前端工程化是指遵循一定的标准和规范,通过工具提高效率降低成本的一种手段。
随着前端应用的功能要求不断提高,业务逻辑日益复杂,前端占据着整个开发行业的半壁江山,从传统网站到h5,移动app,桌面应用,小程序,前端技术几乎无所不能的全面覆盖。在这表象的背后是前端行业对前端开发人员的要求发生了天翻地覆的变化。以往的那种写demo,套模板,再去调页面的刀耕火种的方式已经完全不符合当下开发效率的要求。前端工程化就是在这样的背景下被提上台面,成为前端工程师必备的技能之一。
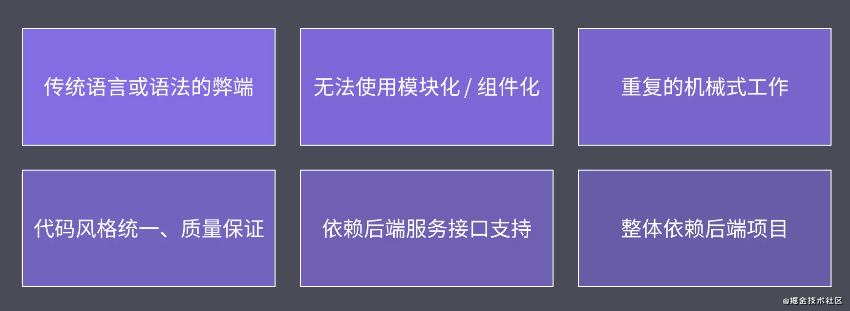
1、我们在开发中经常面临一些问题:
a、兼容性问题:
- 浏览器对ES6+新特性的兼容性问题;
- 浏览器对Less/Sass/PostCss的兼容性问题;
-
b、重复性劳动:
部署上线前需要手动压缩代码及资源文件;
-
c、多人协作开发问题:
多人写作开发,无法硬性统一大家的代码风格,从仓库中pull回来的代码质量无法保证;
d、开发对后端依赖问题:
前端需要等待后端服务接口完成才能进行前端开发;
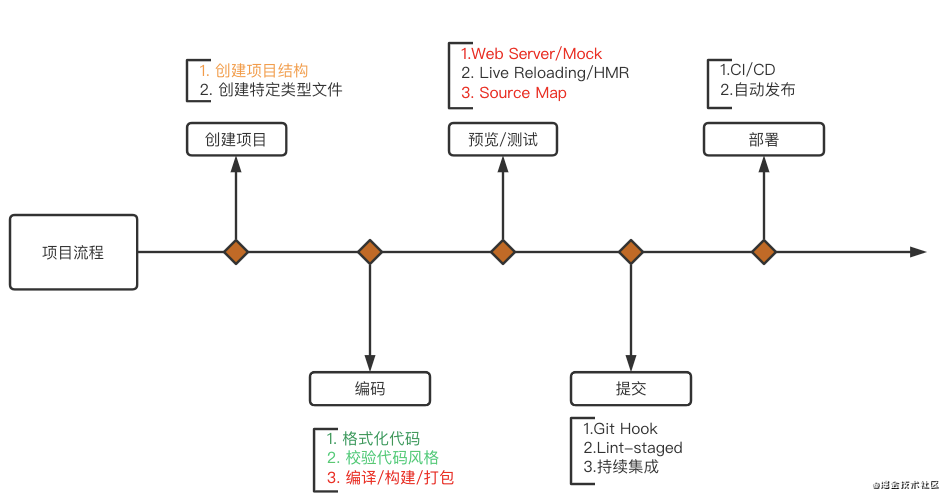
前端工程化就是针对开发流程在各个阶段中遇到的问题,运用一些工具,搭配某些配置,实现对整个项目的规划。所以说工程化≠工具。
2、前端工程化在这一流程中的表现:

文章内容输出来源:拉勾教育前端高薪训练营。

