1、脚手架的作用
通常我们在开发相同类型的项目时,会有:
- 相同的组织结构
- 相同的开发范式
- 相同的模块依赖
- 相同的工具配置
- 相同的基础代码
我们可以通过脚手架一键式创建项目基础结构、提供项目规范和约定。
2、常用的脚手架工具
3、通用型脚手架
- Yeoman
根据一套模板,生成一套对应的项目结构,优点是灵活,容易扩展。
- Plop
4、脚手架原理
脚手架一般都是根据用户输入脚手架预设的问题,结合模板文件生成项目的结构。脚手架工具其实就是node的cli应用。
5、如何创建一个脚手架(node cli应用)
// Node CLI应用入口文件必须要有这样的文件头 // 如果是Linux或者macOS系统下还需要修改此文件的读写权限为755 // 具体就是chmod 755 cli.js
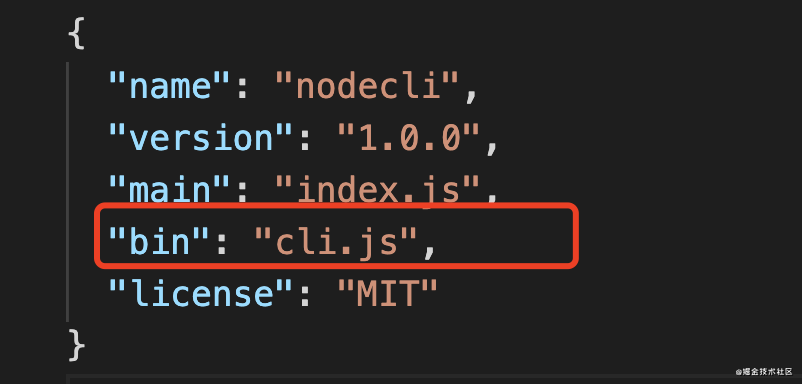
- 给package.json文件添加bin字段,用于指定cli应用的入口文件;- 通过yarn link将该模块link到全局```javascriptyarn link
- 脚手架的工作工程:
- 通过命名行询问用户问题
- 根据用户回答的结果生成文件
通过inquirer.js实现用户和命令行的交互
yarn add inquirer//cli.js#!/usr/bin/env nodeconst inquirer = require('inquirer');const fs = require('fs');const path = require('path');const ejs = require('ejs');inquirer.prompt([{type:'input',name:'name',message:'Project name?'},{type:'input',name:'content',message:'Project content?'}]).then(answer=>{console.log(answer,'======')})
templates/index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title><%= name %></title></head><body></body></html>
安装模板引擎ejs,根据用户输入的内容,渲染模板文件
yarn add ejs//cli.js#!/usr/bin/env nodeconst inquirer = require('inquirer');const fs = require('fs');const path = require('path');const ejs = require('ejs');inquirer.prompt([{type:'input',name:'name',message:'Project name?'},{type:'input',name:'content',message:'Project content?'}]).then(answer=>{// 模板目录const tmpDir = path.join(__dirname,'templates')// 目标目录const destDir = process.cwd()fs.readdir(tmpDir,(err,files)=>{if(err) throw errfiles.forEach(file=>{// 通过模板引擎渲染文件ejs.renderFile(path.join(tmpDir,file),answer,(err,result)=>{if(err) throw err// 将结果写入目标文件路径fs.writeFileSync(path.join(destDir,file),result)})})})})
文章内容输出来源:拉勾教育前端高薪训练营。


