1. 运行打开无效网址:
解决办法:
npm uninstall -g http-server //卸载http-servernpm install -g http-server@0.9.0 //安装0.9.0版本
2. nvm下载、安装推荐:https://www.jianshu.com/p/d0e0935b150a
教程:https://www.cnblogs.com/weiqinl/p/7503123.html
nvm node_mirror https://npm.taobao.org/mirrors/node/nvm npm_mirror https://npm.taobao.org/mirrors/npm/nvm install 8.9.4
nvm ls //查看已安装node版本nvm install 6.9.0(版本号) 安装node版本nvm use 8.9.4(版本号)切换node版本
nvm lsnvm use 8.9.4npm run gulpnpm run webpackhttp-server
3. return
1. (
{data.slice(0,10).map((item: HuixuanlistTj, index: number) => (<ListItemDetailHuixuankey={index}behaviorName={item.behaviorName}behaviorTime={item.behaviorTime}stayLongTime={item.stayLongTime}/>))}
2. { return (
{data.slice(0,10).map((item: HuixuanlistTj, index: number) => {console.log(); //逻辑、打印···return (<ListItemDetailHuixuankey={index}behaviorName={item.behaviorName}behaviorTime={item.behaviorTime}stayLongTime={item.stayLongTime}/>);})}
4. 将时间戳转化为年月日时分秒格式
// 将时间戳转化为年月日时分秒格式function timestampToTime(time) {var strDate = '';var date = new Date();//时间戳为10位需*1000,时间戳为13位的话不需乘1000var Y = date.getFullYear() + '/';var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '/';var D = (date.getDate() < 10 ? '0'+date.getDate() : date.getDate()) + ' ';var h = (date.getHours() < 10 ? '0'+date.getHours() : date.getHours()) + ':';var m = (date.getMinutes() < 10 ? '0'+date.getMinutes() : date.getMinutes());strDate = Y+M+D+h+m;return strDate;}
5. 将毫秒转化为时分秒并加以判断显示
function formatSeconds(mss) {// var days = Math.floor(mss / (1000 * 60 * 60 * 24));var hours = Math.floor((mss % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));var minutes = Math.floor((mss % (1000 * 60 * 60)) / (1000 * 60));var seconds = Math.floor((mss % (1000 * 60)) / 1000);let time = '';if(hours > 0){time = hours + "时" + (minutes === 0 ? "" : minutes + "分") + (seconds === 0 ? "" : seconds + "秒")}else if(minutes > 0) {time = minutes + "分" + (seconds === 0 ? "" : seconds + "秒");}else if(seconds > 0) {time = seconds + "秒"}else {time = '0秒'}return time;}
BUG修复
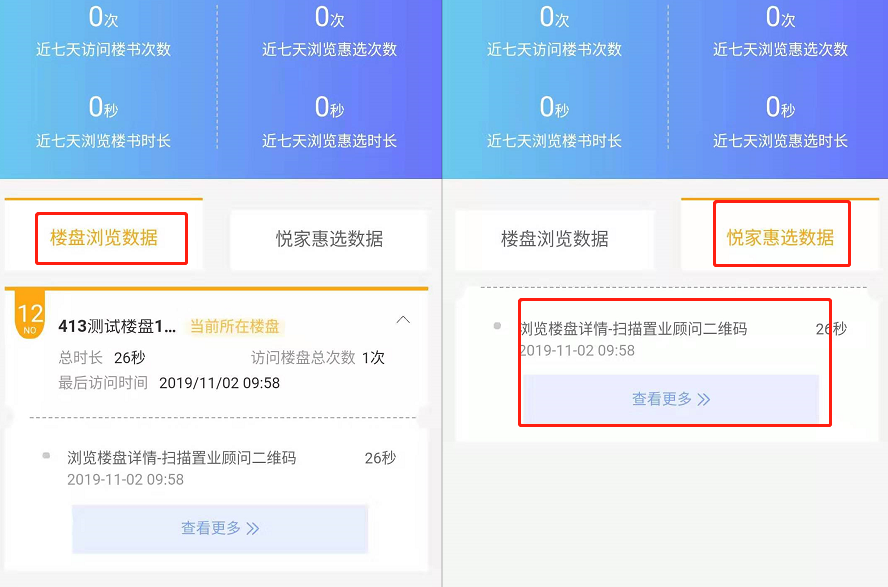
(1)客户画像从楼书数据切换到惠选数据时页面错误展示楼书信息
解决思路:
1、优先查看和打印”悦家惠选数据”的bpDate数据返回值,是否被触发;
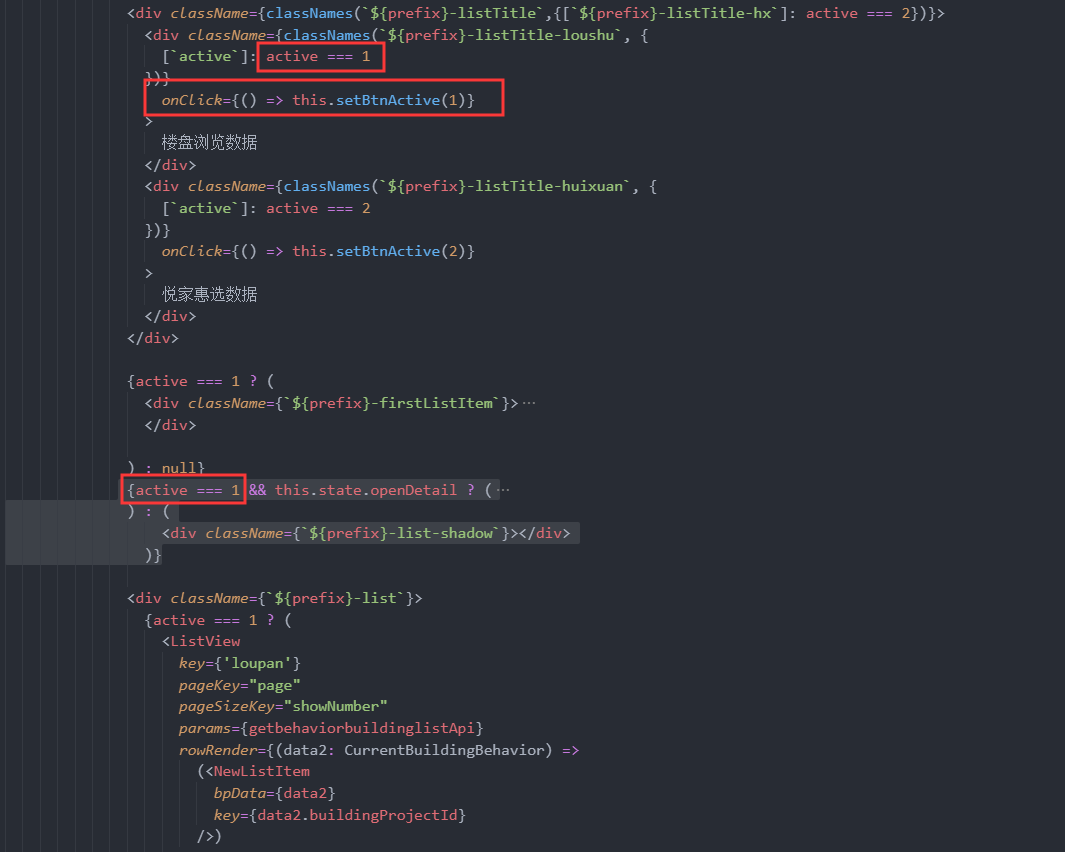
2、查找左边影响右边数据展示的源头,首先是上下箭头的触发;
3、由于在上面左右切换的过程中,有是否active===1的条件判断,故在此。
{active === 1 && this.state.openDetail ? '' : ''}
(2)字体显示不完整
通常以 line-height 或者padding 来解决; 尽量少写固定宽高来作样式的布局。
样式视图调整
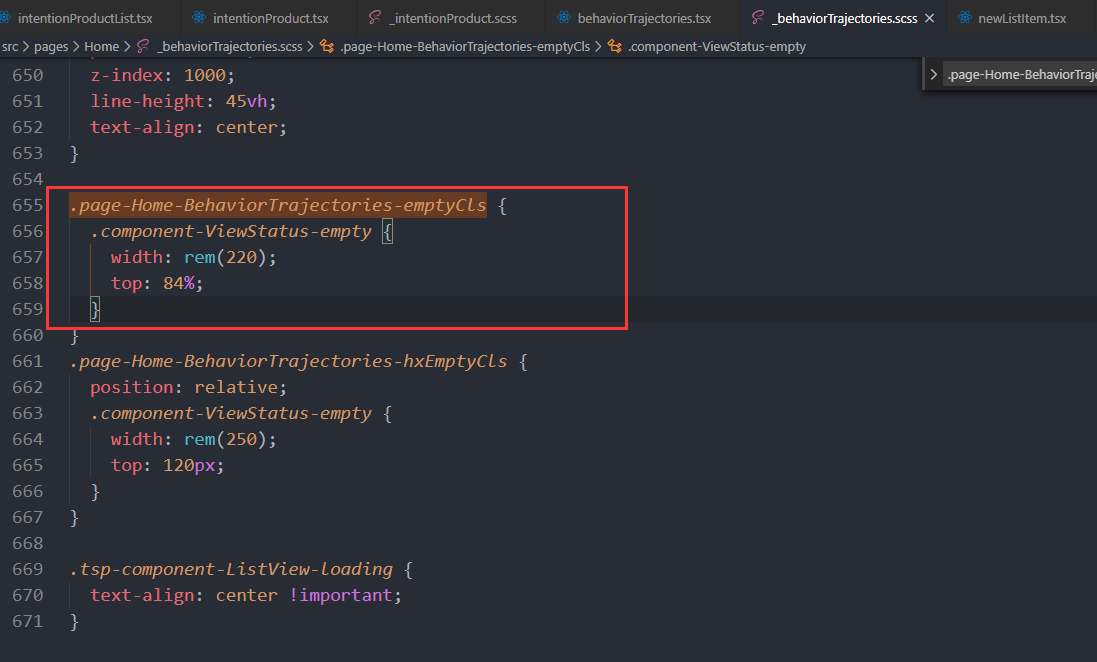
(1)加载失败/数据为空的图
如何测试: loading 进入 此文件
调整: