1.安装插件:‘babel-plugin-dynamic-import-node’
npm install babel-plugin-dynamic-import-node -D<br /> **修改配置文件:babel.config.js**<br />** **** **module.exports = { <br />env: { <br />development: { <br /> plugins: ['dynamic-import-node'] <br /> } <br /> }<br />}<br />
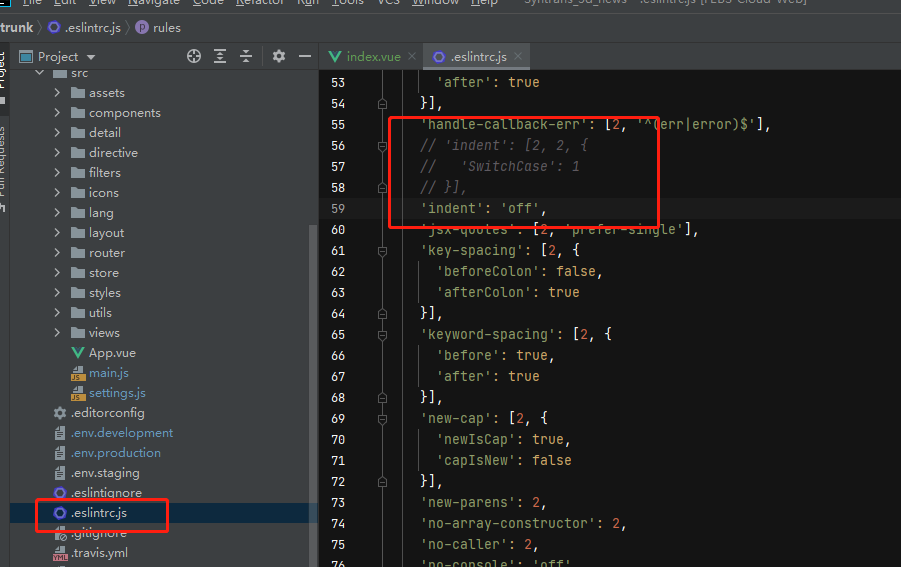
2.expected indentation of 0 spaces but found 2 . vue eslint规则和idea冲突
解决办法:<br />1、不校验缩进,在rule里增加如下规则:
'rules': {'indent': 'off'}

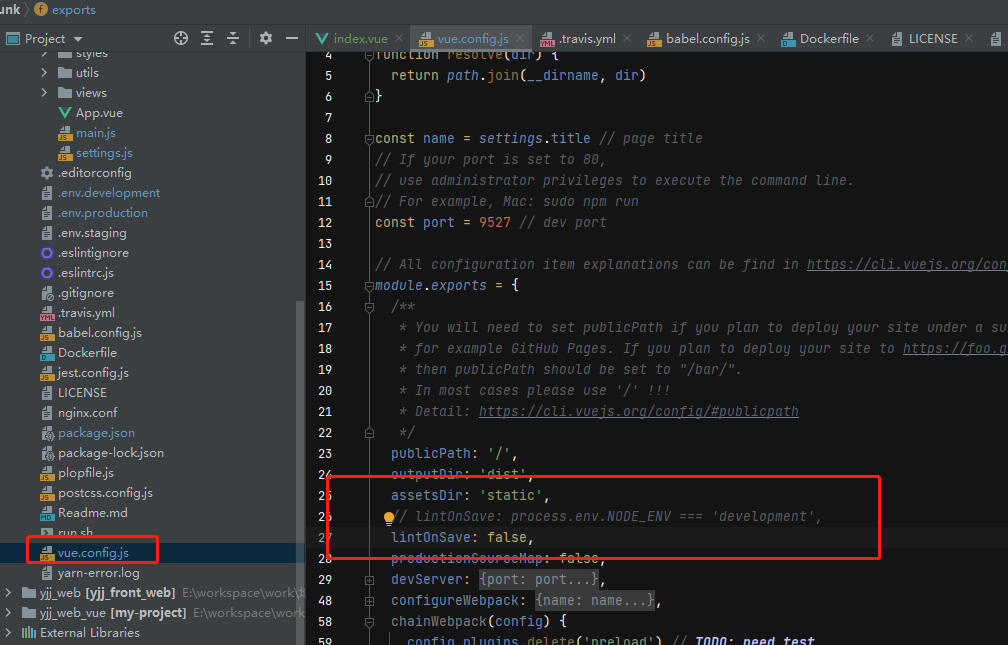
3.vue项目中关闭eslint
在项目根目录下增加vue.config.js文件。
内容如下:
// vue.config.js
module.exports = { lintOnSave: false }