1.动画的原理

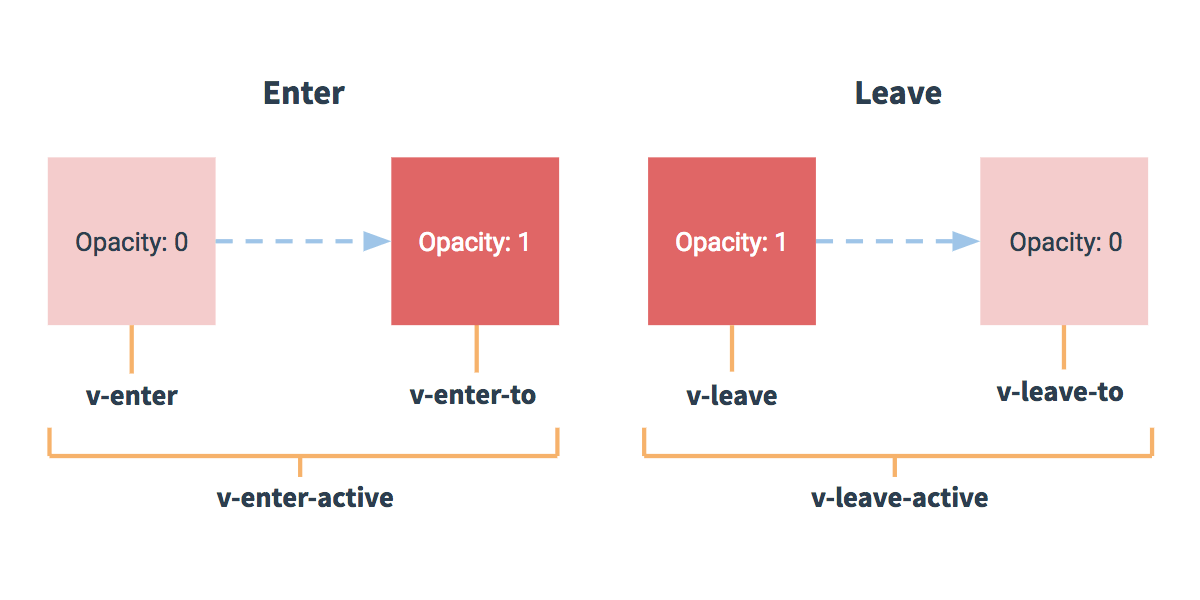
三个状态:v-enter:动画起始的状态 v-enter-active:监听整个动画的执行过程 v-enter-to:最终要达到的状态enter表示从隐藏到显示Tip:重点关注v-enterleave表示从显示到隐藏Tip:重点关注v-leave-tov-enter-active,v-leave-active监听动画的执行过程
<transition><p v-if="isShow">hello world</p></transition><button @click="handleClick">toggle</button></transition><script>export default {name: 'home',data(){return{isShow:true}},methods:{handleClick(){this.isShow=!this.isShow}}}</script>
css样式
.v-leave-active,.v-enter-active{transition:opacity 4s;}.v-leave-to,.v-enter{opacity:0}

