✊总有人要成为第一,为什么不是你。
2021年07月16日
工作重点
一般是在每天工作结束时填写当日工作重点内容和进度,通过通过左上角的卡片统一入口,可以选择「表格」卡片快速插入一个表跟到文档中
| 1 | 工作重点事项 | 进度 | 已完成 |
|---|---|---|---|
| 2 | 讲(CSS常用样式设置一部分) | 已完成 | - [x] |
|
| 3 | 摸鱼+回家 | 已完成 |
- [x]
|
| 4 | 回家 | 已完成 |
- [x]
|
遇到的问题和解决思路
遇到的问题
asas Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam, necessitatibus. Libero, asperiores iusto
soluta repellendus quidem rerum dicta labore ab officiis delectus est quaerat, sit unde facilis itaque nisi
odio!
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Enim aliquam incidunt tempore, quam ea quaerat nostrum
sint blanditiis optio, fugiat eum maxime amet iure earum dolor ipsum adipisci quo beatae.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum unde, dolor ipsum in cumque mollitia ratione eaque,
exercitationem illo explic
asas Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam, necessitatibus. Libero, asperiores iusto
soluta repellendus quidem rerum dicta labore ab officiis delectus est quaerat, sit unde facilis itaque nisi
odio!
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Enim aliquam incidunt tempore, quam ea quaerat nostrum
sint blanditiis optio, fugiat eum maxime amet iure earum dolor ipsum adipisci quo beatae.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum unde, dolor ipsum in cumque mollitia ratione eaque,
exercitationem illo expabo illum ut sapiente sunt officiis placeat at eum veritatis fugit.
(2)list-style
<!DOCTYPE html>
- 1111111111111
- 22222222222222
- 3333333333
- 4444444444
(3)鼠标样式
<!DOCTYPE html>
1111
(4)pointer-events
<!DOCTYPE html>
link
(5)out-line轮廓
(6)水平和垂直居中
<!DOCTYPE html>
(7)vertical-align
<!DOCTYPE html>
SsafaX
Xfsdfs
(8)文字溢出隐藏
<!DOCTYPE html>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deleniti repudiandae magnam molestias nobis cumque tempora! Deserunt ad tempore ea itaque dolorem hic in aliquam quae at inventore, fuga nostrum culpa Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi nostrum tempore, ad voluptatibus minima laboriosam. Ipsam harum corporis dignissimos deleniti repellat obcaecati natus, incidunt, repellendus vero, hic minus neque id?
盛大鞑靼u都会给出的英语常用词7隐藏以吃饱呀第一次呀优越五月初,一粗不宜吃饱DUB与财务预测五月出版不粗语于冰与一般不处于用76吧78阿爱爱或多个盛大鞑靼u都会给出的英语常用词7隐藏以吃饱呀第一次呀优越五月初一粗不宜吃饱DUB与财务预测五月出版不粗语于冰与一般不处于用76吧78阿爱爱或多个盛大鞑靼u都会给出的英语常用词7隐藏以吃饱呀第一次呀优越五月初一粗不宜吃饱DUB与财务预测五月出版不粗语于冰与一般不处于用76吧78阿爱爱或多个盛大鞑靼u都会给出的英语常用词7隐藏以吃饱呀第一次呀优越五月初一粗不宜吃饱DUB与财务预测五月出版不粗语于冰与一般不处于用76吧78阿爱爱或多个盛大鞑靼u都会给出的英语常用词7隐藏以吃饱呀第一次呀优越五月初一粗不宜吃饱DUB与财务预测五月出版不粗语于冰与一般不处于用76吧78阿爱爱或多个
(9)BFC
<!DOCTYPE html>
1. 元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告。
1.1 display 显示
display 设置或检索对象是否及如何显示。
display: none 隐藏对象 与它相反的是 display: block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
1.2 visibility 可见性
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。
1.3 overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
1.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
2. list-style 属性
list-style 简写属性在一个声明中设置所有的列表属性。
可以按顺序设置如下属性:
- list-style-type
- list-style-position
- list-style-image
例如:把图像设置为列表中的列表项目标记:
ul{list-style:square inside url('/i/arrow.gif');}
2.1 list-style-type
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块 |
2.2 list-style-position
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
2.3 list-style-image
| 值 | 描述 |
|---|---|
| URL | 图像的路径。 |
| none | 默认。无图形被显示。 |
3. CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。
3.1 鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本 | not-allowed
鼠标放我身上查看效果哦:
<ul><li style="cursor:default">我是小白</li><li style="cursor:pointer">我是小手</li><li style="cursor:move">我是移动</li><li style="cursor:text">我是文本</li><li style="cursor:not-allowed"> 禁止</li></ul>
3.2 pointer-events
.disabled { pointer-events: none; }
- 阻止用户的点击动作产生任何效果
- 阻止缺省鼠标指针的显示
- 阻止CSS里的
hover和active状态的变化触发事件 - 阻止JavaScript点击动作触发的事件
3.3 轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
p
{
outline: #00FF00 dotted thick;
}
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
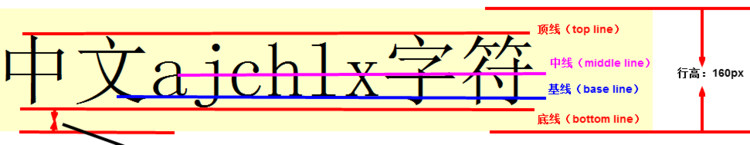
3.3 vertical-align 垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。

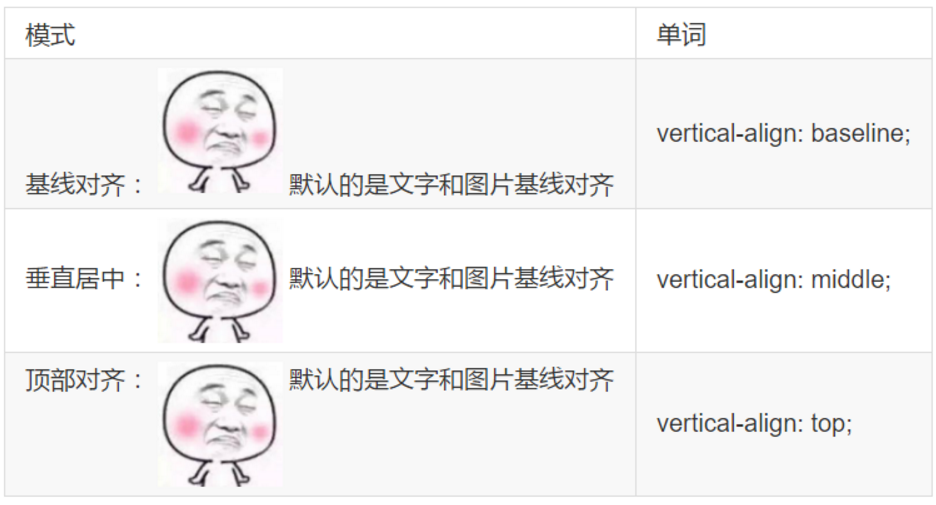
vertical-align : baseline |top |middle |bottom
设置或检索对象(图片、表单)内容的垂直对其方式,样式设定到图片或表单的选择器上。
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。

所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
4. 溢出的文字隐藏
4.1 word-break:自动换行
normal 使用浏览器默认的换行规则。
break-all 对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。
keep-all CJK 文本不断行。 Non-CJK 文本表现同 normal。
4.2 white-space
如何处理元素内的空白
| 属性名 | white-space |
|---|---|
| 属性值 | normal | nowrap |
| 默认值 | normal |
| 描述 | 设置如何处理元素内的空白 |
- normal:默认处理方式。空白会被浏览器忽略
- nowrap:强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。
下面的表格给总结了 white-space 属性的行为:
| 值 | 空白符 | 换行符 | 自动换行 |
|---|---|---|---|
| normal | 合并 | 忽略 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
4.3 text-overflow 文字溢出
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
clip : 不显示省略标记(…),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(…)
注意一定要首先强制一行内显示,再次和overflow属性 搭配使用
.hid-kk{
width: 100px;
height: 100px;
display: block;
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
}
5. CSS的书写顺序
(1)定位属性:position display float left top right bottom overflow clear z-index
(2)自身属性:width height padding border margin background
(3)文字样式:font-family font-size font-style font-weight font-varient color
(4)文本属性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow
(5)css3中新增属性:content box-shadow border-radius transform……
按照上述1 2 3 4 5的顺序进行书写。
目的:减少浏览器reflow(回流),提升浏览器渲染dom的性能
原理:浏览器的渲染流程为——
①解析html构建dom树,解析css构建css树:将html解析成树形的数据结构,将css解析成树形的数据结构
②构建render树:DOM树和CSS树合并之后形成的render树。
③布局render树:有了render树,浏览器已经知道那些网页中有哪些节点,各个节点的css定义和以及它们的从属关系,从而计算出每个节点在屏幕中的位置。
④绘制render树:按照计算出来的规则,通过显卡把内容画在屏幕上。
css样式解析到显示至浏览器屏幕上就发生在②③④步骤,可见浏览器并不是一获取到css样式就立马开始解析而是根据css样式的书写顺序将之按照dom树的结构分布render样式,完成第②步,然后开始遍历每个树结点的css样式进行解析,此时的css样式的遍历顺序完全是按照之前的书写顺序。在解析过程中,一旦浏览器发现某个元素的定位变化影响布局,则需要倒回去重新渲染正如按照这样的书写书序:
width: 100px;
height: 100px;
background-color: red ;
position: absolute;
当浏览器解析到position的时候突然发现该元素是绝对定位元素需要脱离文档流,而之前却是按照普通元素进行解析的,所以不得不重新渲染,解除该元素在文档中所占位置,然而由于该元素的占位发生变化,其他元素也可能会受到它回流的影响而重新排位。最终导致③步骤花费的时间太久而影响到④步骤的显示,影响了用户体验。
6. 版心和布局流程
阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。
“版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
6.1 布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
1、确定页面的版心(可视区)。
2、分析页面中的行模块,以及每个行模块中的列模块。
3、制作HTML结构 。
4、CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
6.2 一列固定宽度且居中

最普通的,最为常用的结构
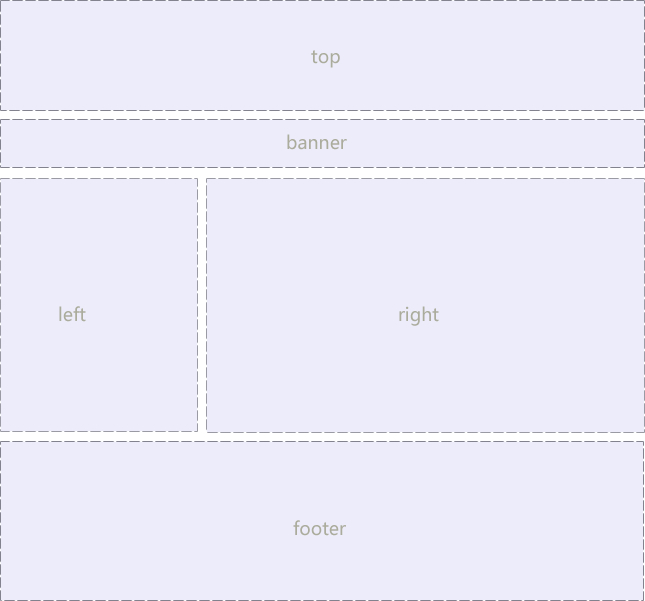
6.3 两列左窄右宽型

比如小米 小米官网
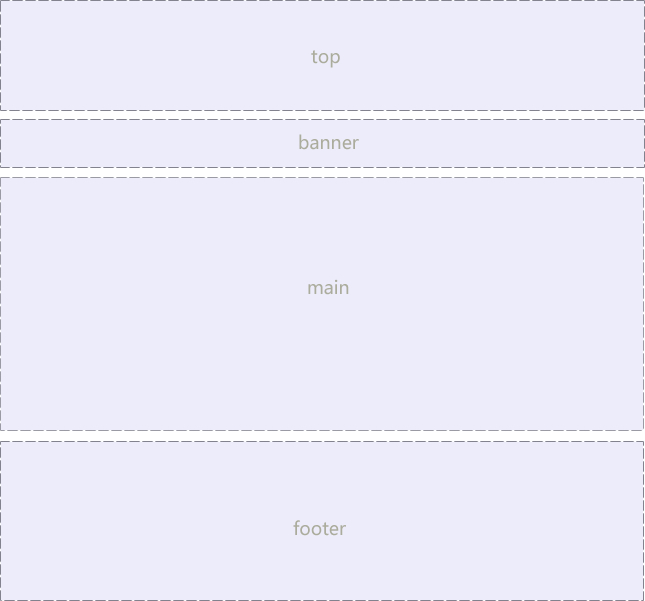
6.4 通栏平均分布型

7. 甜心小炸弹BFC
7.1 什么是BFC
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
7.2 如何创建BFC
- body根元素
- 设置浮动,float的值是left或者right
- 设置定位
- position不是static或者relative
- 是absoulte或者fixed
- display的值是inline-block
- 设置overflow
- overflow的值不是visible
- 是hidden,auto,scroll
- 表格单元格,table-cell
- 弹性布局,flex
-
7.3 利用BFC解决问题
解决外边距的塌陷问题(垂直塌陷)
- 利用BFC解决包含塌陷
- 清除浮动产生的影响
- BFC可以阻止标准流元素被浮动元素覆盖注意点:
实现文字溢出隐藏
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;

