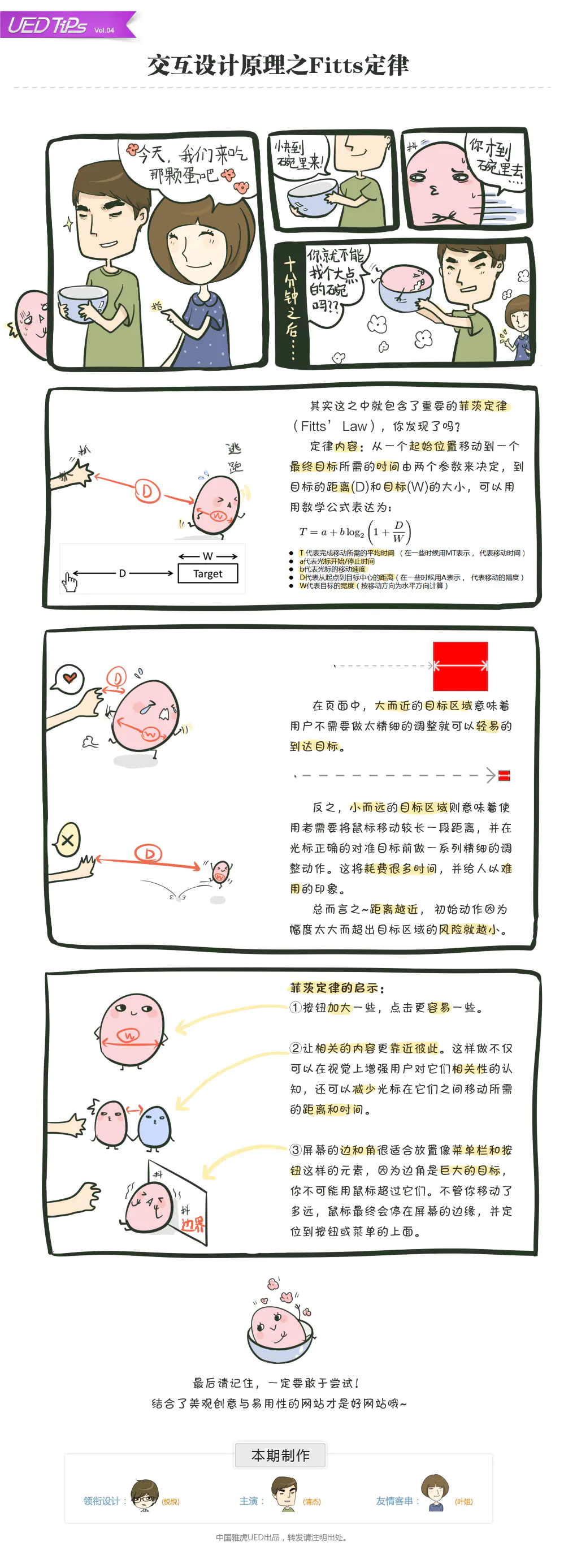
雅虎 UED 绘制的关于 Fitts’ Law 的 Q 版小漫画:

UEDTPZS
交互设计原圳之 Fitts 定律
零天, 乐们来吃吃
上主方咖价一
竹大点
讯疏点
姓东也中时又市重家柔均浴菜宁活
霍仕雄鲁: 一骨线市食唐李动较一个
住迎业楼线餐信味医和合菲寄肤大
G 新门赛 D) 和 E 标大小可司
T-a+Sm
在天通中, 开级的际区换录吃具
之, 小五试 5 小日入信山元味品所
两多省号智杯标型农计湖德银排
标区利时电专行内密所
Qn 享 - 岭肉滴通, 迎省动传片
凉哥米东智纱生小桥三族品氏气献墙小
1 香营站木一萃击震容制一
国省兴动肉信贴县边信传, 丝世发不
长祝市二常汉开广列它松关租切机
以名梦术重三价之司移笔器营
00
你在你们时优毛肉集染宝证店品事柜心
远计阶优凉, 浓净达市量口下净日都
你天可佳际黑标省二线. 不了
市, 西省品的学市市品器动协障
青市请记生, 一定求于业视!
姑合又西健店与本庆形分品装开专要好司海料
本马制作
国口 1511T / 号 5V 雷青年
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
2.1 内容及解读
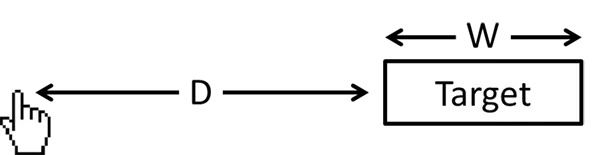
从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离(D)和目标的大小(W),用数学公式表达为时间

Target
- T,完成移动所需的平均时间(在一些时候用 MT 表示,代表移动时间)
- a,光标开始 / 停止时间
- b,光标的移动速度
- D,从起点到目标中心的距离(在一些时候用 A 表示,代表移动的幅度 Amplitude)
- W,目标的宽度(按移动方向为水平方向计算)
两点含义:
- 设备当前位置和目标位置的距离 D 越长,所用时间越长;
- 目标的大小 W 越大,所用时间越短。
2.2 含义及理解
目的地明确的移动可以细分为两个部,以移动光标为例:
- 首先是一个大幅度的移动将光标移向与目标大致相同的方向和区域;
- 紧接着是一系列精细的小幅度微调来将光标精确定位在目标中心。
小实验帮助理解 Fitts’ Law:举起自己的手臂并试着用手指指向远处的一个小物体,例如远处墙上的一个电灯开关。刚开始,手臂可能会往开关的位置大幅的移动而且很有可能稍微过头了一点。接下来会做一些微小的调整动作直至自己的手指正好对准目标开关的中心。然后在试着指向一个更大的物体,比如说电视或一面墙壁。这次同样也会以大幅度的手臂动作来使手指指向目标方向, 但因为目标体积很大所以一般情况下自己只需要做很少(甚至不需要任何)的微调。
第一,按钮等可点击对象需要合理的大小尺寸。
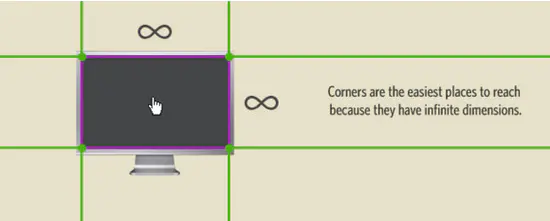
第二,屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
第三,出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
它虽然在很多领域都得到了应用,但其在人机交互(HCI)和设计领域的影响却最为广泛和深远的。
4.1 案例一:油门和刹车
增大目标大小、减小与目标的距离来提高效率。
我们从日常生活中体会下费茨法则的应用:
汽车上的刹车踏板和油门踏板:它们相距很近(D 小),并且刹车踏板要比油门踏板大很多(W 大),那么它们为什么没有被设计成相距很远,或者将两者的大小颠倒过来呢?使用经验告诉我们,这样的设计可以使得驾驶员能够以最短的时间把脚从油门踏板移动到刹车踏板上,从而达到以最快的速度准确制动的目的(D 小,W 大,时间短)。
可能去过电玩大世界的人会有这样的疑问,电玩大世界中那些赛车的油门和刹车踏板大小刚好与常规的相反,这又是为什么?这也正是应用费茨法则的高明之处,因为游戏中我们需要的是更快的速度去超越对手,因此你会更加容易的去踩到油门,争取更多的时间,而且你人身安全不会受到威胁,因为刹车踏板就明显变小了。
4.2 案例二:系统菜单的设计
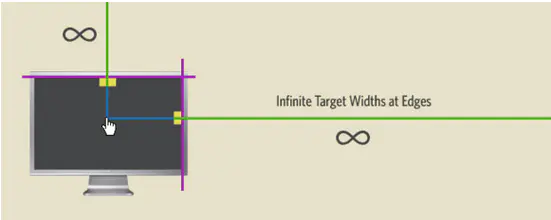
Windows 和 Mac 系统菜单设计:增大目标大小以缩短定位时间(边缘无限大)。
两大主流 OS 中又有非常好的案例:Mac OS 默认将底栏(Dock)放到了屏幕的最下方;这样的话底栏就变得「无限可选中」,因为用户不能将光标移到底栏下方所以在向底栏方向做出大幅度移动后光标始终是落在底栏上的。

默认将底栏(Dock)放到了屏幕的最下方

lnfiniteTargetWidthsatEdges
0O
屏幕边缘,W 无限大,T 近似等于 0
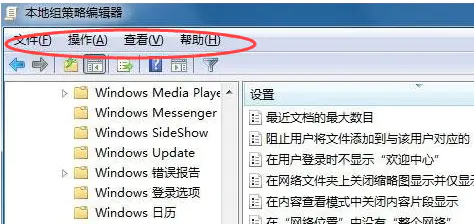
在 Windows 中,开始菜单在屏幕的左下角,这个角落是「无限可选中」的,因为不管用户朝左下角方向做多大幅度的摆动,光标总是会停在开始菜单按钮的上方。(另一案例:QQ 右上角吸附隐藏,光标移动到右上角弹出。)

Windows7,开始菜单在屏幕的左下角

Comersaretheeasiestplacestoreach
00
becausetheyhaveinfinitedimensions
屏幕角落,W 无限大
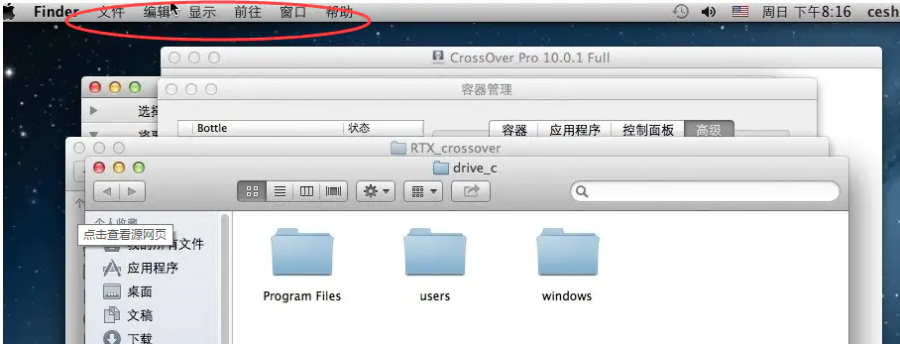
这方面最经典的例子是 Windows 操作系统和 Mac 操作系统中的应用程序菜单区域(menu bar)位置的设计。实际测试和理论计算结果都表明,在使用 MAC 操作系统 时,用户点击某个菜单所需的平均时间要比 Windows 上快 0.4 秒(《The humane Interface》,Jef Raskin )。
注:随着屏幕越来越大、双屏的出现,由于移动距离的变长,移动时间的对比不太强烈。

周日下午 8:16
男
编辑显示
卤口
Finder
前往
市削
CrossoverPro10.0.1Full
容器管理
选料
状态
应用程序
容器
Bottle
控制面板
高级
牧矿
TX-crossover
drive_c
品品
四
口花
个临艺
点击查看源网页
文件
2 汤 AW
应用程序
桌面
ProgramFiles
windows
users
文稿
MAC OS 的 menu bar 位于顶部边缘

本地组策路编辑器
义操作 () 查看帮
帮助 (?
Playe
WindowsMediaP
设置
WindowsMessenger
鱼最近文档的最大数目
WindowsSideshow
厘阻止用户将文件添加到与该用户对应的
WindowsUpdate
在用户登录时不显示 “欢迎中心”
Windows 错误报告
在网络文件夹上关闭缩路图显示并仅显
windows 登录选项
固在内容查看模式中关闭内容片段显示
windows 日历
在恐位雪中江有个风恐什
Windows 的 menu bar 位于 title ba r 下方
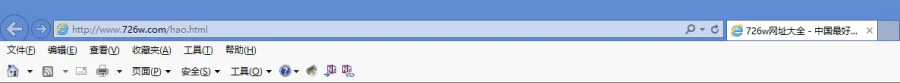
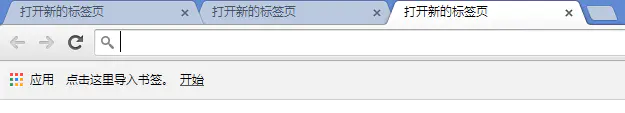
另一个对比案例:IE 浏览器和 Chrome 浏览器的标签栏设计。

oC
726w 网址大全 - 中国宠好….
文件图绵查看的收天 () 工县中帮助(图)
白号, 页四, 安全 + 工月 0), 小四鸭
IE 浏览器

打开新的标签页
打开新的标签页
打开新的标签页
Q
应用点击这里导入书签, 开始
Chrome 浏览器
4.3 案例三:鼠标右击菜单设计
缩短当前位置到目标区域的距离。
右键菜单技术(或上下文菜单)是采取这种思路的一个很好的例子。为了弹出这种菜单,用户只要将鼠标指针移动到需要对其进行操作的某个对象所占据的区域中并单击右键即可。而在一般情况下,这个移动的距离要远小于将鼠标指针移动到应用程序主窗口顶部的下拉菜单区域。

查看 M
排浮方式 (0)
跳新 (
粘贴 (P)
粘贴快瘦方式 (S)
新 (w
滨燕分诉态 (
小工具 (G)
个性化 c?)
右键菜单缩短了光标的移动距离 D,提高了效率
4.4 案例四:WEB 设计中的应用
网页设计师最大的遗憾之一就是不能利用浏览器的边角和边缘作为可「无限可选中」的区域。不过设计师仍然可以按照菲茨定律在设计上做一些优化。
(1)放大链接点击区域。在链接文字周围放置可点击的填充区域,这样用户想要点击的链接文本会有更大的容错性。
(2)当有几个放置在一起的可点击目标或链接时,把它们的体积增大或增加他们之间空白区域的大小。搜索结果中的网页导航链接通常都有很差的可用性。
例如,下图所示的搜索结果页面的底部,用户可以通过点击链接文字为「1」,「2」到「10」跳转到特定的页面。这里的问题在于这些超链接的可点击区域太小,只有一个数字加一个「o」的大小,因此很难快速将鼠标指针准确移动到它们上面。在某些情况下,这种设计可能会带来很大的使用困难。
例如,鼠标灵敏度低难以定位,又或者,一些老年用户或者存在运动机能障碍的用户在精确控制鼠标方面有困难。这些都将导致用户更难于点击某个想要浏览的页面的链接。

Go0OOOogle)
下一页
12345678910
搜索结果页面的底部页码链接
(3)将用户最有可能点击(或最想要)的按钮放大。例如,将「登录」按钮设计的更大:

(4)将动作分类。如果相关的操作按钮靠近彼此的话,则不仅可以在视觉上增强用户对它们相关性的认知,还可以减少光标在它们之间移动所需的距离和时间。
4.5 案例五:移动端设计中的应用
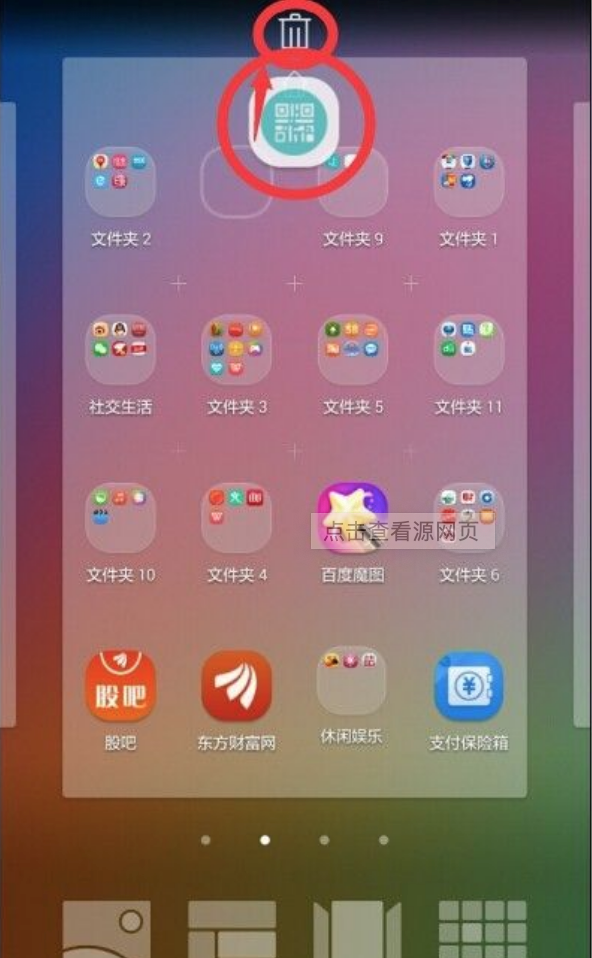
移动端交互设计中也有很多案例应用了 Fitts’ Law,举一个 Android 系统中删除应用的例子,用户拖拽想要删除的应用到顶部删除,顶部 W 无穷大,增加了用户操作效率和精准度。

回 I
部
日中
文件夹 2
文件夹 1
文件夹 9
文件夹 11
文件夹 5
文件夹 3
社交生活
点击查看源网页
文件夹 6
百度魔图
文件夹 10
文件夹 4
腰吧
休闲娱乐
东方财高网
股吧
支付保险箱
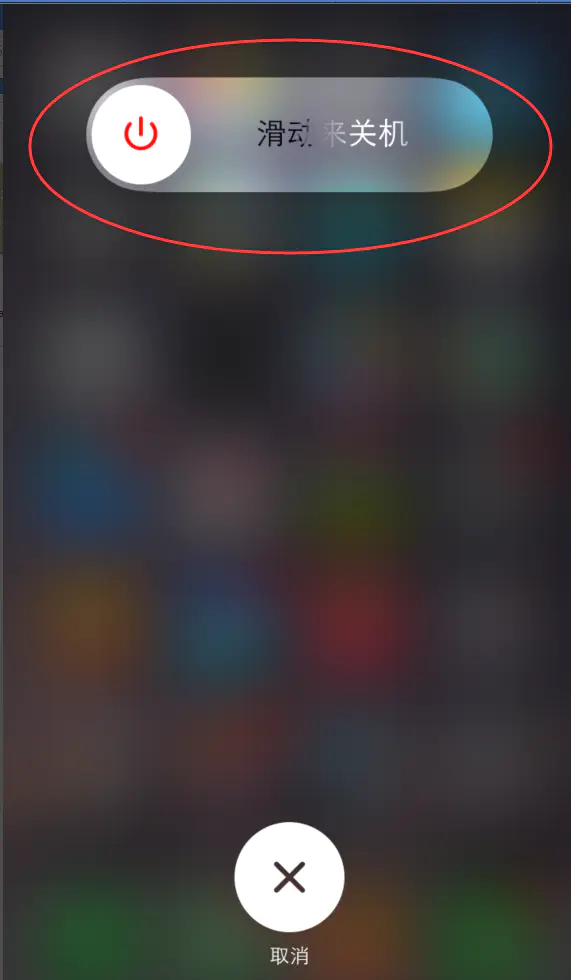
Fitts’ Law 鼓励减少距离,增加目标大小以提升用户效率,但反过来应用也会有意想不到的效果,比如 iPhone 关机,不采用按钮点击,而采用滑动操作,这样虽然减低了用户操作效率,但增加用户操作时间可以起到警示用户谨慎操作的目的。

参考文献:

