13.8 快捷尺寸
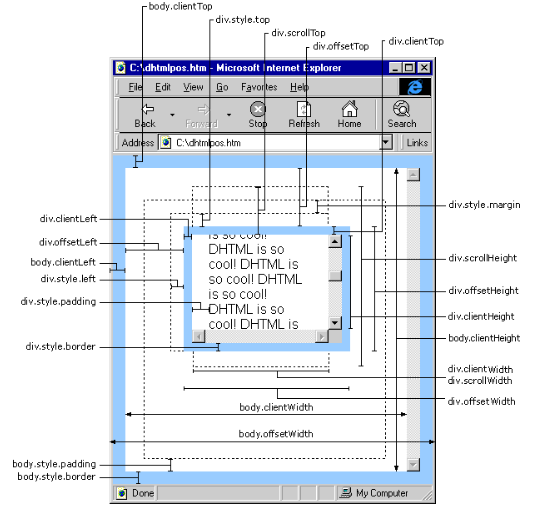
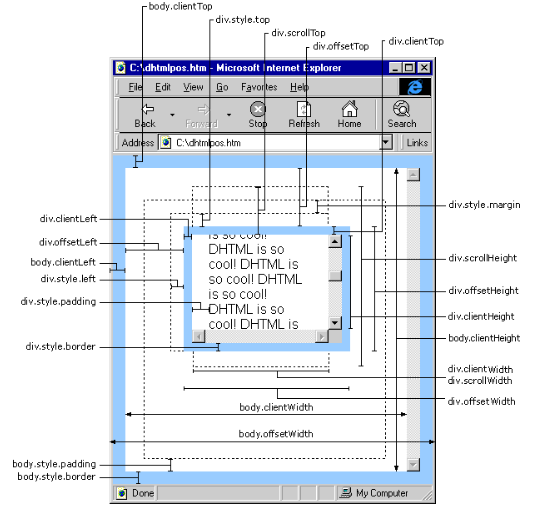
- clientWidth 获取内容宽与左右padding之和
- clientHeight 获取内容高与上下padding之和
- offsetWidth 获取内容宽与左右padding与左右border宽度之和
- offsetHeight 获取内容高与上下padding与上下border宽度之和
- clientLeft 左边框宽度
- clientTop 上边框宽度
div { width: 100px; height: 50px ; padding: 20px; border: 20px solid red;}
var div = document.getElementById("div");console.log(div.clientWidth); // 输出 140px console.log(div.clientHeight); // 输出 90px console.log(div.offsetWidth); // 输出 180px 内容宽 100 + padding 40 + border 40console.log(div.clientWidth); // 输出 130px 内容高 50 + padding 40 + border 40
13.9 快捷位置
1. offsetParent 定位父元素 1. 指的是自身元素相对于的定位元素 如果一个元素自身没有定位 也会找到祖先元素中的第一个拥有定位的元素 如果都没有 就是body2. offsetLeft 自己左边框外到定位父元素的左边框内 (IE8 到定位父元素的左边框外)3. offsetTop 自己上边框外到定位父元素的上边框内 (IE8 到定位父元素的上边框外)