圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部 float 浮动,但左右两栏加上负 margin 让其跟中间栏 div 并排,以形成三栏布局。
不同在于解决” 中间栏 div 内容不被遮挡 “问题的思路不一样:
圣杯布局,为了中间 div 内容不被遮挡,将中间 div 设置了左右 padding-left 和 padding-right 后,将左右两个 div 用相对布局 position: relative 并分别配合 right 和 left 属性,以便左右两栏 div 移动后不遮挡中间 div。
双飞翼布局,为了中间 div 内容不被遮挡,直接在中间 div 内部创建子 div 用于放置内容,在该子 div 里用 margin-left 和 margin-right 为左右两栏 div 留出位置。
多了 1 个 div,少用大致 4 个 css 属性(圣杯布局中间 divpadding-left 和 padding-right 这 2 个属性,加上左右两个 div 用相对布局 position: relative 及对应的 right 和 left 共 4 个属性,一共 6 个;而双飞翼布局子 div 里用 margin-left 和 margin-right 共 2 个属性,6-2=4),个人感觉比圣杯布局思路更直接和简洁一点。
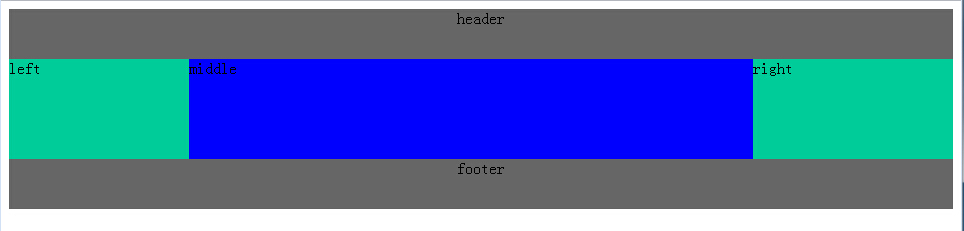
简单说起来就是”双飞翼布局比圣杯布局多创建了一个 div,但不用相对布局了 “,而不是你题目中说的” 去掉 relative” 就是双飞翼布局“。 最终界面是一样的:

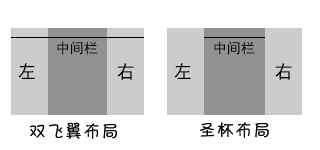
对比图:

下面直接上代码:
圣杯布局:
<body><div>header</div><div><div>middle</div><div>left</div><div>right</div></div><div>footer</div></body><style>#hd{height:50px;background: #666;text-align: center;}#bd{/*左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置*/padding:0 200px 0 180px;height:100px;}#middle{float:left;width:100%;/*左栏上去到第一行*/height:100px;background:blue;}#left{float:left;width:180px;height:100px;margin-left:-100%;background:#0c9;/*中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置*/position:relative;left:-180px;}#right{float:left;width:200px;height:100px;margin-left:-200px;background:#0c9;/*中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置*/position:relative;right:-200px;}#footer{height:50px;background: #666;text-align: center;}</style>
双飞翼布局:
<body><div>header</div><div><div>middle</div></div><div>left</div><div>right</div><div>footer</div></body><style>#hd{height:50px;background: #666;text-align: center;}#middle{float:left;width:100%;/*左栏上去到第一行*/height:100px;background:blue;}#left{float:left;width:180px;height:100px;margin-left:-100%;background:#0c9;}#right{float:left;width:200px;height:100px;margin-left:-200px;background:#0c9;}/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/#inside{margin:0 200px 0 180px;height:100px;}#footer{clear:both; /*记得清楚浮动*/height:50px;background: #666;text-align: center;}</style>
<body><style type="text/css">body{margin:0; padding:0;}.boxA{width:180px;background: #CD0000 }.boxB{width:600px;background: #9ACD32}.boxC{width:180px;background: #87CEFF}.box{ height: 300px; float: left;}/*ABC*//*.boxA{position: relative;left:-960px;}.boxB{margin-left:180px;}*//*CBA*/.container{ padding: 0 180px;}.boxB{width: 100%; text-align: right;}.boxC{position: relative;margin-left: -180px;left:-100%;}.boxA{position: relative;margin-left: -180px;right:-180px;}/*BAC*//*.boxC{float:right;}.container{width: 960px;}*/</style><p>现有并列的三列布局结构,从左至右依次为 A, B, C, 宽度分别为180px, 600px, 180px。要求在不改变 Html 结构的情况下用CSS实现:ABC,CBA,BAC 三种布局及在CBA排列下使B宽度自适应(三列总宽度100%),不能使用针对浏览器的CSS Hack.</p><div><div>B</div><div>C</div><div>A</div></div></body>

