Ant Design Mobile就是我们俗称的antd,只不过多了个Mobile,就是代表移动端。
Ant Design of React
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
如何使用 ?
- yarn add antd
- 引入样式文件
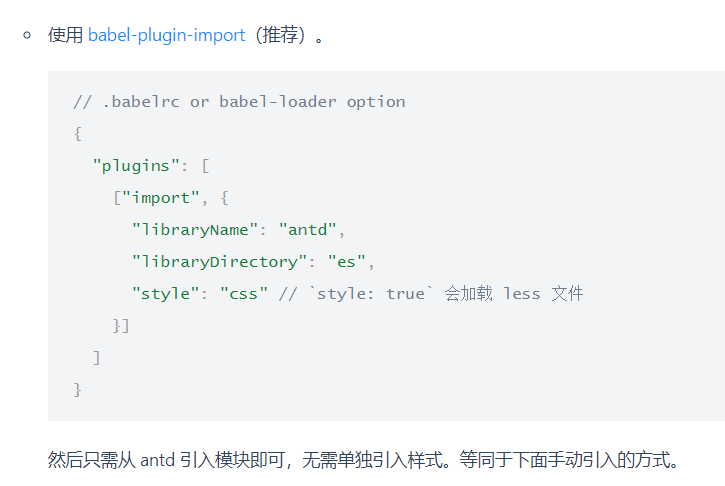
import'antd/dist/antd.css'如果引入到css文件中的话需要在import前面加@符- 也可以实现按需加载css
- 首先需要在项目中运行npm run eject 然后yes ,释放隐藏文件
- 然后现在你的packag.json里面就会多了隐藏配置,然后你找到plugin,将antd里面plugins里面的配置粘贴过去就可以了
- 然后就可以正常使用了,其实使用
antd只要你react学得好,你完全能猜到他的组件什么对应的是什么功能