重点
- 列表
- 表格
-
1、列表
无序列表
无序列表是一列项目,列表没有排序,无序列表始于
<ul>标签。每个列表项始于<li>标签。<ul><li>Coffee</li><li>Milk</li></ul>
<ul>拥有type属性: disc默认实心圆circle空心圆square小方块-
有序列表
同样,有序列表也是一列项目,列表项目为有序列表。有序列表始于
<ol>标签。每个列表项始于<li>标签<ol><li>Coffee</li><li>Milk</li></ol>
- 也拥有type属性的选项:
1表示数字标号(1,2,3)a表示小字母标号(a,b,c)A表示大字母标号(A,B,C)i表示小写罗马数字标号(i.ii.iii)I表示大写罗马数字标号(I,II,III)2、表格
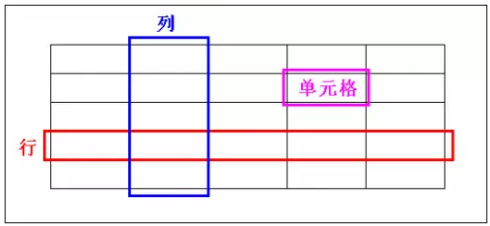
表格在数据展示方面非常简单,并且表现优秀,通过与css的结合,可以让数据变得更加美观和整齐。行、列、单元格组成,单元格特点:同行等高,同列等宽。
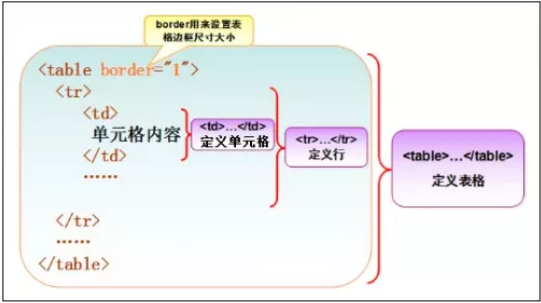
表格的基本用法

<table border="1px" width="300px"><tr><td>11</td><td>12</td><td>13</td></tr><tr><td>21</td><td>22</td><td>23</td></tr><tr><td>31</td><td>32</td><td>33</td></tr></table>
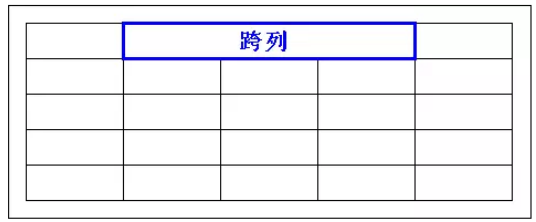
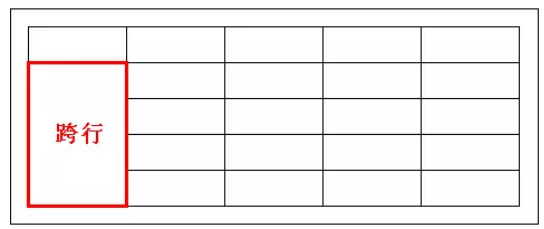
合并单元格
3、表单
表单在web网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
一个完整的表单包含三个基本组成部分:表单标签,表单域,表单按钮。- 表单标签 是指定义
- 表单域 是
- 表单按钮 ⽤来提交表单中的所有信息到服务器
表单域
<input type="text" name="firstname">
<input type="password" name="pwd">
<form><input type="radio" name="sex" value="male">Male<input type="radio" name="sex" value="female">Female</form>
<form><input type="checkbox" name="vehicle" value="Bike">I have a bike<input type="checkbox" name="vehicle" value="Car">I have a car</form>
<input type="file" name="file">
label
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。提示:”for” 属性可把label绑定到另一个元素。请把 “for” 属性的值设置为相关元素的id属性的值。