HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
<some-HTML-element some-event='JavaScript 代码'> // 单引号<some-HTML-element some-event="JavaScript 代码"> // 双引号
在以下实例中,按钮元素中添加了 onclick 属性:
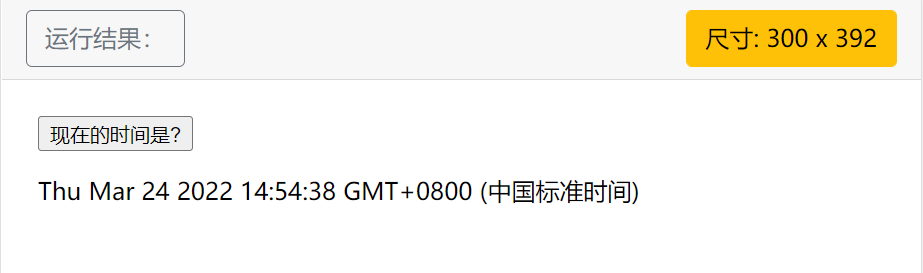
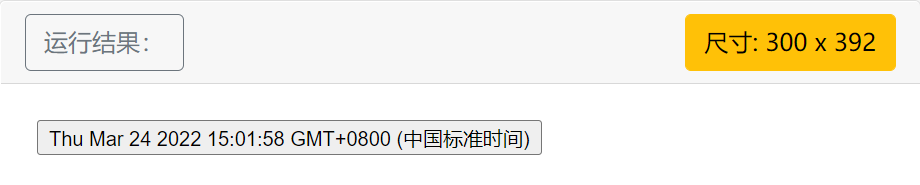
// 修改 id="demo" 元素的内容(结果为按钮的下方出现当前时间)<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button><p id="demo"></p>// 修改自身元素的内容(结果是按钮的内容改为当前时间)<button onclick="this.innerHTML=Date()">现在的时间是?</button>// 通过事件属性来调用(结果与第一种一样)<button onclick="displayDate()">现在的时间是?</button><script>function displayDate(){document.getElementById("demo").innerHTML=Date();}</script><p id="demo"></p>


常见的HTML事件
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 鼠标指针移动到指定的元素上时发生 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标时发生 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
等等 …
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 可以为 HTML 元素指定自己的事件处理程序
- 可以阻止事件的发生。
等等 …

