受控组件:
步骤:
1. 在state中添加一个状态,作为表单元素的value值(控制表单元素值的来源)1. 给表单元素绑定change事件,将表单元素的值设置为state的值(控制表单元素值得变化)
非受控组件:
步骤:
1. 调用React.createRef ( ) 方法创建一个ref对象1. 将创建好的ref对象添加的元素上1. 通过ref对象获取到文本框的值this.txtRef.current.value
class App extends React Component{constructor(){super()//创建refthis. txtRef = React. createRef()}//获取文本框的值getText = () => {console,1og(文本框值为:‘,this. txtRef, current. value);}render(){return<div><input type"text" refa(this. txtRef)/><button onclick(this. getText}>获取文本框的值</ button></div>}}
组件的两种创建方式:函数组件和类组件
- 无状态(函数)组件,负责静态解构展示
- 有状态(类)组件,负责更新UI,让页面动起来
- 绑定事件注意this指向问题
- 推荐使用受控组件来处理表单
- 完全利用JS语言的语言的能力创建组件,这是React的思想
在函数组件中如何传递数据,接收数据
- 通过在标签上添加属性传递数据
- 在函数组件的参数中写props 在组件内部可以通过props.(传递的数据)
函数组件和类组件的区别?
- 类继承了react内部提供的特性( 包含声明周期 ,state状态 )
- 函数组件无法管理属于自己的状态(应用场景更趋向于展示型场景)
- 函数组件没有自己的this,直接通过在形参那传props,在函数内容通过props.age就可以访问到数据. Function(props){console.log(props.age)}
状态提升就是子组件给父组件传数据
组件性能优化
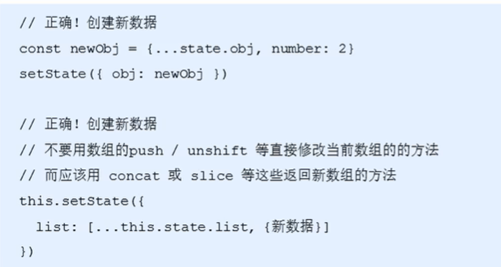
- 在 react 中 state 或 props 中属性值为引用类型时,应该创建新数据,不要直接修改元数据
- 对于引用类型来说:只比较对象的引用(地址)是否相同 涉及到堆内存和栈内存的区别