重点
- 元素分类
- 注释
- 语义化
- 实体字符
1. 元素分类
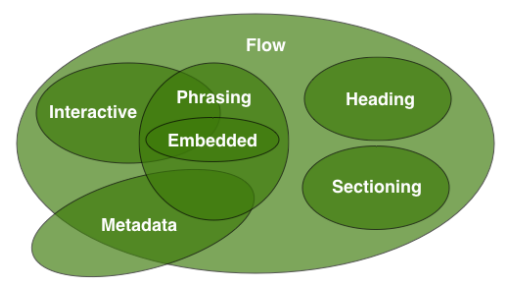
html5出现之前,经常把元素按照块级元素和内联元素来区分。在html5中,元素不再按照这种方式来区分,而是按照内容模型来区分,分为元数据模型、区块型、标题型、文档流型、语句型、内嵌型、交互型。元素不属于任何一个类别,被称为穿透的,元素可能属于不止一个类别,称为混合的。
详细参考地址:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Content_categories
虽然到了HTML5的版本,不再区分为块级元素和内联元素,但是这个概念在我们接下来的布局中起到了至关重要的作用,所以我们仍然需要去掌握。内联元素和块级元素的区别
| 块级元素 | 内联元素 | | —- | —- | | 在页面中独占一行(自上向下垂直排列) | 不会独占一行,只占自身大小 | | 可以设置宽高 | 行内元素设置width,height属性无效 | | 一般块级元素可以包含行内元素和其他块级元素 | 一般内联元素包含内联元素不包含块级元素 |
div、form、h1~h6、hr、p、table、ul等
a、b、em、i、span、strong等
button、img、input等
2. 注释
注释的作用能够帮助记录您的HTML文档,并且浏览器不会显示注释
注释标签 用于在HTML文档中插入注释。
<!-- 这是一段注释 --><p>这是一个段落</p><!-- 记得在此处添加信息 -->
快捷键:ctrl + /
当我们的代码量非常大的时候,为了可读性,我们可以在一个段落部分的代码上加注释,用来快速了解这段代码的作用,这对我们后续阅读是非常有好处的。
3. 语义化
语义化优点
- HTML结构清晰
- 代码可读性好
- 代码可维护性好
- 搜索引擎可根据标签的语言确定上下文和权重
- 移动设备能更完美的展示页面
<h1~h6>:标题,<h1>与<title>协调有利于搜索引擎优化。<header>:网页头部,通常包括网站标识、主导航、全站链接以及搜索框。<footer>:网页尾部。<title>:页面主题内容。<ul>:无序列表<ol>:有序列表<nav>:标记导航,仅对文档中重要的链接群使用<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能<section>:定义文档中的节(section、区段)<em>:将其中的文本表示为强调的内容,表现为斜体。<strong>:和em标签一样,用于强调文本,但它强调的程度更强一些<address>:作者、相关人士或者组织的联系信息(电子邮件地址、指向联系信息页的链接)
4. 实体字符
我们考虑一个问题,如果我们要在页面上显示一个<的时候,应该如何来写,如果直接写字符显然是不合理的,毕竟,他是属于标签的关键字。
我们可以这样来写< <!-- 页面显示出<的效果 -->
在HTML中的与刘子富安必须被替换为字符实体。
| 常见的字符实体 | |||
|---|---|---|---|
| 显示结果 | 描述 | 实体名称 | 实体编号 |
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| “ | 引号 | " | " |
| ‘ | 撇号 | '(IE不支持) | ' |
| ¢ | 美分(cent) | ¢ | ¢ |
| £ | 英磅(pound) | £ | £ |
| ¥ | 元(yen)人民币 | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
注意:实体名称对大小写敏感!
除了我们常见的符号外,还有一些类似注册商标、人民币符号、版权等符号也是可以通过实体实现的
版权:©2023-现在 Taobao.com 版权所有人民币符号:¥ 300

