wxml:

2019-5-17


<view class="item right"><br /> <image class="header-img" src="/pages/image/chat/avtor.jpg" /><br /> <span class="message">吃饭饭</span><br /> </view><br /> </view><br /></view>
wxss:
/ pages/modules/waiting/chatLog/index.wxss /
.box{
padding: 20rpx;
font-size: 28rpx;
}
/聊天item采用flex布局/
.item {
display: flex;
margin-bottom: 10px;
}
.left {
flex-direction: row;
}
.right {
flex-direction: row-reverse;
}
.right .message {
margin-right: 10px;
}
.left .message{
margin-left: 10px;
}
.header-img {
width: 60rpx;
height: 60rpx;
border-radius: 50%;
border: 4rpx rgb(204,204,204) solid;
}
.message {
border-radius: 2rpx;
/ display: flex; /
background: #fff;
min-height: 25px;
padding: 9px 10px;
align-items: center;
color: #222121;
border: rgb(228, 228, 228) solid 1rpx;
max-width: 69%;
color: rgb(153, 153, 153);
}
/ .message-text{
margin-bottom: 10rpx;
} /
.message-img-box{
margin-top: 10rpx;
}
.message-img{
width: 140rpx;
height: 140rpx;
margin: 5rpx 8rpx;
}
.input-box {
position: absolute;
bottom: 0px;
left: 0;
right: 0;
display: flex;
padding: 4px 6px;
box-sizing: border-box;
}
.input-box input {
flex: 1;
border-radius: 10px;
border: 1px #cecece solid;
padding: 3px 4px;
outline: none;
}
.input-box button {
width: 80px;
background: #2196F4;
border-radius: 21px;
border: 1px #fffa solid;
color: #ffffff;
margin: 0px 6px;
outline: none;
}
/ button:active{} /
.chart-timer{
text-align: center;
color: #616161;
font-size: 13px;
}
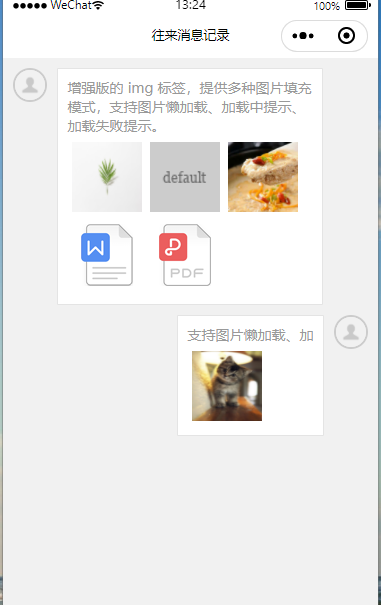
效果