Vue.js 的核心包括一套“响应式系统”。
数据响应式:是指当数据改变后,Vue 会通知使用该数据的代码,并作出响应。例如,视图渲染中使用了数据,数据改变后,视图也会自动更新。
vue是如何知道数据变化的
当数据传入vue的实例中作为data数据时,vue将遍历此对象的所有property,并且使用Object.defineProperty把他们转化为getter和setter方法,而get和set正是对属性的读写进行监控
var obj1 = {}var _xxx=0Object.defineProperty(obj1,'xxx',{get(){//不返回xxx的原因是会造成死循环(ovj1.xxx会再次调用get方法)return _xxx}set(value){_xxx = value}})console.log(obj1.xxx) // 0
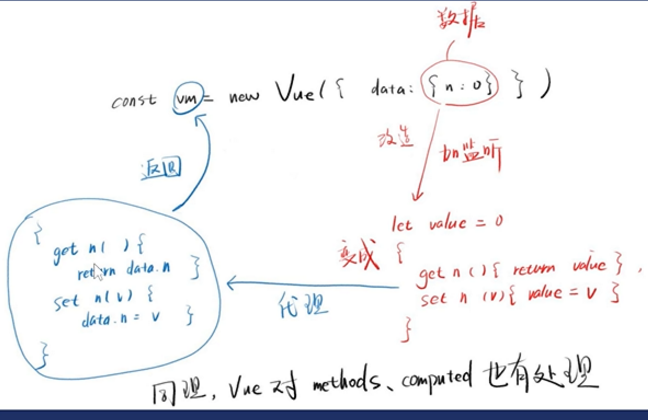
上述代码浓缩为,下面的代码; getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖
vm = new Vue({data:myData})
- 会让vm成为myData的代理(proxy)
- 会对myData的所有属性进行监控为什么要监控,为了防止myData的属性变了,vm不知道vm知道了又如何?知道属性变了就可以调用render(data)进行渲染