前言
下面是个人喜欢的配色方案,IDEs 的侧边栏背景除非自己写一个 ThemePlug,否则没法修改。所以我个人通常都是直接取消侧边栏的 File Colors,来达到与选择的主题一致的效果。依次点击:
Preferences > Appearance & Behavior > File Colors
然后取消勾选 Enable file colors。
之后的配色需要修改编辑器的颜色值,主要是修改 Gutter background 和 Default text 的 Background,具体位置在:
Preferences > Editor > Color Scheme > General
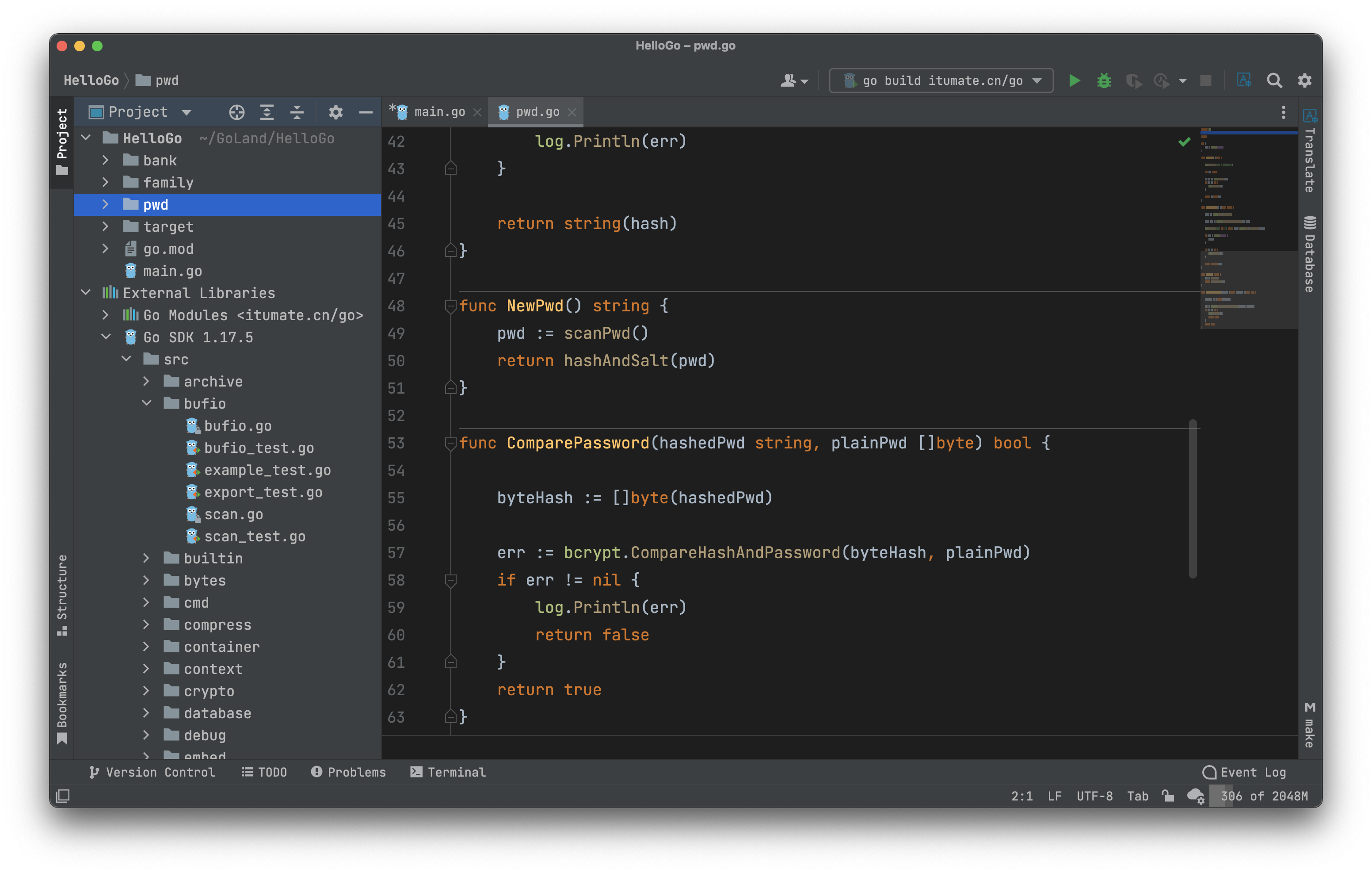
IDEs 默认 Dark 主题
将 Background 修改为 1E1E1E,突出编辑区代码。效果如下:
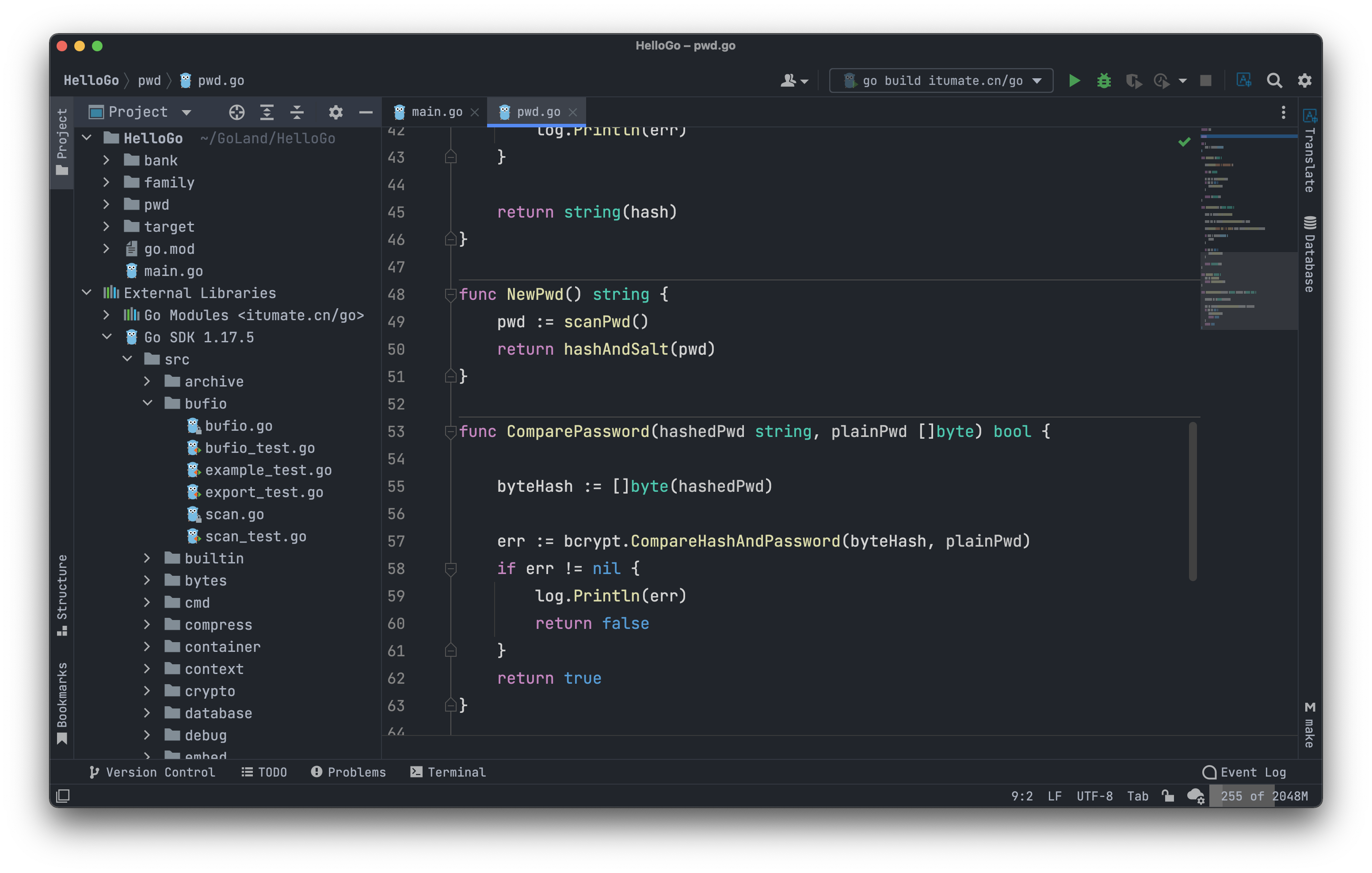
One Dark Theme 插件
One Dark 主题虽然很好看,但是默认的编辑器区域背景色太晃眼。所以我一般会 Background 修改为 21252B:

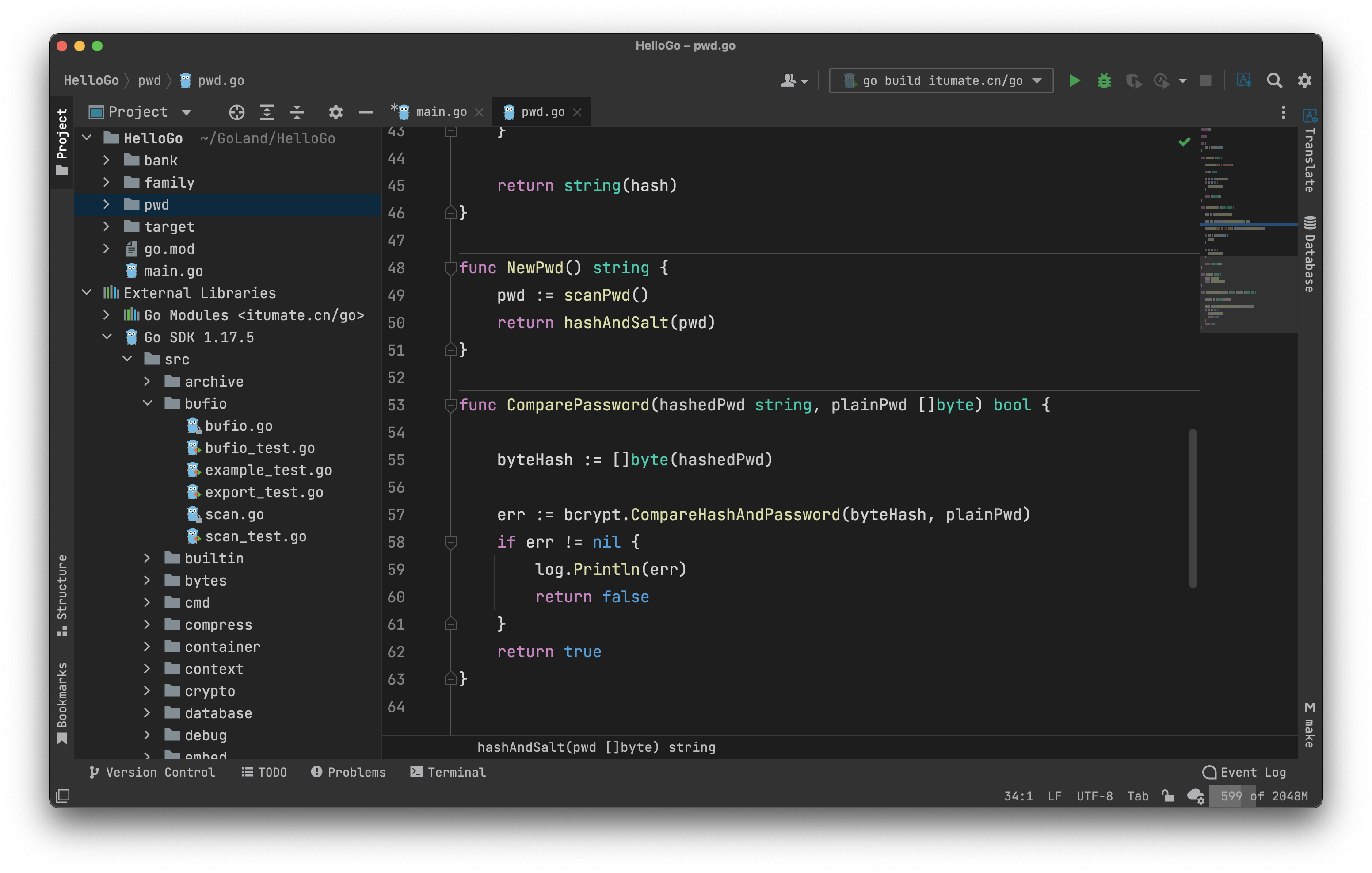
Visual Studio Code Dark Plus 插件
同样的,vs 主题我也特别喜欢。不过对于编辑区域背景色我还是喜欢微调一下,通常会使用两种背景色,分别如下:
- 使用
1E1E1EBackground:

- 使用
242425Background:

这两个背景色的唯一区别就是编辑区域是否与左侧边栏保持同步颜色。