标准盒模型和怪异盒子模型
盒模型:
- 由里到外:content + padding + border + margin
- 盒子模型的两种标准:
- 标准盒模型(content-box)
- 怪异盒模型(border-box)-> IE盒模型
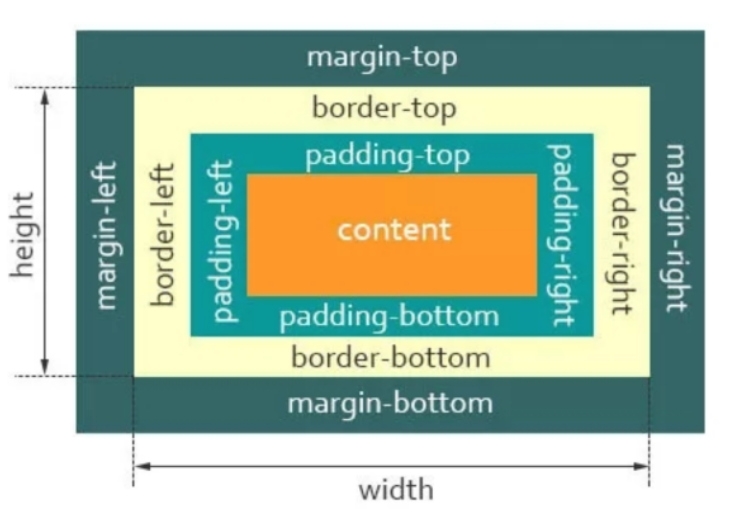
标准盒模型(box-sizing: content-box);
- width = content;
- 此时设置padding盒子会变大
- 设置border 盒子也会变大
- 盒子的总宽度 = 左右margin + 左右border + 左右padding + width
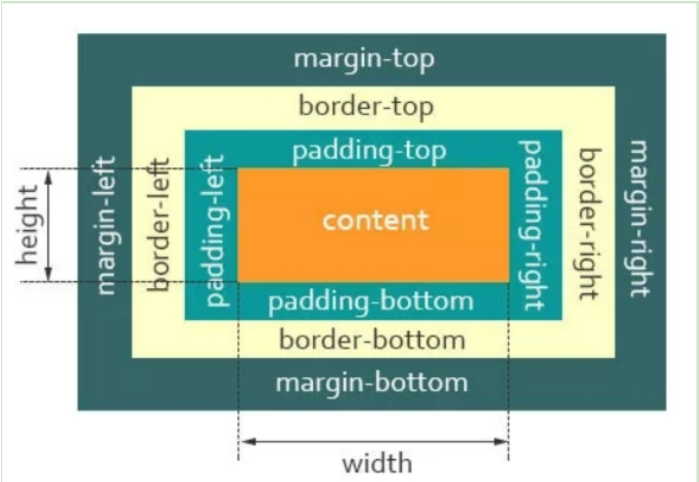
怪异盒模型(IE盒模型:box-sizing: border-box;)
- width = padding + border + content ( 内容区域 )