1. 英文版切换为中文版
切换为i18n分支即可,git clone -b i18n [https://gitee.com/panjiachen/vue-element-admin.git](https://gitee.com/panjiachen/vue-element-admin.git)
2. 关闭vue项目的eslint校验
在vue.config.js配置<br /> module.exports = {<br />lintOnSave: false, _//是否使用 eslint_<br />}
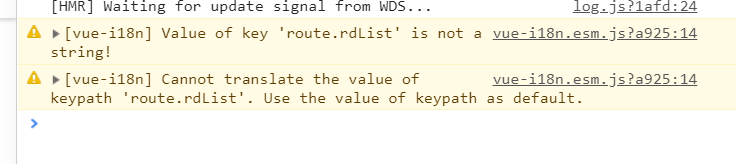
3. 解决提示的如下内容vue-i18n.esm.js?a925:14 [vue-i18n] Value of key ‘route.rdList’ is not

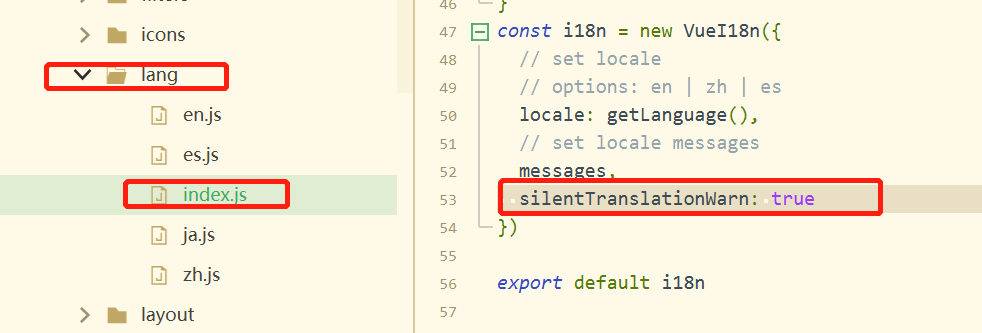
解决方法:
const i18n = new VueI18n({
locale: getLanguage(),
messages,
silentTranslationWarn: true
})
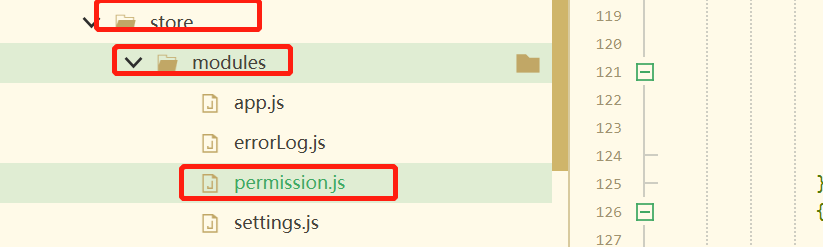
4. 怎么从后端获取对应角色的路由以渲染对应的菜单栏

在store->modules->permission.js中actions的 generateRoutes()函数中修改,在这个函数中获取后台传过来的对应路由。

