✊不积跬步,无以至千里;不积小流,无以成江海。
2012年07月80日
工作重点
| 1 | 工作重点事项 | 进度 | 已完成 |
|---|---|---|---|
| 2 | 早上(讲有序,无序,自定义列表和表单 表格) | 已完成 | - [x] |
|
| 3 | 下午(讲表格没有讲完的东西完善+练习五个) | 已完成 |
- [x]
|
| 4 | 晚上(练习两个+写每日总结) | 已完成 |
- [x]
|
遇到的问题和解决思路
一般是总结今天工作中遇到的问题,列举下来思考解决问题的思路和法
遇到的问题
- 做练习时,忘了浮动的弊端,导致页面的顺序乱了
-
解决思路
然后给它父元素加了个overflow:hidden,解决了
今日总结
1.列表
ul(无序列表) <br />用来排列无序的列表独占一行,块级元素,上下外边距 默认 16px 左内边距 默认 40px li 只能存在ul内部<br />ol(有序列表) <br />用来存放有序列表的列表内容 独占一行,块级元素 上下外边距 默认 16px 左内边距 默认 40px li 只能存在ol内 默认是数字。<br />有序列表中默认的type类型是数字,而且是从1开始的。它有两个属性:type、start。<br />type:有五个属性值:1、a、A、i、I(罗马数字),表示列表前缀的格式; <br />start:属性值位数字, 表示从type类型的第几个数字开始,比如当你选的type=“a”,start=“3”<br />dl dt dd dl 上下外边距 默认 16px dd上有左侧的外边距 40px
2.表格

| 元素 | 描述 | |
|---|---|---|
| 定义表格标题。 | ||
| 定义表格的页眉,用于定义表格的头部。用来放标题之类的东西 | ||
| 定义表格的主体。 | ||
| 定义表格的页脚,放表格的脚注之类 | ||
| 定义表格的表头。 | ||
| 定义表格的行。 | ||
| 定义表格单元格。 |
thead、tfoot里的单元格不可以与tbody单元格进行合并
border-collapse是表格的css样式:设置表格的边框是否被合并为一个单一的边框(细线表格)。
| 属性 | 属性值 |
|---|---|
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 |
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 |
总结表格
| 标签名 | 定义 | 说明 | |
|---|---|---|---|
| 表格标签 | 就是一个四方的盒子 | ||
| 表格行标签 | 行标签要再table标签内部才有意义 | ||
| 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 | ||
| 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 | ||
| 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 | ||
| colspan 和 rowspan | 合并属性 | 用来合并单元格的 |
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
- 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
(1)表格
<!DOCTYPE html>
<!—
align:水平对齐方式的取值可以是left、center或right;
valign:垂直对齐方式的取值可以是top、middle或bottom (行内块元素生效)
—>
<!—
表格的标题
写在table内部,显示在表格外部
—>
| 111 | 222 | 333 |
|---|---|---|
| 111 | 222 | 333 |
| 111 | 222 | 333 |
| 111 | 222 | |
| 111 | 222 | 333 |
3.表单


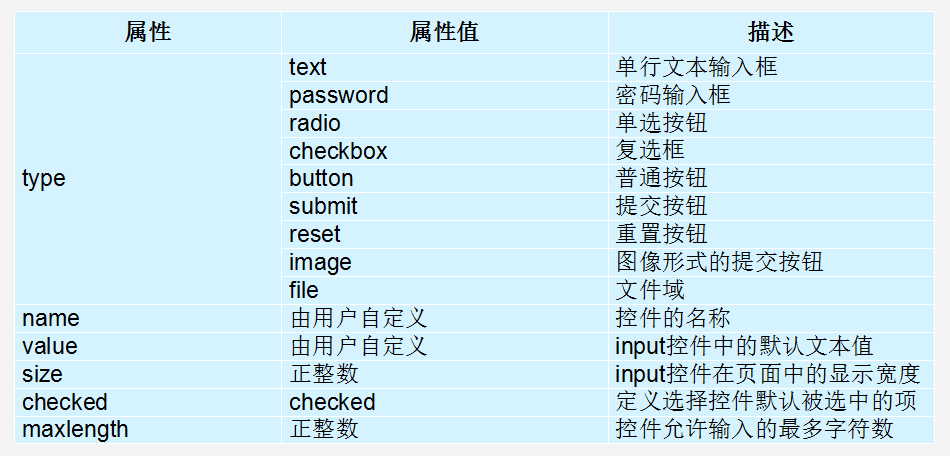
input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单,提交到后台 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
textarea控件(文本域)
| 属性 | 值 | 描述 |
|---|---|---|
| cols | number | 规定文本区域内可见的宽度。 |
| rows | number | 规定文本区域内可见的行数。 |
| disabled | disabled | 规定禁用文本区域。 |
| maxlength | number | 规定文本区域允许的最大字符数。 |
| name | text | 规定文本区域的名称。 |
| readonly | readonly | 规定文本区域为只读。 |

