本地中使用Express
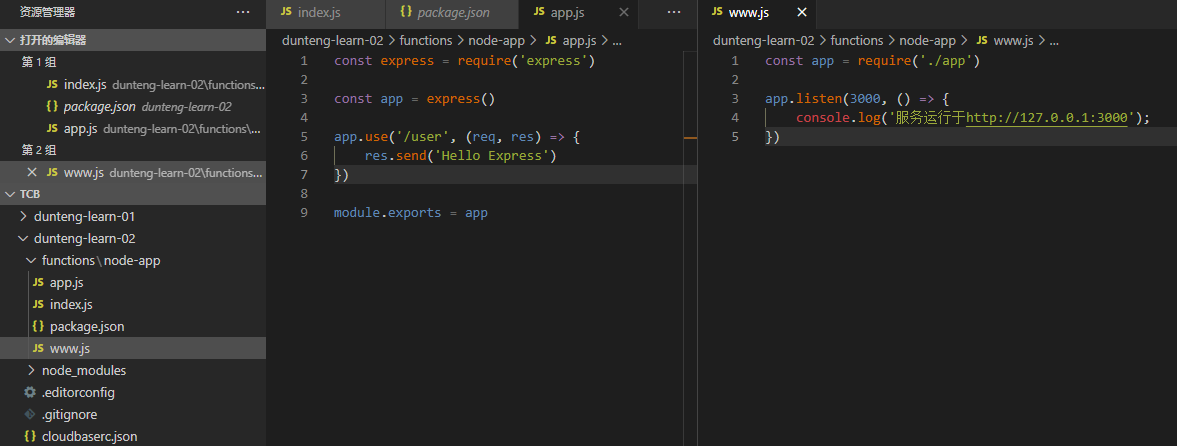
先在项目中安装Express,然后编写代码

使用nodemon启动项目,在此之前先把tcb命令启动的服务关闭了, 否则会报错。访问http://localhost:3000/user就可以看到了。
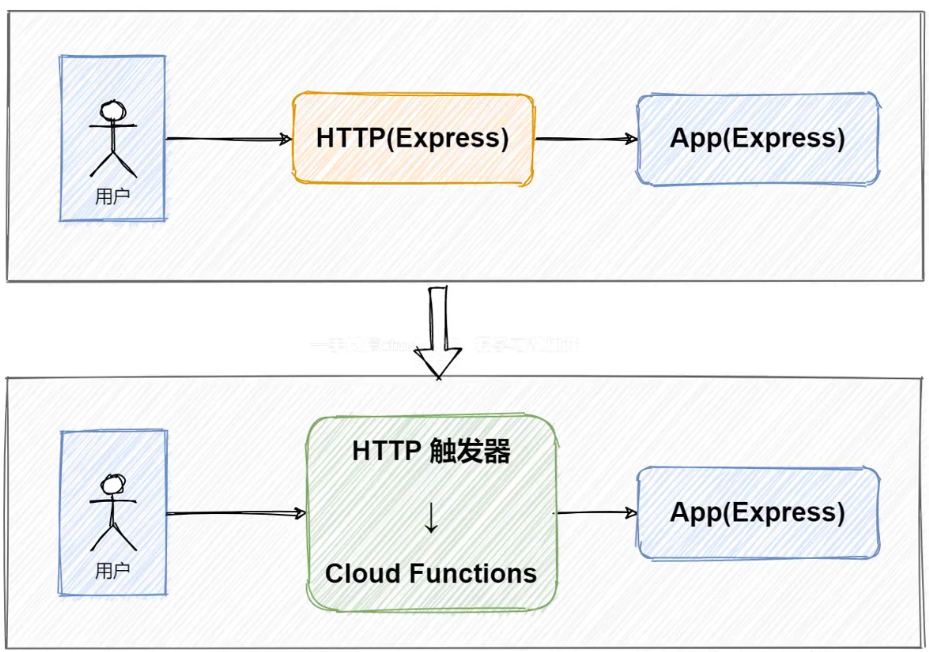
本地使用Express和云函数触发器的矛盾

我们代码的入口是云函数的入口文件,而在我们的云环境中是有HTTP触发器的,不需要我们创建服务器。在Express服务中,我们创建了本地的node服务器执行了代码,而云函数是通过HTTP触发器来执行代码的,Express创建的服务器并不被需要。如何去解决这样的一个问题呢?
serverless-http使用
有一款开源的工具,专门用于对代码框架的包装,它就是serverless-http。
它专门在serverless的环境下,包装接口的模块,不需要服务器也不需要端口的监听。
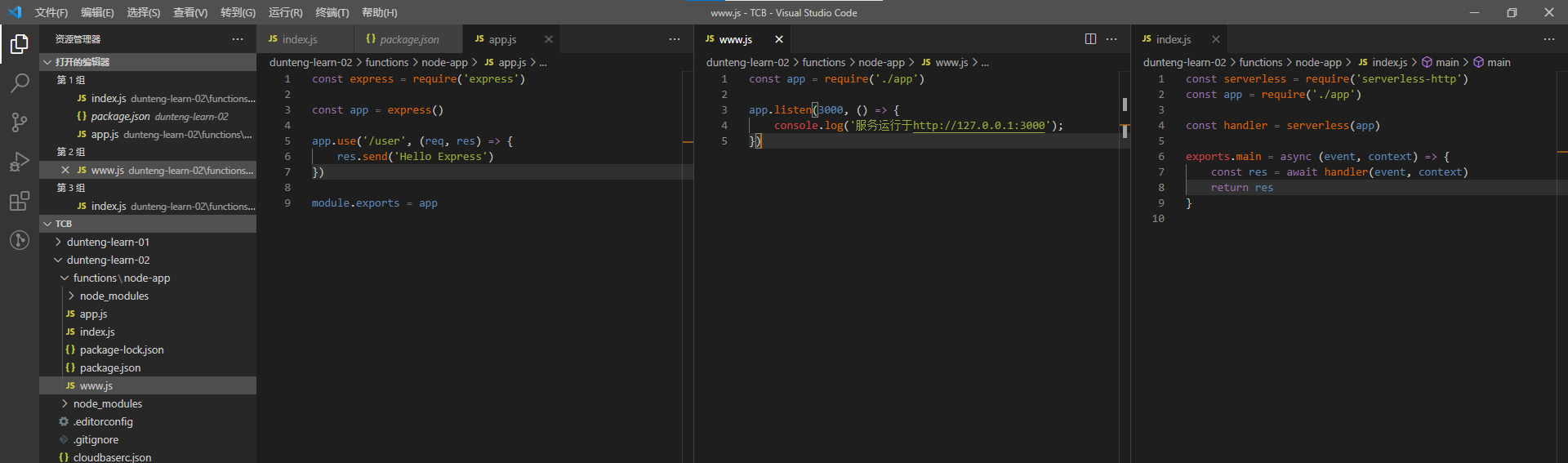
在项目中安装serverless-http,然后编写代码如下👇
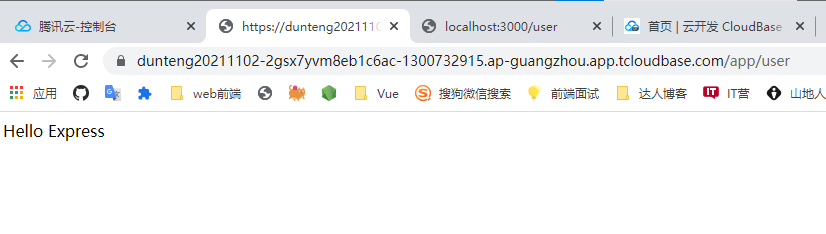
然后在项目路径下执行tcb进行云端部署。
这样我们既可以在本地通过nodemon ./www.js来进行一个本地的服务,又可以在云端启动服务。


日常的开发时就用localhost:3000进行开发和调试,开发完成后就通过上述方法部署到云端进行测试,就不用每次都tcb一遍在云端调试。

