✊总有人要成为第一,为什么不是你
2021年07月14日
工作重点
| 1 | 工作重点事项 | 进度 | 已完成 |
|---|---|---|---|
| 2 | 早上(讲前天的练习) | 已完成 | - [x] |
|
| 3 | 下午(按老师的思路做练习,摸鱼,讲浮动) | 已完成 |
- [x]
|
| 4 | 做练习 | 已完成 |
- [x]
|
遇到的问题和解决思路
遇到的问题
- 上下左右都有阴影
-
解决思路
/ 如果希望阴影上下左右都有 设置水平和垂直方向的值为0 /
box-shadow: 0 0px 8px 1px rgba(0, 0, 0, 0.1);
-
今日计划
(1)练习
(1)index.html
<!DOCTYPE html>
- Project name
- Goal
- Rating
- End time

DAO Maker
Blockchain Service
- $7.500.000/$7.800.00096%
- Not Rated
- Ended

Maps.me
Travel
- $2.100.000
- High
- in 11 hours

Bitcoin Standard Hashrate Token
Minning
- Not Set
- Not Rated
- 5d left

Option Room
Peocotol
$900.000/$1.000.00096%
- High
- in 11 hours

Maps.me
Travel
$7.800.000/$7.800.000100%
- High
- in 11 hours

Option Room
Peocotol
- Not Set
- Not Rated
- Feb

Option Room
DEX
- $2.100.000 RECEIVED
- High
- TBA
(2)common.css
body, h3, p {
margin: 0;
padding: 0;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
a {
text-decoration: none;
}
.width-margin {
width: 1200px;
margin: 0 auto;
}
.item-blue {
color: #387cff;
}
.item-gray {
color: gray;
padding-left: .5rem;
}
.item-green-bg {
background-color: #5acb8d;
}
.item-gold-bg {
background-color: #edc22a;
}
.item-blue-bg {
background-color: #428fed;
}
.item-purple-bg {
background-color: #7973e0;
}
.item-orange-bg {
background-color: #ed8743;
}(3)index.css
.nav {
height: 50px;
background-color: #0a1721;
line-height: 50px;
box-shadow: 0 2px 10px 4px rgba(0, 0, 0, 0.2);
padding: 0px 3rem;
}
.nav .nav-left {
font-weight: bold;
float: left;
}
.nav .nav-left a {
color: #4184f5;
display: inline-block;
padding: 0 1rem;
}
.nav .nav-right ul {
float: right;
}
.nav .nav-right ul li {
display: inline-block;
}
.nav .nav-right a {
display: inline-block;
font-size: 14px;
font-weight: lighter;
padding: 0 1rem;
margin-left: .5rem;
color: white;
}
.checkbox-list {
margin-top: 2rem;
margin-bottom: 1rem;
}
.checkbox-list li {
display: inline-block;
}
.list-container {
min-height: 500px;
/ 如果希望阴影上下左右都有 设置水平和垂直方向的值为0 /
box-shadow: 0 1px 8px 1px rgba(0, 0, 0, 0.1);
box-sizing: border-box;
padding: 1rem;
}
.title-name {
font-size: 0;
}
.title-name li {
font-size: 16px;
display: inline-block;
width: 25%;
background-color: #f5f7fa;
padding: 1rem 0;
padding-left: 1rem;
box-sizing: border-box;
}
.item ul {
font-size: 0;
border-bottom: 1px solid #ededed;
}
.item li {
display: inline-block;
font-size: 16px;
width: 25%;
padding: 1rem 0;
padding-left: 1rem;
box-sizing: border-box;
/ 机械对齐方式 /
vertical-align: middle;
}
.item .item-projectname div {
display: inline-block;
vertical-align: middle;
}
.item .item-projectname img {
width: 50px;
vertical-align: middle;
}
.item .item-projectname div h3 {
box-sizing: border-box;
padding-bottom: .5rem;
width: 161px;
height: 29px;
overflow: hidden;
}
.item .item-projectname div p {
font-size: .8rem;
display: inline-block;
color: #fff;
padding: .1rem .2rem;
border-radius: 2px;
}(2)浮动
<!DOCTYPE html>
Lorem ipsum dolor sit a!
Lorem ipsum dolor sit amet c
哇哇哇哇
<!—
清除浮动
给父元素设置高度(弊端:需要计算出来高度)
添加一个空标签,加属性clear:both(弊端:增加无意义的标签 父元素高度仍未零)
给父元素添加overflow: hidden 父元素的高度可以正常显示 也可以阻止标准文本流上浮 (缺点:可能会隐藏溢出的内容)
给父元素添加伪元素
.floatbox::after{
content: ‘’;
display: block;
clear: both;
}
—>
3. 浮动(float)
3.1 CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
- 块级元素会独占一行,从上向下顺序排列;
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
- 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
总结:html当中有一个相当重要的概念,标准流或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
3.2 为什么需要浮动?

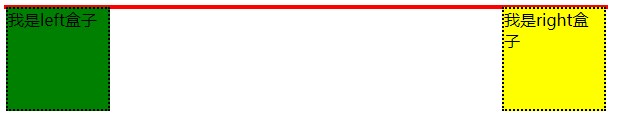
思考:那么如何实现盒子的左右对齐?
3.3 什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
3.4浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
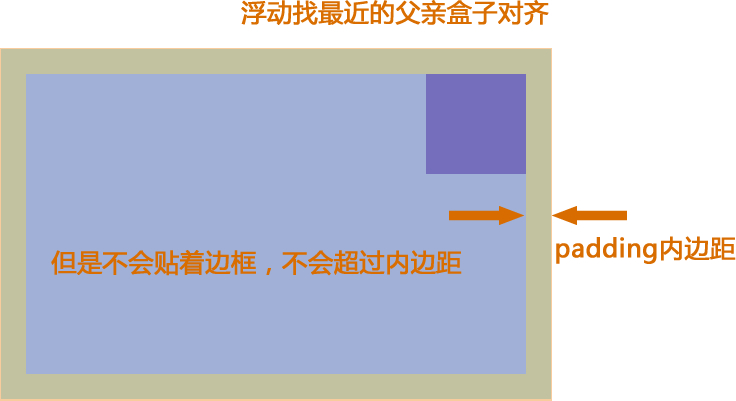
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找离它最近的父级元素对齐。但是不会超出内边距的范围。 
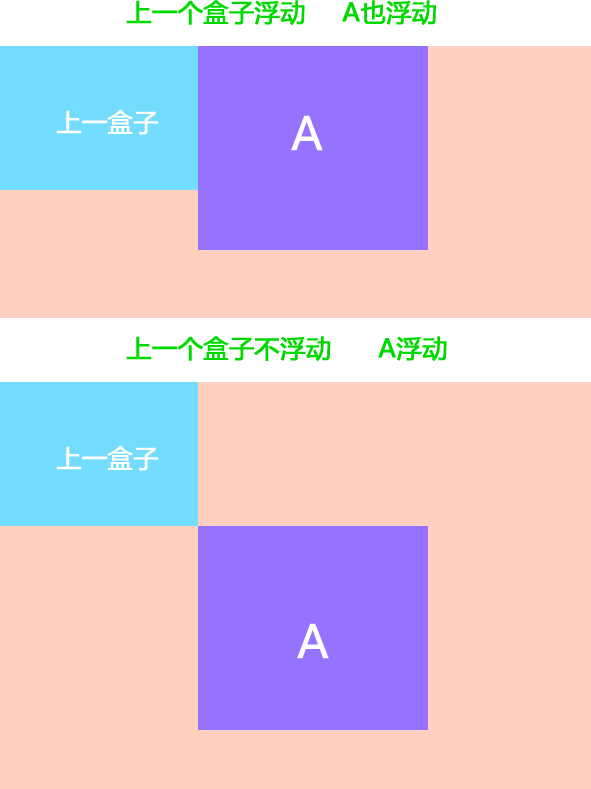
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
- 由2可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
- 元素添加浮动后,元素会具有行内块元素的特性。(但是行内块元素不脱标,但是浮动的元素脱标)元素的大小完全取决于定义的大小或者默认的内容多少,浮动根据元素书写的位置来显示相应的浮动。
总结:
浮动的目的就是为了让多个块级元素同一行上显示。
float:
- 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
- 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
特别注意,首先,浮动是脱标的,会影响下面的标准流元素,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响, 其次,特别注意浮动可以使元素显示模式体现为行内块特性。
*我可以
父盒子浮动,父盒子包含有多个子盒子,问子盒子是否浮动。
-
4. 清除浮动
4.1为什么要清除浮动
我们前面说过,浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好 。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。4.2 清除浮动本质
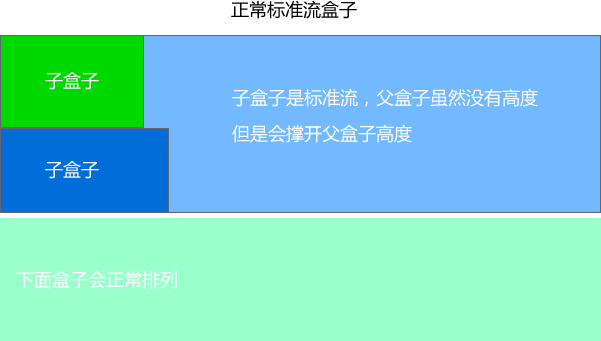
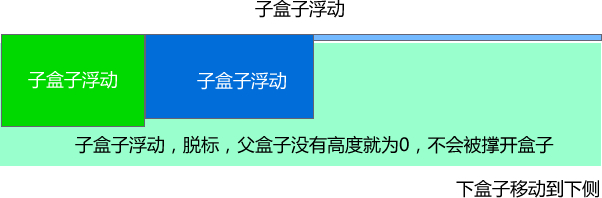
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。


4.3 清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
4.3.1 额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如
,或则其他标签br等亦可。优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。 我只能说,w3c你推荐的方法我不接受,你不值得拥有。。。
4.3.2 父级添加overflow属性方法
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
4.3.3 使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {zoom: 1;} / IE6、7 专有 */
记忆法:code hate cv
基本语法
zoom : normal | number
语法取值normal :默认值。使用对象的实际尺寸 number : 百分数 | 无符号浮点实数。浮点实数值为1.0或百分数为100%时相当于此属性的 normal 值使用说明设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1。
代表网站: 百度、淘宝网、网易等
清除浮动总结
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。 | 清除浮动的方式 | 优点 | 缺点 | | —- | —- | —- | | 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 | | 父级overflow:hidden; | 书写简单 | 溢出隐藏 | | 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
*我可以
为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
- 浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样。浮动元素会漂浮在文档流的块框上。
- 浮动带来的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素(内联元素)会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
- 清除浮动的方式:
- 父级div定义height
- 最后一个浮动元素后加空div标签 并添加样式clear:both。
- 包含浮动元素的父标签添加样式overflow为hidden或auto。
- 为父级添加伪元素
自己的总结
/ 如果希望阴影上下左右都有 设置水平和垂直方向的值为0 /
box-shadow: 0 0 8px 1px rgba(0, 0, 0, 0.1);
/ 机械对齐方式 /
vertical-align: middle;
相同的样式放到一个单独的css文件中,其他的样式单独在另一个css文件中书写
起的类名要见名知意
清除浮动
给父元素设置高度(弊端:需要计算出来高度)
添加一个空标签,加属性clear:both(弊端:增加无意义的标签 父元素高度仍未零)
给父元素添加overflow: hidden 父元素的高度可以正常显示 也可以阻止标准文本流上浮 (缺点:可能会隐藏溢出的内容)
给父元素添加伪元素
.floatbox::after{
content: ‘’;
display: block;
clear: both;
}

