本文会讲到一下知识点
- 表达式与语句是什么
- 标识符和保留字
- if else 语句
- while for 语句
- break与continue的区别
- label标签
- && 和 || 的含义和用法
- js的两道面试题
表达式和语句
语句: JavaScript 程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
这是一个赋值语句
表达式 是指一个为了得到返回值的计算式; 像上面的1+2,就是一个表达式var a = 1+2
区别:
- 语句是为了进行某种操作,一般不需要有返回值; 表达式是为了得到返回值,一定会返回一个值
- 语句以分号结尾,一个分号就代表一个语句结束,多个语句可以写在一行内;表达式不需要以分号结尾,一旦加了分号,就被JavaScript视为语句
标识符的命名规则
标识符: 标识符(identifier)指的是用来识别各种值的合法名称。最常见的标识符就是变量名,以及后面要提到的函数名
JavaScript 语言的标识符对大小写敏感,所以a和A是两个不同的标识符。标识符有一套命名规则,不符合规则的就是非法标识符。JavaScript 引擎遇到非法标识符,就会报错。
命名规则如下
- 第一个字符,可以是任意 Unicode 字母(包括英文字母和其他语言的字母),以及美元符号($)和下划线(_)。
- 第二个字符及后面的字符,除了 Unicode 字母、美元符号和下划线,还可以用数字0-9。
不合法的标识符如下//一下这些都是合法的标识符arg0_tmp$elemπ中文也是合法的标识符
javascript还有一些保留字不能做标识符 :arguments、break、case、catch、class、const、continue、debugger、default、delete、do、else、enum、eval、export、extends、false、finally、for、function、if、implements、import、in、instanceof、interface、let、new、null、package、private、protected、public、return、static、super、switch、this、throw、true、try、typeof、var、void、while、with、yield。1a // 第一个字符不能是数字23 // 同上*** // 标识符不能包含星号a+b // 标识符不能包含加号-d // 标识符不能包含减号或连词线
if else 语句
if else 是判断语句
也可以进行多次判断if (m === 3) {// 满足条件时,执行的语句} else {// 不满足条件时,执行的语句}
if (m === 0) {// ...} else if (m === 1) {// ...} else if (m === 2) {// ...} else {// ...}
while循环 for 循环
while循环有两种:第一种是先判断后执行,当条件成立时执行语句,语句执行后继续判断条件,直到条件不成立才跳出循环
第二种是先执行后判断while (条件) {语句;}
特点是不管条件成立与否,至少只从一次语句do语句while (条件);// 或者do {语句} while (条件);
break 和continue
break 和 continue 语句都具有跳转作用,可以让代码不按既有的顺序执行。
区别
- break用于跳出代码块和循环,如果是嵌套循环则跳出离它最近的循环,但是还继续执行外层循环
continue 语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
标签 label
JavaScript 语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。
label:{语句}//或者是{a:1}复制代码
标签通常与 break 语句和 continue 语句配合使用,跳出特定的循环。
top:for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (i === 1 && j === 1) break top;console.log('i=' + i + ', j=' + j);}}// i=0, j=0// i=0, j=1// i=0, j=2// i=1, j=0
上面代码为一个双重循环区块,break命令后面加上了top标签(注意,top不用加引号),满足条件时,直接跳出双层循环。如果break语句后面不使用标签,则只能跳出内层循环,进入下一次的外层循环。
&& 和 || 的含义和用法
&&是短路逻辑运算符,不会取布尔值;返回第一个假值或者D
A && B && C && D
|| 是短路逻辑运算符,返回第一个真值或者最后一个D
A || B || C || D
js的两道面试题
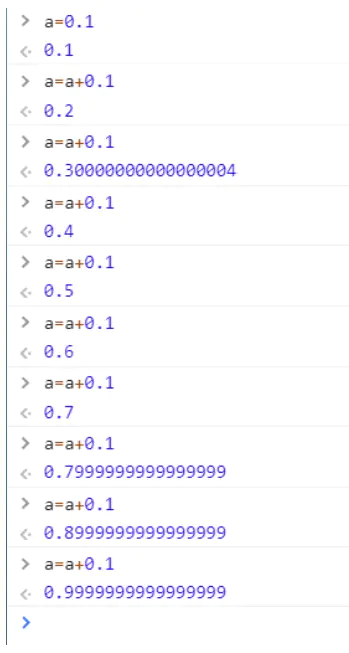
var =0.1while(a!==1){console.log(a)a=a+0.1}
会造成死循环,因为浮点数不精确,相加不会等于10

第二道:写出打印输出的结果for(i=0;i<5;i++){setTimeout(()=>{console.log(i)},0)}
打印出的结果不是0,1,2,3,4;而是5个5
因为setTimeout是延时指定时间执行的函数;js是单线程的,所有任务需要排队,前一个任务结束,才会执行后一个任务。
js代码执行遇到setTimeout(fn,millisec)时,会把fn这个函数放在任务队列中,等到js引擎线程空闲时并达到millisec指定的时间时,才会把fn放到js引擎线程中执行。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行
for循环完了之后 i=5 ,过了一会才执行函数体此时打印的都是i=5
setTimeout函数的详细解析

