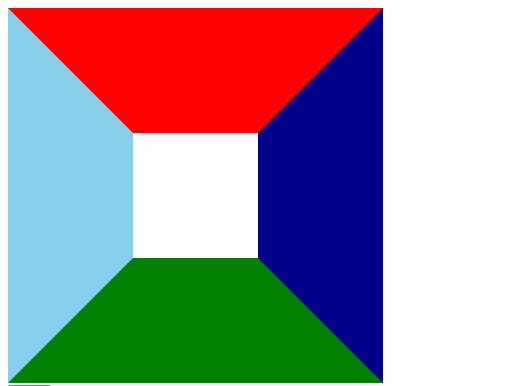
宽度高度固定:如下图所示
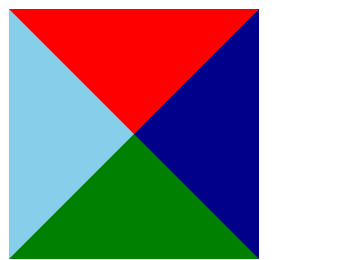
<style>.triangle {width: 100px;height: 100px;border: 100px solid;border-top-color: red;border-left-color: skyblue;border-right-color: darkblue;border-bottom-color: green;}</style></head><body><div class="triangle"></div></body>

将宽度高度设置为0;
画法:
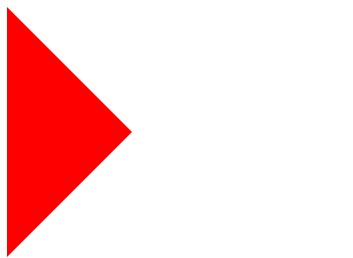
- 左侧三角形:
将border设置为transparent; 想要设置哪一侧三角形, 就设置哪一侧颜色;对头设置为border-xx: 0;
<style>.triangle {width: 0;height: 0;border: 100px solid transparent;border-left-color: red;border-right: 0;}</style></head><body><div class="triangle"></div></body>