官网:https://docs.cloudbase.net/framework/index
GitHub:https://github.com/Tencent/cloudbase-framework
CloudBase Framework 是云开发官方出品的云原生一体化部署工具,可以帮助开发者将静态网站、后端服务和小程序等应用,一键部署到云开发 Serverless 架构的云平台上,自动伸缩且无需关心运维,聚焦应用本身,无需关心底层配置和资源。
前面我们使用的@cloudbase/cli其实就是使用CloudBase Framework的对外接口工具,也就是说我们使用的命令行,实际就是调用了cloudbase framework提供的功能。
之前我们已经使用过一些了,像tcb new创建一个应用,然后直接使用tcb去部署我们的云函数,还有就是tcb service create创建触发器。除了这些功能以外,还有很多的功能都可以在命令行中调用,cloudbase framework就是一个统一的管理云平台的工具。
接下来我们使用cloudbase framework对之前的todilist进行重构。
使用命令创建项目
tcb new

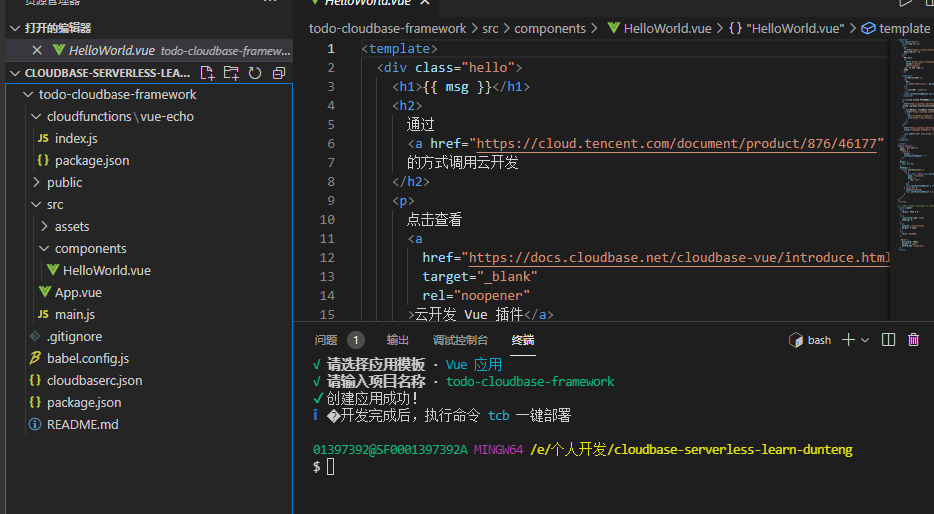
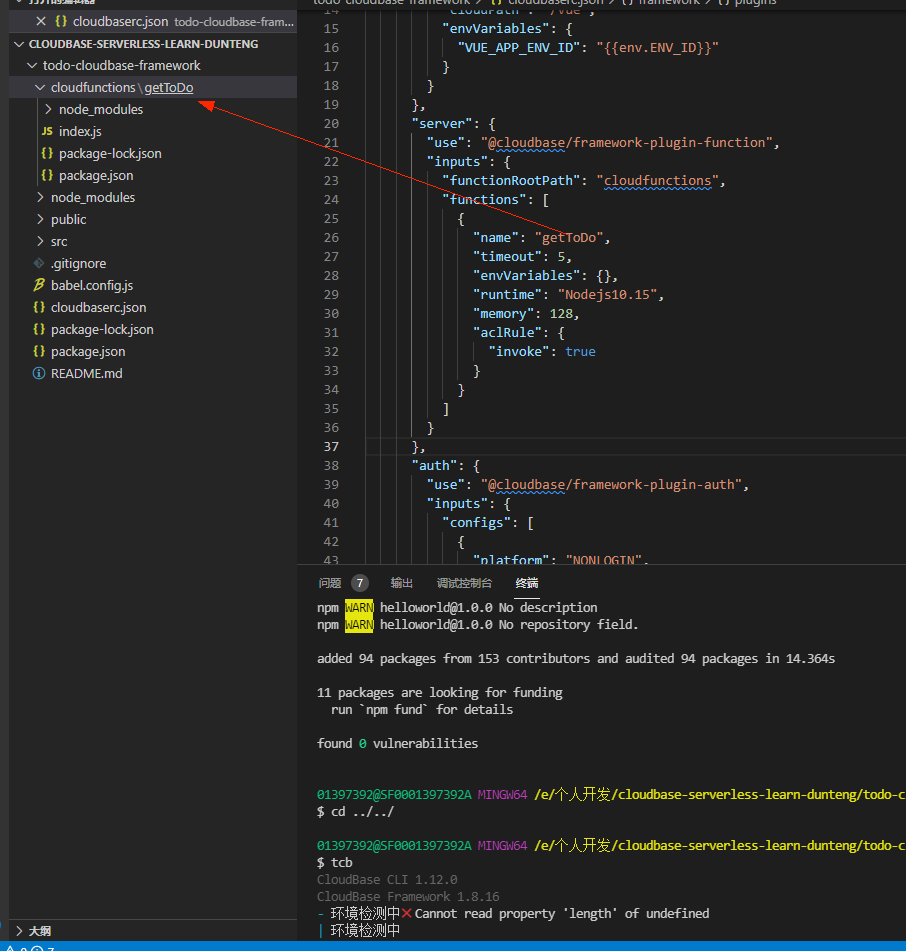
项目创建后之后,我们能看到项目路径下有 cloudfunctions 目录,这就是存放云函数的地方,一个函数就是一个文件夹。
进入项目根路径todo-cloudbases-framework安装npm依赖,还要进入到cloudfunctions里的vue-echo种进行其npm依赖的安装。这样一个初始化就完成了。
项目中和云函数相关的配置都在cloudbaserc.json中。
version 字段:CLI 0.9.1+ 版本引入了 2.0 新版本配置文件,支持了动态变量的特性。
在 cloudbaserc.json 中声明 “version”: “2.0” 即可启用新的特性,新版配置文件只支持JSON 格式。动态变量特性允许在cloudbaserc.json 配置文件中使用动态变量,从环境变量或其他数据源获取动态的数据。使用 {{}} 包围的值定义为动态变量,可以引用数据源中的值。
envId 字段:应用 ID
$schema :配置模板的描述信息
region:应用所在地区
framework :配置文件的主要配置项
framework 字段:name 属性是应用名字
framework.plugins:这是我们管理应用的重点。
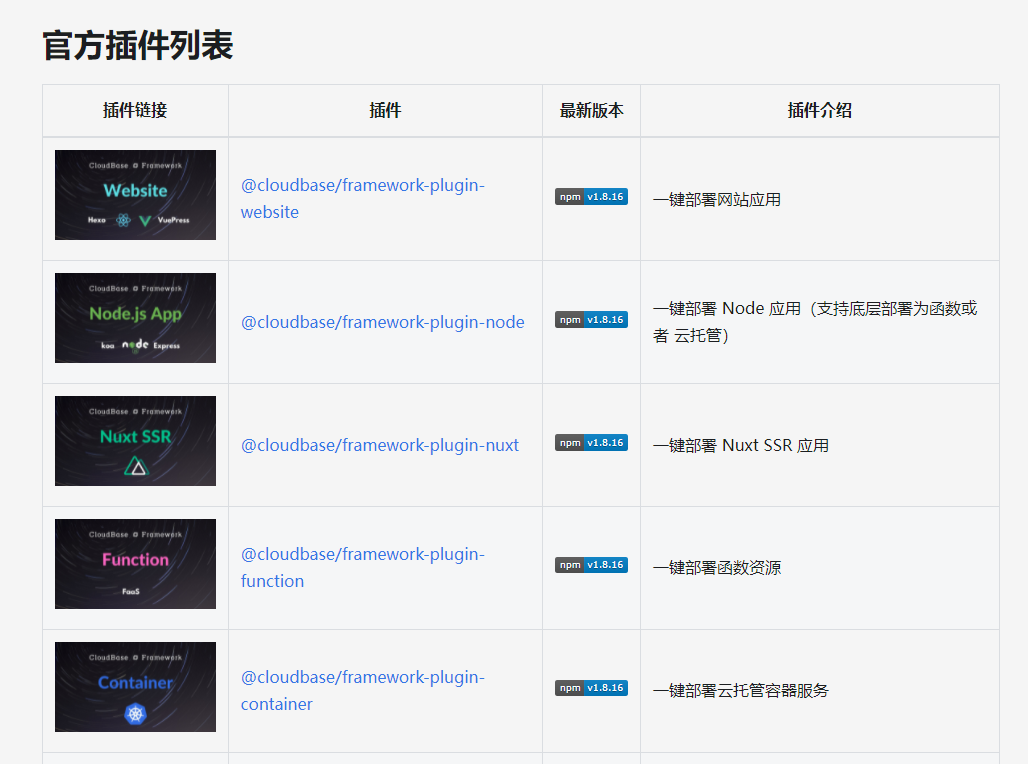
Framework 是支持插件机制的,提供了多种应用框架和云资源的插件。应用依赖哪些插件,都在 plugins 参数下配置,framework 会根据 plugins 的配置来管理应用,处理应用中的构建、部署、开发、调试等流程,一个应用可以使用多个插件,使用不同的自定义属性名字进行管理。
官方提供的插件有很多,具体可以查看:https://docs.cloudbase.net/framework/plugins/index

对默认的云函数进行改名,注意配置文件和云函数文件夹都要改名。然后进行tcb一键部署。
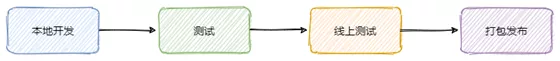
云函数配置好之后,回到我们的客户端代码中,正常的开发部署流程是:

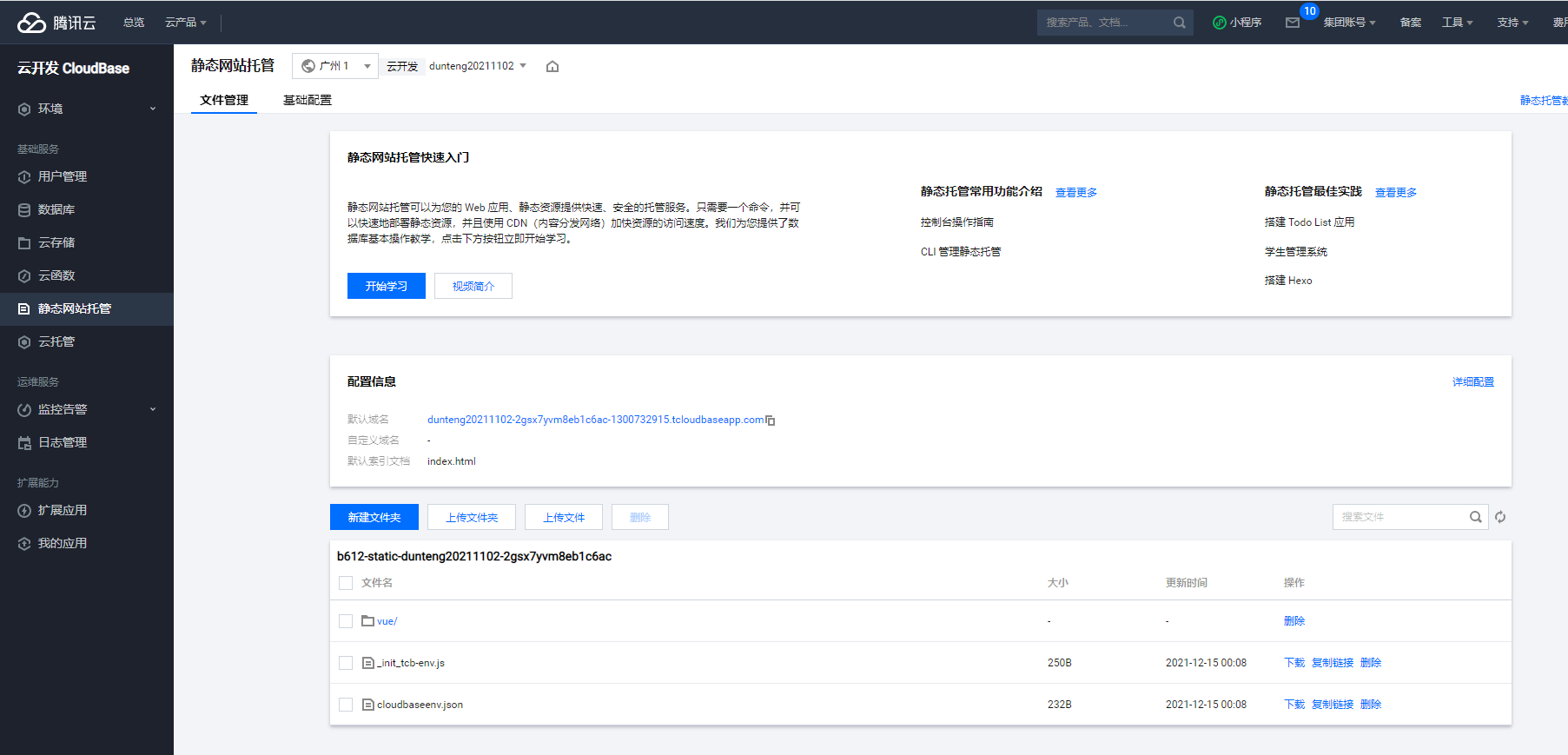
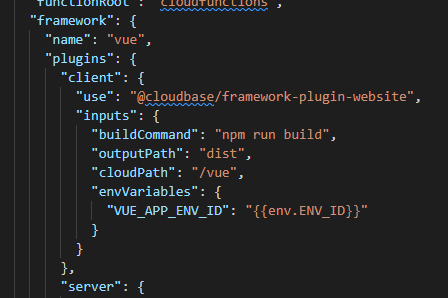
在云开发中,有一个静态站点托管的服务,我们可以借助静态网站插件,一键完成打包上线部署的全部工作,不用再手动完成了。
配置也很简单:
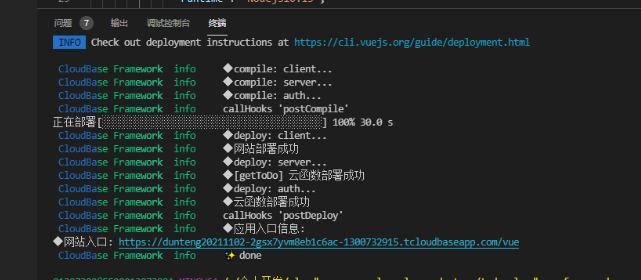
部署成功