1. html部分
2. css部分
page {
background: #f0f0f0;
}
.log{
margin: 15px 20px;
}
.time {
font-size: 15px;
color: #000;
margin: 10px 0;
}
.detail{
background-color: #fff;
padding: 15px;
}
.item{
border-radius: 5px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
.point{
width: 25px;
position: relative;
margin-right: 15px;
}
.list .item:first-child > .point .line:first-child {
width: 0;
}
.list .item .point .line:first-child {
position: absolute;
height: 50%;
background-color: #e3e8ee;
width: 1px;
/ top: 0; /
left: 50%;
-webkit-transform: translate(50%);
transform: translate(50%);
}
.list .item:last-child > .point .line:last-child {
width: 0;
}
.list .item .point .line:last-child {
position: absolute;
height: 50%;
background-color: #e3e8ee;
width: 1px;
left: 50%;
bottom: 0px;
-webkit-transform: translate(50%);
transform: translate(50%);
}
.BUY{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
width: 25px;
height: 25px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADgAAAA4CAYAAACohjseAAAE2ElEQVRoQ+2aXWhcRRTH/2dmkyoIEmhFiw+CsUosiOJTsdDaFz9abXc3QVADRmjQfuzdPhSVQhNEohbdD5rSVKuCFmGTu0m1KlWhQZG8tA9SVETwRWnFgIiK1eydOXI3WVl1N/dj5hoNyVNg5vzn/5sz9865M0tY5n+0zPmwAvh/z/BKBo0zeGKkS3ReliNJa8G8FqBfGPypEPKct2Pv+8b6AQJ2MvhueZW4xDsJfCcYNQK+ZYEZ1rxaCMox48Y2Pl5Tgocl4zaA9tT7aMxCYFylnXEb8OaA1cPrJLwxMDbZMNTQYNCQzuSGTTWNAaVbGANop6mRVvE2IM0AK6NXSFn7OQm4hqbKOEYejYJxcrRberWvli1garywiQWdWbaAPljKLXzJoHWJQBJmVNrZYKJttkQBiPHCEAk6aGKibSyhz3S7MAbsqL5wi2b5AYA1ViEZ4yrr9JlqGgP6BuREYQBEx03NNMeT4g1eX37GVNMKYB3SLY4CeNzUkB/PTIM6mztmQ8sa4HwmixUQek2MMfMBnc0/Y6Lxl5VgSyjlFp9m4ICxHtEFVvolLTCGTP6iqZ55BivlNULq0wTcamrmbzP/BbHur2X3nTXRNQKU1dIDYH7TxEBArEfAFi/jfBR3jNiA0i2dAvjeuANHi+OtKpN/J1rMfO9YgNItvQXwtjgDxo1hzcO6Nz8UNT4yoKyWjoN5IOpAVvozjapsbncUrUiAiZZlIV0To+BlnX0hu4dforJaegTMr4QVTrJflOUaLoOT5eul1n7ZFL/eJEyD6cT8k88Pmh1x0G8iJTbW7t8TuIWEArRRhhHjWS/rPOnzpSaKI0x4wjDLrso42SCNQEBbH7WkebPXm5+uA9r6UCYaUOncq4tBBgJKt3gSwH1BMxXUngwgplXa2RwbUE4UHwLh9SDzYdoTAfQf56aV0crHohmUbukTgI2ODBqDJgUI4IjKOLvaTXJ7wFNHuuTvc7P+V1CYDAX1SRBwVnVefh22Df4aKYOpydIW1vxhkPGw7QkCQgi6vbYjdy4SoHBL+wn8XFiAoH5JAoLxsMo6b0QClNXi22BsDTLesn1hU2dwp3+MQcDNrQAZ+Mx/hgg0Z7L5E3jEy+SfigboFn4E6Mo4gM2bOqbKPULpitC8u3kf1IIOayn6sH3v58abP+E9lXbuCQ9oeOfwj1pxqtyTqqmrmgG9Dvl9A843ZljIf6cyzjXhAd3ytRL6mzjZ82P8pdecnbrOVLnnT6Dm/xfa/Cz7SznumO0uaVpuE53V0nrFfD7uYG0hWwkuLGETOF82EmCqWryDGR+bAIaCtAQXGRCVF7ulFFauxVouV0vLsjkBkTKIMwdT8ocuvzLoMM1iy0xazFzdH+MnlXVavvHblmrCLZ4nYL0NwAakv+ct6NX3RlvaAE6rjHNX+Lfo/F3DywAetWgiMSkiHPLSzv5IgKmp8kZWOvaBa2I0LYRj1aK+jnSLkwC2/5tmo4/Fx1QmP9gubvEvetsvg+juF48IcUkaeGTRqCUtvxTMURlHVdZ5LEgoGNBXqDx/tZCr+gHu/w+Afs1Eh3Q6dzQIzm8PB9hQGhvrkKsv3c3gmwi4AUTdYQYx6qN5DkQXCHQRgqaj/oAvGqCR06UJXgFcmnm3N+pKBu3N5dIo/QGkVQ1XWnG5HAAAAABJRU5ErkJggg==);
background-repeat: no-repeat;
background-size: contain;
z-index: 20;
}
.text{
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
flex-direction: column;
}
.text-top{
word-break: break-all;
font-size: 14px;
padding-top: 7px;
}
.text-time{
padding-bottom: 7px;
margin-top: 4px;
font-size: 12px;
color: #8d9299;
}
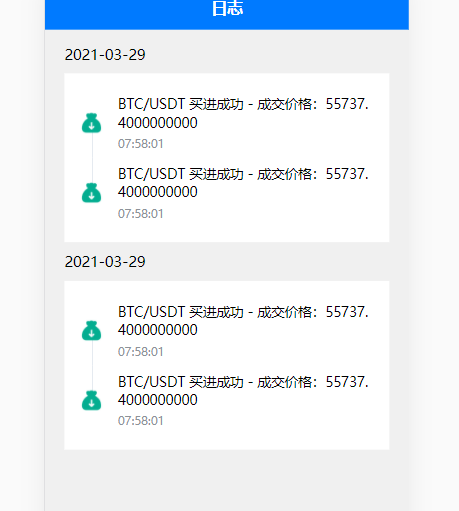
3. 效果图