规范化标准
规范化是我们践行前端工程化中重要的一部分
- 为什么有规范标准
- 哪些需要规范化标准
- 实施规范化的方法
为什么有规范标准
- 软件开发需要多协同,不同开发者具有不同的编码习惯和喜好,不同的喜好增加项目维护成本,每个项目或者团队需要明确统一的标准
哪些需要规范化标准
- 代码,文档,甚至是提交日志,开发过程中人为编写的内容,代码标准化规范最为重要(统一关键词和操作符左右空格,统一代码的缩进方式,统一是否使用分号结尾,统一变量函数的命名规范)
实施规范化的方法
- 编码前人为的标准约定
- 通过工具实现 Lint(更严谨可靠,同时可以配合自动化工具,自动检查)
常见的规范化实现方式
- ESLint 工具使用
- 定制 ESLint 校验规则
- ESLint 对 Typescript 的支持
- ESLint 结合自动化工具或者 Webpack
- 基于 ESLint 的衍生工具
-
ESLint
最为主流的JavaScript Lint 工具, 监测 JS 代码质量
- ESLint 很容易统一开发者的编码风格
- ESLint 可以帮助开发者提升编码能力
初始化项目,安装 ESLint 模块为开发依赖
安装:yarn add eslint —dev
完成 eslint 使用配置,编写问题代码,使用 eslint 执行检测
使用 yarn eslint 文件.js 时,会报错说未找到eslint 配置文件
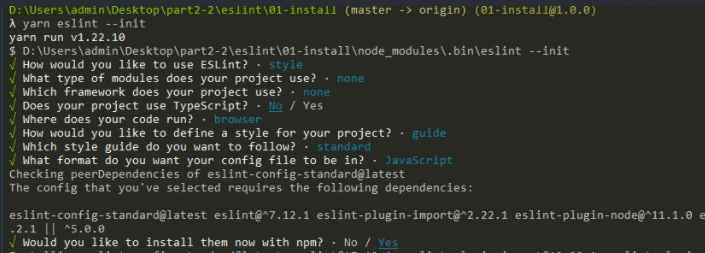
通过yarn eslint —init 进行命令行交互
- 只检查语法
- 检查语法发现问题
- 检查语法发现问题并且对代码风格校验

安装过后生成 .eslintrc.js 文件
执行 yarn eslint ./文件.js,查看错误
配置文件
# .eslintrc.js module.exports = { env: { browser: true, es2021: true }, extends: [ ‘standard’ ], parserOptions: { ecmaVersion: 12 }, rules: { ‘no-alert’:”error” } }
env 设置运行环境,参数并不互斥
- extends 继承共享配置,可以同时继承多个共享配置,是个数组
- parserOptions 设置语法解析器的相关配置,6(es2015)— 12(es2021),只代表语法检测,不代表成员是否可用,成员是否可用通过env环境
- rules 设置每个校验规则的开启或关闭
- “off”或0-关闭规则
- “warn”或1-将该规则作为警告打开(不影响退出代码)
- “error”或2-将规则作为错误打开(触发时退出代码为1)
rules:{
内部的校验规则:off
}
参考文章
- globals配置全局成员,新版已经没了,参考nodemodules/eslint-config-standard/eslintrc.json/globalsjQuery(“#abc”) // 使用 globals:{ “jQuery”:”readonly” // 配置_ }给校验的某行添加// eslint-disable-line no-template-curly-in-string(禁用的规则)配置注释文档地址
配置注释
结合自动化工具
基于gulp项目
安装:
- yarn add eslint gulp-eslint —dev 安装eslint
- yarn eslint —init 初始化 .eslintrc配置
- 安装过后有个报错
Error: .eslintrc.js » eslint-config-standard: Environment key “es2021” is unknown安装:yarn add eslint-config-standard@14.1.1 eslint-plugin-standard —dev .eslintrc.js 中的 env:es2021 改为 env:es2020虽然eslint在代码中显示了报错原因,但是在控制台中可以正常运行,并不会报错。
添加plugins.eslint.format() plugins.eslint.failAfterError() 工作流解决
# gulpfile.js const script = () => { return src(‘src/assets/scripts/.js’, { base: ‘src’ }) .pipe(plugins.eslint()) .pipe(plugins.eslint.format()) .pipe(plugins.eslint.failAfterError()) // 控制台显示错误 .pipe(plugins.babel({ presets: [‘@babel/preset-env’] })) .pipe(dest(‘temp’)) .pipe(bs.reload({ stream: true })) // yarn add gulp-babel @babel/core @babel/preset-env —dev }
解决全局变量 $
# eslintrc.js module.exports = { env: { browser: true }, extends: [ ‘standard’ ], parserOptions: { ecmaVersion: 8 }, rules: { }, *globals: { $: ‘readonly’ // 添加 } }
此时再运行就可以正常运行了
ESlint 结合 Webpack
通过loader进行eslint校验
步骤
- 在webpack构建的项目中添加eslint-loader yarn add eslint eslint-loader —dev
- 初始化 .eslintrc.js 配置文件 yarn eslint —init
- 修改webpack.config.jsmodule: { rules: [ { test: /.js$/, use: [ { loader: ‘babel-loader’, options: { presets: [‘@babel/preset-env’] } }, ‘eslint-loader’ // 添加eslint-loader ] } ] },当我们在js文件预留一个错误时,执行yarn webpack打包后查看控制台
备注:基于react 添加 eslint-plugin-react
# .eslintrc.js module.exports = { rules:{ ‘react/jsx-uses-react’:2, // 2就是不校验 ‘react/jsx-uses-vars’:2 // App is defined but never-unsed-vars }, plugins:[ ‘react’ // eslint-plugin-react ] }
现代化开发基于脚手架,添加eslint
- yarn add @vue/cli 安装
- yarn vue create mc-app 创建vue框架并配置
-
eslint 对 ts检测
yarn add typescript —dev
- yarn add eslint —dev
- yarn eslint —init
初始化完成后,会自动给配置文件添加parser解析器,解析ts语法
# .eslintrc.js module.exports = { env: { browser: true, es2020: true }, extends: [ ‘standard’ ], parser: ‘@typescript-eslint/parser’, parserOptions: { ecmaVersion: 11 }, plugins: [ ‘@typescript-eslint’ ], rules: { } }
执行yarn eslint ./index.ts 执行某个ts文件
Stylelint
样式代码检查规则
提供了cli工具快速调用,可以使用(Sass,Less,PostCss),支持Gulp,Webpack集成
安装:yarn add stylelint —dev
手动配置: .stylelintrc.js,
校验css安装配置模块:yarn add stylelint-config-standard —dev
# .stylelintrc.js module.exports={ extends:”stylelint-config-standard” // 配置继承模块 }
执行:yarn stylelint xx.css ,就可以看到语法校验报错了
校验sass:yarn add stylelint-config-sass-guidelines —dev
# .stylelintrc.js module.exports={ extends: [ “stylelint-config-standard”, “stylelint-config-sass-guidelines” ] }
执行:yarn stylelint xx.sass ,就可以看到stylelint报错了
Prettier使用
安装:yarn add prettier —dev
执行:yarn prettier ./文件 —write 会将所有文件格式化
git hooks
代码在提交至远程仓库之前未执行lint工作,通过git hooks在代码提交前强制lint
git hooks也称钩子,每个钩子都对应一个任务,通过脚本编写钩子任务触发具体执行内容,查看.git/hooks下钩子文件
Husky包可以实现Git Hooks的使用需求,在不编写shell的前提下使用hooks的功能
安装:yarn add husky —dev
配置 package.json
“husky”:{ “hooks”:{ “pre-commit”:”yarn eslint ./文件名” // 给.git/hook文件内的 pre-commit钩子添加执行 } }
配置后在提交git commit -m “xx”时会触发pre-commit钩子并执行yarn eslint
处理commit时检查后的代码配合lint-staged
配置安装: yarn add lint-staged —dev
配置 package.json
“husky”:{ “hooks”:{ “pre-commit”: “yarn lint-staged” // 提交后执行lint-staged内的任务 } }, “lint-staged”:{ “*.js”:[ // 添加后续任务 “eslint”, “git add” ] }

