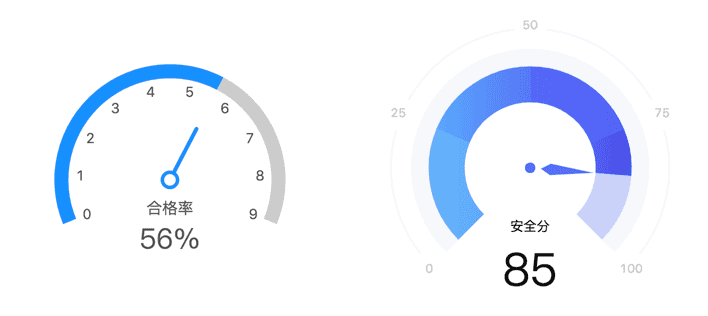
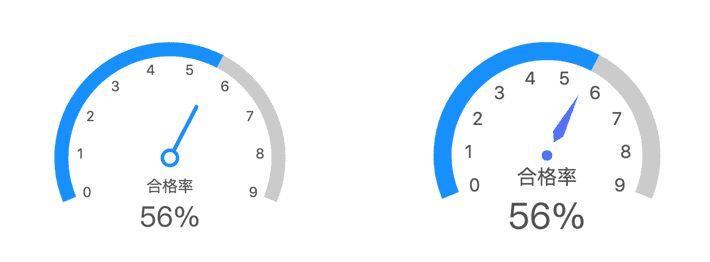
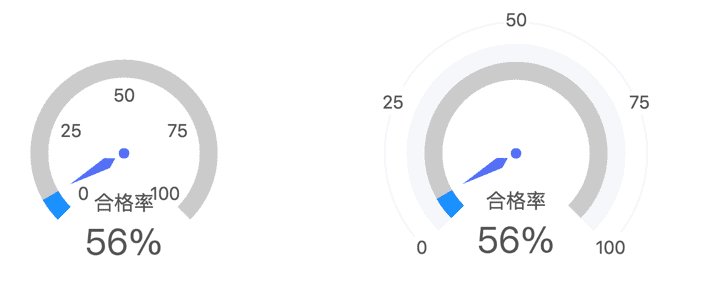
我们打开 G2 看到的仪表盘如下图左边的样子,但是这个仪表盘看起来有点生硬。下图中右边的仪表盘是不是样子更炫酷了一些呢?那么如何绘制一个这样的仪表盘呢?接下来我们就来剖析一下这样的一个仪表盘是怎样做出来的,并在文章最后附上全部代码供大家参考。

指针的绘制
分析 G2 仪表盘核心代码 源代码请看这里:
var Shape = G2.Shape;// 自定义Shape 部分Shape.registerShape('point', 'pointer', {drawShape: function drawShape(cfg, group) {var center = this.parsePoint({ // 获取极坐标系下画布中心点x: 0,y: 0});// 绘制指针group.addShape('line', {attrs: {x1: center.x,y1: center.y,x2: cfg.x,y2: cfg.y,stroke: cfg.color,lineWidth: 5,lineCap: 'round'}});return group.addShape('circle', {attrs: {x: center.x,y: center.y,r: 9.75,stroke: cfg.color,lineWidth: 4.5,fill: '#fff'}});}});
该部分自定义了仪表盘的指针形状,由一条线和一个圆圈组合而成。
在 drawShape 函数中第一个参数 cfg 中携带了数据当前点坐标和颜色等信息,从而指针的指向会随数据指标而变化。
那么重写该部分,就可以将 G2 原生的指针变成我们想要的样子了。但是不变的是指针的指向需要随数据指标而变化。如此一来,绘制一个箭头型指针就变成了一个数学问题:已知圆心(xc, yc),圆上任意一点 (x, y),绘制一个箭头型指针从 (xc, yc) 指向 (x,y) 。
解题步骤
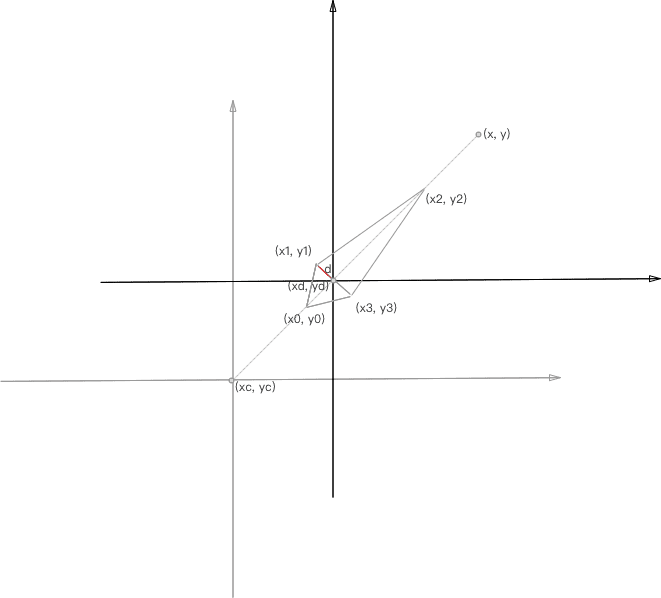
以仪表盘的原心坐标为原心建立坐标系如图,求出关键点 (x0, y0) 、 (x1, y1)、 (x2, y2)、 (x3, y3)的位置。

(1)首先(x0, y0)、(x2, y2) 两个点都在由 (xc, yc)、(x, y) 两点组成的线段上,所以 :
(x0-xc, y0-yc) = λ1(x-xc, y-yc) => (x0, y0) = (λ1*(x-xc) + xc, λ1*(y-yc) + yc)
(x2-xc, y2-yc) = λ2(x-xc, y-yc) => (x2, y2) = (λ2*(x-xc) + xc, λ2*(y-yc) + yc)
其中 λ1,λ2 都是可调节的参数在0到1范围内,它们决定了箭头的起始和终止位置。
(2)然后计算 (x1, y1)。
从 `(x1, y1)` 向 `(xc, yc)` 到 `(x,y)` 组成的线段做一条垂直线段,设该线段的长度是 `d`(如图红色部分),垂直点为 `(xd, yd)`。与步骤一同理,`(xd, yd)` 是由 `(xc, yc)`、`(x, y)` 两点组成的线段上的点,所以:`(xd-xc, yd-yc) = λd(x-xc, y-yc) => (xd, yd) = (λd*(x-xc) + xc, λd*(y-yc) + yc)`线段 `d` 的倾斜角度与向量 `(x ,y)` 存在某种关系,冥冥中我们能感觉到,通过 `(xd, yd)` 和 `d`我们能计算出 `(x1, y1)` 的位置,那么如何计算呢?我们以 `(xd, yd)` 为原心,再次建立坐标系,如下图:

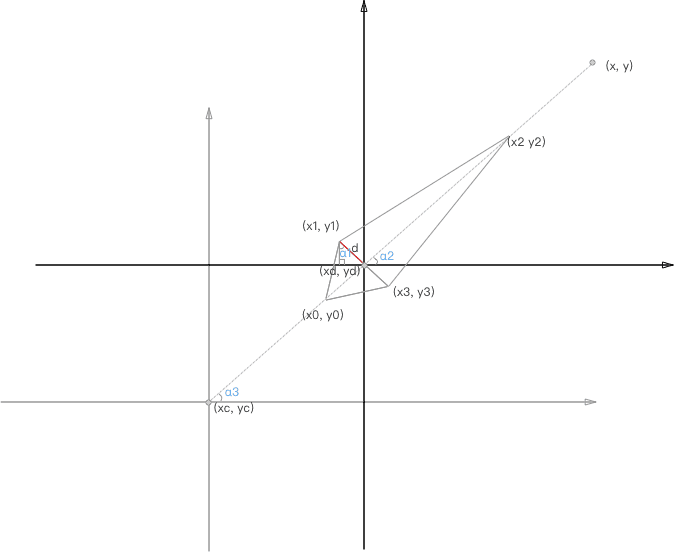
放大该新的坐标系,并建立辅助线:从 `(x1, y1)` 向横坐标轴做一条垂直线段如下图:

图中出现了三个相等的角,如图蓝色的部分,所以采用三角函数可得:
计算x1
sin α1 = sin α3 => (xd - x1) / d = (y-yc) / √( (x-xc)² + (y-yc)²)把 `xd = λd * (x-xc) + xc`、 `√( (x-xc)² + (y-yc)²) = r` 带入上式得到:
(λd * (x-xc) + xc - x1) / d = (y-yc) / r
=> x1 = λd * (x-xc) + xc - (d/r) *( y - yc)那么 `x1` 就通过 `(x, y)`、`(xc, yc)` 表达出来了。
计算 y1:
cos α1 = cos α3 => (y1 - yd) / d = (x-xc) / √( (x-xc)² + (y-yc)²)把 `yd = λd * (y-yc) + yc`、 `√( (x-xc)² + (y-yc)²) = r` 带入上式得到:(y1-(λd * (y-yc) + yc )) / d = (x-xc) / r=> y1 = λd * (y-yc) + yc + (d/r) *( x - xc)
(3)计算 (x3, y3)
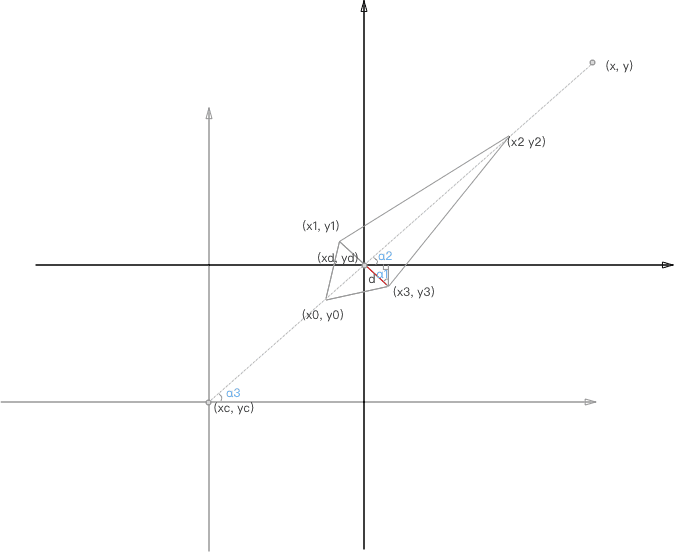
与(2)中同理,从 `(x3, y3)` 向 `(xc, yc)` 到 `(x,y)` 组成的线段做一条垂直线段,设该线段的长度是 `d`(如图红色部分),垂直点为 `(xd, yd)`。如下图:

由于箭头型指针是一个对称图形,由数学知识可知 改(xd, yd) 点即为(2)中的 (xd, yd) 点:
`(xd-xc, yd-yc) = λd(x-xc, y-yc) => (xd, yd) = (λd*(x-xc) + xc, λd*(y-yc) + yc)`
此时,三个相等的角α1、α2、α3的位置变为上图蓝色所示,
计算x3:
sin α1 = sin α3 => (x3 - xd) / d = (y-yc) / √( (x-xc)² + (y-yc)²)
把 xd = λd * (x-xc) + xc、 √( (x-xc)² + (y-yc)²) = r 带入上式得到:
(x3 - (λd * (x-xc) + xc)) / d = (y - yc) / r=> x3 = λd * (x-xc) + xc + d/r * (y - yc)
计算y3:
cos α1 = cos α3 => (yd - y3) / d = (x-xc) / √( (x-xc)² + (y-yc)²)
把 yd = λd * (y-yc) + yc、 √( (x-xc)² + (y-yc)²) = r 带入上式得到:
(λd * (y-yc) + yc - y3) / d = (x-xc) / r=> y3 = λd * (y-yc) + yc - d/r * (x-xc)
至此,(x0, y0)、(x1, y1)、(x2, y2)、(x3, y3) 四个关键点的位置已经全部计算出来:
x0 = λ1 * (x-xc) + xc;y0 = λ1 * (y-yc) + yc;x1 = λd * (x-xc) + xc - (d/r) * (y - yc);y1 = λd * (y-yc) + yc + (d/r) * (x - xc);x2 = λ2 * (x-xc) + xc;y2 = λ2 * (y-yc) + yc;x3 = λd * (x-xc) + xc + d/r * (y - yc);y3 = λd * (y-yc) + yc - d/r * (x - xc);
上列算式中:λ1、λ2 分别是决定指针的起点、终点位置,应介于0、1之间,分别取 0.44、0.55;
λd 是 `(xd, yd)` 的位置,决定箭头的折角位置,该值应介于λ1、λ2之间,靠近 λ1, 取0.46;(d/r) 决定指针的胖瘦,取 0.012;x、y在接下来的代码中应为 cfg.x、cfg.y;圆心`(xc, yc)` 中的 xc 、yc 在接下来的代码中分别为 center.x、 center.y。
应用到代码中去:
Shape.registerShape('point', 'pointer', {drawShape: function drawShape(cfg, group) {const center = this.parsePoint({// 获取极坐标系下画布中心点x: 0,y: 0,});// 绘制指针const x0 = (cfg.x - center.x) * 0.44 + center.x;const y0 = (cfg.y - center.y) * 0.44 + center.y;const x1 = (cfg.x - center.x) * 0.46 + center.x - (cfg.y - center.y) * 0.012;const y1 = (cfg.y - center.y) * 0.46 + center.y + (cfg.x - center.x) * 0.012;const x2 = (cfg.x - center.x) * 0.55 + center.x;const y2 = (cfg.y - center.y) * 0.55 + center.y;const x3 = (cfg.x - center.x) * 0.46 + center.x + (cfg.y - center.y) * 0.012;const y3 = (cfg.y - center.y) * 0.46 + center.y - (cfg.x - center.x) * 0.012;group.addShape('path', {attrs: {path: `M ${x0} ${y0} L ${x1} ${y1} L ${x2} ${y2} L ${x3} ${y3} Z`,lineWidth: 10,lineJoin: 'dot',stroke: '#5571F7',},});return group.addShape('circle', {attrs: {x: center.x,y: center.y,r: 3,stroke: '#5571F7',lineWidth: 4.5,fill: '#5571F7',},});},});
测试办法将上述代码,替换掉 G2 测试代码中的相应部分,运行查看效果。改造前后的样子如下:

形状的改变
观察文章开篇两个图表起始弧度与截止弧度也有差异:
chart.coord('polar', {startAngle: -9 / 8 * Math.PI,endAngle: 1 / 8 * Math.PI,radius: 0.75});
修改为:
chart.coord('polar', {startAngle: -10 / 8 * Math.PI,endAngle: 2 / 8 * Math.PI,radius: 0.75});

数据改变
从 0 到 9 改变到 0 到 100
chart.scale('value', {min: 0,max: 9,tickInterval: 1,nice: false});
修改为:
chart.scale('value', {min: 0,max: 100,tickInterval: 1,nice: false});
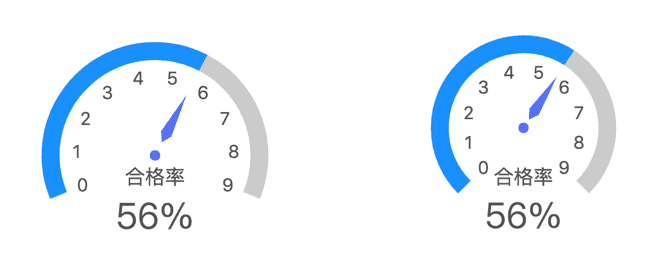
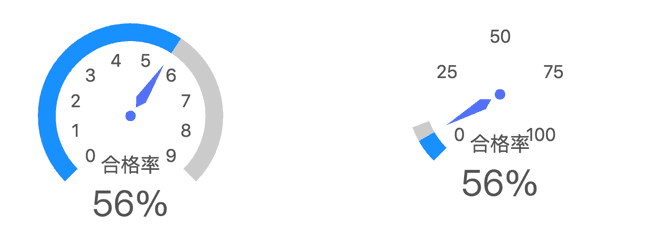
但是你会发现一个问题,仪表盘从下图中左边的样子变为右边的样子,背景颜色少了一大半,究其原因是什么呢?我们接下来看圆弧的绘制。

圆弧的绘制
分析 G2 中圆弧的绘制部分,分为两步:仪表盘灰色背景的绘制,指标数据的绘制。
// 绘制仪表盘背景chart.guide().arc({zIndex: 0,top: false,start: [0, 0.945],end: [9, 0.945],style: { // 底灰色stroke: '#CBCBCB',lineWidth: 18}});// 绘制指标chart.guide().arc({zIndex: 1,start: [0, 0.945],end: [data[0].value, 0.945],style: {stroke: '#1890FF',lineWidth: 18}});
采用绘制辅助弧线的方式绘制圆弧,start、end 分别表示圆弧的起始位置。其中 end: [9, 0.945],数组中第一项表示 value 维度,的二项表示半径维度。所以在 value 从 0 到 9,变为 0 到 100 时,灰色背景圆弧的截止位置应变为 end: [100, 0.945]。
// 绘制仪表盘背景chart.guide().arc({zIndex: 0,top: false,start: [0, 0.945],end: [100, 0.945],style: { // 底灰色stroke: '#CBCBCB',lineWidth: 18}});// 绘制指标chart.guide().arc({zIndex: 1,start: [0, 0.945],end: [data[0].value, 0.945],style: {stroke: '#1890FF',lineWidth: 18}});

仪表盘背景色已经绘制完成,再观察指标绘制就是另一段圆弧的叠加。start、end 分别为圆弧的起始、截止位置,style 中的 lineWidth 为圆弧的厚度。
绘制阴影和弧线
以上绘制背景和指标的方式,即为圆弧叠加,绘制外圈的阴影和弧线同样可用此方式。
追加一段圆弧,用来表示外圈浅灰色阴影:
chart.guide().arc({zIndex: 1,start: [0, 1.15],end: [100, 1.15],style: {stroke: '#F5F7FB',lineWidth: 18}});
分段绘制外圈4段弧线:
// 绘制第一段弧线 value 从 2 到 23 空出 2 个value 的位置显示 labelchart.guide().arc({zIndex: 1,start: [2, 1.5],end: [23, 1.5],style: {stroke: '#F5F7FB',lineWidth: 2}});// 绘制第二段弧线 value 从 27 到 48 空出 23到27 之间的位置显示 labelchart.guide().arc({zIndex: 1,start: [27, 1.5],end: [48, 1.5],style: {stroke: '#F5F7FB',lineWidth: 2}});// 绘制第三段弧线chart.guide().arc({zIndex: 1,start: [52, 1.5],end: [73, 1.5],style: {stroke: '#F5F7FB',lineWidth: 2}});// 绘制第四段弧线chart.guide().arc({zIndex: 1,start: [77, 1.5],end: [97, 1.5],style: {stroke: '#F5F7FB',lineWidth: 2}});
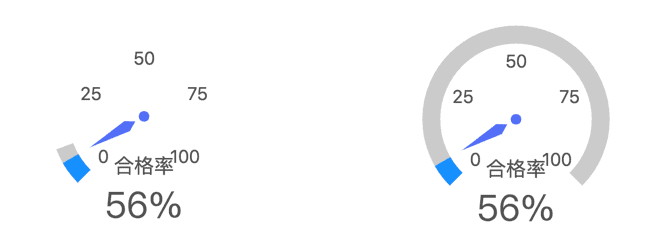
通过上述阴影绘制,加上弧线绘制,再把 label 的 offset 做调整,可以将仪表盘从下图左边的样子变为下图中右边的样子。

绘制色彩分段与渐变
色彩的分段与弧形绘制的原理一致,弧形的分段绘制。这一部分在 G2 的分段仪表盘里也已经有所介绍。不过在这里我仍然想要梳理一下:
为了将仪表盘分为 4 段颜色展示,我们找到3个 value 的分割点,25、50、75。
数据所在区间之前的区间拼接规则如下,顺序不能改变:
当 value >= 25 时,[0, 25] 区间段颜色涂满为 color[0];
当 value >= 50 时,[25, 50] 区间段颜色涂满为 color[1];
当 value >= 75 时,[50, 75] 区间颜色段涂满为 color[2];
数据所在区间涂色规则如下:
当 value < 25 时,[0, value] 区间颜色涂成 color[0];
当 value > 25 && value < 50 时, [25, value] 区间颜色图为 color[1];
当 value > 50 && value < 75 时, [50, value] 区间颜色涂成 color[2];
当 value > 75 时,[75, value] 区间的颜色涂成 color[3];
var color = ['l(0) 0:#69B4FA 1:#5AA9FC','l(0) 0:#5AA9FC 1:#546DF6','l(0) 0:#546DF6 1:#5461F7','l(0) 0:#5461F7 1:#474DE2',];var value = data[0].value;value >= 25 && chart.guide().arc({zIndex: 1,start: [0, 0.945],end: [25, 0.945],style: {stroke: color[0],lineWidth: 18}});value >= 50 && chart.guide().arc({zIndex: 1,start: [25, 0.945],end: [50, 0.945],style: {stroke: color[1],lineWidth: 18}});value >= 75 && chart.guide().arc({zIndex: 1,start: [50, 0.945],end: [75, 0.945],style: {stroke: color[2],lineWidth: 18}});value < 25 && chart.guide().arc({zIndex: 1,start: [0, 0.945],end: [value, 0.945],style: {stroke: color[0],lineWidth: 18}});value < 50 && value > 25 && chart.guide().arc({zIndex: 1,start: [25, 0.945],end: [value, 0.945],style: {stroke: color[1],lineWidth: 18}});value < 75 && value > 50 && chart.guide().arc({zIndex: 1,start: [50, 0.945],end: [value, 0.945],style: {stroke: color[2],lineWidth: 18}});value > 75 && chart.guide().arc({zIndex: 1,start: [75, 0.945],end: [value, 0.945],style: {stroke: color[3],lineWidth: 18}});
将指标绘制的部分由上述代码代替分段,其中 color 为4个渐变色组成的数组。即可得到分段渐变的仪表盘了。

小结
其实仪表盘是一个极为简单的图表,其数据一般只有一个,表达这个数据的在其波动区间内的占比。那么自定义它的样式的难点就转化到绘制上,通过上述分析和实践,掌握两个要点就能绘制自己的仪表盘了:仪表盘的圆弧是叠加画出来,指针的形状可以自定义。
附完整代码
文章可随意转载,但请保留此 原文链接。
非常欢迎有激情的你加入 ES2049 Studio,简历请发送至 caijun.hcj(at)alibaba-inc.com 。

