1.node 安装和 npm
windows 安装node 可以直接在 node官网 直接下载直接当作普通软件安装即可。
安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装。
目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具)。这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是不是安装成功。同样成功会输出版本号。
2.安装 visual studio code
vs code 正常软件安装 没有需要注意的,直接下载安装
3.安装React
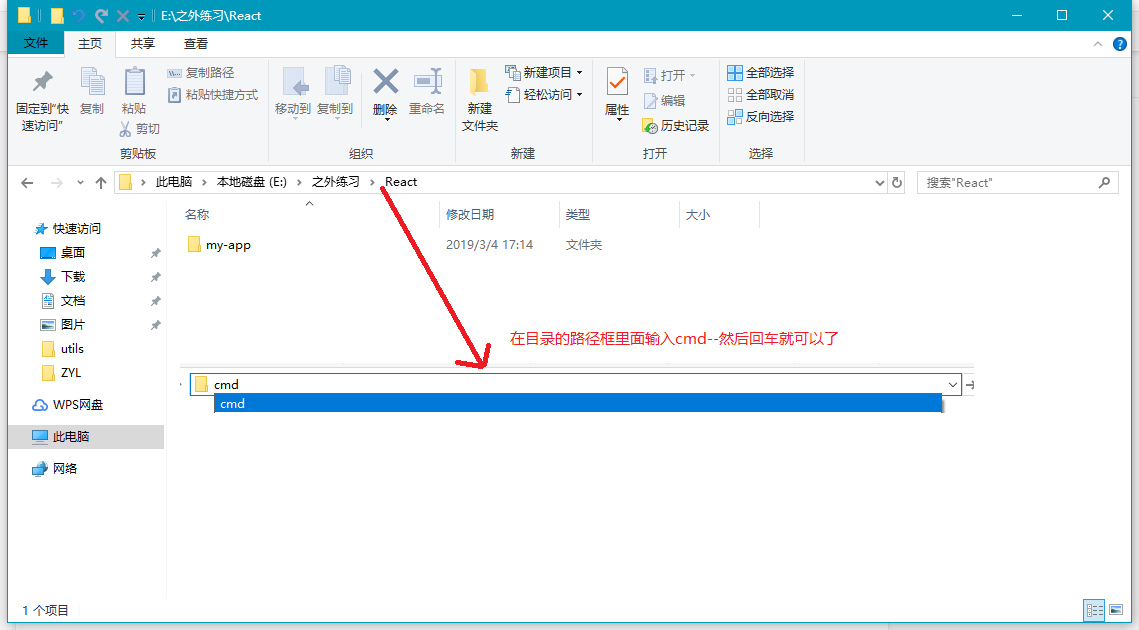
1) 创建本地文件夹,即保存项目的文件夹,在文件夹下打开控制台—找到文件夹目录
2)使用npm安装大型包文件的时候,因为npm是一个国外平台,所以可能导致安装速度过慢,我们可以《淘宝镜像》的方式来加快安装速度。在命令窗口输入以下命令,可以让我们的电脑支持cnpm安装命令。
npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 在控制台输入 npm安装命令 安装react脚手架 create-react-app
cnpm install -g create-react-app
4)安装完之后 继续输入命令来初始化创建一个项目,等待一段时间(这里需要下载一些依赖包),即可看到创建完成的整个文件结构
create-react-app my-app //my-app 是创建出来的 React 项目
4.配置完成后的目录结构
5.查看结果
切换控制台目录到项目目录下 运行 npm start 检测当前项目是否创建成功 正常情况下当输入命令之后 会直接打开默认浏览器预览 http://localhost:3000/ 此时会看到一个react的页面