1、CommonJS规范
它是node.js中提出的一套标准,我们在node.js当中,所有的模块都需要遵循这CommonJS规范。CommonJS规范规定了以下几点:
- 一个文件就是一个模块;
- 每个模块都有单独的作用域;
- 通过module.exports导出成员;
- 通过require函数载入模块;
如果想在浏览器使也使用这个规范就会出现一些问题,因为CommonJS约定以同步模式加载模块,Node的执行机制是在启动的时候加载模块,执行的过程中不需要加载模块,只需要使用模块,如果在浏览器端使用该规范,必然会导致效率低下,因为每次加载都会导致大量的同步模式请求出现。所以早期浏览器并没有使用CommonJS规范,而是结合浏览器特点设置了AMD(Asynchronuse Module Definition)规范,也叫异步的模块定义规范。
2、AMD(Asynchronuse Module Definition)
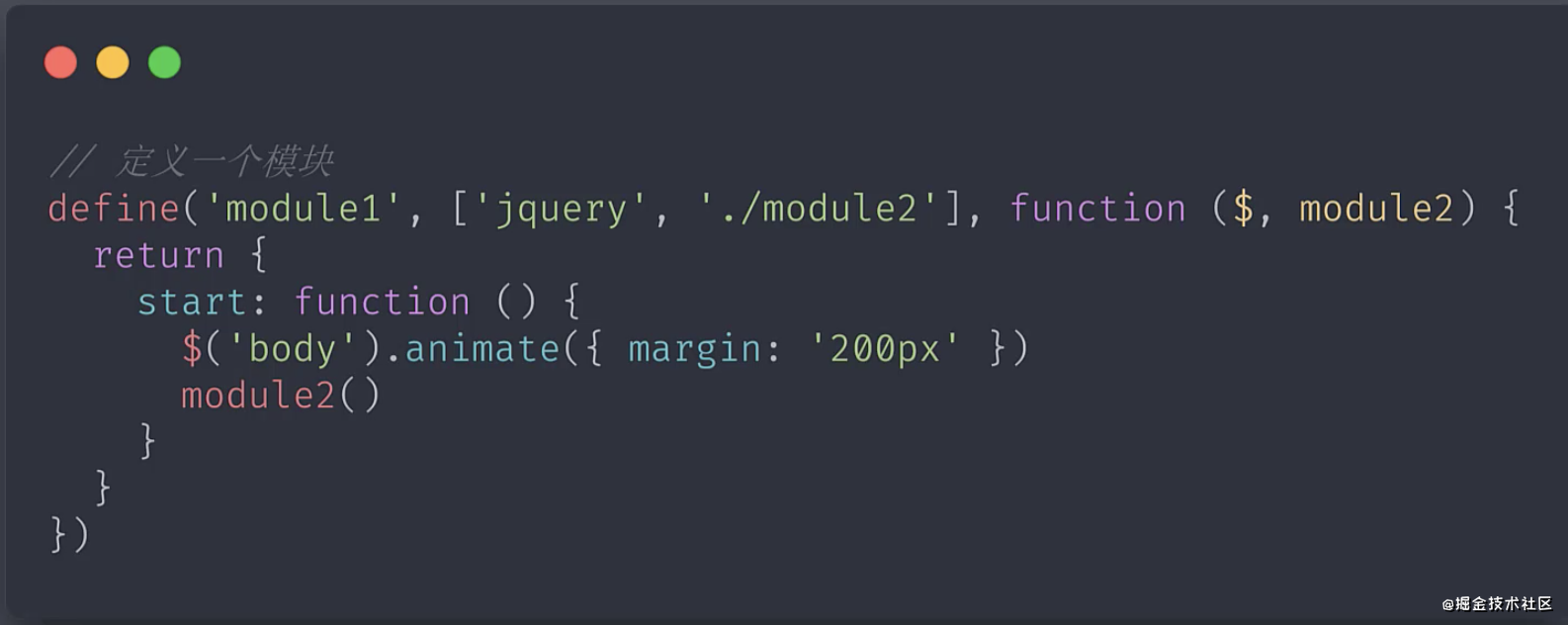
AMD规范出现的同期推出了Require.js库,它本身又是一个强大的模块加载器,它通过define函数去定义一个模块。
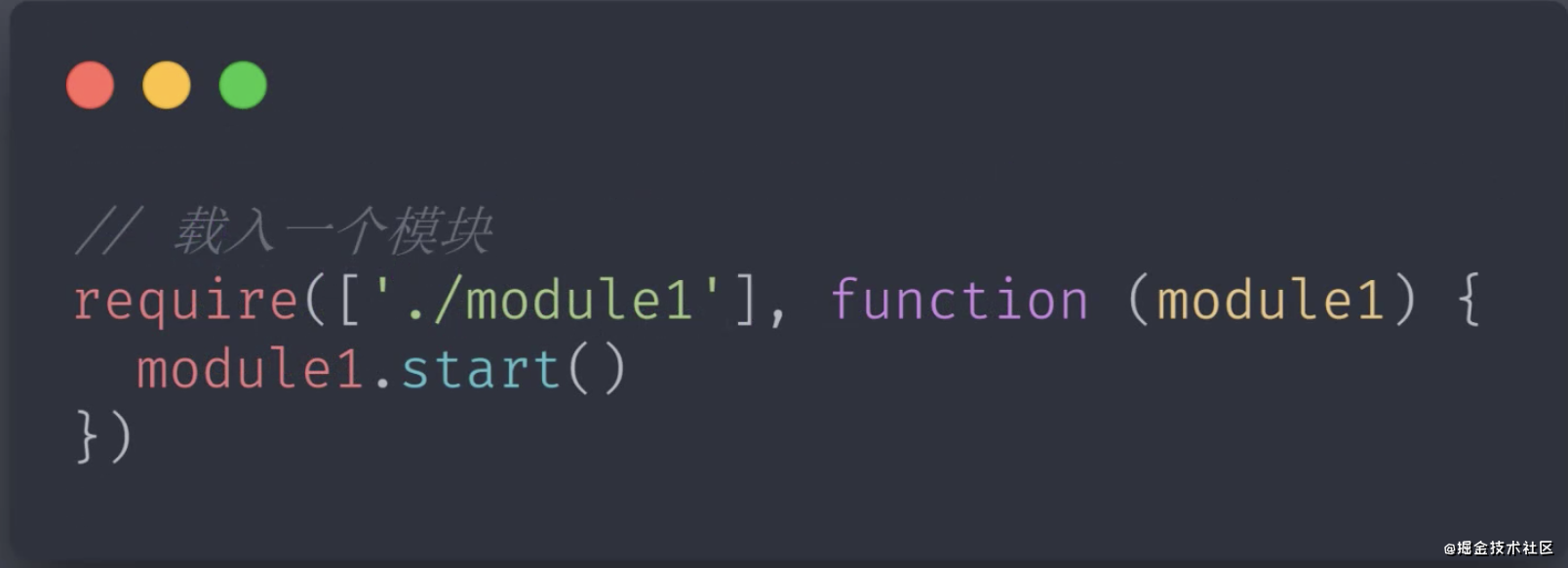
除此之外,Require.js还提供一个require函数加载模块:
目前大多数第三方库都支持AMD规范,但是AMD的缺点也很明显:
- 使用起来相对复杂;
- 如果项目中模块划分过细,在同一个页面当中会出现模块JS文件请求频繁,导致页面效率低下。
3、Sea.js+CMD
同期时期,淘宝提出Sea.js库,使用的是Sea.js官方提出的CMD(Common Module Definition)标准,即通用模块定义规范,类似于CommonJS规范,使用上和Require.js类似,它的初衷是希望cmd 写出的代码和CommonJS类似,从而降低开发者学习成本,后来被Require.js兼容了。
4、ES Modules
现在模块化标准规范已经很成熟了,在浏览器端使用ES Modules,在Node端使用CommonJS。ES Modules是ECMAScript2015(ES6)定义的最新的模块化系统,存在一些浏览器兼容性问题,在一开始推出的时候,所有浏览器都不支持,但是随着webpack等打包工具的流行,这一规范才逐渐开始普及。
文章内容输出来源:拉勾教育大前端高薪训练营。

