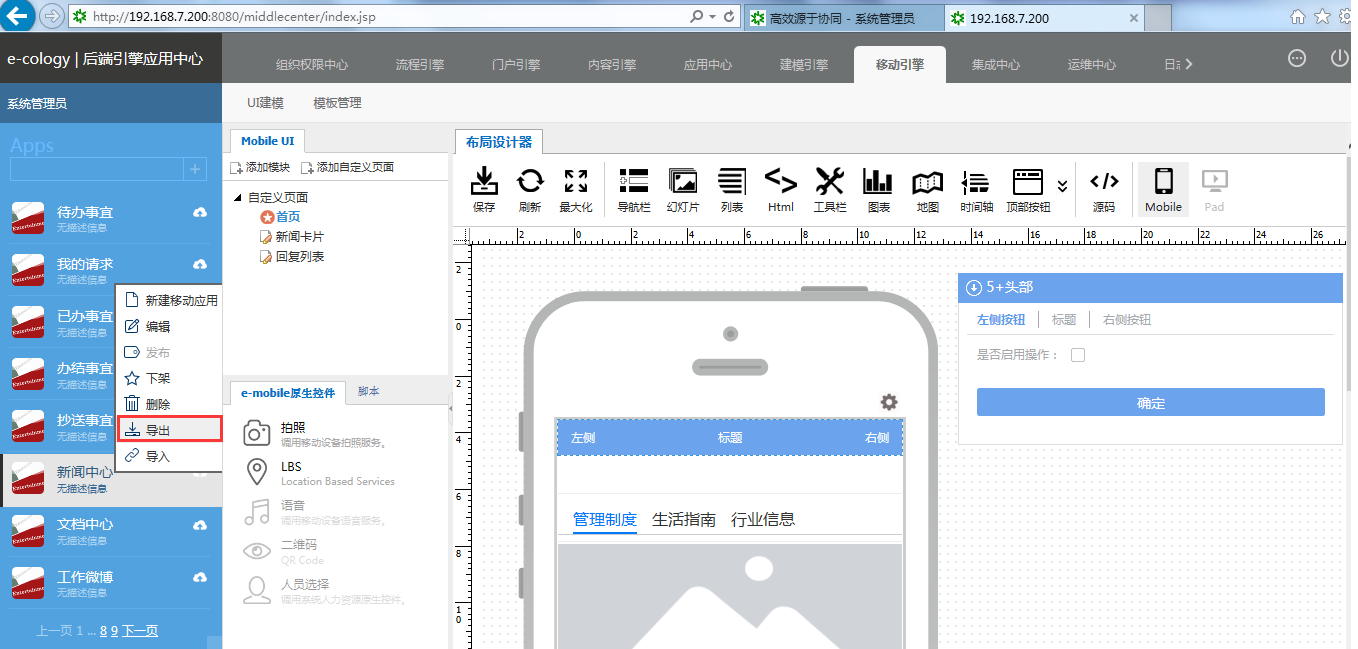
1、点击移动引擎-UI建模,选择一个应用,右键点击 [导出] 按钮,如图
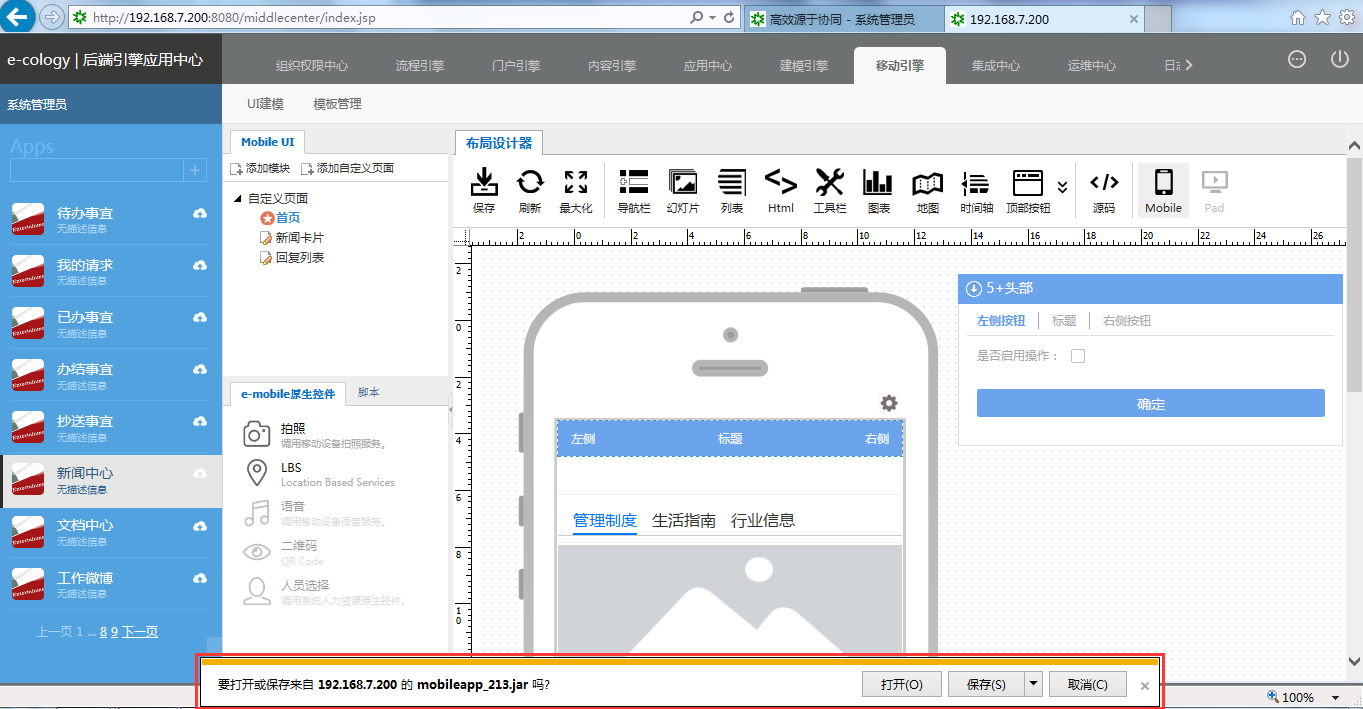
点击 [导出] 按钮会弹出确认框,点击确定按钮,选择一个路径保存jar文件,则应用导出成功,如图。
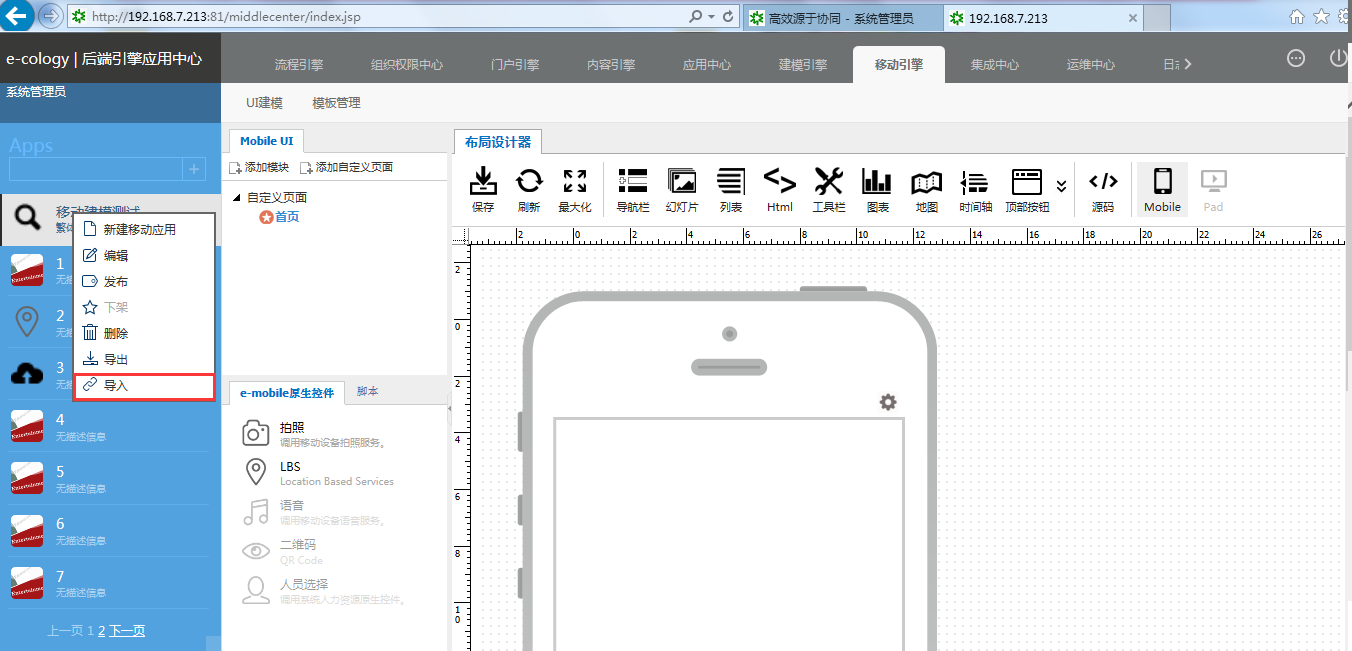
2、再登陆要导入应用的系统,移动引擎左侧应用列表,右键点击 [导入] 按钮,如图
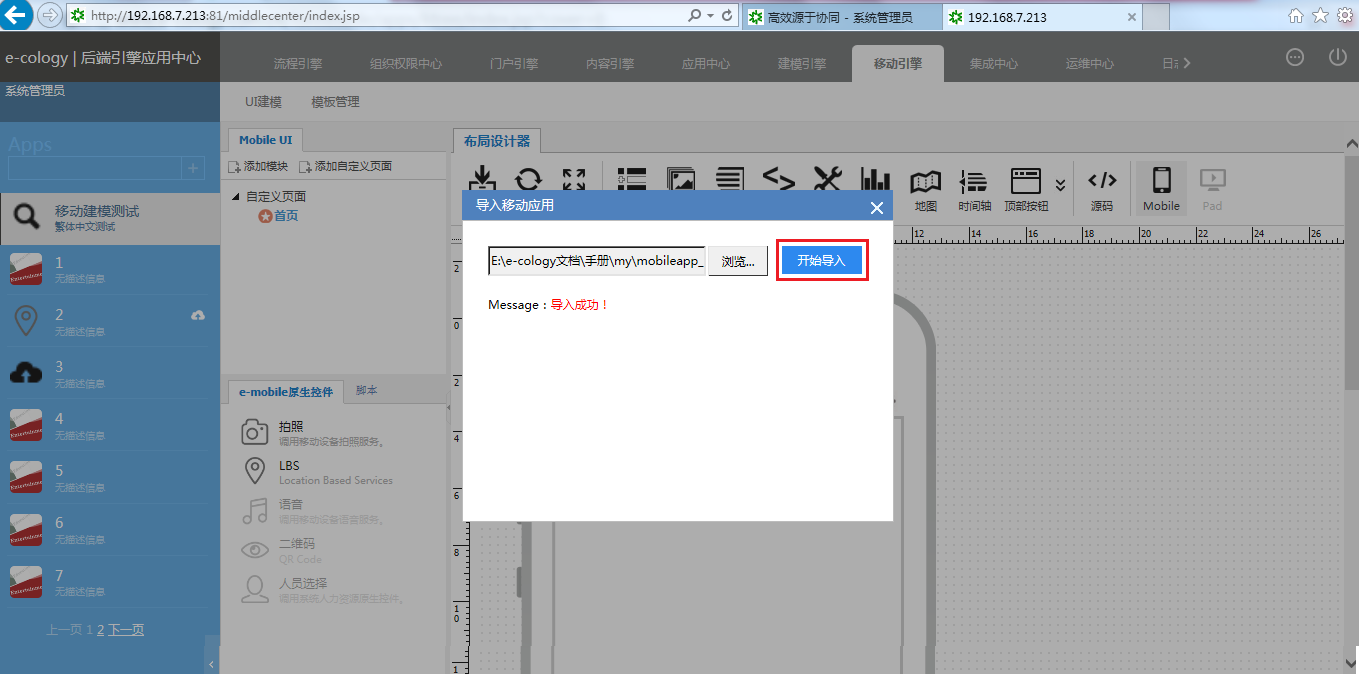
在导入移动应用弹出框,通过[浏览] 按钮选择上步导出的 jar文件,最后点击 [开始导入] 应用就导入成功了。
刷新系统可以看到导入成功的应用,如图。
说明:如果导出的应用有关联表单建模数据,则导入的时候在新的系统中也会对应导入表单建模数据。
51 客户端显示效果
52 功能说明
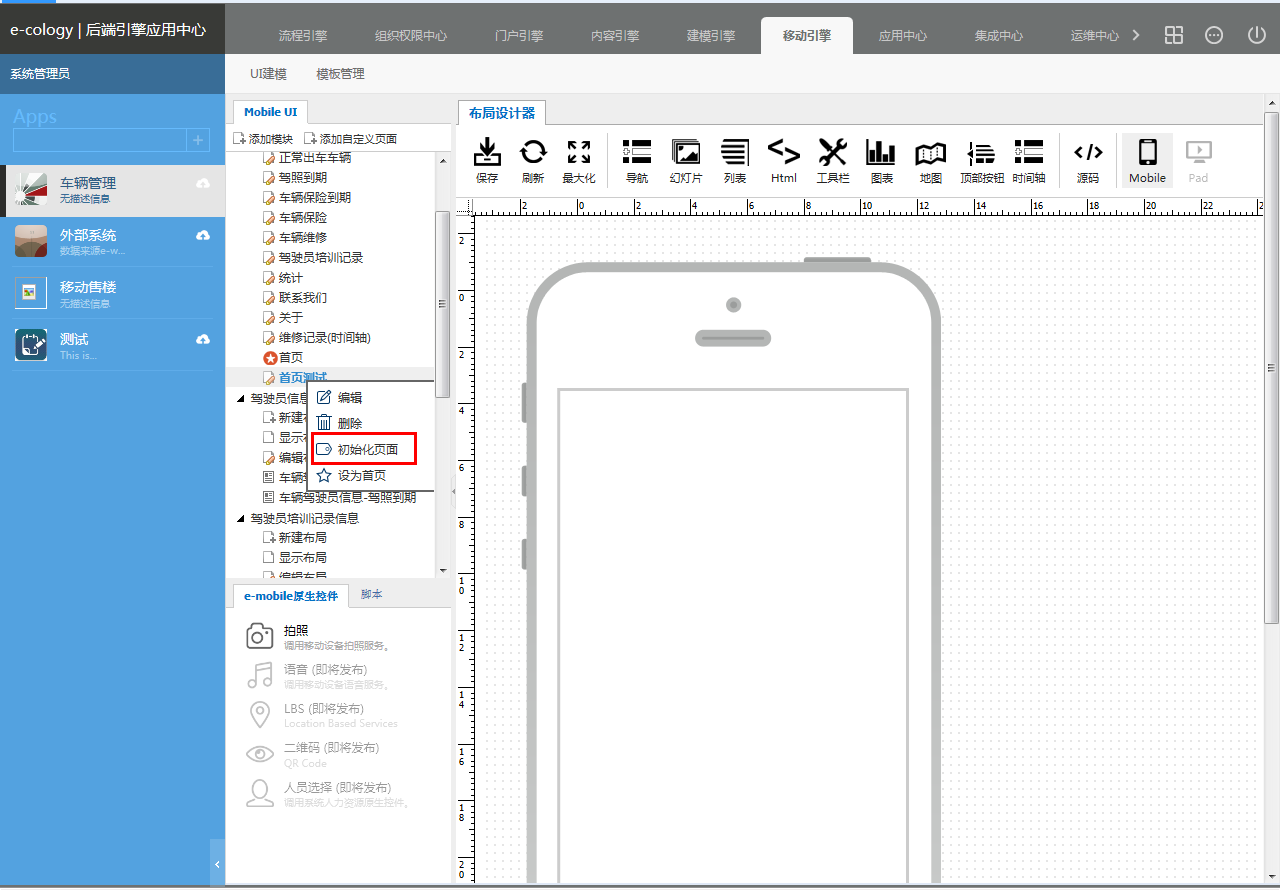
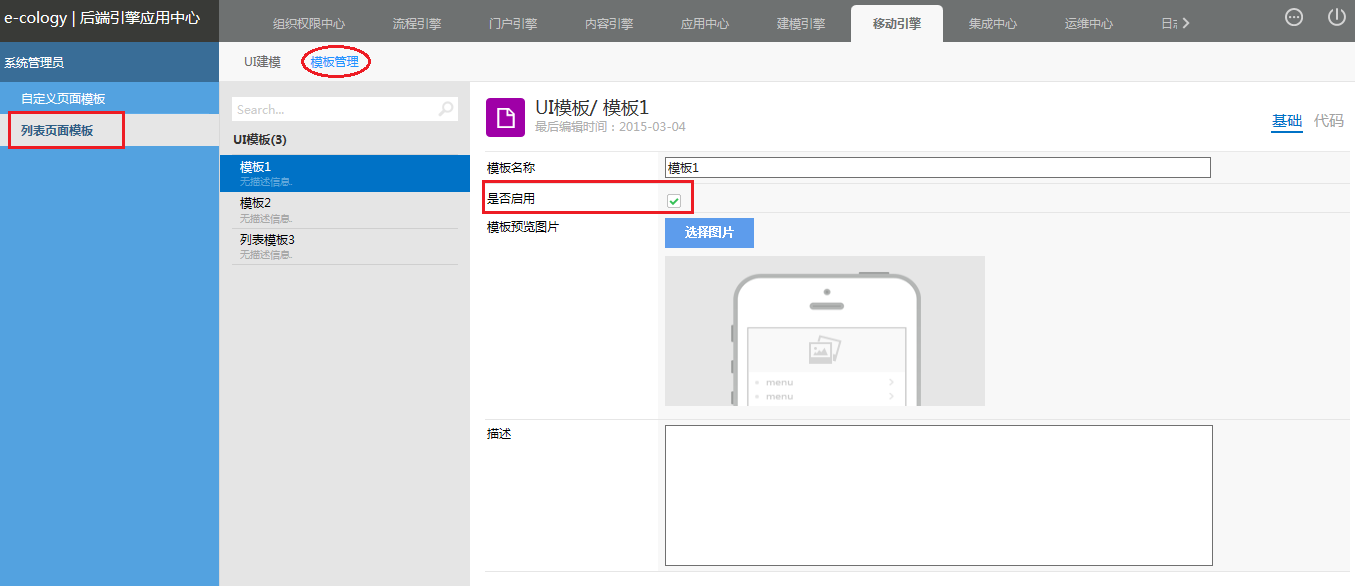
1、自定义页面模板:用于首页或者自定义页面,通过右键 [初始化页面] 设置自定义页面的模板。
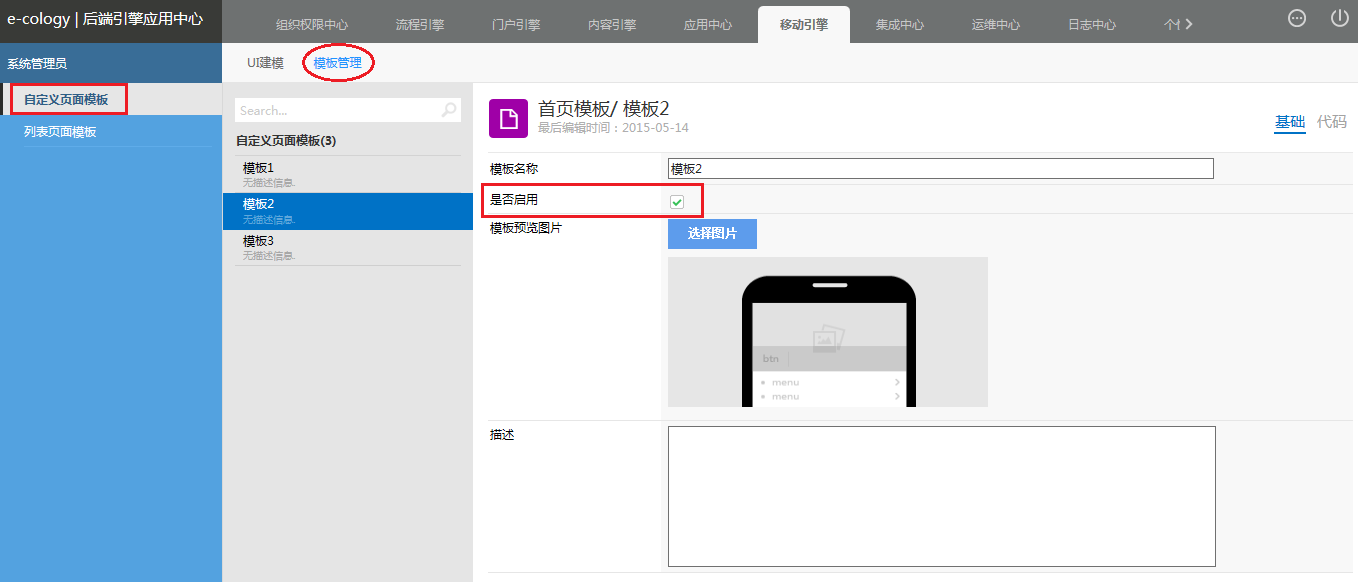
首先,要在模块管理页面中启用模板。点击移动引擎-模板管理-自定义页面模板,默认有模板1和模板2两个模板,模板勾选是否启用,如图
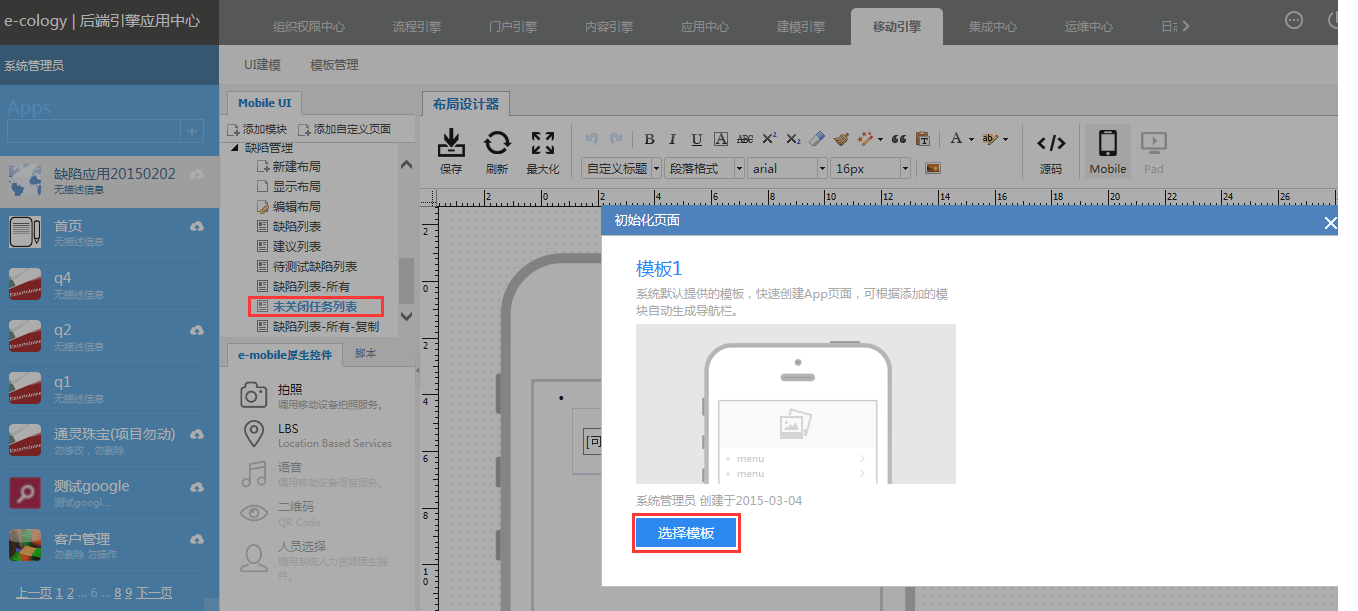
然后,点击移动引擎-UI建模,选择一个应用,点击首页或自定义页面,右键 [初始化页面],点击 [选择模板],保存即可。
2、列表页面模板:用于模块查询列表的布局。
首先,要在模块管理页面中启用模板。点击移动引擎-模板管理-列表页面模板,勾选是否启用,如图
然后,点击移动引擎-UI建模,选择一个应用的模块查询列表布局页面,右键 [初始化内容] 选择列表模板,保存即可,如图
四、实施注意
实施过程中若需要新建自定义的模板,可以在自定义页面模板/列表页面模板,通过右键 [新建] 按钮新建一个模板,然后在右上角代码页面,贴上自定义模板代码,启用该模板即可。