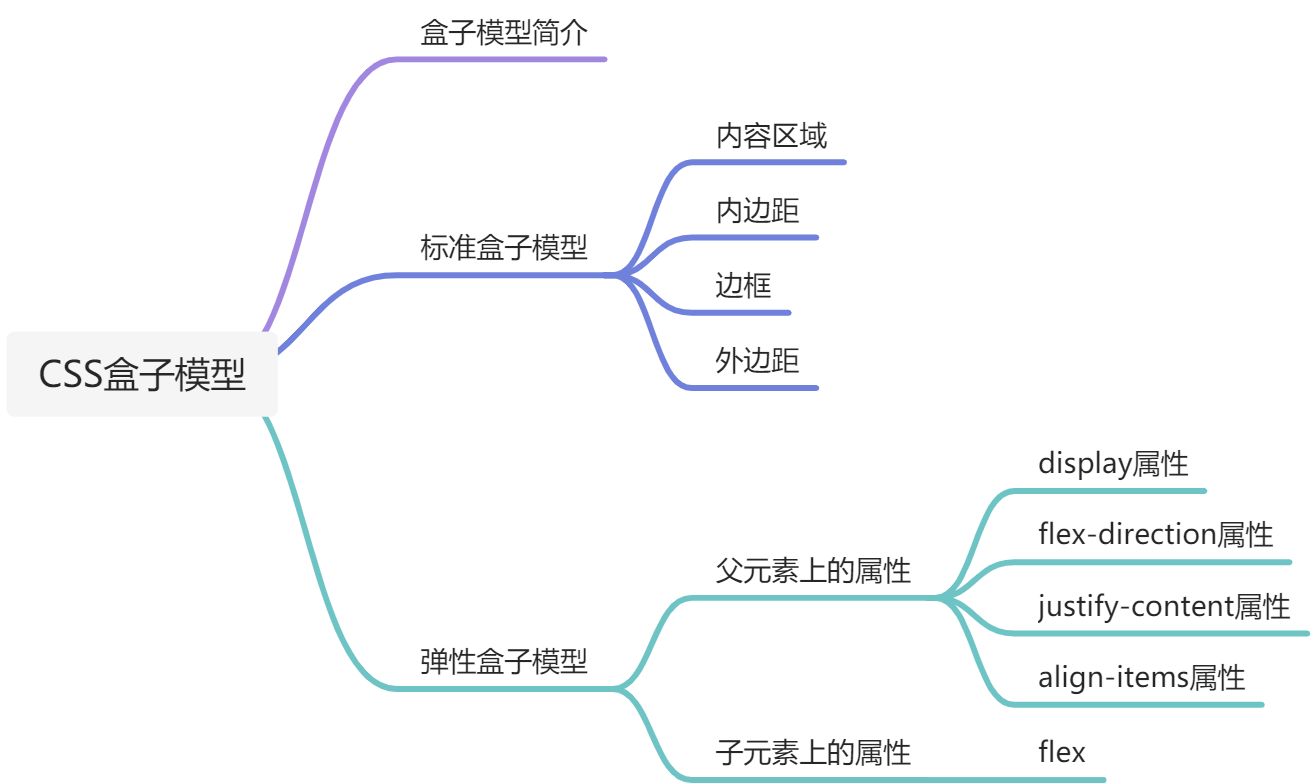
概要
1、盒子模型简介
所有HTML元素可以看做盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding)和实际内容(content)。
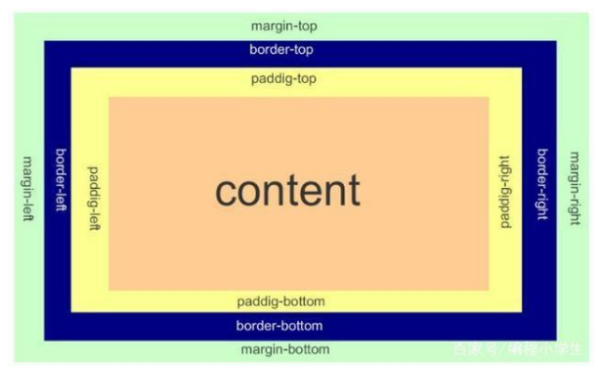
下面的图片说明了盒子模型(box model):
不同部分说明:
- margin(外边距):清除边框外的区域,外边距是透明的
- border(边框):围绕在内边距和内容外的边框
- padding(内边距):清除内容周围的区域,内边距是透明的
- content(内容):盒子内容,显示文本和图像
如果把盒子模型看作是一个生活中的快递,那么内容部分相当于你买的实物,内边距相当于快递盒子中的泡沫,边框相当于快递盒子,外边距相当于两个快递盒子之间的距离。
2、标准盒子模型
内容区域
content内容区域包含宽度(width)和高度(height)两个属性。
块级元素默认宽度为100%,行内元素默认宽度是由内容撑开,不管块级元素还是行内元素,默认高度都是由内容撑开。
内边距
css padding(填充)定义元素边框与元素内容之间的控件,即上下左右的内边距。
div{padding-top:10px;padding-right:20px;padding-bottom:30px;padding-left:40px;}
为了缩短代码,他可以在一个属性中指定所有填充属性。这就是所谓的简写属性。所有的填充属性的简写属性是:padding: 10px 20px 30px 40px;顺序是:上右下左 的顺时钟顺序。
div{padding: 10px 20px; /* 上下10 左右20 */}div{padding: 10px; /* 上下左右都是10 */}
注意:padding会撑大容器。
边框
css边框属性允许你指定一个元素边框的样式和颜色。
div{border:1px solid #f1f1f1; /*大小 样式(实线、虚线等等)颜色*/}
外边距
css margin(外边距)属性定义元素周围的空间。他可以指定不同的侧面不同的边距。
div{margin-top:100px;margin-bottom:100px;margin-left:50px;margin-right:50px;}
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性,写法同padding一样
取值:
- auto
- 定义一个固定的margin
-
3、弹性盒子模型
弹性盒子是css3的一种新的布局模式。
css3弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中子元素进行排列、对齐和分配空间。父元素上的属性
display属性
display: flex;开启弹性盒,属性设置后,子元素默认水平排列。flex-direction属性
属性指定了弹性子元素在父容器中的位置
取值: row:横向从左到右排列(左对齐),默认的排列方式。
-
justify-content属性
内容对齐属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(横轴)
取值: left
- center(常用)
-
align-items属性
设置或检索弹性盒 子元素在侧轴(纵轴)方向上的对齐方式。
取值: flex-start 上
- center 中
- flex-end 下
子元素上的属性
flex
根据弹性盒 子元素所设置的扩展因子作为比率来分配剩余空间(权重)