1.先引入vue
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
2.核心业务
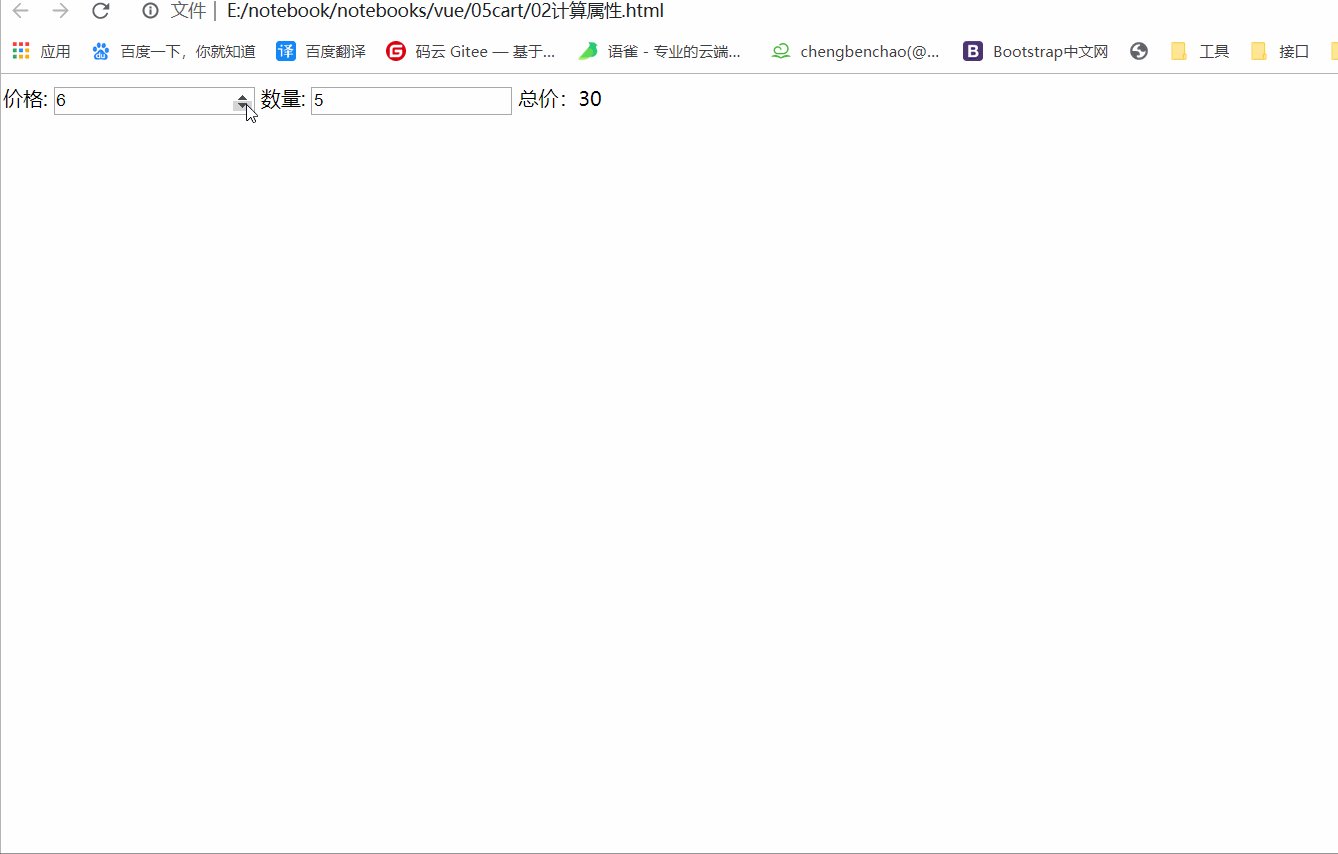
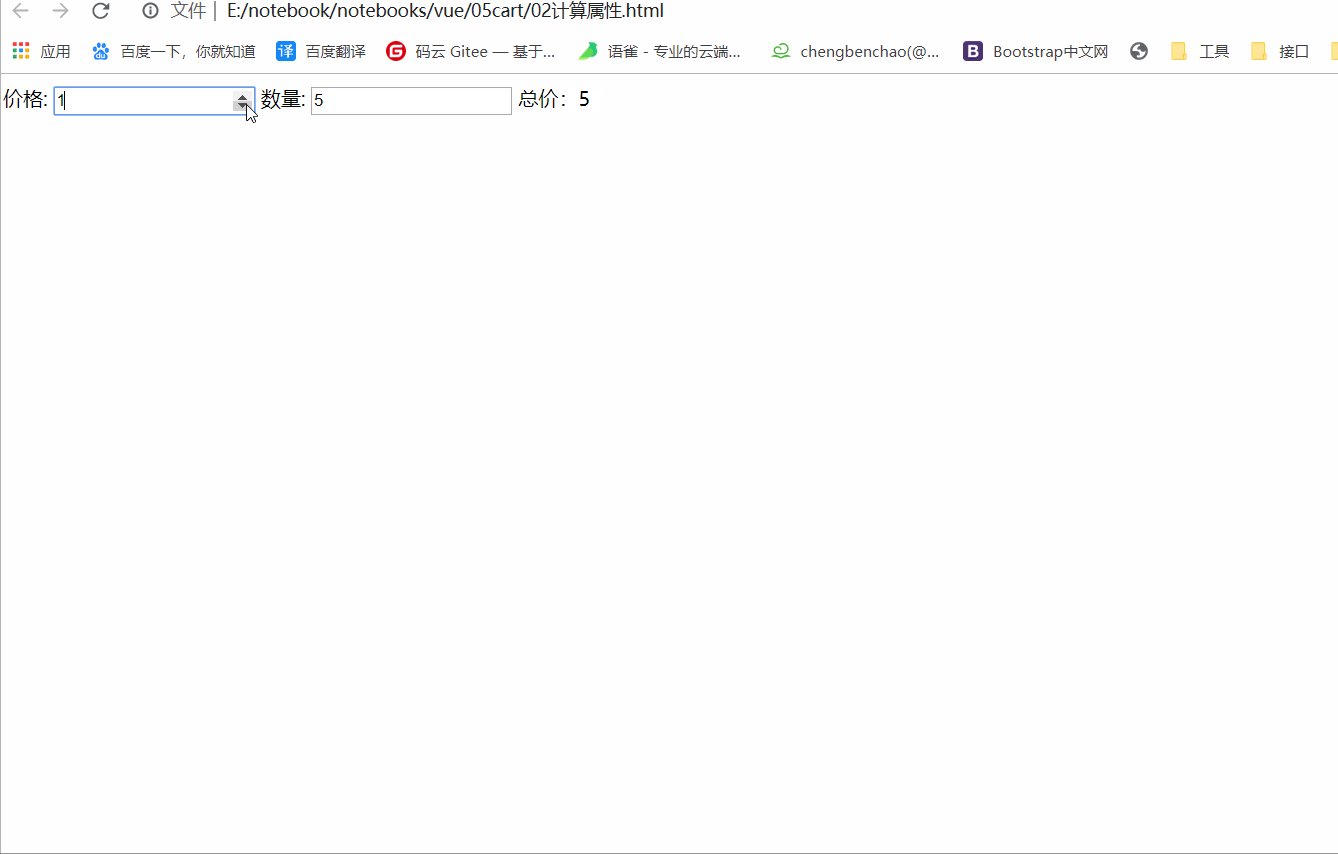
<div id="app">//min:最小只能减到1 v-model.number:只能输入number类型的数据价格: <input type="number" min="1" v-model.number="price" />数量: <input type="number" min="1" v-model.number="count" />总价:{{total}}</div><script>var vm=new Vue({el:"#app",data:{price:6,count:5},computed:{total(){return this.price*this.count}}})</script>