eq(): 表示选中元素大队列的排名 , 选中元素不同, 序号也是不同
index(): 亲兄弟的排名 . 无视亲兄弟的类型 , 值非常稳定`
each() : 表示”每一个” , 会遍历 . 循环区配到的每一个元素 , 接受一个参数就是匿名函数
函数中有一个参数i , 辨识遍历到该对象的序号
1.1 eq()
<div class="box"><p></p><p></p><p></p><p></p></div><script src="js/jquery-1.9.1.js"></script><script type="text/javascript">//点击div 让它的第一个儿子变色$("div").click(function(){$(this).children().eq(0).css("backgroundColor","red")});</script>
eq() : 选中元素大队列的排名 , 与亲兄弟的排名没有直接关系
Eq() : 选中元素不同,序号也是不相同的
<div class="box"><p></p><p></p><p></p><p></p></div><div class="box"><p></p><p class="teshu">teshu</p><p class="teshu">teshu</p><p></p><p></p><p></p></div><script>//所有在div内所有p的元素进行一个排序$("div").click(function(){$("p").eq(4).css("backgroundColor","red");})//所有在div内所有p的元素进行一个排序$("div").click(function(){$(".teshu").eq(1).css("backgroundColor","red");})//Eq() : 选中元素不同,序号也是不相同的$(".teshu").eq(0).css("backgroundColor","red");</script>
1.2 index()亲兄弟的排名
Index() : 表示亲兄弟的排名 , 无视清闲哦那工地的类型, 只要是同一个父亲节点就是亲兄弟.
Dom结构:
<div class="box"><ul><li></li></ul><h3></h3><p></p><p></p><p id="teshu" class="teshu">输出亲兄弟的排名</p><p></p></div>
执行代码:
//点击teshu输出亲兄弟的排名序号$("#teshu").click(function(){console.log($(this).index());})
输出结果:

Index() 的值非常稳定 , 无视选择器的各种选择
Dom结果:
<div class="box"><p></p><p id="teshu" class="teshu"></p><p id="teshu" class="teshu"></p><p></p><p></p></div><div class="box1" id="box1"><p></p><p id="teshu" class="teshu"></p><p id="teshu" class="teshu">弹出亲兄弟的排名</p><p></p><p></p></div>
执行代码:
//弹出亲兄弟的排名$(".box1 p").click(function () {console.log($(this).index());})$(".teshu").click(function(){console.log($(this).index());})
输出结果:

对应思想: 编程中比较常用的一种就是对应思想
Dom结构:
<div class="box" id="hezi1"><p></p><p ></p><p></p><p></p></div><div class="box " id="hezi2" ><p></p><p ></p><p></p><p></p></div>
执行代码:
//点击box中的p 对应的box1中的p改变颜色$("#hezi1 p").click(function () {console.log($(this).index());$("#hezi2 p").eq($(this).index()).css("backgroundColor","red")})
结果:

实列选项卡
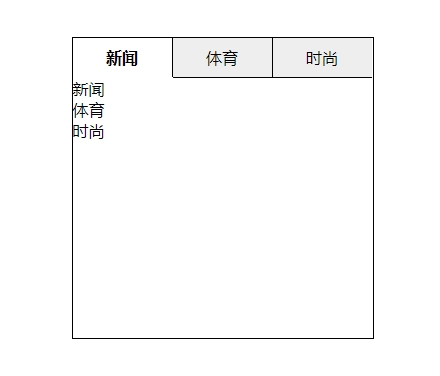
<head><style>* {padding: 0;margin: 0;}.box {width: 300px;height: 300px;border: 1px solid #000;margin: 50px auto;}.box .hd {height: 40px;}.box .hd span {float: left;width: 99px;height: 39px;border-right: 1px solid #000;border-bottom: 1px solid #000;line-height: 39px;text-align: center;background-color: #eee;}.box .hd span:last-child {border-right: none;}.box .hd span.cur {background-color: #fff;border-bottom: none;font-weight: bold;}.box .bd {height: 260px;}.box .hd div {display: none;}.box .hd div.active {display: block;}</style></head><body id="body"><div class="box"><div class="hd" id="hd"><span class="cur">新闻</span><span>体育</span><span>时尚</span></div><div class="bd" id="bd"><div class="active">新闻</div><div>体育</div><div>时尚</div></div></div><div class="box"><div class="hd" id="hd"><span class="cur">新闻</span><span>体育</span><span>时尚</span></div><div class="bd" id="bd"><div class="active">新闻</div><div>体育</div><div>时尚</div></div></div><script src="js/jquery-1.9.1.js"></script><script type="text/javascript">//当鼠标移入hd 里的span 当前span加cur, 让bd中div 加active//绑定鼠标移入事件//写法1/* $("#hd span").mouseenter(function () {//当前span 加cur$(this).addClass("cur");//排他$(this).siblings().removeClass("cur");//bd中对应div 加active$("#bd div").eq($(this).index()).addClass("active").siblings().removeClass("active")//一般我们习惯使用节点操作$(this).parent(".bd").siblings(".bd").children("div").eq($(this).index()).addClass("active").siblings().removeClass("active");}) *///简化代码写法2 节点操作 父节点 兄弟节点$("#hd span").mouseenter(function () {$(this).addClass("cur").siblings().removeClass("cur").parent().siblings().children().eq($(this).index()).addClass("active").siblings().removeClass("active");})</script></body>
输出结果: 有交互效果
1.3 each()用于循环遍历所区配的单词
each() : 表示 “每一个” . 用于循环. 遍历所区配到的每一个元素 , 接受一个参数就是: 匿名函数 , 函数当中也有一个 this , 表示遍历到的该对象.
Dom结构:
<div class="box"><p></p><p></p><p></p><p></p></div><div class="box"><p></p><p></p><p></p><p></p></div><div class="box"><p></p><p></p><p></p><p></p></div><div class="box"><p></p><p></p><p></p><p></p></div>
执行代码
$('div').each(function(){// console.log(this);// console.log($(this));// $(this).children().eq(0).css('backgruondColor',"red")$(this).children().eq(1).css('backgroundColor',"red");})
结果:

小案列: 隔列变色
Dom结构:
(table>tr.teshu>td4)4
执行代码:
//要求 隔列变色$('tr').each(function(){console.log(this);$(this).children("td:odd").css("backgroundColor","red")$(this).children("td:even").css("backgroundColor","blue")})
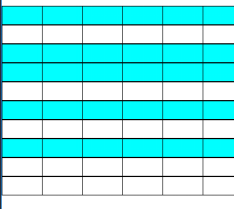
结果:
each() 的参数是一个函数, 函数中有一个参数i 标识遍历到该对象的序号
小案列2 隔行变色
//遍历特殊元素$('.teshu').each(function(i){console.log(i)})