vue create todoVue 创建项目,用以配合serverless实现一个完整的全栈项目
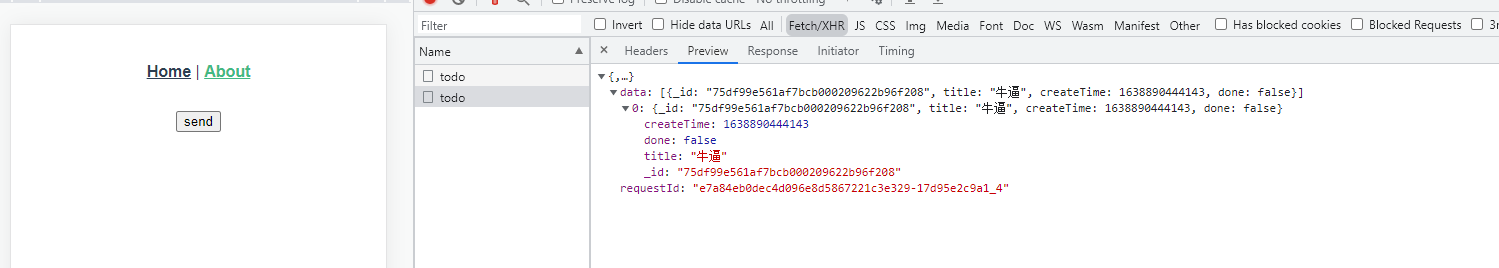
<template><div><button @click="getData">send</button></div></template><script>import axios from "axios";export default {methods: {async getData() {const backData = await axios({url: "https://dunteng20211102-2gsx7yvm8eb1c6ac-1300732915.ap-guangzhou.app.tcloudbase.com/app/todo",});console.log(backData);},},};</script><style></style>