一、DOCTYPE
:::info 文档类型:告诉浏览器按照 什么样的标准 去进行页面的渲染; :::
<!DOCTYPE html>: 以 html 5 标准模式进行渲染 不写 或者 写错 浏览器渲染向后兼容,怪异模式进行渲染——-docment.compatMode = 'BackCompat'
console.log(document.doctype): 打印如下图
二、lang=’zh’
lang 定义了 html 页面的语言类型,浏览器无法自动识别 html 页面的语言类型,所以需要我们手动定义 本地浏览器语言格式为 中文为浏览器的翻译功能进行服务的
1. 设置html文档语言为 en 英文
:::info
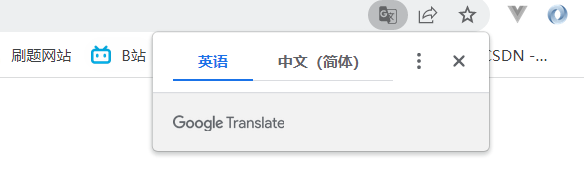
如果我的本地浏览器设置的语言格式默认是中文,此时我的html lang='en' 表示 html 页面是英文页面,此时浏览器会提示我们,页面是否需要翻译:如下
:::


2. 设置 html 文档语言为中文 zh-CN
:::info 本地浏览器语言模式为 中文;html页面为中文,浏览器不会进行提示,是否进行翻译 :::
三、meta
// 告诉浏览器解析html文档的编码方式<meta charset="UTF-8">// http-equiv="X-UA-Compatible" 浏览器的渲染模式// content="IE=edge" 告诉IE浏览器以最新的渲染模式渲染网页<meta http-equiv="X-UA-Compatible" content="IE=edge">// name="viewport" 告诉浏览器对显示的视口进行设置<meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
name是描述网页的,对应于Content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。
name的value值(name=””)指定所提供信息的类型。有些值是已经定义好的。例如description(说明)、keyword(关键字)、refresh(刷新)等。还可以指定其他任意值,如:creationdate(创建日期) 、
document ID(文档编号)和level(等级)等。w3c规定:meta会永远位于
<head />标签的内部
<meta />元素可提供有关页面的元信息(有利于搜索引擎抓取的描述和关键词)定义在文档的头部,不包含任何内容,标签的属性 定义了与文档相关联的名称/值对。
3.1 meta标签上的属性
charset: 规定html文档的字符编码content: 定义与 http-equiv 或 name 属性相关的元信息。
1. X-UA-Compatible
X-UA-Compatible 是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的;可以指定网页的兼容性模式的设置
<meta http-equiv="X-UA-Compatible" content="IE=7">#以上代码告诉IE浏览器,无论是否用DTD声明文档标准,IE8/9都会以IE7引擎来渲染页面。<meta http-equiv="X-UA-Compatible" content="IE=8">#以上代码告诉IE浏览器,IE8/9都会以IE8引擎来渲染页面。<meta http-equiv="X-UA-Compatible" content="IE=edge">#以上代码告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面。<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9"><meta http-equiv="X-UA-Compatible" content="IE=7,9"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">#以上代码IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame.
2. http-equiv 和 content 的详细解析
https://blog.lanluo.cn/9694 解析
3. name=”viewport”
设置网页的视口模式,显示的视口
 对meta content的解释:
对meta content的解释:
