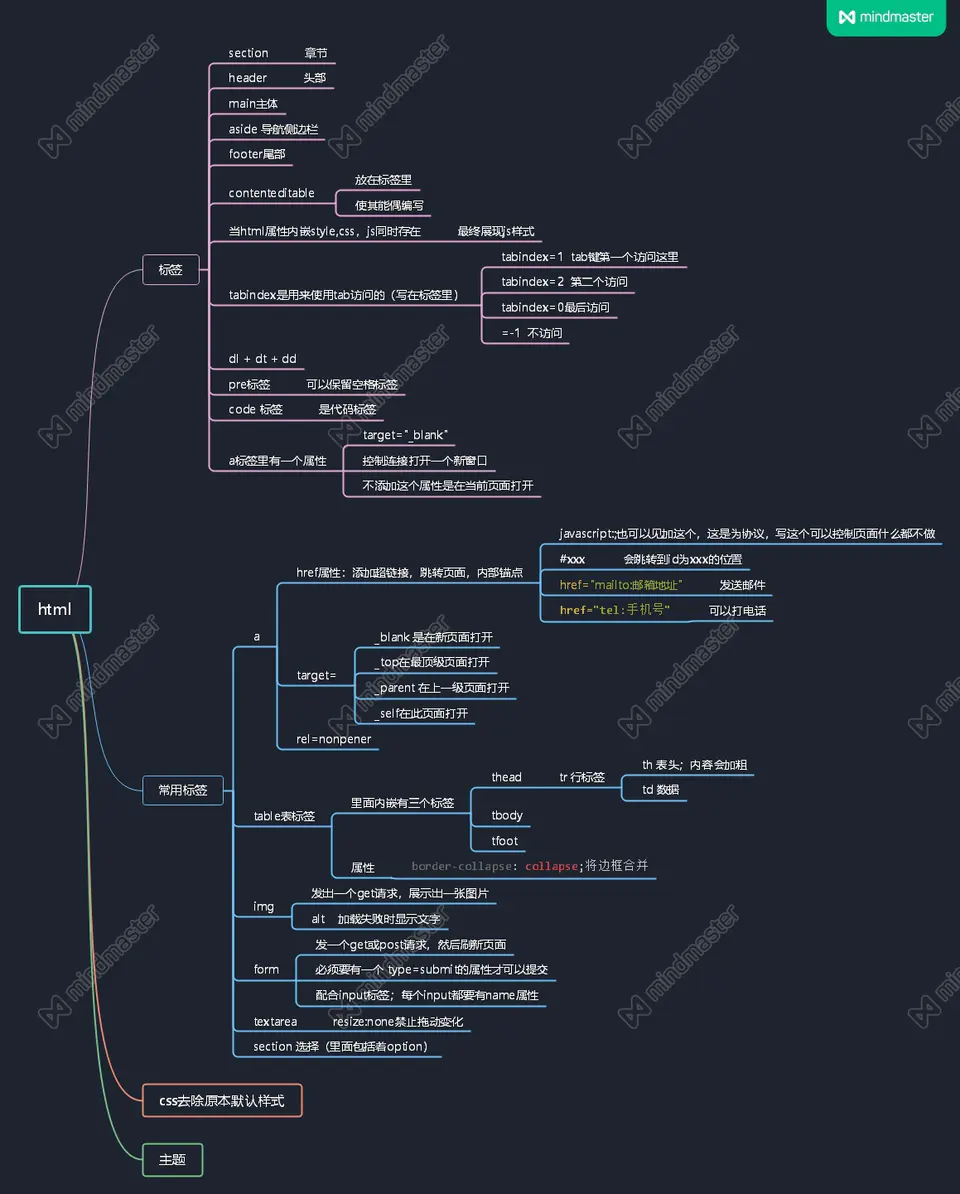
HTML常用标签
HTML有很多标签,这里简绍几个常用的标签和属性
- a 链接
- img 图片
- table 表格
- form 表单
-
a 链接标签
<a href="//baidu.com">点击跳转</a><a href="javascript:;">点击什么都不做</a><a href="id=10">点击找到id=10</a><a href="mailto:223213@qq.com">点击发邮件给对方</a><a href="tel:手机号">点击给对方打电话</a>复制代码
href属性
- 可以添加
网页地址 javascript不跳转也不不刷新id=xxx会跳转到id=xxx的位置mailto:邮箱账号会调出发送邮箱功能tel:手机号在手机端会给对方打电话
- 可以添加
target属性 控制页面打开的方式
src 内写入图片的地址
- alt 在图片加载失败时用于文字描述
- 可以用
width设置图片的宽度,高度会等比缩放 - 利用
max-width:100%设置为响应式,随着窗口大小变化改变图片大小table表格
table表格有三部分,头部<table><thead><tr><th>小兰</th></tr></thead><tbody><tr><th>语文</th><td>70</td></tr><tr><th>数学</th><td>70</td></tr><tr><th>英语</th><td>70</td></tr></tbody><tfoot><tr><th>语文</th><td>70</td></tr></tfoot></table>复制代码
thead;身体tbody;脚部tfoot
每一部分都要有行tr
行内要有单元格tdth是表头有加粗的效果
可以用一下方法使单元格的边框合并/* 根据内容自动计算单元格的宽高 */table-layout: auto;/* 合并border */border-collapse: collapse;复制代码
form表单
<form action="/xxx" method="post" autocomplete="on"><input type="text" name="username" id=""><input type="submit" value="提交"><button type="submit"><strong>搞起</strong></button><!-- input和button 区别就是button可以添加其他东西和标签--><hr><input type="color" name="" id="">颜色<hr><input type="radio" value="" name="yi">单选<input type="radio" value="" name="yi">单选2name属性一样时才能单选<hr><input type="checkbox" value="" name="hoby">多选<input type="checkbox" value="" name="hoby">多选</form>复制代码
textear文本域
这样写文本域可以自由拉伸 使文本域不能改变大小的属性是:<textarea></textarea>复制代码
resize:none禁止拖动变化