✊总有人要成为第一,为什么不是你
2021年07月12日
工作重点
| 1 | 工作重点事项 | 进度 | 已完成 |
|---|---|---|---|
| 2 | 早上:摸鱼 | 已完成 | - [x] |
|
| 3 | 下午:讲css的第二部分
(css复合选择器 标签显示模式 CSS三大特性 背景样式) | 已完成 |
- [x]
|
| 4 | 晚上:做五个练习 | 已完成 |
- [x]
|
遇到的问题和解决思路
遇到的问题
- 遇见了字体不对齐
又遇到一个问题,在鼠标经过时设置border,下面内容被挤下去了
解决思路
待续(知识没学过,暂定)
- (1)用了box-sizing: border-box; 把边框的宽高也同为width和height的一部分
今日总结
(1)选择器
<!DOCTYPE html>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora deleniti unde voluptas impedit
laboriosam
quia ut vel doloribus labore, aliquam quas aliquid beatae nulla aut? Quisquam at aliquam voluptas numquam.
span
(2)标签显示模型
<!DOCTYPE html>
<!—
块元素
独占一行
可以设置宽高
可以设置内外边距
宽度:父元素的宽度
高度由内容撑开
部分块元素内部能放块元素
块元素内部不一定能放块元素
—>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quos voluptates quibusdam dolor. Corporis autem,
recusandae blanditiis quae repudiandae est vitae, pariatur fugiat ratione enim culpa reprehenderit! Quia quo
officia culpa?
aliquam pariatur.hello Unde molestias eum tempore minus beatae omnis eos dolorem, aspernatur totam maxime iure?
<!—
行内元素
不独占一行:水平方向排列
高度由内容撑开:不可以直接设置宽高
垂直方向的内外边距不生效
内部只能嵌套文本或其他行内标签
span
em
strong
s
del
ins
u
a
—>
<!—
行内块
不独占一行
可以直接设置宽高
可以设置内外边距
img input textarea select option button
—>
- 1
- 2
- 3
- 4
(3)CSS层叠性
<!DOCTYPE html>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore adipisci voluptate cum
quaerat perspiciatis nam fugiat. Dolores animi laboriosam odit facere sit, eius, eum dolore necessitatibus
quae distinctio ipsa sapiente.
(4)继承和优先级
(5)背景样式
<!DOCTYPE html>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi magnam voluptate ipsam qui porro maxime
illum, laboriosam laudantium. Dignissimos aspernatur itaque ea nemo nulla optio magni tempore saepe iste
assumenda.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi magnam voluptate ipsam qui porro maxime
illum, laboriosam laudantium. Dignissimos aspernatur itaque ea nemo nulla optio magni tempore saepe iste
assumenda.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi magnam voluptate ipsam qui porro maxime
illum, laboriosam laudantium. Dignissimos aspernatur itaque ea nemo nulla optio magni tempore saepe iste
assumenda.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi magnam voluptate ipsam qui porro maxime
illum, laboriosam laudantium. Dignissimos aspernatur itaque ea nemo nulla optio magni tempore saepe iste
assumenda.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi magnam voluptate ipsam qui porro maxime
illum, laboriosam laudantium. Dignissimos aspernatur itaque ea nemo nulla optio magni tempore saepe iste
assumenda.
1. CSS复合选择器
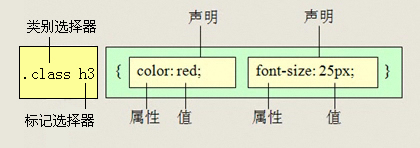
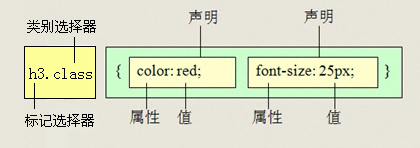
1.1 交集选择器
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。
其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。
记忆技巧:
交集选择器 是 并且的意思。 即…又…的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
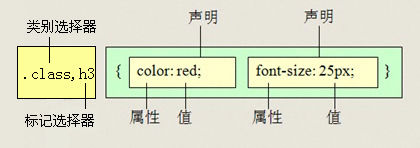
1.2 并集选择器或者分组选择器
并集选择器(css选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器,id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
记忆技巧:
并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式, 通常用于集体声明。
1.3 后代选择器(重点)
后代选择器又称为包含选择器。
- 用来选择元素或元素组的子孙后代。
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写爷爷父亲,在写儿子孙子。
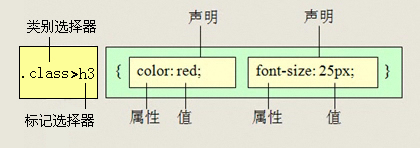
1.4 子元素选择器
子元素选择器只能选择作为某元素子元素的元素。
- 子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
- 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
1.6 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
2.标签显示模式(display)(重点)
什么是标签的显示模式?
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
- 作用: 我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
- 标签的类型(分类)HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
2.1 块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有~
、
、
、- 、
- 等,其中标签是最典型的块元素。
块级元素的特点:
(1)总是从新行开始。
(2)高度、宽度、行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%。
(4)可以容纳内联元素和其他块元素。2.2 行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有、、、、、、、、、等,其中标签最典型的行内元素。
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。(a特殊)
注意:
- 、
- 只有文字才能组成段落因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
- 链接里面不能再放链接。
2.3 块级元素和行内元素区别
块级元素的特点:
(1)总是从新行开始。
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%。
(4)可以容纳内联元素和其他块元素。
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。2.4 行内块元素(inline-block)
在行内元素中有几个特殊的标签——、、,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
(1)默认宽度就是它本身内容的宽度。
(2)宽度,高度,行高、外边距以及内边距都可以控制。2.5 三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 | | —- | —- | —- | —- | —- | | 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 | | 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 | | 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
|
*我可以
块级元素和行内元素分别有哪些?块级元素和行内元素区别是什么?
1)行内元素有:a b span select strong(强调的语气)2)块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
3)常见的行内块元素:img, input, textarea
1.行内元素与块级元素直观上的区别二、行内元素与块级元素的三个区别
行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。块级元素各占据一行(默认宽度是它本身父容器的100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。
2.块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或者其它行内元素。
3.行内元素与块级元素属性的不同,主要是盒模型属性上:行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效2.6 标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
3. CSS 三大特性
3.1 CSS层叠性
所谓层叠性是指多种CSS样式的叠加,就是css处理冲突的能力。
层叠性只有在多个选择器选中”同一个标签”, 然后又设置了”相同的属性”, 才会发生层叠性
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
当同一个元素被两个选择器选中时,CSS会根据选择器的权重决定使用哪一个选择器。权重低的选择器效果会被权重高的选择器效果覆盖(层叠)。
可以这样理解权重:这个选择器对于这个元素的重要性。3.2 CSS继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。但是,如果在网页中所有的元素都大量继承样式,那么判断样式的来源就会很困难,所以对于字体、文本属性等网页中通用的样式可以使用继承。例如,字体、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中所有文本。
并不是所有的CSS属性都可以继承,例如,下面的属性就不具有继承性:边框、外边距、内边距、背景、定位、元素高属性。3.3 CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
!important>行内样式表>ID选择器>类选择器>标签选择器>通配符>继承的样式>浏览器默认样式
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
— 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
— 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
— 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。 — CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。3.3.1 CSS特殊性(Specificity)
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为CSS 特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下:
specificity用一个四位的数 字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。继承或者* 的贡献值 0,0,0,0 每个元素(标签)贡献值为 0,0,0,1 每个类,伪类贡献值为 0,0,1,0 每个ID贡献值为 0,1,0,0 每个行内样式贡献值 1,0,0,0 每个!important贡献值 ∞ 无穷大 权重是可以叠加的
比如的例子:
div ul li ———> 0,0,0,3.nav ul li ———> 0,0,1,2
a:hover ——-—> 0,0,1,1
.nav a ———> 0,0,1,1
nav p ——-> 0,1,0,1
注意:
1.数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。2.继承的权重是 0
总结优先级:- 使用了 !important声明的规则。
- 内嵌在 HTML 元素的 style属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、伪类选择器的规则。
- 使用了标签选择器的规则。
- 只包含一个通用选择器的规则。
- 同一类选择器则遵循就近原则。
4. 背景样式(重点)
4.1 背景颜色
| 属性名 | background-color | | —- | —- | | 属性值 | 合法的颜色的名,比如:red;十六进制值,比如:#ff0000;RGB 值,比如:rgb(255,0,0) | | 默认值 | transparent | | 描述 | 设置背景颜色。 |
示例如下:
.box {
/ 下面 3 种写法是等价的 /
background-color: red;
background-color: rgb(255, 0, 0);
background-color: #ff0000;
}4.2 背景图片
属性名 background-image 属性值 图片所在路径 默认值 none 描述 设置背景图片。 示例如下:
.box {
background-image: url(“./cat.jpg”);
}4.3 图片重复方式
属性名 background-repeat 属性值 repeat | repeat-x | repeat-y | no-repeat 默认值 repeat 描述 设置背景图片。 属性值
值 描述 repeat 默认。背景图像将在垂直方向和水平方向重复。 repeat-x 背景图像将在水平方向重复。 repeat-y 背景图像将在垂直方向重复。 no-repeat 背景图像将仅显示一次。 示例如下:
.box {
/ repeat 默认值,默认情况下,在水平和垂直方向上都重复/
background-repeat: repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: no-repeat;
}4.4 图片位置
属性名 background-position 属性值 长度 | 百分比 | 表示方位的单词 默认值 0% 0% 描述 背景图片的位置 示例如下:
/
水平:left center right
垂直:top center bottom
/.box {
background-position: 40px 40px;(水平位置、垂直位置)
background-position: 20% 20%;
background-position: right bottom;
}4.4.1 position值总结
值 描述 top left center bottom right 如果您仅规定了一个关键词,那么第二个值将是”center”。 默认值:0% 0%。 x% y% 1.第一个值是水平位置,第二个值是垂直位置。 2.盒子的百分比和图片的百分比重合的位置 3.左上角是 0% 0%。右下角是 100% 100%。 4.如果您仅规定了一个值,另一个值将是 50%。 xpos ypos 1.第一个值是水平位置,第二个值是垂直位置。 2.像素值是:盒子的指定位置,与图片左上角的位置位置重合 3.左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 4.如果您仅规定了一个值,另一个值将是50%。 *多学一招
CSS精灵技术(sprite) 重点
为什么需要精灵技术
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
现在我们来回答为什么需要精灵技术?
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。精灵技术
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。
这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的- background-image
- background-repeat
- background-position属性进行背景定位,
- 其中最关键的是使用background-position 属性精确地定位。
精灵技术使用的核心总结
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
- 精确测量,每个小背景图片的大小和 位置。
- 给盒子指定小背景图片时, 背景定位基本都是 负值。示例如下:.box {
/ 背景图随着页面内容滚动 /
background-attachment: scroll;
/ 背景图不会随着页面内容滚动 /
background-attachment: fixed;
}4.5 图片附着(了解)
| 属性名 | background-attachment | | —- | —- | | 属性值 | scroll | fixed | | 默认值 | scroll | | 描述 | 设置背景图像是否固定或者随着页面的其余部分滚动。 |
4.6 简写属性
属性名 background 属性值 color image repeat position 默认值 每个属性的默认值 描述 设置背景图片是否随内容滚动 示例如下:
.box {
background: #00ff00 url(“smiley.gif”) no-repeat center;
}4.7 背景透明(CSS3)
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。4.8 背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)(img大小一样)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url(‘images/gyt.jpg’);
background-size: 300px 100px;
/ background-size: contain; /
/ background-size: cover; /
温馨提示:background-size属性一定要写在background属性后面。4.9 背景总结
属性 作用 值 background-color 背景颜色 预定义的颜色值/十六进制/RGB代码 background-image 背景图片 url(图片路径) background-repeat 是否平铺 repeat/no-repeat/repeat-x/repeat-y background-position 背景位置 length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 背景简写 更简单 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 背景透明 让盒子半透明 background: rgba(0,0,0,0.3); 后面必须是 4个值 自己总结
解决行内块元素之间的5px的间距
1.给其父元素设置 font-size为零,然后给其设置想要的字体(无副作用)
2.设置其元素 margin-left: -5px;(有副作用)
3.设置浮动(有副作用)a标签不是继承颜色
优先级
!important>行内样式表>ID选择器>类选择器>标签选择器>通配符>继承的样式>浏览器默认样式<br />display:none 隐藏元素/display:block 显示元素
当鼠标经过或者点击时,需要发生宽高的改变(加border margin等),尽可能在其原始元素样式中写好,防止布局错乱。
- 等,其中