官网文档 https://cloud.tencent.com/document/product/876/19368
增
router.post('/', async (req, res) => {if (req.body.title == undefined) {return}const createData = {title: req.body.title,createTime: Date.now(),done: false}const backData = await db.collection('todo').add(createData)res.send(backData)})
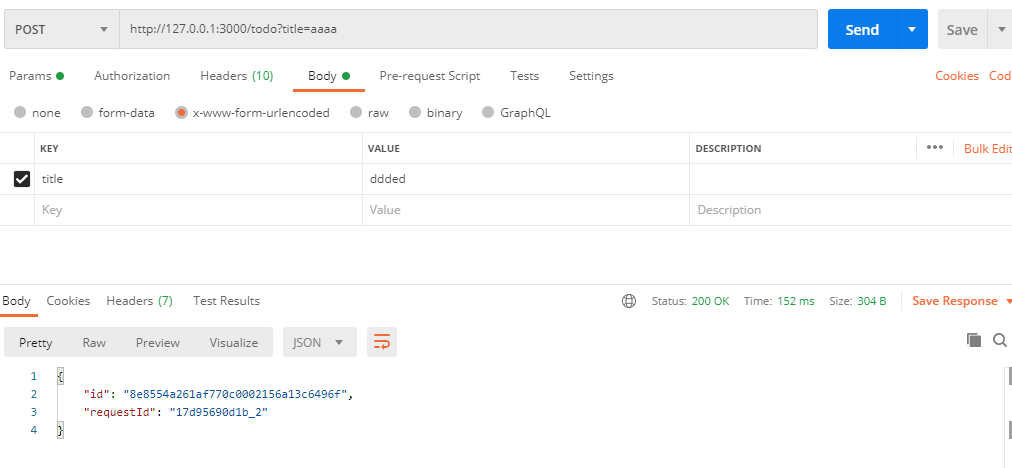
用postman验证一下,注意是在Body中的 x-www-form-urlencoded中传入参数👇,可以看到接口成功了,并返回了插入数据的id和requestId
改
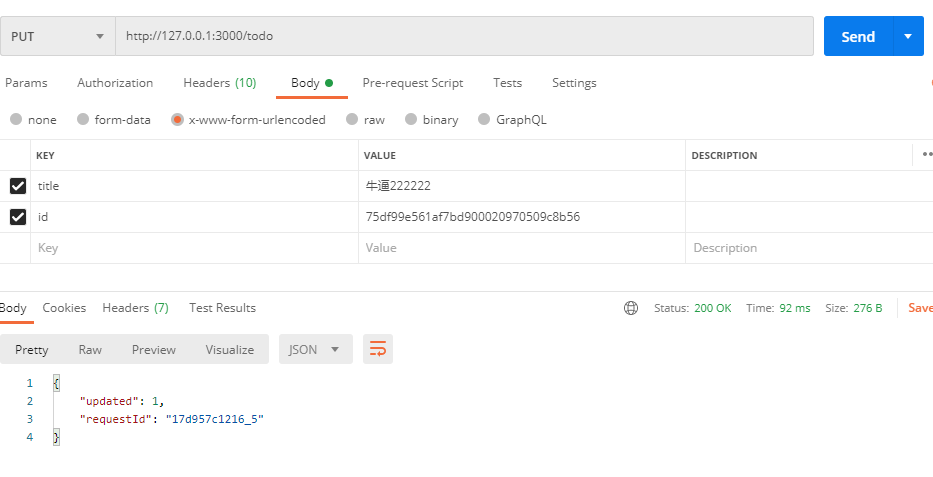
router.put('/', async (req, res) => {if (req.body.id == undefined) {res.send('缺少id')}if (req.body.title == undefined) {return}const updateData = {title: req.body.title,}const backData = await db.collection('todo').doc(req.body.id).update(updateData)res.send(backData)})

删
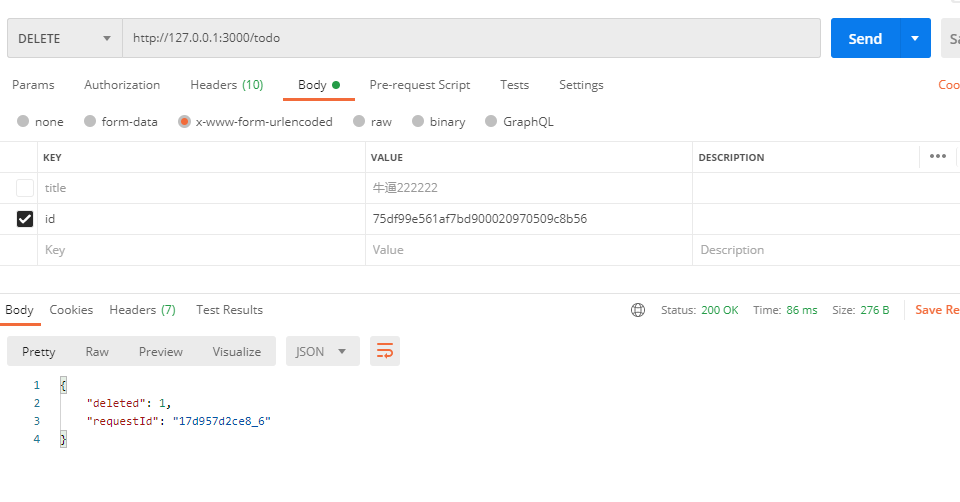
router.delete('/', async (req, res) => {if (req.body.id == undefined) {res.send('缺少id')}const backData = await db.collection('todo').doc(req.body.id).remove()res.send(backData)})