css知识总结
查看浏览器是否支持某个样式
Border调试法用来调试哪个地方的样式出现了错误
使用方法:怀疑那个元素出现了问题就在此元素的附近添加border,观察是否出现了预期的效果,定位出错元素的位置
css常见错误
- 选择器拼写错误
- 属性名拼写错误
- 属性值拼写错误
- 大小写错误
- 没写分号
- 中文冒号
- 没写反花括号
-
查资料的方式
搜索 关键词时加 MDN ,比如:
float mdn- 搜索 css tricks
-
练习素材
-
重要概念
文档流:就是文档流动的方向
- inline元素从左到右,到达最右边才会换行;宽度为内部inline元素的和,不能用width指定,高度由line-height间接确定,跟height无关
- block元素从上到下,每一个都另起一行;block默认自动计算宽度,可用width指定,高度由内部文档流元素决定,可以设height
- inline-block也是从左到右;inline-block结合前两者特点,可用width,和block一样也可设置高度
- 脱离文档流: 可以控制元素不在文档流中,不按照文档流的规则进行布局,脱离文档流的方法有:
- float:left | right;进行左浮动或者右浮动
- 使用psoition进行定位
- overflow溢出:当内容的宽度或高度大于容器时,内容会超出容器
- 利用overflow设置属性值:hidde是超出部分隐藏,auto是灵活设置
- 盒模型
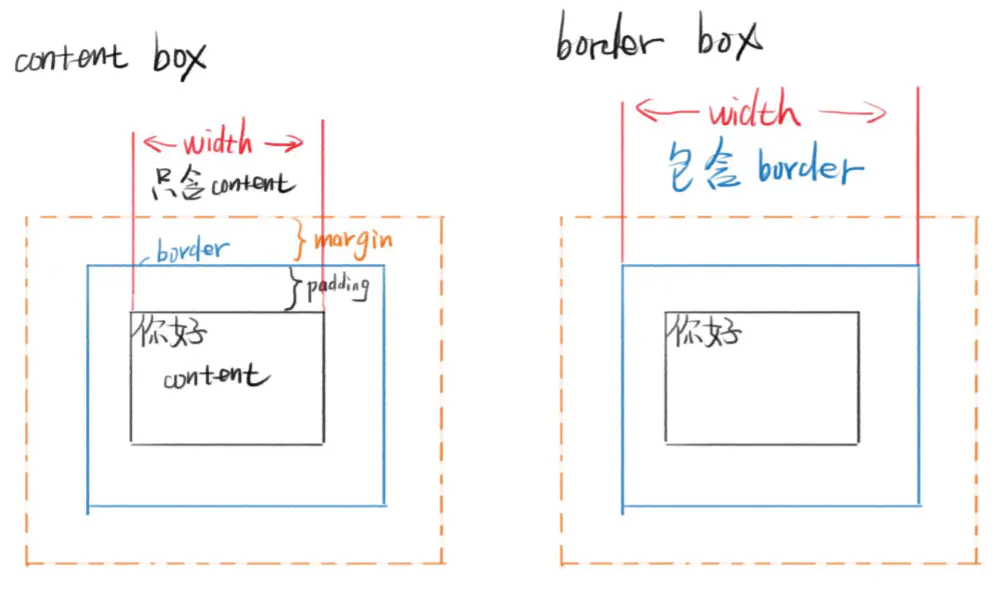
- content-box内容盒模型:宽度=内容的宽度,如果后期添加了border或padding就会使盒子向外扩张
- border-box边框盒模型:设置的宽度就等于=内容宽度+padding+border;添加的padding和border就在原先设置的width里
- content-box内容盒模型:宽度=内容的宽度,如果后期添加了border或padding就会使盒子向外扩张

- margin合并问题:父子盒子和兄弟盒子的margin会出现重叠部分解决办法:
IE6/7存在双倍margin的bug,解决方法就是- 方法一:把margin减半,margin前面要加_```css_margin:减半;
- 方法二:添加一个display:inline-block;
flex布局
flex规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间
首先先让一个元素变成flex容器.container{display:flex;}
flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
有关flex详细图文教程
这个小游戏能够快速的帮助你学习flex布局
grid布局
有关grid 布局请看我的另一篇文章grid布局粗略使用方法
这一片使详细的图文教程 grid的用法详细信息
这个小游戏能够帮助你快速学习grid布局
定位position
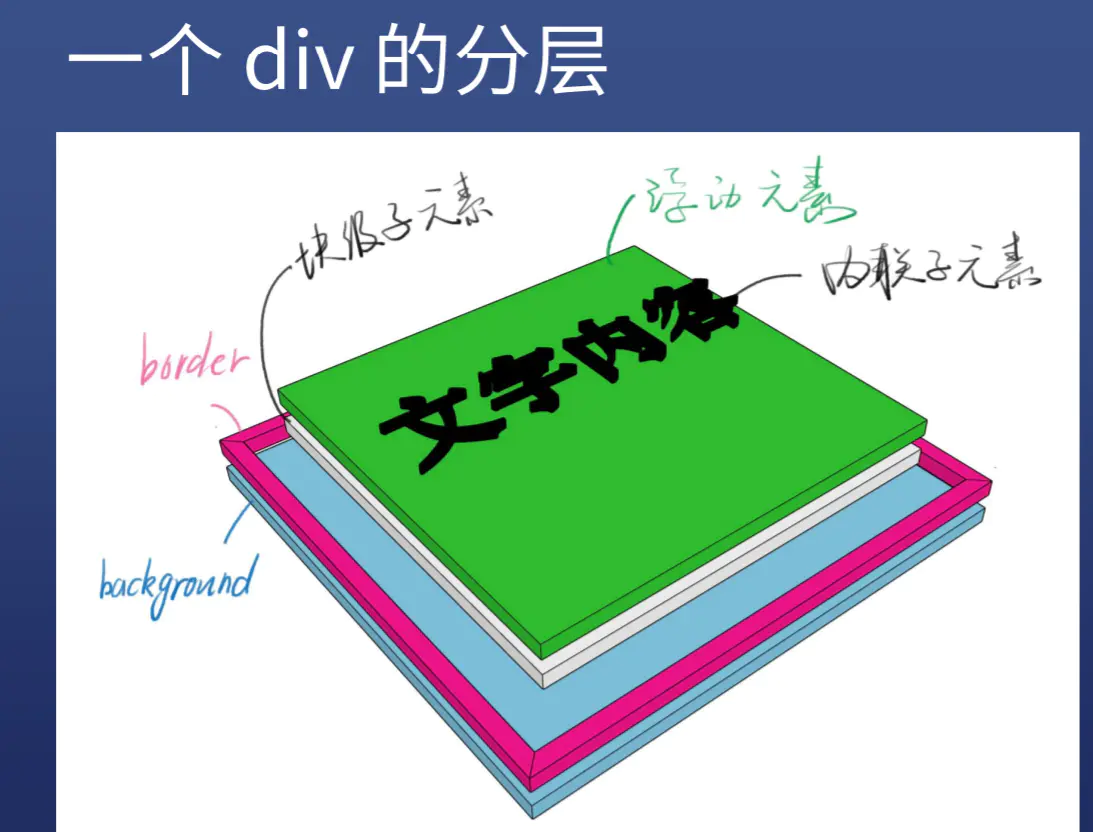
分层:div是有分层的,文字高于边框高于背景
position就是让元素脱离文档流
浏览器的渲染过程
浏览器渲染的过程主要包括以下五步:
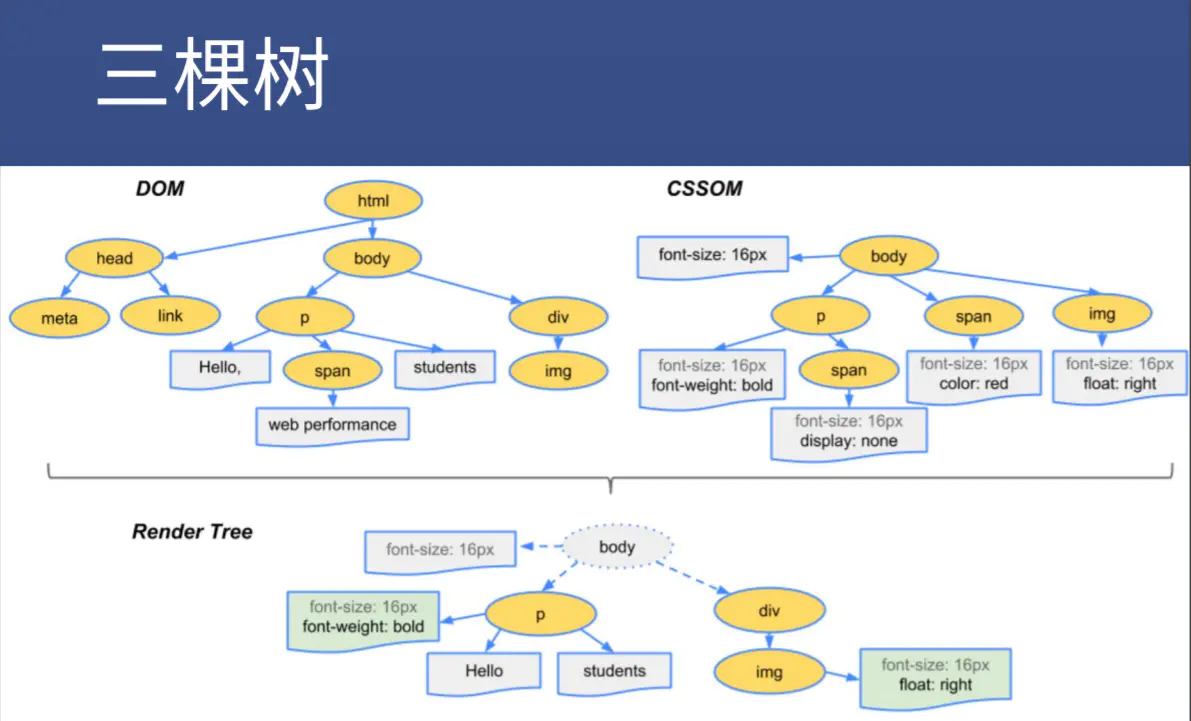
- 浏览器将获取的HTML文档解析成DOM树。
- 处理CSS标记,构成层叠样式表模型CSSOM(CSS Object Model)。构建css树
- 将DOM和CSSOM合并为渲染树(rendering tree),代表一系列将被渲染的对象。
- 渲染树的每个元素包含的内容都是计算过的,它被称之为布局layout。(文档流、盒模型、计算大小和位置)
- 将渲染树的各个节点绘制到屏幕上,这一步被称为绘制painting。(把边框颜色、文字颜色、阴影等画出来)
最后进行Compose合成,根据层叠关系展示画面
当元素改变或者样式改变时,页面会进行更新,更新方式也有三种
如果移除某个元素,页面会进行从新布局,他就进行第一种更新方式
如果只改变背景颜色修改文字大小等,会进行第二种更新方式,会不重新布局,跳过了layout,直接进行绘制和合成
如果有元素进行transfrom进行动画改变位置,就会进行第三种更新,直接合成
两种动画的做法
第一种transation
transfrom通过位移变形进行改变元素的位置
- 四个常用功能
- 位移translate
- 缩放scale
- 旋转rotate
- 倾斜skew
一般都需要配合transition过渡
inline元素不支持transform ,需要先变成block
transation是控制动画移动的方式,时间。
案例:鼠标经过让盒子在1s内向右移动100像素
.div{width: 100px;height: 100px;margin:100px;border:1px solid red;transition:all 1s;}.div:hover{transform:translateX(100px);}复制代码
第二种方式是animation
通过@keyframs控制移动的元素位置
@keyframs 动画名{0%{位置和形状}20%{位置和形状2}......}复制代码
通过animation来调用动画
animation:时长|过渡方式|延迟|次数|方向|填充模式|是否暂停|动画名;复制代码
css的知识还有很多,不会时可以查阅mdn文档
下图是我学习css的思维导图